- 指针(C语言)从0到1掌握指针,为后续学习c++打下基础
Hou'
c语言开发语言
目录一,指针二,内存地址和指针1,什么是内存地址2,指针在不同系统下所占内存三,指针的声明和初始化以及类型1,指针的声明2,指针的初始化1,初始化方式优点及适用场景4,指针的声明初始化类型四,野指针(永远都要避免)1,野指针的定义2,野指针产生的原因1,指针没有初始化2,释放内存后未置空3.局部变量超出作用域3,野指针的危害4,如何避免野指针五,取地址符和解引用1,取地址符&2,解引用*六,指针的
- 计算机主机与硬盘连接不上,电脑主机不认硬盘了怎么处理
金牛远望号
计算机主机与硬盘连接不上
故障现象一:开机后屏幕显示:“Deviceerror”,然后又显示:“Non-Systemdiskordiskerror,Replaceandstrikeanykeywhenready”,说明硬盘不能启动,用软盘启动后,在A:\后键入C:,屏幕显示:“Invaliddrivespecification”,系统不认硬盘。故障分析及处理:造成该故障的原因一般是CMOS中的硬盘设置参数丢失或硬盘类型设置
- 计算ERA-5数据的相对湿度(RH)与饱和水汽压差(VPD)
Vicissitudes_Aura
气象数据处理python图像处理
计算ERA-5数据的相对湿度(RH)与饱和水汽压差(VPD)目录计算ERA-5数据的相对湿度(RH)与饱和水汽压差(VPD)前言一、所使用的函数包以及操作系统二、具体操作及代码1.数据2.计算RH与VPD前言由于需要用到饱和水汽压差数据而ERA5中并没有饱和时气压差数据,故根据公式进行计算。一、所使用的函数包以及操作系统函数包:cdo操作系统:Windows10中的WSL二、具体操作及代码1.数据
- 【GEE】全球气象数据ERA5空气湿度—波段处理及下载
xtigao
GEEgisgoogleeartharcgis
相对湿度均值用气温(temperature_2m)和露点温度(dewpoint_temperature_2m)这两个波段结合Magnus-Tetens近似公式计算。以下代码预计计算era5中的每年每8天的均值并输出。varnmg=**********;functionsaturationVaporPressure(T_image){//Magnus-Tetens公式vares=ee.Image(6
- 5个实用的IP地址查询网站
ivwdcwso
运维tcp/ip网络协议网络
在当今互联网时代,了解自己或他人的IP地址及相关信息变得越来越重要。无论是网络故障排查、安全分析,还是地理位置服务,IP地址信息都扮演着关键角色。本文将为您介绍5个实用的IP地址查询网站,帮助您快速获取所需的网络信息。1.ipinfo.ioipinfo.io是一个功能强大的IP地址信息查询平台。它提供以下特点:全面的IP信息:包括地理位置、ISP(互联网服务提供商)、ASN(自治系统号)等。灵活的
- 校招154W!DeepSeek待遇和核心成员曝光!
AI生成曾小健
人工智能
校招154W!DeepSeek待遇和核心成员曝光!DeepSeek的薪酬模式极为慷慨,提供员工一年14薪的福利。其高薪职位如深度学习研究员,年薪最高可达税前154万元。同时,该公司也注重给予其他职位合理薪酬,如客户端研发工程师年薪30万,实习生日薪500元,并提供转正机会及房补。更有平台显示,DeepAGI大模型实习生日薪高达500-1000元。尽管这些待遇与硅谷相比仍有差距,但已相当优厚。Dee
- 【杂记-浅谈BGP边界网关协议】
叫我小虎就行了
