Vue学习笔记
本博客记录Vue v2.7.8的学习,参考文档
目录
- Vue概述
- 入门案例
- Vue指令
-
- v-bind和v-model
- v-on
- v-if和v-show
- v-for
- 综合案例
- 生命周期
Vue概述
一个完整的html页面包括了视图和数据,数据是通过请求 从后台获取的,那么意味着我们需要将后台获取到的数据呈现到页面上,很明显, 这就需要我们使用DOM操作。
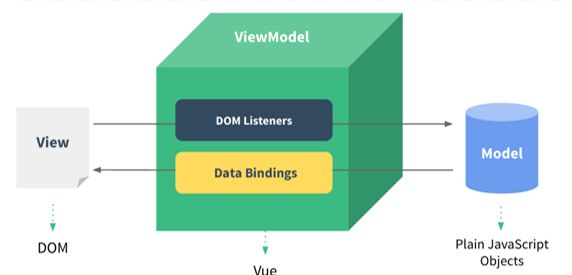
正因为这种开发流程,所以引入了一种叫MVVM(Model-View-ViewModel)的前端开发思想,
Model: 数据模型,特指前端中通过请求从后台获取的数据
View: 视图,用于展示数据的页面,可以理解成我们的html+css搭建的页面,但是没有数据
ViewModel: 数据绑定到视图,负责将数据(Model)通过JavaScript的DOM技术,将数据展示到视图(View)上
基于MVVM思想,Model部分我们可以通过Ajax来发起请求从后台获取;对于View部分,我们将来会学习一款ElementUI框架来替代HTML+CSS来更加方便的搭建View;而侧重于ViewModel部分开发的vue前端框架,用来替代JavaScript的DOM操作,让数据展示到视图的代码开发变得更加的简单,DOM操作vue全部帮我们封装好了:
综上,Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
入门案例
首先编写
你可能感兴趣的:(javaweb,vue.js,学习,笔记)
- 【中国首个AI原生IDE:字节跳动发布AI编程工具Trae,开启智能编程新时代】
Kwan的解忧杂货铺@新空间代码工作室
s2AIGCAI-nativeideAI编程
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- java面向对象 vs 面向函数:90%的开发者不知道的秘密,你选对了吗?
墨瑾轩
Java乐园java
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣编程范式是软件开发的基础之一,它决定了我们如何组织代码、解决问题。在众多的编程范式中,面向对象编程(OOP)和函数式编程(FP)无疑是两大主流。但是,你知道它们之间到底有什么区别吗?哪一个更适合你的项目呢?今天,我们就来深入探讨一下这两种编程范式的奥秘。一、认
- Python学习第七天
Leo来编程
Python学习学习
模块模块是一个包含Python代码的文件,通常以.py为扩展名。模块中内容有函数、类、变量/常量、测试代码。模块的作用:划分代码结构、提高代码的复用率。命名规范使用小写字母:模块名应全部使用小写字母。避免使用大写字母,因为不同操作系统对文件名的大小写敏感度不同。使用下划线分隔单词:如果模块名由多个单词组成,使用下划线_分隔单词。这种风格称为file_util避免使用关键字和内置模块名不要使用Pyt
- Python学习第九天
Leo来编程
Python学习学习
序列化和反序列概念在Python中,序列化是将对象转换为可存储或传输的格式(如字节流或字符串),而反序列化则是将序列化后的数据重新转换为对象(官网序列化)。序列化:就是将不能存储的对象转为可存储的对象(封存pickling)。发序列化:序列化的对象返回成原来的对象(解封unpickling)。方式序列化和反序列化有下面五种方式pickle模块官网概念:pickle模块实现了对一个Python对象结
- io学习----->文件io
\&会飞的鱼_
服务器运维
思维导图:一.文件io的概念文件IO:指程序和文件系统之间的数据交互特点:1.不存在缓冲区,访问速度慢2.不可以移植,依赖于操作系统3.可以访问不同的文件类型(软连接,块设备等)4.文件IO属于系统调用5.文件IO在操作文件时使用文件描述符二.什么是描述符当操作一个文件的时候,则需要创建并打开一个文件,系统就会给文件分配一个编号,这个编号就是文件描述符文件描述符本质就是数组的下表,标准IO是对文件
- YoLo运用学习7
老农民编程
YoLo学习YOLO学习
