QtCharts详细介绍及其使用
QtCharts模块
QtCharts是Qt框架中的一个模块,用于创建各种图表和数据可视化。它提供了一组功能强大且易于使用的类,使开发人员能够轻松地在应用程序中添加各种交互式图表。
QtCharts模块支持多种常见类型的图表,包括折线图、柱状图、饼图、面积图和散点图等。开发人员可以使用这些图表来展示和分析数据,为用户提供更好的数据理解和决策。
QtCharts模块具有以下主要特点:
-
数据绑定:开发人员可以将数据与图表进行绑定,以便在数据发生变化时自动更新图表。这样可以实现实时的数据显示和动态变化的图表效果。
-
交互性:QtCharts模块支持用户与图表进行交互,比如缩放、平移、选择、悬停等操作。用户可以通过鼠标或触摸屏来与图表进行交互,以便更详细地查看数据或进行特定的操作。
-
主题和样式:QtCharts模块提供了丰富的主题和样式选项,开发人员可以根据应用程序的需要选择不同的外观和风格。这样可以使图表与应用程序的整体UI设计保持一致,提升用户体验。
-
导出和打印:QtCharts模块支持将图表导出为常见的图片格式,如PNG、JPEG等。开发人员可以将图表保存为文件,或者直接打印出来,以便与他人共享或进一步分析。
总之,QtCharts模块为开发人员提供了一个强大而灵活的工具,用于创建各种类型的图表和数据可视化。它可以帮助开发人员快速实现丰富的数据显示功能,并提供良好的用户交互性和样式定制能力。无论是在科学研究、数据分析、企业报告还是智能控制系统等领域,QtCharts都是一个可靠的选择。
封装的图表类型
QtCharts 可以绘制以下类型的图表:
-
折线图(Line Chart):用于显示数据的趋势和变化,通过连接数据点形成折线。
-
散点图(Scatter Chart):用于展示数据点的分布情况,每个数据点在坐标系中独立显示。
-
柱状图(Bar Chart):用于比较多个类别或数据组之间的数值差异,使用矩形柱子表示。
-
条形图(Horizontal Bar Chart):类似于柱状图,但是柱子是横向排列的。
-
饼图(Pie Chart):用于展示数据占比情况,通过扇形的大小表示不同数据的相对比例。
-
区域图(Area Chart):用于显示数据的累积变化情况,通过填充区域来表达数据的范围。
-
股票图(Stock Chart):用于展示股票市场的价格数据,包括开盘价、收盘价、最高价、最低价等。
-
散点线图(Spline Chart):类似于散点图,但是通过平滑的曲线连接数据点,更加强调数据的变化趋势。
-
曲线图(Spline Series Chart):用于平滑地显示数据的变化情况,通过插值算法计算平滑曲线。
-
雷达图(Radar Chart):用于展示多个数据维度之间的相对关系,通过多边形的面积来表示数据的相对大小。
这些图表类型提供了丰富的数据可视化方式,您可以根据不同的需求选择适合的图表类型来展示和分析数据。同时,QtCharts 还提供了丰富的配置选项,使您能够自定义每种类型图表的样式、布局和交互行为,以满足具体的绘图需求。
QtCharts相关类
QtCharts模块涉及以下一些主要类,它们各自具有不同的作用:
-
QChart:表示一个图表,可以包含一个或多个图表系列。它提供了对图表的整体设置和管理,如标题、图例、坐标轴等。
-
QChartView:是一个显示QChart的视图类,可以将图表以窗口、小部件或其他视图的形式显示在应用程序中。它还提供了一些交互功能,如缩放、平移和选择。
-
QLineSeries:用于创建折线图的类。可以将数据点连接起来形成一条折线,用于显示数据的变化趋势。
-
QBarSeries:用于创建柱状图的类。可以将数据以柱状的形式进行可视化展示,用于比较不同类别或组之间的数据。
-
QPieSeries:用于创建饼图的类。可以根据数据点的比例绘制一个圆形图表,用于展示各个部分在整体中所占的比例。
-
QAreaSeries:用于创建面积图的类。可以根据数据点的数值绘制一个填充区域,用于显示数据的累积或变化情况。
-
QScatterSeries:用于创建散点图的类。可以在二维坐标系中显示数据点,用于观察数据的分布和相关性。
-
QCategoryAxis:表示一个分类轴,用于在图表中显示离散的类别或标签。比如在柱状图中显示x轴的类别标签。
-
QValueAxis:表示一个值轴,用于在图表中显示连续的数值范围。比如在折线图中显示y轴的数值范围。
这些类只是QtCharts模块中的一部分,每个类都有许多属性和方法,可以用于自定义图表的外观、样式和交互行为。通过组合使用这些类,开发人员可以根据需求创建各种类型的图表,并对其进行灵活的配置和扩展。
QChartView介绍
QChartView是QtCharts模块中的一个类,用于在Qt应用程序中显示图表。它扮演了图表与应用程序用户界面之间的桥梁,提供了图表的可视化和交互功能。
QChartView类可以将QChart对象以窗口、小部件或其他视图的方式展示在应用程序中。通过使用QChartView,开发人员可以方便地将图表嵌入到应用程序的布局中,并进行自定义设置和样式。
