html和css相关操作
html第一个网页
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我的主页title>
head>
<body>
<p>你好!欢迎访问我的个人主页!p>
body>
html>
设置网页在IE上观看时,以IE的最高版本渲染网页
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
标签的的使用方法:
<h1>h1标题h1>
<div>这是一个div标签div>
<p>这个一个段落标签p>
<br>
<img src="images/pic.jpg" alt="图片">
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网a>
<div>
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网a>
div>
块元素标签(行元素)和内联元素标签(行内元素)
标签在页面上会显示成一个方块。除了显示成方块,它们一般分为下面两类:
块元素:在布局中默认会独占一行,宽度默认等于父级的宽度,块元素后的元素需换行排列。
内联元素:元素之间可以排列在一行,设置宽高无效,它的宽高由内容撑开,元素之间默认有小间距,而且是基线对齐(文字底部对齐)。
常用块元素标签
1、标题标签,表示文档的标题,除了具有块元素基本特性外,还含有默认的外边距和字体大小
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
默认加粗,还有默认间距
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
body>
html>
2、段落标签,表示文档中的一个文字段落,除了具有块元素基本特性外,还含有默认的外边距–默认不会换行只能用
<br>标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p> 本人叫张山,毕业于某大学计算机科学与技术专业,今年23岁,<br>
本人性格开朗、稳重、待人真诚、热情。有较强的组织能力和团<br>
队协作精神,良好的沟通能力和社交能力,善于处理各种人际关系。<br>
能迅速适应环境,并融入其中。p>
<p>这是第二个段落p>>
<p><p>是一个段落标签<p>
body>
html>
3、通用块容器标签—没有语义,表示文档中一块内容,具有块元素基本特性,没有其他默认样式
<div>块容器标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=" >
<title>Documenttitle>
head>
<body>
<div>这是第一个divdiv>
<div>这是第二个divdiv>
<div>
<h3>这是一个h3标签h3>
<p>
本人叫张山,毕业于某大学计算机科学与技术专业,今年23岁,本人性格开朗、
稳重、待人真诚、热情。有较强的组织能力和团队协作精神,良好的沟通能力和社
交能力,善于处理各种人际关系。能迅速适应环境,并融入其中。
p>
div>
body>
html>
常用内联元素标签----底部对齐
1、超链接标签,链接到另外一个网页,具有内联元素基本特性,默认文字蓝色,有下划线
<a href="02.html">第二个网页a>
<a href="http://www.baidu.com">百度网a>
<a href="http://www.baidu.com"><img src="images/logo.png" alt="logo">a>
<a href="#">默认链接a>
2、通用内联容器标签,具有内联元素基本特性,没有其他默认样式—span标签没有语义,一行文字里面的一小段文字。–主要用到样式里面
<p>这是一个段落文字,段落文字中有<span>特殊标志或样式span>的文字p>
3、图片标签,在网页中插入图片,具有内联元素基本特性,但是它支持宽高设置。
<img src="images/pic.jpg" alt="图片" />
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<a href="常用块元素标签.html">去常用块元素a>
<a href="http://www.baidu.com">百度网a>
<a href="#">默认不确定的地址a>
<a href="http://www.baidu.com"><img src="images/logo.png" alt="ziyelogo" width="100">a>
<img src="images/logo.png" alt="ziyelogo" width="100">
<span>这是一个span标签span>
<p>本人叫张山,毕业于某大学<span>计算机科学与技术专业span>,今年23岁,
本人性格开朗、稳重、待人真诚、热情。有较强的组织能力和p>
body>
html>
网页布局原理
标签在网页中会显示成一个个的方块,先按照行的方式,把网页划分成多个行,再到行里面划分列,也就是在表示行的标签中再嵌套标签来表示列,整体按照先整体,后局部,先大后小的顺序来书写结构。
布局示例
根据网页布局的原理以及上面的实例,写出网页的html结构代码。

标签语义化
在布局中需要尽量使用带语义的标签,使用带语义的标签的目的首先是为了让搜索引擎能更好地理解网页的结构,提高网站在搜索中的排名(也叫做SEO),其次是方便代码的阅读和维护。
带语义的标签
1、h1~h6:表示标题
2、p:表示段落
3、img:表示图片
4、a:表示链接
不带语义的标签
1、div:表示一块内容
2、span:表示行内的一块内容
所以我们要根据网页上显示的内容,使用适合的标签,可以优化之前的代码。
布局原理–一
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0" >
<title>Documenttitle>
head>
<body>
<div>
<div>
<div>今日头条div>
<div>更多>>div>
div>
<div>
<img src="images/banner.jpg" alt="banner">
div>
<div>
<p>人工智能(Artificial Intelligence),英文缩写为AI。它是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。人工智能是计算机科学的一个分支,它企图了解智能的实质,并生产出一种新的能以人类智能相似的方式做出反应的智能机器,该领域的研究包括机器人、语言识别、图像识别、自然语言处理和专家系统等。p>
div>
div>
body>
html>
布局原理优化–二
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div>
<div>
<h3>今日头条h3>
<a href="#">更多>>a>
div>
