QT-通用的软件界面框架,好看且实用
QT-通用的软件界面框架,好看且实用
- 前言
- 一、演示效果
- 二、配置说明
- 三、关键程序
- 四、程序下载
前言
常规软件开发,使用这种界面框架,基本是可以做很多个常规项目,比较有参考意义。
本次软件使用开发的环境是QT5.13.2+VS2017,不同的开发环境重新配置即可。
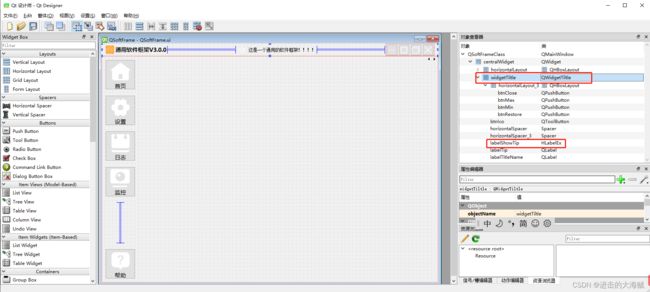
一、演示效果
二、配置说明
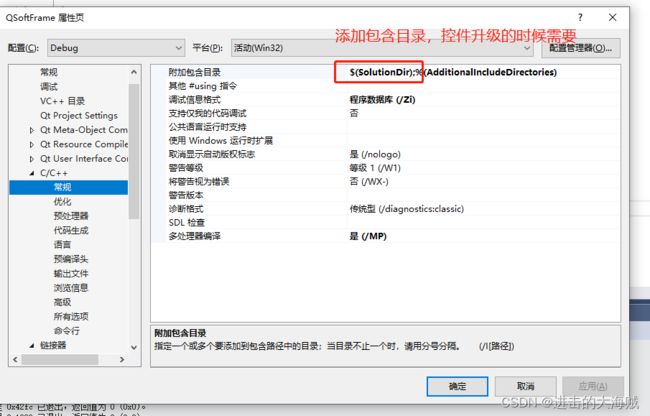
2、属性配置
(1)添加包含目录:$(SolutionDir)

(2)添加库依赖

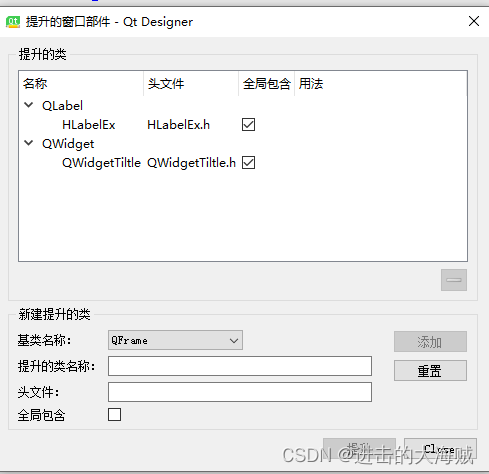
2、控件升级

三、关键程序
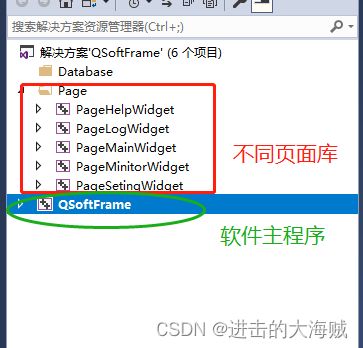
1、主程序内容
#include "QSoftFrame.h"
#include "Page/PageHelpWidget/PageHelpWidget.h"
#include "Page/PageLogWidget/PageLogWidget.h"
#include "Page/PageMainWidget/PageMainWidget.h"
#include "Page/PageMinitorWidget/PageMinitorWidget.h"
#include "Page/PageSetingWidget/PageSetingWidget.h"
#include 2、可拖动标题栏
#include "QWidgetTiltle.h"
QWidgetTiltle::QWidgetTiltle(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
}
QWidgetTiltle::~QWidgetTiltle()
{
}
void QWidgetTiltle::mousePressEvent(QMouseEvent *event)
{
//鼠标左键按下事件
if (event->button() == Qt::LeftButton)
{
//记录鼠标左键状态
m_leftButtonPressed = true;
//记录鼠标在屏幕中的位置
m_start = event->globalPos();
}
}
void QWidgetTiltle::mouseMoveEvent(QMouseEvent *event)
{
if (m_leftButtonPressed)
{
//将父窗体移动到父窗体原来的位置加上鼠标移动的位置:event->globalPos()-m_start
this->window()->move(this->window()->geometry().topLeft() + event->globalPos() - m_start);
//将鼠标在屏幕中的位置替换为新的位置
m_start = event->globalPos();
}
}
void QWidgetTiltle::mouseReleaseEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton)
{
m_leftButtonPressed = false;
}
}
// 双击切换界面
void QWidgetTiltle::mouseDoubleClickEvent(QMouseEvent *event)
{
Q_UNUSED(event);
if (this->window()->isMaximized())
{
//显示正常的窗口
this->window()->showNormal();
}
else
{
//不是最大化的时候,双击最大化
this->window()->showMaximized();
}
}
3、滚动式提示标签
#include "HLabelEx.h"
#include 四、程序下载
https://download.csdn.net/download/u013083044/87558246?spm=1001.2014.3001.5503