QChartView类提供了以下主要功能:
-
显示图表:QChartView可以直接显示一个QChart对象。通过将QChart对象分配给QChartView的chart属性,可以将图表显示在QChartView中。
-
交互功能:QChartView支持一些常见的交互操作,如缩放、平移和选择。用户可以使用鼠标或触摸屏来对图表进行交互操作,以便更详细地查看数据或执行特定操作。
-
布局管理:QChartView可以作为QWidget的子类,使其能够通过布局管理器灵活地放置在应用程序的用户界面中。这样,开发人员可以根据需要将图表放置在主窗口、对话框或其他小部件中。
-
样式定制:QChartView可以通过样式表来自定义其外观和样式。开发人员可以使用样式表来修改图表的颜色、线条样式、字体等属性,以便与应用程序的整体风格保持一致。
-
导出和打印:QChartView提供了导出图表为图片格式(如PNG、JPEG等)或打印图表的功能。这使得开发人员可以将图表保存为文件以备份或分享,或者直接打印图表以供报告或展示使用。
总之,QChartView类为开发人员提供了一个方便的工具,用于在Qt应用程序中显示和交互图表。它通过简化图表的集成和自定义过程,帮助开发人员快速创建并展示数据可视化,提供更好的用户体验和数据分析能力。
QChartView接口
QChartView类是QtCharts模块中用于显示图表的一个视图类。它提供了一组接口和方法,用于管理和控制图表的显示、交互和布局等方面。
以下是QChartView类的主要接口及其作用:
-
构造函数:QChartView可以使用不同的构造函数来创建对象。构造函数允许开发人员指定图表对象作为参数,以便将图表直接关联到QChartView。
-
chart属性:
chart()方法用于获取与QChartView相关联的QChart对象。开发人员可以通过设置setChart()方法将图表对象分配给QChartView,从而在视图中显示该图表。 -
setBackgroundBrush()方法:该方法用于设置QChartView的背景刷子(brush),用于定义图表视图的背景色、渐变或纹理等样式。
-
setRenderHint()方法:该方法用于设置图表渲染时的一些提示选项。开发人员可以通过设置这些选项来优化图表的渲染效果和性能,如抗锯齿、高质量渲染等。
-
setRubberBand()方法:该方法用于启用或禁用橡皮筋选择功能。当启用橡皮筋选择后,用户可以使用鼠标或触摸屏在图表上进行框选,并选择感兴趣的数据区域。
-
setViewportUpdateMode()方法:该方法用于设置视图的更新模式。开发人员可以根据需要选择完整更新或增量更新模式,以控制图表视图的刷新行为。
-
setInteractive()方法:该方法用于启用或禁用图表的交互功能。当启用交互功能后,用户可以使用鼠标或触摸屏进行缩放、平移和选择等操作,以便更详细地查看数据或执行特定操作。
-
setDragMode()方法:该方法用于设置图表的拖动模式。开发人员可以选择平移模式或橡皮筋选择模式,以控制鼠标拖动时图表的行为。
-
setRenderHint()方法:该方法用于设置图表渲染时的一些提示选项。开发人员可以通过设置这些选项来优化图表的渲染效果和性能,如抗锯齿、高质量渲染等。
-
grab()方法:该方法用于获取图表视图的截图。开发人员可以使用grab()方法将图表视图保存为图片文件或进行其他处理。
-
update()方法:该方法用于手动触发图表视图的更新。通常情况下,QChartView会自动管理图表视图的更新,但在某些情况下,开发人员可能需要手动调用update()方法来强制刷新图表视图。
除了上述接口和方法之外,QChartView还继承了QWidget类的一些常用接口和方法,如resize()、show()、hide()等,用于控制图表视图的大小、可见性和布局等方面。
总之,QChartView类提供了一组接口和方法,用于管理和控制图表在应用程序中的显示、交互和布局。通过使用这些接口和方法,开发人员可以方便地将图表嵌入到应用程序的用户界面中,并进行自定义设置和样式,以实现丰富的数据可视化效果。
QChart介绍
QChart类是Qt Charts模块中的核心类,用于定义和管理图表的属性、数据系列和轴等元素。它提供了一组接口和方法,使开发人员可以方便地创建、操作和定制各种类型的图表。
以下是QChart类的主要特点和功能:
-
添加和管理数据系列:QChart类允许开发人员通过addSeries()方法将一个或多个数据系列添加到图表中。数据系列表示图表中的数据集合,可以是线形图、柱状图、扇形图等不同类型的图表。通过使用QAbstractSeries派生类(如QLineSeries、QBarSeries等)实例化并添加到图表,可以在图表中显示相应的数据。
-
设置图表属性:QChart类提供了多个设置图表属性的方法,例如setTitle()、setTheme()、setAnimationOptions()等。开发人员可以使用这些方法来设置图表的标题、主题、动画和其他样式属性,以满足用户的需求和偏好。