<img src="images/banner.jpg" alt="banner">
<p>人工智能(Artificial Intelligence),英文缩写为AI。它是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。人工智能是计算机科学的一个分支,它企图了解智能的实质,并生产出一种新的能以人类智能相似的方式做出反应的智能机器,该领域的研究包括机器人、语言识别、图像识别、自然语言处理和专家系统等。p>
div>
body>
html>
css概述
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
css基本语法
css的定义方法是:
选择器 { 属性:值; 属性:值; 属性:值;}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性,每个属性有一个或多个值。属性和值之间用冒号,一个属性和值与下一个属性和值之间用分号,最后一个分号可以省略,代码示例:
/* 样式中注释的写法,单行或者多行注释 */
div{
width:100px;
height:100px;
background:gold;
}
css引入方式
css引入页面的方式有三种:
1、内联式:通过标签的style属性,在标签上直接写样式。
<div style="width:100px; height:100px; background:red ">......</div>
2、嵌入式:通过style标签,在网页上创建嵌入的样式表。
3、外链式:通过link标签,链接外部样式文件到页面中。
"stylesheet" type="text/css" href="css/main.css">
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="css/main.css">
<style>
div{
width: 200px;
height: 200px;
background: red;
}
style>
head>
<body>
<h3 style="width: 200px; height: 200px; background: gold;">这是一个h3标题h3>
<div>这是一个divdiv>
<p>这是一个段落p>
body>
html>
css文件中的main.css
p{width:200px;height:200px;background:orange}
css选择器一
1、标签选择器
标签选择器,此种选择器影响范围大,一般用来做一些通用设置,或用在层级选择器中。
举例:
div{color:red}
......
这是第一个div
这是第二个div
2、类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
举例:
.blue{color:blue}
.big{font-size:20px}
.box{width:100px;height:100px;background:gold}
......
"blue">....
"blue big box">....
"blue box">....
3、层级选择器
主要应用在标签嵌套的结构中,层级选择器,是结合上面的两种选择器来写的选择器,它可与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。
举例:
.con{width:300px;height:80px;background:green}
.con span{color:red}
.con .pink{color:pink}
.con .gold{color:gold}
......
....
"#" class="pink">....
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 定义标签选择器,标签选择器会影响所有的同类型的标签,一般比较少用*/
div{color:red}
/* 定义类选择器 一个类可以用在多个标签上,一个标签可以用多个类,是使用最多的一种选择器*/
.blue{color:blue}
/* font-size 文字大小 */
.big{font-size: 30px;}
/* 定义层级选择器 */
.blue span {color:purple;font-size: 20px;}
style>
head>
<body>
<div>这是一个divdiv>
<div>这是第二个divdiv>
<p class="blue">这是一个p标签p>
<p class="big blue">这是第二个p标签p>
<p class="blue">本人叫张山,毕业于某大学<span>计算机科学与技术专业span>,今年23岁,
本人性格开朗、稳重、待人真诚、热情。有较强的组织能力和p>
<span>外面的spanspan>
body>
html>
盒子模型
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:

把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
设置宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
设置边框
设置一边的边框,比如顶部边框,可以按如下设置:
border-top:10px solid red;
其中10px表示线框的粗细;solid表示线性。
设置其它三个边的方法和上面一样,把上面的’top’换成’left’就是设置左边,换成’right’就是设置右边,换成’bottom’就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
设置内间距padding
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */
padding-left:30px; /* 设置左边内间距30px */
padding-right:40px; /* 设置右边内间距40px */
padding-bottom:50px; /* 设置底部内间距50px */
上面的设置可以简写如下:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左
四个方向的内边距值。 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */
padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/
padding:20px; /* 设置四边内边距为20px */
设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的’padding’换成’margin’就是外边距设置方法。
盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
设置元素浮动属性float
浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
设置元素背景属性background
设置元素背景色或者背景图片,如:background:gold; 设置元素背景色为金色
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=" >
<title>Documenttitle>
<style>
.box{
/* 设置盒子内容的宽度 */
width: 300px;
/* 设置高度 */
height: 300px;
/* 设置背景色 */
background: gold;
/* 设置顶部边框
边框的线型:
solid 实线
dashed 虚线
dotted 点线
*/
/* border-top: 10px solid black; */
/* 设置左边的边框 */
/* border-left: 10px dashed black; */
/* 设置右边的边框 */
/* border-right: 10px dotted black; */
/* 设置底部的边框 */
/* border-bottom: 10px solid black; */
/* 同时设置四个边框 */
border:10px solid black;
/* 设置内边距 */
/* 设置顶部内边距 */
/* padding-top: 20px; */
/* 设置左边的内边距 */
/* padding-left: 40px; */
/* 设置右边的内边距 */
/* padding-right: 80px; */
/* 设置底边的内边距 */
/* padding-bottom: 160px; */
/* 分别设置四个边的内边距可以合在一起写: */
/* 分别设置(顺时针方向) 上边 右边 下边 左边 的padding值 */
/* padding: 20px 80px 160px 40px; */
/* 分别设置上边,左右边,下边的padding的值 */
/* padding: 20px 80px 160px; */
/* 分别设置上下边,左右边的padding */
/* padding: 20px 80px; */
/* 同时设置四个边的padding值 */
padding: 20px;
/* 设置外边距 */
/* 设置顶部外边距 */
/* margin-top: 20px; */
/* 设置左边的外边距 */
/* margin-left: 40px; */
/*设置右边的外边距*/
/* margin-right: 80px; */
/* 设置底部的外边距 */
/* margin-bottom: 160px; */
/* 分别设置四个边的外边距可以合在一起写: */
/* 分别设置(顺时针方向) 上边 右边 下边 左边 的margin值 */
/* margin:20px 80px 100px 40px; */
/* 分别设置上边 左右边 下边 的margin值 */
margin:20px 80px 160px;
/* 分别设置上下边 左右边的margin值 */
/* margin:20px 80px; */
/* 同时设置四个边的margin值 */
margin:20px;
}
style>
head>
<body>
<div class="box">HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。div>
<div>下边的divdiv>
body>
html>
css文本属性
- color 设置文字的颜色,如: color:red;
- font-size 设置文字的大小,如:font-size:12px;
- font-family设置文字的字体,如:font-family:‘微软雅黑’;为了避免中文字不兼容,一般写成:font-family:‘Microsoft Yahei’;
- font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal设置不加粗
- line-height 设置文字的行高,如:line-height:24px;表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
- text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
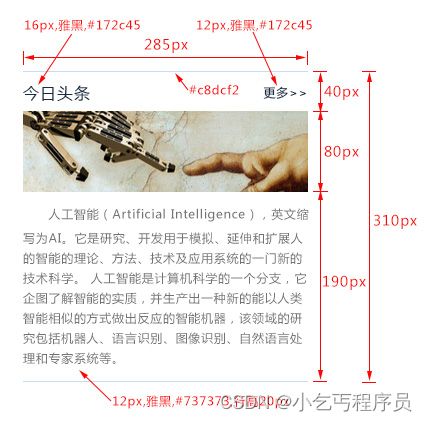
css布局演示
通过样式,并且参照下图,可以把之前写的布局做进一步的调整,完成最终的布局效果:

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 设置边框 */
.news_con{
width:285px;
height: 310px;
/* 设置顶部边框 */
border-top: 1px solid #c8dcf2;
/* 设置底部边框 */
border-bottom: 1px solid #c8dcf2;
}
.news_con div{
/* 宽度width不用设置,默认等于父级的宽度 */
height: 40px;
}
/* 层级选择器可以越级选择 */
.news_con h3{
/* 设置浮动,让h3和a标签可以排列在一行 */
float: left;
/*清除h3标题默认的外边距*/
margin: 0px;
/* 设置文字颜色 */
color:#172c45;
/* 设置文字大小 */
font-size: 16px;
/* 设置文字字体 */
font-family: 'Microsoft YaHei';
/* 设置文字不加粗 */
font-weight: normal;
/* 通过设置行高来将单行文字垂直居中 上下高度+文字间距等于40px*/
line-height: 40px;
}
.news_con a{
float:right;
/* 设置文字颜色 */
color:#172c45;
/* 设置文字大小 */
font-size:12px;
/* 设置文字字体 */
font-family: 'Microsoft YaHei';
/* 通过设置行高来将单行文字垂直居中 */
line-height:40px;
/* 去掉文字默认的下划线 */
text-decoration:none;
}
.news_con p{
/* 设置文字颜色 */
color: #737373;
/* 设置文字大小 */
font-size: 12px;
line-height: 20px;
/* 设置首行缩进 */
text-indent: 24px;
/* 清除p标签默认的外边距 */
margin: 0px;
margin-top: 10px;
}
style>
head>
<body>
<div class="news_con">
<div>
<h3>今日头条h3>
<a href="#">更多>>a>
div>
<img src="images/banner.jpg" alt="banner">
