- unity3d tilemap
hewei+
unity3d
2019的unity3d需要进入packageManager添加tilemap。不然找不到tilepalette瓦片碰撞器compositecollider2d是将多个碰撞器融合提高性能的。自动添加的刚体改成static,勾选tilemapcollider2d的usedBycomposite不添加碰撞器的瓦片设置为none;图片有间隙。改为能被图片像素除断的值,也不能太小
- Unity中Tilemap Layer详解
天天进步2015
编程技巧unity游戏引擎
Unity中TilemapLayer详解在Unity中,Tilemap的Layer用于管理和组织Tilemap中的瓷砖(Tiles),允许你在同一个场景中创建多个重叠的Tilemap层,以便更灵活地处理不同的图层效果,如背景、前景和碰撞层等。以下是详细的说明和示例:什么是Tilemap的Layer在Unity中,TilemapLayer是指在同一个Grid组件下的不同Tilemap对象,每个Til
- Instantiate 使用预制体生成物体 | Unity C#
J Hunter
Unityc#unity游戏
很多时候需要使用按钮、手势等操作交互,生成游戏物体,一般使用Instantiate函数,用prefab预制体生成物体一个简单的例子,事先在Inspector界面中绑定好预制体publicClassPlayerManager:MonoBehaviour{publicGameObjectPlayer;publicTransformpos;//位置voidCreatePlayer(){instantia
- UE4的导航系统:基于Tile的导航
你一身傲骨怎能输
UE4虚幻引擎ue4
前言UE4的导航使用的是RecastDetour组件,这是一个开源组件,主要支持3D场景的导航网格导出和寻路,或者有一个更流行的名字叫做NavMesh。不管是Unity还是UE都使用了这一套组件。Github上有更为详细的源码、Demo和说明:https://github.com/recastnavigation/recastnavigation这一篇会阐述UE4是如何划分Tile,并基于Tile
- Unity引擎下的ARCore插件学习指南:从入门到实战案例
小宝哥Code
元宇宙VRARXRunity游戏引擎
1.了解ARCore与Unity引擎的结合ARCore是由Google开发的一种增强现实(AR)平台,它能够让Android设备在现实世界中准确定位并映射环境,以便提供AR体验。与Unity结合后,ARCore能够为开发者提供强大的工具来实现流畅、精准的AR应用开发。学习资源:官方文档:ARCore官方文档(ARCoredocumentation)是最权威、最全面的学习资源,包含API参考、示例项
- .NET构架之我见
qdzx2008
项目管理.Net.netmicrosoftmvclayer架构设计application
近期构架的帖子很多,集中下大家来讨论三层架构的困惑:为什么要分出数据访问层http://community.csdn.net/Expert/TopicView.asp?id=4946236三层架构之我见——不同于一般的三层架构。也许对您会有所启发!http://community.csdn.net/Expert/TopicView.asp?id=4949724关于分层和架构的思考--请重视业务逻辑
- Unity-c#-协程
BuHuaX
unityc#游戏引擎开发语言
Unity协程(Coroutine)详解1.协程基础概念1.1什么是协程?协程是Unity中一种特殊的程序执行方式,它允许我们将一个长时间的操作分散到多个帧中执行,而不是在一帧内完成所有操作。可以将协程理解为一种"能够暂停执行"的函数。与普通函数相比,协程具有以下特点:可暂停性:可以在执行过程中暂停可以在特定条件下恢复执行不会阻塞主线程延时执行:可以等待指定时间后继续执行可以等待某个条件满足后继续
- 【UE插件】Sphinx关键词语音识别
我的巨剑能轻松搅动潮汐
UE插件ue5