网络工程进阶知识BGPBGP边界网关协议边界网关协议
BGP边界网关协议一、BGP边界网关协议概述二、BGP的特点及与IGP的区别三、BGP的路由属性四、BGP协议中使用的报文一、BGP边界网关协议概述1、BGP,BorderGatewayProtocol,即边界网关协议,是一种在自治系统(AS)之间交换网络层可达性信息的路由选择协议。每个AS通常由一个或多个网络组成,并由单一的技术管理机构管理,使用相同的选路策略。BGP协议运行在TCP之上,端口号
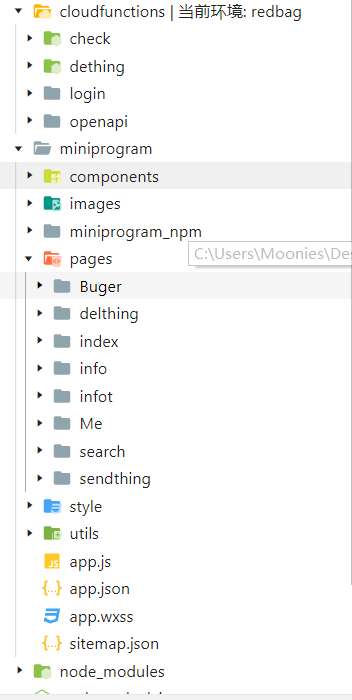
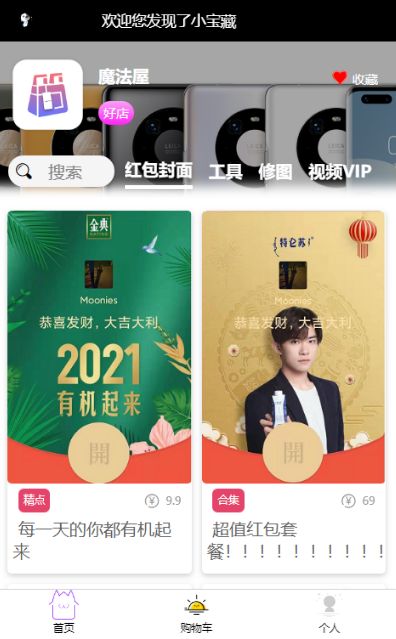
- 小程序搜索组件功能与吸顶效果实现全解析
阿贾克斯的黎明
前端前端
目录小程序搜索组件功能与吸顶效果实现全解析一、创建搜索页面并实现跳转功能(一)新建搜索页面(二)实现跳转逻辑二、在首页使用搜索组件并实现吸顶效果(一)添加搜索组件到首页(二)实现吸顶效果在小程序开发过程中,搜索组件是提升用户体验、增强内容查找便捷性的关键元素。本文将详细介绍如何在小程序中实现点击搜索组件跳转到搜索页面,以及为搜索组件添加吸顶效果的方法,并附上完整代码示例,助你快速掌握这些实用技能。
- 18、智能驾驶芯片外部接口要求
OEM的牛马DRE
智能驾驶控制器硬件介绍人工智能
针对提出的关于产品关键芯片及硬件安全模块的技术保障要求:(1)产品的关键芯片应采取安全访问控制技术保障芯片的对外接口安全,保障系统不被非授权的进入为保障芯片的对外接口安全,防止系统被非授权进入,可以采取以下安全访问控制技术:访问控制保护:通过限制对芯片的访问权限来保护芯片的安全性。一种常见的访问控制方法是使用存储在芯片内部的安全密钥或密码来限制对芯片的访问。只有具有正确密钥或密码的用户才能访问芯片
- 实验九 视图的使用
无尽罚坐的人生
数据库oraclejava
实验九视图的使用一、实验目的1.熟悉视图的操作。二、实验内容及要求用SQL语句完成下列功能。使用数据库为SCHOOL数据库。1.建立一视图View_CSTeacher,列出计算机系各个老师的资料(姓名、性别、职称)。createviewView_CSTeacher(姓名,性别,职称)asselectteac_id,teac_sex,techpostfromteachert,deparmentdwh
- python期末复习——python知识要点
敲代码痛苦吗?
Python其他python
1、Python语言的特点及书写规范。特点:Python语言是一种面向对象的解释型语言1、解释型,开源,简单,易学,免费2.可扩展性,丰富的库,可移植性,面向对象3.规范的代码,可读性较强书写规范:缩进;注释;每个import只导入一个模块,尽量避免一次导入多个模块;语句太长可以在行尾使用续行符’’’’,来表示下面紧接的一行仍然属于当前的语句,也可以使用括号来包含多行内容;使用必要的空格和空行增强
- tortoise orm的常用方法及示例
CCCout
python服务器开发语言
模型导入依赖fromtortoise.modelsimportModel描述模型模型示例:classTournament(Model):id=fields.IntField(primary_key=True)name=fields.TextField(description="名称",min_length=2,max_length=50)created=fields.DatetimeField(a
- AI光速发展的时代,普通人怎么才能上车?