<p>人工智能(Artificial Intelligence),英文缩写为AI。它是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。人工智能是计算机科学的一个分支,它企图了解智能的实质,并生产出一种新的能以人类智能相似的方式做出反应的智能机器,该领域的研究包括机器人、语言识别、图像识别、自然语言处理和专家系统等。p>
div>
body>
html>
块元素居中技巧
块元素如果想设置相对页面水平居中,可以使用margin值中的auto关键字,“auto”只能用于左右的margin设置,不能用于上下的:
.box{
width:300px;
height:300px;
background:gold;
margin-left:0px;
margin-top:0px;
margin-left:auto;
margin-right:auto;
}
简写如下:
.box{
width:300px;
height:300px;
background:gold;
margin:0px auto;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 清除body标签默认的外边距 */
body{
margin: 0px;
}
.con{
width: 300px;
height: 300px;
border: 1px solid black;
/* 相对于整个页面(body)居中 */
margin: 0px auto;
}
.box{
width: 200px;
height: 80px;
background: gold;
/* margin-left: auto;
margin-right: auto;
margin-top: 0px;
margin-bottom: 0px; */
/* margin: 0px auto 0px auto; */
margin: 0px auto;
}
style>
head>
<body>
<div class="con">
<div class="box">
div>
div>
body>
html>
相对地址与绝对地址
网页上引入或链接到外部文件,需要定义文件的地址,常见引入或链接外部文件包括以下几种:
<img src="images/001.jpg" alt="图片" />
<a href="002.html">链接到网页2a>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<script type="text/javascript" src="js/jquery.js">script>
这些地址分为相对地址和绝对地址:
相对地址
相对于引用文件本身去定位被引用的文件地址,以上的例子都是相对地址,相对地址的定义技巧:
- “ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。
- “ …/ ” 表示当前文件所在目录下的上一级目录,比如:“…/images/pic.jpg”表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
绝对地址
相对于磁盘的位置去定位文件的地址,比如: 绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对地址就没有这个问题。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<img src="./images/banner.jpg" alt="banner">
<img src="images/programmer.jpg" alt="程序员">
<img src="C:\Users\blur\Desktop\go前端02天\4-代码\images\banner.jpg" alt="banner">
<img src="../images/banner.jpg" alt="banner">
body>
html>
列表标签
列表一般应用在布局中的新闻标题列表和文章标题列表以及菜单,它是含有语义的,标签结构如下:
列表一般应用在布局中的新闻标题列表和文章标题列表以及菜单,它是含有语义的,标签结构如下:
<ul>
<li>列表标题一li>
<li>列表标题二li>
<li>列表标题三li>
ul>
列表的内容一般是可以链接的,点击链接到新闻或者文章的具体内容,所以具体结构一般是这样的:
<ul>
<li><a href="#">列表标题一a>li>
<li><a href="#">列表标题二a>li>
<li><a href="#">列表标题三a>li>
ul>
列表相关样式
list-style 去掉列表项的小圆点,比如:list-style:none
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.list{
/* 去掉列表的小圆点 */
list-style: none;
/* 清除列表默认的内边距 */
padding: 0px;
/* 清除列表的外边距 */
margin: 0px;
}
.list li{
/*设置行高 */
line-height: 50px;
border-bottom: 1px solid black;
/* 设置缩进 */
text-indent: 20px;
}
style>
head>
<body>
<ul class="list">
<li>列表文字li>
<li>列表文字li>
<li>列表文字li>
<li>列表文字li>
<li>列表文字li>
<li>列表文字li>
ul>
<ul>
<li><a href="#">列表文字a>li>
<li><a href="#">列表文字a>li>
<li><a href="#">列表文字a>li>
<li><a href="#">列表文字a>li>
<li><a href="#">列表文字a>li>
<li><a href="#">列表文字a>li>
ul>
body>
html>
html表单
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下:
1、标签 定义整体的表单区域
- action属性 定义表单数据提交地址
- method属性 定义表单提交的方式,一般有“get”方式和“post”方式
2、标签 为表单元素定义文字标注
3、标签 定义通用的表单元素
type属性
- type=“text” 定义单行文本输入框
- type=“password” 定义密码输入框
- type=“radio” 定义单选框
- type=“checkbox” 定义复选框
- type=“file” 定义上传文件
- type=“submit” 定义提交按钮
- type=“reset” 定义重置按钮
- type=“button” 定义一个普通按钮
- value属性 定义表单元素的值
- name属性 定义表单元素的名称,此名称是提交数据时的键名
4、