-
管理图表轴:QChart类支持添加和管理图表的轴。通过addAxis()方法,开发人员可以向图表添加横轴和纵轴,并使用QAbstractAxis的派生类(如QCategoryAxis、QValueAxis等)来定制轴的属性和刻度值。轴提供了在图表中准确显示和解释数据的重要功能。
-
布局和位置控制:QChart类允许开发人员通过setPlotArea()方法设置图表的绘图区域。绘图区域是图表中显示数据的区域,开发人员可以自定义其大小和位置。此外,QChart还提供了坐标系转换功能,使开发人员可以在不同的坐标系之间进行转换和映射。
-
交互和操作支持:QChart类提供了一些方法和信号来支持图表的交互和操作。例如,setAcceptHoverEvents()方法可以启用或禁用鼠标悬停事件,setAnimationOptions()方法可以设置动画选项,而clicked()和hovered()信号可以捕获用户点击和悬停图表上的数据点时触发的事件。
-
图表导出和打印:QChart类提供了一些方法和功能,用于将图表导出为图片、PDF或SVG格式,并支持打印和复制到剪贴板等操作。这些功能使开发人员可以方便地将图表以多种方式共享和使用。
总之,QChart类是Qt Charts模块中重要的图表管理类,提供了丰富的功能和接口,用于创建、定制和操作各种类型的图表。通过使用QChart类,开发人员可以轻松地实现数据的可视化和交互,为应用程序提供更具吸引力和可用性的用户界面。
QChart接口
QChart类是Qt Charts模块中用于定义、管理和操作图表的主要类。下面是QChart类的一些常用接口及其作用:
-
addSeries(series): 将数据系列series添加到图表中。通过这个接口,可以在图表上显示线性图、柱状图、扇形图等不同类型的数据。
-
removeSeries(series): 从图表中移除数据系列series。使用这个接口可以动态地添加或删除数据系列,更新图表的显示。
-
removeAllSeries(): 移除所有的数据系列。可以使用此接口一次性移除图表上的所有数据系列。
-
setTitle(title): 设置图表的标题。可以使用这个接口为图表添加一个描述性的标题,以提供更好的可视化效果和信息传达。
-
setTheme(theme): 设置图表的主题。通过这个接口,可以选择不同的主题样式,比如浅色、深色或其他自定义样式,来改变图表的外观。
-
addAxis(axis, alignment): 添加轴到图表上。通过这个接口,可以添加横轴(x轴)和纵轴(y轴)到图表中,并指定它们的对齐方式(alignment),如左侧对齐、右侧对齐等。
-
axisX()和axisY(): 获取图表中的横轴和纵轴对象。可以使用这些接口获取对轴对象的引用,以便进一步定制轴的属性和设置。
-
setPlotArea(rectangle): 设置图表的绘图区域。使用这个接口可以定义图表绘图区域的位置和大小,以控制图表中数据的显示范围。
-
setBackgroundVisible(visible): 设置图表的背景可见性。通过这个接口,可以启用或禁用图表的背景显示,以适应应用程序的需求。
-
setAnimationOptions(options): 设置图表的动画选项。可以使用这个接口定义图表的动画效果,在图表更新或切换数据时提供更流畅的过渡。
-
legend(): 获取图表的图例对象。可以使用这个接口获取对图例对象的引用,进行图例的设置和操作,比如位置、显示项等。
-
zoomIn(rectangle): 在指定的矩形区域内进行缩放。使用这个接口可以实现对特定区域的放大显示。
-
zoomOut(): 恢复图表的缩放级别。使用这个接口可以还原图表到原始的缩放级别。
-
save(filename, format): 将图表保存为文件。可以使用这个接口将图表保存为图片、PDF或SVG格式的文件,以便于导出和共享。
-
createDefaultAxes(): 创建默认的横轴和纵轴。使用这个接口可以自动创建横轴和纵轴对象,并添加到图表中,方便快速构建基本的图表。
以上是QChart类的一些常用接口及其作用。通过使用这些接口,可以方便地创建、管理和定制图表,实现丰富多样的数据可视化效果,并提供交互和操作支持,以满足不同应用程序的需求。
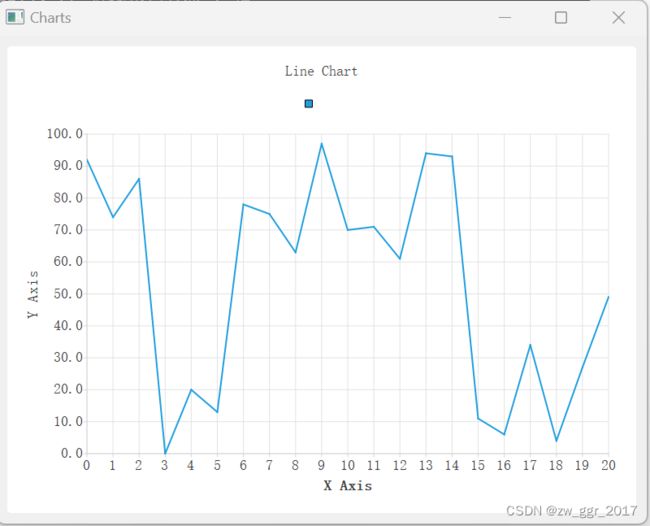
绘制折线图代码
#include
#include
#include
#include
#include
#include
#include
#include
using namespace QtCharts;
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建 QLineSeries 对象
QLineSeries *lineSeries = new QLineSeries();
// 添加折线数据
qsrand(QTime::currentTime().second());