头脑旋风
AI变现之路人工智能
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~在人工智能快速发展的今天,普通人上车并非易事,但通过系统化的策略和持续的努力,是可以实现个人成长和职业转型的。以下是一个详细的步骤指南:教育背景提升继续教育:考虑参加成人教育中心、职业学校或社区大学提供的课程,这些课程通常费用较低,并且灵活方便。在线学习平台:利用Coursera、edX、Udacit
- 编程语言发展史之:编程语言的未来趋势
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术文章目录1.简介概述计算编程语言发展的主要里程碑2.编程语言的历史2.1编程语言的出现2.2第一代编程语言——FORTRAN2.3第二代编程语言——COBOL2.4第三代编程语言——PASCAL2.5第四代编程语言——C++、Java、C#、Python、Ruby等2.6模块化编程语言2.7跨平台语言2.8编程语言的分类3.编程语言的发展阶段及其性质编程语言的发展阶段及
- Python常用函数总结(77个)超全面超详细_python函数大全及详解
小怡在干什么
python开发语言
文章主要介绍了python77种常用的基础函数,方便后期使用。学习python的朋友可以收藏文末领取Python全套最新学习资源Python常用函数总结print()函数:打印字符串raw_input()函数:从用户键盘捕获字符len()函数:计算字符长度format(12.3654,‘6.2f’/‘0.3%’)函数:实现格式化输出type()函数:查询对象的类型int()函数、float()函数
- python venv 使用介绍
大脑经常闹风暴@小猿
pythonpythonvenv
文章目录注意⭐:速览:详解:1.创建虚拟环境2.切换(激活)虚拟环境3.安装包4.导出依赖5.切换回全局环境(退出虚拟环境)6.删除虚拟环境注意⭐:①:venv仅适用于python3.3及以上版本;②:venv本身不能直接安装其他版本的Python。它只能使用已安装的Python版本来创建虚拟环境。因此,如果你需要使用不同的Python版本(例如Python3.8或Python3.9),建议结合a
- RabbitMQ---面试题
huapiaoy
java-rabbitmqrabbitmqjava
常见面试题1.MQ的作用及应用场景类似问题:项目什么情况下用到了MQ,为什么要用MQMQ的主要应用场景,消息队列的应用场景,为什么说消息队列可以削峰首先MQ是一种用来接收和转发消息的队列,常见的应用常见如下:1)异步解耦:在业务中,一些操作需要消耗大量时间,但是并不需要我们立刻返回结果,我们就可以使用MQ来把操作异步化2)流量削峰:在访问量突增的情况下,我们应用仍然要保证持续处理请求,但是突然把大
- 23.501中英对照(45):5G Qos特征
51学通信
5G23.501
前言本文是对5G最基础也是最重要的规范TS23.501的中英对照翻译。但不是全文翻译,有以下重要说明:不是全文翻译,一些国内不可能用到的特性不翻。原文有些章节没有内容,或者意义不大,直接跳过。所以是从第4章开始翻译。一句英文原文,一句中文。方便对照。采用最新的2024年12月发布的R18.8版本。任何问题,欢迎微信交流。作者微信:gprshome201101,微信名:爱卫生5.7.35GQoSch
- tomcat系统架构及运用
极致人生-010
tomcat系统架构java
文章目录下面是Tomcat架构的详细解析:1.**Server(服务器)**2.**Service(服务)**3.**Container(容器)**-分层结构4.**Connectors(连接器)**5.**类加载器(ClassLoader)**6.**Catalina**7.**配置文件与目录结构**8.**监听器(Listeners)**9.**安全性**10.**性能调优与监控**Tomca
- 【Elasticsearch 】自定义分词器
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 长沙旅游新打卡路线之湘江双层观光巴士?WebGIS带你一睹为快
夜郎king
leafletTrackPlayer追踪leaflet动态轨迹Leaflet动态轨迹模拟
目录前言一、观光巴士路线及沿途风景1、互联网上的观光巴士信息2、沿途商圈、景点3、途径公交车站二、Leaflet.TrackPlayer简介1、Leaflet.TrackPlayer是什么?2、Leaflet.TrackPlayer方法和参数三、集成Leaflet.TrackPlayer到观光路线1、代码实现过程2、动态控制3、成果展示四、总结前言今天是大年初一,在蛇年的第一天里,给各位朋友拜个年
- 企业数字化规划蓝图、企业数字化运营分析管理大数据平台建设方案
公众号:优享智库
数字化转型数据治理主数据数据仓库大数据
**企业数字化规划蓝图及运营分析管理大数据平台建设方案****一、企业数字化规划蓝图**1.**数字化目标设定**企业在规划数字化进程时,首先需要明确数字化目标。这些目标应当与企业的整体战略和发展规划相一致,包括但不限于提高运营效率、优化客户体验、创新业务模式等。同时,目标应具体、可衡量,以便于后续的实施和评估。2.**技术平台规划**技术平台是支撑企业数字化的基础。在规划阶段,需要确定所需的技术
- vb调用python函数_vb.net / C# 调用 python
weixin_39522170
vb调用python函数
1.IronPython简介IronPython是一种在.NET及Mono上的Python实现,由微软的JimHugunin所发起,是一个开源的项目,基于微软的DLR引擎;托管于微软的开源网站CodePlex(www.codeplex.com)。2.安装IronPython安装下载下来的安装包(要先装VS)。3.创建项目添加引用:浏览到IronPython的安装目录中,添加对IronPython.
