CSS 基础 4
(●'◡'●)target
⇛ 圆角边框
⇛ 盒子阴影
⇛ 文字阴影
圆角边框
在CSS3中新增了圆角边框的样式, 这样我们的盒子就可以变成圆角了.
圆角在我们生活中很常见, 例如:
① 我们浏览器的标签 显示就会是一个圆角边框
② 浏览器的搜索栏
如何设置圆角边框??
设置属性 border-radius 即可
语法
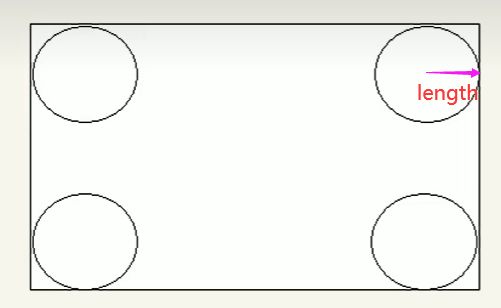
border-radius: lengthpx; /* length 的单位为px */
/* radius 半径, 圆与边框的交集形成圆角效果 */
length就是我们设置的圆的半径.
例如:
显示如下:
如果把border-radius: 20px; 改为 border-radius: 50%; 圆角边框就会变成一个圆:
也就是说一个圆形的盒子, 需要一个正方形的盒子, 然后设置圆角边框为50%, 就可以设置上面这个样式了.
总结一下:
- 参数值可以是数值或者百分比的形式
- 如果是正方形, 想要设置一个圆, 把数值修改为高度或者宽度的一半即可, 或直接写为50%
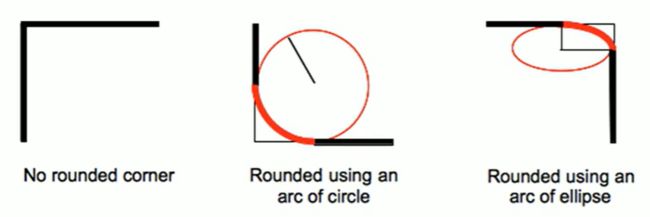
- 如果是一个矩形, 想要做成一个椭圆, 把半径设置为高度的一半就可以了
- 属性的简写: 写一个数值是代表四个角的半径, 但是还有两个参数, 三个参数, 四个参数的值
一个值: 四个角都是一个值
两个值: 左上右下是第一个值, 右上左下是第二个值
四个值: 从左到右依次是, 左上, 右上, 右下, 左下 - 分开写: border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radius
盒子阴影
什么是盒子阴影
什么是盒子阴影? 下面有个很简单的例子, 下面是小米商城的一个例子, 如下:
当我把鼠标放上去的时候, 这个盒子周围就会显示一圈阴影:
看不出来?? 我们放大来看看:
这是没有把鼠标放上去的情况:
没有放上去的色号为#FFFFFF
放上去之后的色号为#F0F0F0
这就是我们css3中新增的阴影效果.
在css3中我们可以设置box-shadow属性来为盒子添加阴影
语法为:
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow参数
参数解析:
| 值 | 描述 |
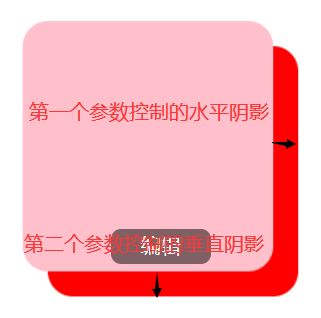
| h-shadow | 必须. 水平阴影的位置, 允许负值 |
| v-shadow | 必须. 垂直阴影的位置, 允许负值 |
| blur | 可选, 模糊距离 |
| spread | 可选, 阴影的尺寸 |
| color | 可选, 阴影的颜色 |
| inset | 可选, 将外部阴影改为内部阴影 |
举个例子, 这里有个盒子, 如下:
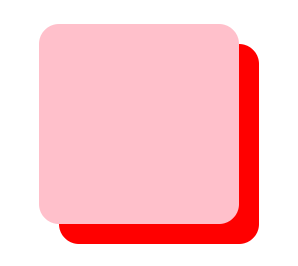
下面我们设置这个阴影, 添加box-shadow属性如下:
结果显示如下:
模糊
模糊为blur, 单位为px
如果添加模糊选项, 也就是blur如下:
div {
width: 200px;
height: 200px;
background-color: pink;
border-radius: 20px;
margin: 200px auto;
/* 添加的box-shadow属性 */
box-shadow: 20px 20px 10px red;
}
可以看到如下效果: (可以看到这个阴影的边缘模糊化了)
阴影大小
添加第四个属性, 也就是spread, 单位为px, 可以让阴影更大, 例如:
box-shadow: 20px 20px 10px 10px red;
如果将spread属性设置为40px呢 ?
box-shadow: 20px 20px 10px 40px red;
内阴影
使用inset属性来添加内阴影
例如, 有如下盒子:
现在在box-shadow中添加 内阴影属性如下:
box-shadow: 20px 20px 10px red inset;影子就在盒子里面了.
需要注意的是:
- 盒子默认是outset的, 但是不可以写这个单词, 如果写上了box-shadow这个属性就会失效.
- 盒子阴影不占用空间, 不会影响其他盒子排列
鼠标互动效果hover
但是我们想做到那种, 鼠标一放上去就可以显示阴影, 鼠标拿开阴影就会消失的效果, 该如何来做呢? 这个就要用到我们的伪类标签了.
将鼠标放上去之后:
文字阴影
在css3中, 我们可以使用text-shadow属性来设置文字阴影, 应用于文本.
对于其文本的样式, 我们可以参考一下盒子的阴影
参数
| 值 | 描述 |
|---|---|
| h-shadow | 必须, 水平阴影的位置, 允许负值 |
| v-shadow | 必须, 垂直阴影的位置, 允许负值 |
| blur | 可选, 模糊的距离 |
| color | 可选, 阴影的颜色 |
例如:
哈哈哈我是买火柴的小女孩