for(int i = 0; i <= 20; i++) {
qreal x = i;
qreal y = qrand()%100;
lineSeries->append(x, y);
qDebug()<setTitle("Line Chart"); // 设置标题
chart->addSeries(lineSeries); // 将折线系列添加到图表中
// 创建 QValueAxis 对象作为 X 轴
QValueAxis *axisX = new QValueAxis();
axisX->setLabelFormat("%.0f"); // 设置标签格式
axisX->setTitleText("X Axis");
axisX->setRange(0, 20); // 设置范围
axisX->setTickCount(21); // 设置 tickCount,即标签数量为 21
chart->addAxis(axisX, Qt::AlignBottom); // 将 X 轴添加到图表中
lineSeries->attachAxis(axisX); // 折线系列关联 X 轴
// 创建 QValueAxis 对象作为 Y 轴
QValueAxis *axisY = new QValueAxis();
axisY->setTitleText("Y Axis");
axisY->setRange(0, 100); // 设置范围
axisY->setTickCount(11); // 设置 tickCount,即标签数量为 11
chart->addAxis(axisY, Qt::AlignLeft); // 将 Y 轴添加到图表中
lineSeries->attachAxis(axisY); // 折线系列关联 Y 轴
// 创建 QChartView 对象显示图表
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); // 抗锯齿
// 显示窗口
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(800, 600);
window.show();
return app.exec();
}
运行结果:
散点图绘制代码
#include
#include
#include
#include
#include
#include
#include
#include
using namespace QtCharts;
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建 QScatterSeries 对象
QScatterSeries *scatterSeries = new QScatterSeries();
// 添加散点数据
qsrand(QTime::currentTime().second());//设置随机数生成器的种子
for(int i = 0; i <= 20; i++) {
qreal x = i;
qreal y = qrand()%100;
scatterSeries->append(x, y);
qDebug()<setTitle("Scatter Chart"); // 设置标题
chart->addSeries(scatterSeries); // 将散点系列添加到图表中
// 创建 QValueAxis 对象作为 X 轴
QValueAxis *axisX = new QValueAxis();
axisX->setLabelFormat("%.0f"); // 设置标签格式
axisX->setTitleText("X Axis");
axisX->setRange(0, 20); // 设置范围
axisX->setTickCount(21); // 设置 tickCount,即标签数量为 21
chart->addAxis(axisX, Qt::AlignBottom); // 将 X 轴添加到图表中
scatterSeries->attachAxis(axisX); // 散点系列关联 X 轴
// 创建 QValueAxis 对象作为 Y 轴
QValueAxis *axisY = new QValueAxis();
axisY->setTitleText("Y Axis");
axisY->setRange(0, 100); // 设置范围
axisY->setTickCount(11); // 设置 tickCount,即标签数量为 11
chart->addAxis(axisY, Qt::AlignLeft); // 将 Y 轴添加到图表中
scatterSeries->attachAxis(axisY); // 散点系列关联 Y 轴
// 创建 QChartView 对象显示图表
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); // 抗锯齿
// 显示窗口