目录前言一、C#环境使用YoLo模型进行AI推理检测1.加载图片2.图片预处理3.加载onnx模型并推理4.数据后处理5.图片属性值缩放还原和反归一化6.将解析到的信息的集合绘制成处理后图片总结前言根据YoLo运用学习3所说,实现在C#环境使用YoLo模型进行AI推理检测,最常见有两种:1、python训练好YoLo的模型pt格式,将其转化为onnx格式,通过C#的相关库去加载并推理onnx格式并
- 玻璃样式的登录界面
timi先生
CSS-头脑风暴csshtml5
AI越来越火了,我们想要不被淘汰就得主动拥抱。推荐一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站先看样式:源码:
- VBA学习:关于Like运算符知识
hdxx2022
编程语言Python开发语言python
Like运算符用于判断给定的字符串是否与指定的模式相匹配,其语法为:结果=Like其中:1.为文本字符串或者对包含文本字符串的单元格的引用,是要与相比较的字符串,数据类型为String型。2.数据类型为String型,可以使用一些特殊字符,其它的字符都能与它们相匹配,如下图1所示。3.为Boolean型。如果字符串与指定的模式相匹配,则为True;否则为False。如果字符串或者模式Null,则结
- 自动驾驶---Perception之大模型应用
智能汽车人
自动驾驶人工智能机器学习
1背景自动驾驶感知(Perception)模块在自动驾驶系统中扮演着至关重要的角色,它负责收集、处理并理解车辆周围的环境信息。随着深度学习技术的快速发展,大模型也逐渐在自动驾驶感知模块中得到了广泛应用。本篇博客主要介绍大模型在感知模块的应用。前面也介绍过如下几篇Perception相关的文章,有兴趣的读者可以了解相关内容:《自动驾驶---Perception之IPM图和BEV图》《自动驾驶---P
- 基于Python深度学习的【害虫识别】系统~卷积神经网络+TensorFlow+图像识别+人工智能
图像识别人工智能深度学习
一、介绍害虫识别系统,本系统使用Python作为主要开发语言,基于TensorFlow搭建卷积神经网络算法,并收集了12种常见的害虫种类数据集【"蚂蚁(ants)","蜜蜂(bees)","甲虫(beetle)","毛虫(catterpillar)","蚯蚓(earthworms)","蜚蠊(earwig)","蚱蜢(grasshopper)","飞蛾(moth)","鼻涕虫(slug)","蜗牛
- 2025全球机器学习技术大会即将召开:汇聚全球AI顶尖专家,共话未来技术趋势
量子位
由CSDN与Boolan联合主办的「2025全球机器学习技术大会」(MLSummit2025)将于4月18日至19日在上海虹桥西郊庄园丽笙大酒店隆重举行。本次大会汇聚全球AI领域的顶级学者、行业领袖和技术专家,共同探讨大模型技术演进、智能体、代码大模型、多模态技术等前沿话题,为参会者提供全方位的技术解读与行业洞察。大会亮点:顶级嘉宾阵容,前沿议题聚焦本次大会的主会环节将邀请多位全球AI领域的重量级
- 详解:Grok中文版 _Grok 3 国内中文版本在线使用
人工智能
GrokAI是由XAI公司推出的一款尖端人工智能系统。作为该公司核心技术之一,GrokAI专注于推动人工智能在各行各业的实际应用,尤其在数据分析、自然语言处理(NLP)、自动化决策、机器学习等领域表现出色。Grok的最大亮点在于其强大的数据处理能力。它能够高效地从大量复杂数据中提取有价值的信息,并做出精准预测。借助深度学习与强化学习等先进技术,GrokAI具备自我学习的能力,可以通过不断的训练来优
- 2024CCF程序员大会开启,12月相约云南大理
程序员
2024CCF程序员大会将于12月21-23日在云南大理举办,大会主题:“智汇大理,码动未来——共筑新发展、新范式”。涵盖八大精彩板块,邀请多位技术创新人和企业领袖做论坛讲者,旨在为程序员们打造一个交流、学习、展示的平台。CCF程序员大会是面向中国乃至东南亚的程序员大会,会议以技术与文化为两条主线,聚焦程序员群体创造力培育,助力其专业技能提升。同时结合“大理福尼亚”IP,通过健康跑马、专题论坛、A
- 【好书推荐7】《机器学习平台架构实战》
是Yu欸
粉丝福利机器学习架构人工智能awsk8sdocker
【好书推荐7】《机器学习平台架构实战》写在最前面《机器学习平台架构实战》编辑推荐内容简介作者简介目录前言本书读者内容介绍充分利用本书下载示例代码文件下载彩色图像本书约定你好呀!我是是Yu欸2024每日百字篆刻时光,感谢你的陪伴与支持~欢迎一起踏上探险之旅,挖掘无限可能,共同成长!写在最前面感谢大家的陪伴和支持,2024年争取每周二开展粉丝福利送书活动,欢迎关注~第7波福利感谢清华出版社的大力支持本
- 什么?还不懂SpringBoot核心原理:自动配置、事件驱动、Condition,一文带你摆平
老程不秃
SpringBootJava程序员java开发语言后端springboot程序人生
前言SpringBoot是Spring的包装,通过自动配置使得SpringBoot可以做到开箱即用,上手成本非常低,但是学习其实现原理的成本大大增加,需要先了解熟悉Spring原理。如果还不清楚Spring原理的,可以先查看博主之前的文章,本篇主要分析SpringBoot的启动、自动配置、Condition、事件驱动原理。启动原理SpringBoot启动非常简单,因其内置了Tomcat,所以只需要
- 基于OpenCV的Java人脸识别系统设计与实现
小呀白呀兔
javaspringboot
基于OpenCV的Java人脸识别系统设计与实现1.引言随着计算机视觉技术的发展,人脸识别在安全监控、身份验证等领域得到了广泛应用。本文将详细介绍如何使用OpenCV库和Java语言构建一个简单的人脸识别系统。该系统能够从图像中检测人脸,并通过深度学习模型提取特征进行比对,最终输出相似度评分及置信度等级。2.环境搭建为了确保项目顺利运行,请按照以下步骤配置开发环境:安装JDK:确保已安装JavaD
- Python 机器学习 基础 之 模型评估与改进 【评估指标与评分】的简单说明
仙魁XAN
Python机器学习基础+实战案例python机器学习模型评估与改进评估指标与评分召回率
Python机器学习基础之模型评估与改进【评估指标与评分】的简单说明目录Python机器学习基础之模型评估与改进【评估指标与评分】的简单说明一、简单介绍二、评估指标与评分1、牢记最终目标2、二分类指标1)错误类型2)不平衡数据集3)混淆矩阵4)考虑不确定性5)准确率-召回率曲线6)受试者工作特征(ROC)与AUC3、多分类指标4、回归指标5、在模型选择中使用评估指标附录一、参考文献一、简单介绍Py
- 智能教育:DeepSeek在个性化学习中的创新应用与代码实现
Evaporator Core
#DeepSeek快速入门DeepSeek进阶开发与应用#深度学习学习
教育是塑造未来的基石,而个性化学习则是现代教育的重要趋势。随着人工智能技术的飞速发展,教育领域正迎来一场深刻的变革。DeepSeek作为人工智能领域的领军者,正在通过其强大的技术能力,推动个性化学习的创新应用。本文将结合代码实现,深入探讨DeepSeek在个性化学习中的应用。一、个性化学习路径:从数据到洞察个性化学习的核心在于根据学生的学习数据,生成定制化的学习路径。DeepSeek通过深度学习算
- 微服务效率工具 goctl 深度解析(上)
u012804784
android微服务flaskmicroservices计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统前言本文根据安前松的视频分享整理而来,视频回放地址如下:https://www.bilibili.com/video/BV
- 大白话聊聊“深度学习”和“大模型”
程序员鬼鬼
深度学习人工智能AI编程AIGCchatgptai
1950年图灵发表论文《计算机器与智能》(ComputingMachineryandIntelligence),提出了“机器智能”(MachineIntelligent)的概念,并且提出了著名的“图灵测试”的方法来判断机器是否有智能。1956年,达特茅斯会议,“人工智能”(ArtificialIntelligent)概念被首次提出,人工智能作为一个学科开始被研究。科学家梦想着未来可以用复杂物理结构
- Kubernetes operator(七) kubebuilder 的安装及简单使用 篇
grahamzhu
云原生学习专栏kubernetesgolangkubebuilderoperatorCRD云原生容器
云原生学习路线导航页(持续更新中)本文是Kubernetesoperator学习系列第七篇,对目前编写Operator的常用脚手架kubebuilder进行学习,主要涉及**kubebuilder的安装及简单使用**,kubebuilder的原理会在后续介绍基于kubernetesv1.24.0代码分析Kubernetesoperator学习系列快捷链接Kubernetesoperator(一)c
- C#实现语音合成播报器——基于System.Speech的语音交互方案,在windows上实现语音播报指定文本
WangMing_X
C#实现各种功能工具集语音识别c#语音播报
——基于System.Speech的语音交互方案,在windows上实现语音播报指定文本一、语音合成播报应用场景语音合成播报器广泛应用于以下领域:工业控制:生产线异常报警、设备状态实时播报(如网页4中的WinCC语音报警插件)智能服务:医院叫号系统、银行排队提醒、智能客服应答信息播报:新闻阅读、天气预报、交通信息发布(如网页7的腾讯云语音应用)教育辅助:电子教材朗读、语言学习发音纠正物联网设备:智
- 学习Flink:一场大数据世界的奇妙冒险
狮歌~资深攻城狮
大数据
学习Flink:一场大数据世界的奇妙冒险嘿,朋友们!今天咱们来聊聊怎么学习Flink这个在大数据界超火的玩意儿相信很多小伙伴都听说过它,但不知道从哪儿开始下手,别愁,听我慢慢唠唠~一、学习Flink前的“装备”准备想象一下,你要去攀登一座高峰学习Flink也得先做好准备工作呀。首先,你得熟悉一门编程语言,Java或者Scala比较好。Java就像是你出门的常用交通工具大家都比较熟悉,找资料、学教程
- 基于hive的电信离线用户的行为分析系统
赵谨言
论文经验分享毕业设计
标题:基于hive的电信离线用户的行为分析系统内容:1.摘要随着电信行业的快速发展,用户行为数据呈现出海量、复杂的特点。为了深入了解用户行为模式,提升电信服务质量和精准营销能力,本研究旨在构建基于Hive的电信离线用户行为分析系统。通过收集电信用户的通话记录、上网行为、短信使用等多源数据,利用Hive数据仓库工具进行数据存储和处理,采用数据挖掘和机器学习算法对用户行为进行分析。实验结果表明,该系统
- 如何学黑客并从事网络安全
网络安全-杰克
web安全安全
关于如何从菜鸟成为高技术黑客的问题,我想你要首先搞清楚,你是做那种黑客,你要是做国内记者意义中的黑客(大多是网络罪犯的代名词)还是真正意义的黑客(致力于完善和维护系统网络的IT人才),若是前者黑客的话,我想你多用一些工具,多搞一些操作,其实很快就可以了,比如:国内的不少所谓的黑客都是这样,连网络的OSI七层结构都搞不清楚,还自称黑客的那种,若是后者那么你就要从基础做起,不断学习,并且,我个人认为是
- 【精华推荐】AI大模型学习必逛的十大顶级网站
大模型入门学习
人工智能学习大模型入门llama大模型教程大模型学习大模型
随着人工智能技术的快速发展,AI大模型(如GPT-3、BERT等)在自然语言处理、计算机视觉等领域取得了显著的成果。对于希望深入学习AI大模型的开发者和研究者来说,找到合适的学习资源至关重要。本文将为大家推荐十大必备网站,帮助你更好地理解和应用AI大模型。1.CourseraCoursera是一个在线学习平台,提供各类AI和机器学习课程,包括斯坦福大学的机器学习课程和深度学习专项课程。通过视频讲解
- c语言笔记 野指针
我是大咖
c语言笔记c语言笔记开发语言
野指针的两种情况1.指针初始化的时候什么也不写;2.指针指向的堆空间被释放;char*p=malloc(20);free(p);p=null;这句话的意思是指针p指向malloc向系统申请的一块堆空间,然后这块空间现在被free释放掉了,但是指针p此时依旧是指向这块地址,由于该内存空间已经被系统回收了,此时我们指针p就是指向了一块非法的区域,变成野指针。野指针的情况就是指针指向一块非法区域,系统内
- 【大模型学习】第八章 深入理解机器学习技术细节
好多渔鱼好多
AI大模型机器学习AI大模型人工智能
目录引言一、监督学习(SupervisedLearning)1.定义与工作原理2.常见任务3.应用场景示例:房价预测二、无监督学习(UnsupervisedLearning)1.定义与工作原理2.常见任务3.应用场景示例:客户细分三、强化学习(ReinforcementLearning)1.定义与工作原理2.常见应用场景3.应用场景示例:游戏AI四、集成学习(EnsembleLearning)1.
- 深度学习分类回归(衣帽数据集)
何仙鸟
深度学习分类回归
一、步骤1加载数据集fashion_minst2搭建classNeuralNetwork模型3设置损失函数,优化器4编写评估函数5编写训练函数6开始训练7绘制损失,准确率曲线二、代码导包,打印版本号:importmatplotlibasmplimportmatplotlib.pyplotasplt%matplotlibinlineimportnumpyasnpimportsklearnimport
- 手写精简版TinyHttpd项目(一)
Not_full
c++websocket服务器
前言:我们在之前的TinyHttpd的精读(可以在首页去查看)中已经是基本的了解了显示一个网页的基本过程,那么我们学习后可以通过手写一个精简版的进行巩固下。0.新工程的建立我们也可以顺带复习下如何通过cmake在ubuntu下新建一个工程(记得提前下载cmake)。1.新建文件夹My_Tinyhttpd。2.新建文件:CMakeLists.txt,service_socket.cpp。3.CMak
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar 测试举例: CREATE TABLE `varcharLessThan4` ( `lastName` varchar(3) ) ; mysql> desc varcharLessThan4; +----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述 listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。 二.JobListener监听器 j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by) oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者, select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中 但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。 好吧,那就自己再造一个轮子吧。 原理都知道,就是利用反射进行字段的赋值,下面贴代码 主要类如下: import java.lang.reflect.Field; imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。 在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。 客户端类: package edu.logic.client; import java.io.BufferedInputStream; import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇 1,APP推荐类网站自主推荐 最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。 2,各大应用商店首发合作 老实盯着排期,多给应用市场官方负责人献殷勤。 3,论坛贴吧推广 百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向; 转发包括;forward和include 例子;forwrad转发; 将请求装法给reg.html页面 关键代码; req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。 2.常见定义: <jsp-config> <taglib> <taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri> <taglib-location> TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336 Zookeeper的数据同步协议 Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值 Map<Integer,String> map = new HashMap<Integer,String>(); map.put(1,"a"); map.put(2,"b"); map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays; import java.util.Random; public class BeverageSupply { /** * 编程之美 饮料供货 * 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。 * 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题 项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。 根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大.... 地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性 summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程 一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h> int main(void) { int i; int count = 0; int sum = 0; float avg; for (i=1; i<=100; i++) { if (i%2==0) { count++; sum += i; } } avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果): presentModalViewController模态的动画效果设置: [cpp] view plain copy UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T 一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。 /** * * @param array * 顺序数组 * @param t * 要查找对象 * @return */ public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。 一、文件规范 1、文件均归档至约定的目录中。 具体要求通过豆瓣的CSS规范进行讲解: 所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中: 基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库 1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成 2.在test.h中添加 extern “C” 返回类型 _declspec(dllexport)函数名(参数列表); 3.在test.cpp中最后写 extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。 ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。 官网: http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下: 排名不分先后,按照发言顺序来的。 1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对 2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下: [html] view plain copy <build> <pluginManagement