- 张雪峰谈计算机科学与技术院校,张雪峰讲过的,985高校合并史,实力大增专业更具特色!...
Audianer
张雪峰谈计算机科学与技术院校
原标题:张雪峰讲过的,985高校合并史,实力大增专业更具特色!上世纪末,特别是在2000年前后,我国多地爆发了高校兼并潮,从此之后大学入学率开始大幅度增长。本文这10所985大学的合并,基本都是很成功的,因为大学合并,使得学校实力大为增强,竞争力也增加。高考生及家长了解大学合并史,有助于选择心仪大学的特色专业,不能忽视!高校的合并也是分很多种的,有2所高校合并的大学,也有3所大学合并的,有的学校甚
- 【DeepSeek】复现DeepSeek R1?快来看这个Open R1项目实践指南~
FF-Studio
DeepSeekR1语言模型自然语言处理深度学习人工智能
OpenR1项目基于DeepSeek-R1的技术报告和方法论,公开并复现R1的训练管线,并且希望所有开发者都能在这个基础上搭建自己的研究或应用。笔者研读了大量资料,对OpenR1的愿景、原理及在实践层面的具体操作,产生了许多想法。因此,这篇博客会从最初的概念入手,带领大家了解OpenR1的原理与技术细节,并侧重讲解其中最为关键的强化学习训练方法之一——GRPO(群组相对策略优化,GroupRela
- 实战LLM强化学习——使用GRPO(DeepSeek R1出圈算法)
FF-Studio
DeepSeekR1算法语言模型人工智能自然语言处理机器学习
——关于使用Unsloth库、LoRa微调及GRPOTrainer自定义奖励函数实现“只输出10个英语单词”的探索为什么要进行“只输出10个英文单词”的极端尝试?在大模型的训练或微调当中,大多数场景我们都希望它能“自由发挥”,给出越丰富越好的答案。但,为了更好的理解强化学习在LLM训练过程中发挥的意义,也为了学习GPRO这个强化学习算法,笔者出此题目,方便大家学习理解。GRPO(GroupRela
- 【Python入门基础】——第1篇:从入门到精通:Python简介与环境搭建详解
猿享天开
python从入门到精通python开发语言
第1篇:Python简介与环境搭建目录什么是Python?Python的历史与特点安装Python解释器配置开发环境选择合适的集成开发环境(IDE)使用文本编辑器运行第一个Python程序常见问题及解决方法总结什么是Python?Python是一种高级、通用、解释型的编程语言,由GuidovanRossum于1991年首次发布。Python以其简洁易读的语法、广泛的应用领域和强大的社区支持,成为全
- Python.NET 安装与使用教程
卫伊祺Ralph
Python.NET安装与使用教程项目地址:https://gitcode.com/gh_mirrors/py/pythonnet本教程将指导你了解并安装Python.NET——这是一个让Python程序员能够无缝集成.NET框架的开源库。1.项目目录结构及介绍在克隆或下载pythonnet的源代码仓库后,你会看到以下基本目录结构:pythonnet/├──LICENSE#许可文件├──MANIF
- Apple M1 ARM MacBook 安装 Apache TVM
FF-Studio
arm开发apache
一、前置准备AppleSiliconMacBook本文以AppleM1/M2为例,M3及后续版本同理。已安装HomebrewmacOS上的包管理器,可前往Homebrew官网查看安装指引。已安装Anaconda或Miniforge确保Conda是ARM版本(通过condainfo|grepplatform验证应为osx-arm64)。二、创建并激活Conda环境在终端创建环境(Python3.8为
- python学习专栏
zhousenshan
python新赛道python
推荐学习资料《15分钟轻松学Python》教程目录-CSDN博客每天40分玩转Django教程目录-CSDN博客Pycharm社区版搭建Django环境及Django简单项目、操控mysql数据库-CSDN博客这个开源有关于事务方面高级内容介绍:django-vue-lyadmin:django-vue-lyadmin前端采用vue3+elementplus,后端采用PythonDjangoDRF
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&