视频教程:UnrealEngine-SpeechRecognition-FreePluginhttps://www.youtube.com/watch?v=KBcXNnSdWog&t=622s官方教程:Sphinx:SpeechRecognitionPlugin|UnrealEngineCommunityWikihttps://unrealcommunity.wiki/speech-recogni
- 基于3dmax及Unity的虚拟博物展览馆
杨鸭嘴兽在工作
项目建档unity3d产品经理虚拟现实
基于3dmax及Unity的虚拟博物展览馆前言1.项目简介2.创意来源3.成果展示4.总结前言本文用来记录2019年7月的项目:基于3dmax及Unity的虚拟博物展览馆,这是本科期间的一个项目,最后拿到了第七届全国大学生数字媒体科技作品竞赛全国二等奖,本人在团队中主要负责资料采集、实地调研与模型建立等工作。1.项目简介本产品是以陕西历史博物馆为基础,利用计算机图形学技术、3D建模技术构建的数字化
- 【Unity实践笔记】使用Json存储和读取数据
LuckySawa
Unity实践笔记
最近项目中需要借助txt保存一些文件的数据,于是学习了使用json总的来说非常方便,易于理解需求与分析需要能够将生成的文件在本地保存一年(自创建时起),期间可以随时提取并使用要有两种搜索途径,一种是通过输入完整的id码(由创建时的时间和随机数组成),另一种是通过查看某一天的全部文件自行筛选由于读取txt文档比逐个读取文件并判断文件名更有效率,考虑创建文件时根据日期来存入对应的文件夹(File-年-
- unity转微信小游戏:激励广告和插屏广告的添加使用
会潜水的小火龙
unity转微信小游戏unity微信游戏引擎
unity转微信小游戏:激励广告和插屏广告的添加使用微信小游戏广告开通及创建unity添加使用微信小游戏广告激励广告插屏广告微信小游戏广告开通及创建微信小游戏注册用户达到500人后,24小时后进入网页版小程序点击小程序左侧流量主进去开通。开通流量主后,在广告管理点击新建广告位创建广告。创建完广告后广告管理下面对应广告会显示广告位名称、广告位ID、广告位状态、操作等。广告位名称:可以自定义主要用来区
- C#面试题(初级篇),详细讲解,帮助你深刻理解,拒绝背话术!
Dr.勿忘
C#游戏开发面试c#游戏引擎unity面试开发语言
拒绝背话术,帮助你深刻理解其原理,真正做到实战时游刃有余!适用于Unity游戏开发、C#语言相关面试等相关学习。此为C#初级篇,不久将更新后续篇目。1.const和readonly有什么区别?1、初始化位置不同。const必须在声明的同时赋值;readonly即可以在声明处赋值,也可以构造⽅法⾥赋值。2、修饰对象不同。const可以修饰类的字段,也可以修饰局部变量;readonly只能修饰类的字段
- Maui学习笔记- SQLite简单使用案例
Mr.L70517
Maui学习笔记学习笔记iosc#sqlite
在本案例中我们将使用EFCore对象关系映射器,对SQLite数据库进行添加删除操作。我们将从数据库读取数据并显示在CollectionView中。并使用RefreshView实现下拉刷新数据。IOS下运行程序创建项目首先需要安装NuGet包Microsoft.EntityFrameworkCore.SqliteCommunityToolkit.MvvmCommunityToolkit.Maui(
- unity游戏开发毕设_毕设分享:用Unity探究2D游戏的打击感
幸行远
unity游戏开发毕设
这是我毕业设计的一部分emmm……我的毕设和格斗游戏相关,而对于打击感的研究算是其中我比较在意的一环。现在临近毕业,我将毕设中开发部分的一些内容整理出来分享,希望能通过这样学习到更多的东西。打击感为何物?字面意思,“打到了的感觉”;好的打击感是易读的,包含信息充足的;它可以让玩家感受到这次的攻击奏效了、这次攻击的轻重程度、感受到这是怎样的攻击。在电子游戏中,则通过视觉和听觉呈现这些。实现方式市面上
- 【无标题】海尔AI英语面试
Gui林
面试职场和发展
1.自我介绍Goodmorning.IamdelightedtohavethisEnglishinterview.Mynameisfuguilin.IgraduatedfromCDUTwithadegreeinInformationengineering.Duringmyuniversityyears,Ihavelaidasolidfoundationinmyprofessionalknowled
- 总结:IDEA社区版接入AI代码工具
小魏的博客
机器学习大语言模型IDE相关软件intellij-ideajavaide
一、介绍本文主要记录下IDEA工具接入通义灵码、deepseek(深度求索)、豆包的方式。idea社区版(我的具体是:IntelliJIDEA2023.2.5(CommunityEdition))二、deepseek配置1、首先得去deepseek平台创建个apikey;生成key位置:DeepSeek默认会送500万的tokens,查看tokens用量:DeepSeek2、安装AutoDev插件
- Unity引擎开发MMORPG游戏日志系统设计与实现
小宝哥Code
MMORPGunity游戏游戏引擎
在Unity引擎开发MMORPG时,日志系统是非常关键的一部分,它帮助开发者追踪游戏运行状态、调试问题、分析性能、记录玩家行为等。以下是如何设计和开发一个高效的日志系统的建议,尤其是针对MMORPG这种复杂的大型在线游戏。1.日志系统的需求分析在MMORPG中,日志系统不仅仅用于错误跟踪,它还要满足多个需求:错误日志(ErrorLogs):记录程序异常或游戏崩溃时的错误信息。调试日志(DebugL
- 安卓动态设置Unity图形API
Jack Yan
Unity进阶androidunity游戏引擎
命令行方式Unity图像api设置为自动,安卓动态设置Vulkan、OpenGLESUnity设置安卓设置创建自定义活动并将其设置为应用程序入口点。在自定义活动中,覆盖字符串UnityPlayerActivity。updateunitycommandlineararguments(StringcmdLine)方法。在该方法中,将cmdLine参数与您自己的启动参数连接起来,然后返回结果。重要:cm
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- 如何使用Kotlin构建Android旋转旋钮以帮助儿子练习钢琴
cumian8165
pythonjavaandroid人工智能安卓
Whenmyson'spianoteachertoldhimheshoulduseametronometopracticetiming,ItookitasanopportunitytolearnKotlin.IdecidedtolearnthelanguageandAndroid'secosystemsoIcouldbuildaMetronomeapp.当我儿子的钢琴老师告诉他应该使用节拍器练习计
- 【Unity 天空和昼夜循环系统插件】Procedural Sky Shader & Day Night Cycle - Jupiter 旨在为游戏项目提供动态、真实的天际效果和昼夜变化
Unity游戏资源学习屋
Unity插件
ProceduralSkyShader&DayNightCycle-Jupiter是一款专为Unity开发的程序化天空和昼夜循环系统插件,旨在为游戏项目提供动态、真实的天际效果和昼夜变化。该插件使用程序生成的方式实时模拟天空的变化,提供了多种自定义选项,帮助开发者创建美丽且自然的环境光照和大气效果,适用于各种游戏类型,包括开放世界、冒险、角色扮演等。核心功能程序化天空生成插件采用程序生成方法,能够
- pub.flutter.org 国内镜像站
allanGold
Flutter
直接可访问的站点:https://pub.flutter-io.cnwindows设备系统属性->高级->环境变量:添加下面中的某一对mac设备UsingFlutterinChinaTheFluttercommunityhasmadeaSimplifiedChineseversionoftheFlutterwebsiteavailableathttps://flutter.cn.Ifyou’dli
- unity dotween 颜色大小位置透明度的改变
南极冰魄
Dotween
usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.UI;usingDG.Tweening;//点击按钮,UI动画publicclassColorMove:MonoBehaviour{publicImageban;//图片privateboolisTrue=true;//
- Unity---DOTween插件学习(1)---Transform、Material、Camera、Text、Sequence
ddef54114650
游戏
目录1、Transform方法2、Material方法3、Camera方法4、Text方法5、Sequence队列本文及系列参考于Andy老师的DOTween系列欢迎大家关注Andy老师介绍在UnityAssetStore上搜索DOTween下载免费版。Pro收费版就比免费版多了可视化功能,作用并不大。添加引用UsingDG.Tweening;以DO开头的方法:设置动画的方法以Set开头的方法:设
- 【Unity】使用Canvas Group改变UI的透明度
_Keep up
Unity游戏引擎unity游戏引擎
目录一、前言二、CanvasGroup三、结合DOTween达到画面淡进的效果一、前言在平时开发中,可以通过控制材质、Color改变UI透明度,除此之外还可以CanvasGroup组件来控制透明度。二、CanvasGroup官方文档链接点击进入画布组(CanvasGroup)可集中控制整组UI元素的某些方面,而无需单独处理每个元素。画布组的属性会影响所在的游戏对象以及所有子对象。Alpha:此组中
- tcp局域网简单通讯
是阿根
tcp/ip网络协议网络
usingUnityEngine;usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;usingSystem.Threading;///usingPimDeWitte.UnityMainThreadDispatcher;usingUnityEngine.UI;usingUnityEngine.Video;usin
- 开发微信小程序游戏,有没有类似Debug真机图形的方法
1)开发微信小程序游戏,有没有类似Debug真机图形的方法2)Unity中如何实现动态实时的车削效果3)动态创建的Texture,有什么办法可以让他保持ASTC么4)Unity转微信小游戏的日志问题这是第416篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群
- 《用DOTS解决实际需求》集锦
unity
去年作者发布了一篇《DOTS-ECS系列课程》,深受同学们的好评!前期课程是基于0.51版本录制的,DOTS升级至1.0版本后,同学们纷纷希望能使用DOTS1.0版本录制实战课程。今年作者带着DOTS1.0版本的实战课程回来啦!!!教程可以让会用Unity的同学循序渐进地速成DOTS技术。思路是先消除使用门槛后,再有梯度挖掘DOTS底层实现,学习过程非常平滑,并精细准备了进度条字幕,想看哪里点哪里
- Unity——鼠标是否在某个圆形Image范围内
墨笺染尘缘
unity游戏引擎c#
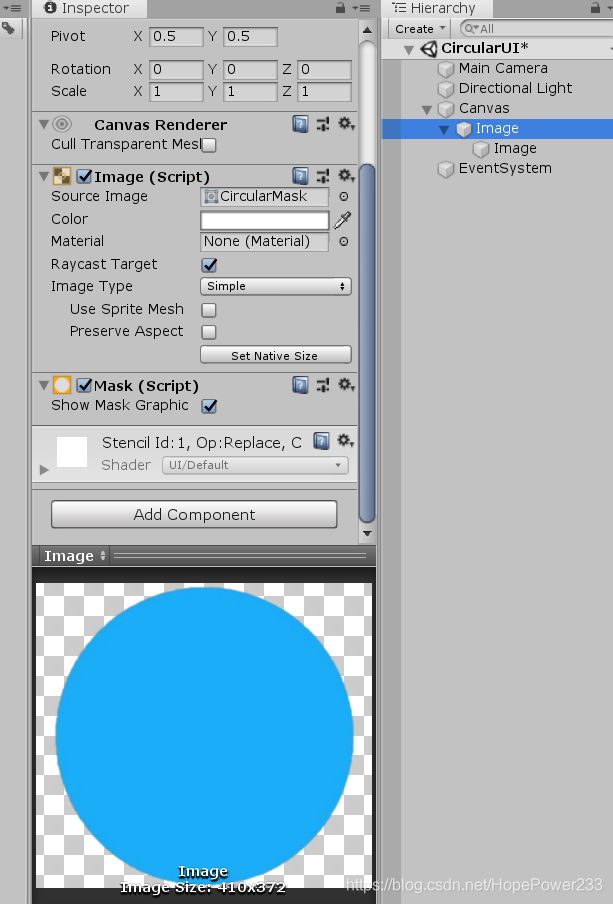
文章目录前言一、示例总结前言在Unity中判断鼠标是否位于一个圆形区域内,你可以采用以下步骤实现。假设你已经有了一个带有圆形图片的UI元素(如Image组件),并且这个圆形是完全填充了该UI元素的。一、示例1、获取鼠标位置:首先需要将鼠标的屏幕坐标转换为与UI元素对应的Canvas下的局部坐标。2、计算距离:然后计算鼠标在这个局部坐标系下的位置与圆形中心的距离。3、比较距离和半径:最后比较这个距离
- android obb在哪,未解决:Android 使用obb步骤
渔舟晚之
androidobb在哪
1.通过unity导出包含obb的工程。2.按照google官方给定的obb命名方式,已经存放路径进行操作Obb方式:https://developer.android.com/google/play/expansion-files命名方式:[main|patch]。。.obbeg:main.314159.com.example.app.obb2.1存放路径Sd\Android\obb\packa
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发