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(800, 600);
window.show();
return app.exec();
}
运行结果
柱状图绘制代码
#include
#include
#include
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建 QBarSeries 对象
QtCharts::QBarSeries *series = new QtCharts::QBarSeries();
// 创建 QBarSet 对象并设置数据
QtCharts::QBarSet *set = new QtCharts::QBarSet("Data");
*set << 10 << 30 << 20 << 40 << 60 << 70 << 80 << 50 << 90 << 100
<< 30 << 50 << 70 << 20 << 40 << 60 << 80 << 90 << 10 << 30 <<80;
// 将 QBarSet 对象添加到 QBarSeries 中
series->append(set);
// 创建 QChart 对象
QtCharts::QChart *chart = new QtCharts::QChart();
chart->addSeries(series); // 将 QBarSeries 添加到 QChart 中
chart->setTitle("Bar Chart"); // 设置标题
// 创建 QValueAxis 对象作为 X 轴
QtCharts::QValueAxis *axisX = new QtCharts::QValueAxis();
axisX->setLabelFormat("%.0f"); // 设置标签格式
axisX->setTitleText("X Axis");
axisX->setRange(0, 20); // 设置范围
axisX->setTickCount(21); // 设置 tickCount,即标签数量为 21
chart->addAxis(axisX, Qt::AlignBottom); // 将 X 轴添加到图表中
series->attachAxis(axisX); // QBarSeries 关联 X 轴
// 创建 QValueAxis 对象作为 Y 轴
QtCharts::QValueAxis *axisY = new QtCharts::QValueAxis();
axisY->setTitleText("Y Axis");
axisY->setRange(0, 100); // 设置范围
axisY->setTickCount(11); // 设置 tickCount,即标签数量为 11
chart->addAxis(axisY, Qt::AlignLeft); // 将 Y 轴添加到图表中
series->attachAxis(axisY); // QBarSeries 关联 Y 轴
// 创建 QChartView 对象显示图表
QtCharts::QChartView *chartView = new QtCharts::QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); // 抗锯齿
chartView->show();
return app.exec();
}
运行结果:
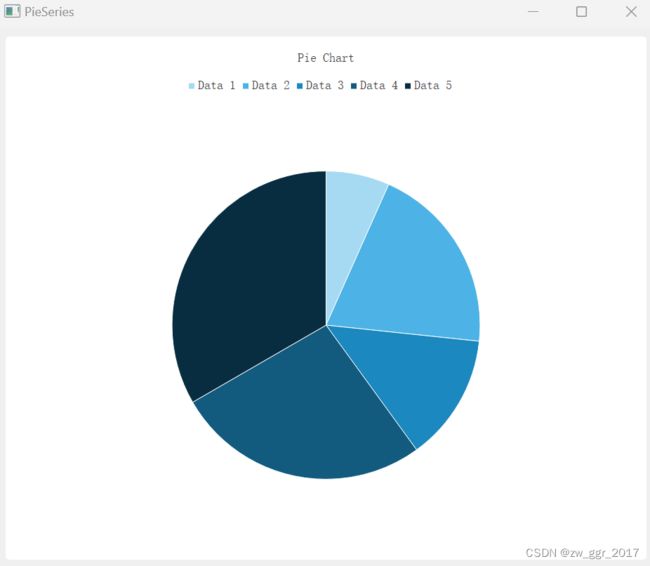
饼图绘制
#include
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建 QPieSeries 对象
QtCharts::QPieSeries *series = new QtCharts::QPieSeries();
// 添加数据序列
series->append("Data 1", 10);
series->append("Data 2", 30);
series->append("Data 3", 20);
series->append("Data 4", 40);
series->append("Data 5", 50);
// 创建 QChart 对象
QtCharts::QChart *chart = new QtCharts::QChart();
chart->addSeries(series); // 将 QPieSeries 添加到 QChart 中
chart->setTitle("Pie Chart"); // 设置标题
// 创建 QChartView 对象显示图表
QtCharts::QChartView *chartView = new QtCharts::QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing); // 抗锯齿
chartView->show();
return app.exec();
}
运行结果: