- 原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境(精简版)
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境随着Web技术的不断发展,前端开发已经从最初的原生JavaScript和CSS时代,逐步演进到以Vue、React等为代表的现代前端框架时代。对于许多刚入门或正在转型的前端开发者来说,理解原生技术和现代框架之间的联系、区别,以及各自的运行环境和条件,有助于更好地把握前端技术栈的演变趋势和实际应用场景。一、原生
- druid oracle不同版本分页,JFinal4.3 框架总结(三)
铁扇不是公举
druidoracle不同版本分页
7持久层——ActiveRecordActiveRecord模式的核心是:一个Model对象唯一对应数据库表中的一条记录,而对应关系依靠的是数据库表的主键值。因此,ActiveRecord模式要求数据库表必须要有主键。当数据库表没有主键时,只能使用Db+Record模式来操作数据库。JFinal的前端提交的formBean与数据库查询的JavaBean可以使用的是同一个Model对象,Model对
- React入门到精通:掌握前端开发的必备技能!
知识分享小能手
学习心得体会编程语言如门react.js前端javascript
介绍:React是一个由Facebook开发和维护的JavaScript库,用于构建用户界面,特别是用于构建单页应用程序和移动应用程序的用户界面。以下是对React的详细介绍:虚拟DOM:React通过使用虚拟DOM(DocumentObjectModel)来提高应用的性能。虚拟DOM是真实DOM的轻量级副本,React在虚拟DOM上进行操作,然后高效地更新真实DOM,这种方式比直接操作DOM要快
- React 开发(一):入门 - 从 0 到 1 的学习之旅
全栈探索者chen
reactreact.js学习前端前端框架程序人生开发语言javascript
React开发(一):入门-从0到1的学习之旅1.前言在前端开发领域,React是一个备受推崇的JavaScript库,广泛应用于构建用户界面。它的组件化架构、虚拟DOM和高效的更新机制使得开发复杂的应用变得更加简洁和高效。在这篇文章中,我们将从零开始学习React,了解它的基本概念和如何搭建第一个项目。2.什么是React?React是一个用于构建用户界面的JavaScript库,由Facebo
- 前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
- OpenHarmony解读之设备认证:解密流程全揭秘
陈乔布斯
HarmonyOS鸿蒙开发OpenHarmonyharmonyosopenHarmony嵌入式硬件鸿蒙开发respons
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述本文重点介绍客户端收到end响应消息之后的处理过程。二、源码分析这一模块的源码位于:/bas
- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- 全栈Todo应用实战:从零到一的本地部署与深度解析
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- Echarts柱状图series下去掉无数据的柱子,没数据不让其柱子占位置 , echarts图表,多个柱子其中数据为0时不占位
吃西瓜不吐籽_
echartsjavascript前端
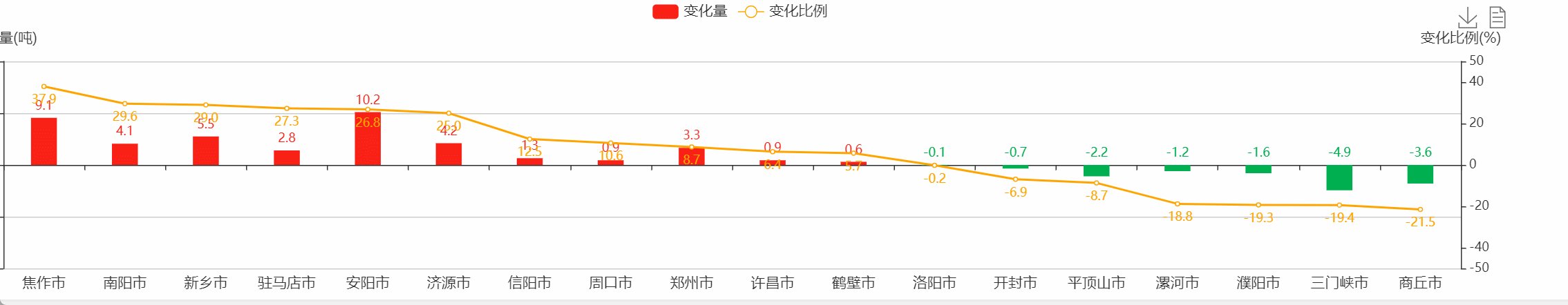
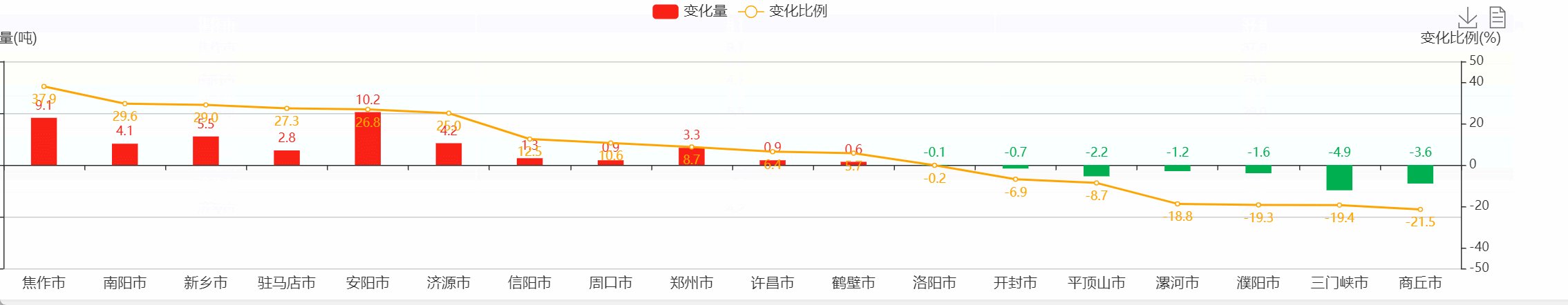
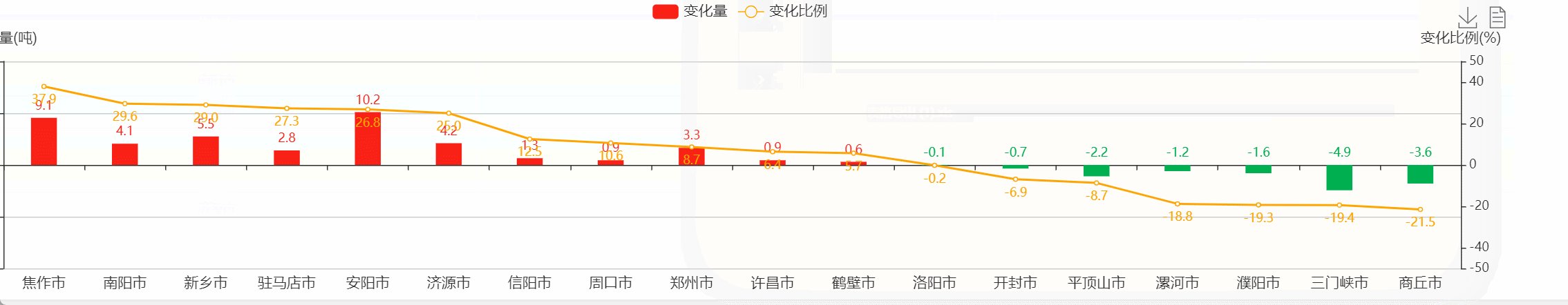
echarts图表,多个柱子其中数据为0时不占位修改前(中间柱子没数据但是还是会占位置)修改后(中间柱子没数据情况下会自动调整)思路:使用自定义柱子来做import*asechartsfrom'echarts';varchartDom=document.getElementById('main');varmyChart=echarts.init(chartDom);varoption;lettuf
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- 毕业设计基于python + flask +mysql + Layui新闻系统项目源码
love0everything
flaskpython课程设计
毕业设计基于python+flask+mysql+Layui新闻系统项目源码介绍该项目采用Flask框架开发,数据库采用mysql。这是一个作业项目。该项目采用Flask框架开发的一个新闻、论坛、博客系统。。前端采用的是layui框架,后端模板是X-admin下载地址:毕业设计基于python+flask+mysql+Layui新闻系统项目源码模块版本PyMysql1.0.2Flask1.1.2M
- 前端领域状态管理的事件驱动机制解析
前端视界
前端大数据与AI人工智能前端艺匠馆前端状态模式ai
前端领域状态管理的事件驱动机制解析关键词:前端状态管理、事件驱动、订阅发布模式、状态变更、组件通信摘要:本文从前端开发的实际痛点出发,用“快递站管理”的生活案例类比,深入浅出解析事件驱动机制在状态管理中的核心作用。通过拆解状态管理、事件驱动、订阅发布模式等核心概念,结合代码示例和实战场景,帮助开发者理解如何用事件驱动实现更可控、可维护的状态管理系统。背景介绍目的和范围随着前端应用从“网页”进化为“
- AI应用服务
SUPER5266
人工智能
AI大模型--AI应用,该如何和前端交互,呈现llm模型答复内容呢?向LLM大模型提问后,系统得先识别问题,再从数据网络找信息,接着推理出正确结果,还得防止模型“胡编乱造”(控制模型幻想)。有时多个智能体(agent)要一起处理,结果还得融合。这些步骤都是异步进行的,没法像传统应用接口那样实时出结果。为减少大模型结果延迟、提升用户体验,我们提供以下方案。方案1、轮询后端pedding结果到db或其
- 2.3 前端-ts的接口以及自定义类型
许昌第一深情
前端前端java开发语言
接口接口定义:exportinterfacePerson{id:string,name:string,gender:number}接口引用:符号:意义是类型注解符号,声明变量类型,编译器可以进行类型检查。//导入的type前缀一定得加import{typePerson}from'...';letp:Person={id:'253465',name:'arfwf',gender:1};//或者复杂的
- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- 数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
- Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java前端架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- 前端面试题总结——JS篇
又又呢
前端javascript开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