- 【YashanDB知识库】如何更改自动统计信息收集任务
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7106887.html?templateId=171...YashanDB内置了定时任务GATHER_STATS_JOB,默认每日凌晨2:00开始收集全库的统计信息,包括统计信息缺失或者统计信息已经失效的对象的收集。在某些场景可能出现收集过程花费时间较长现象,可通过调整收集参数,加快
- VMware vSphere Web Services SDK编程指南(五)- 5.4 客户端应用(Web 服务器会话令牌)
joexk
vSphereWebServicesSDK编程指南vmwarevSpherewebservicessdk
5.4Web服务器会话令牌本章包括以下主题:■5.1vCenter服务器连接■5.2与vCenter服务器建立一个单点登录会话■5.3使用用户名和密码凭证建立一个会话■5.4Web服务器会话令牌■5.5vSphereAPI的多个版本■5.6标识由服务器支持的API版本■5.7Sample应用程序接前篇从第4节开始与其他Web服务一样,vSphereWeb服务通过在HTTP头中使用一个令牌来标识会话
- nginx 正向代理配置
wx912820
nginxnginxlinux网络
nginx正向代理的配置http和httpsserver{resolver114.114.114.114;#指定DNS服务器IP地址listen80;location/{proxy_passhttp://$host$request_uri;#设定代理服务器的协议和地址(这里不用修改)proxy_set_headerHOST$host;proxy_set_headerX-Real-IP$remote
- linux 安装mysql5.6
李逍遙️
linuxadbandroid
下载mysql安装包https://dev.mysql.com/downloads/mysql/5.6.html卸载系统自带的mariadb[root@gpap-prod-3~]#rpm-qa|grepmariadbmariadb-libs-5.5.68-1.el7.x86_64[root@gpap-prod-3~]#rpm-e--nodepsmariadb-libs-5.5.68-1.el7.x
- linux nginx配置不生效,Nginx配置虚拟主机不生效
cici xiang
linuxnginx配置不生效
今天安装Nginx时,创建虚拟主机配置,发现不生效,始终是读取Nginx的默认配置文件指定的站点目录,于是将配置文件逐行检查了一遍,发现影响虚拟主机的配置是否生效,受到以下两个因素影响:1、Nginx的配置文件中,在http模块必须指定包含虚拟主机配置文件路径,本次实例中虚拟主机配置文件在如下:http{sendfileon;keepalive_timeout65;include/etc/ngin
- Nginx正向代理配置详解
水月清辉
Nginxnginx代理模式
一、nginx正向代理介绍及配置(需要在客户端配置代理服务器进行指定网站访问)#模块ngx_http_proxy_module:http://nginx.org/en/docs/http/ngx_http_proxy_module.html#proxy_set_header1、环境介绍代理服务器系统环境为:centosnginx代理服务器为:192.168.10.10测试客户端为局域网内任意win
- 深入浅出:了解TCP协议
可乐泡枸杞·
系统设计必备:你不可不知的20种关键网络协议tcp/ip网络系统架构网络协议
系统设计中你必须知道的20种网络协议目录探索DHCP协议:自动化网络配置的幕后推手解析ARP协议:网络通信的桥梁探索DNS的奥秘:互联网的幕后英雄理解REST与RESTful:它们有何不同?了解ICMP:网络故障排查的好帮手了解SNMP:网络管理的利器探索RPC协议:分布式系统通信的关键探索SSH协议:安全远程访问的基石探索POP3协议:经典电子邮件通信协议探索IMAP协议:现代电子邮件通信的支柱
- Nginx 跨域配置详细讲解
m0_74824517
nginx运维
一、跨域请求概述跨域资源共享(CORS,Cross-OriginResourceSharing)是一种机制,它使用额外的HTTP头部来告诉浏览器让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域HTTP请求。二、Nginx跨域配置步骤1.定位并打开Nginx配置文件Ngin
- 10个方法:用Python执行SQL、Excel常见任务_python util
前端收割机
程序员pythonsqlexcel
使用Python的最大优点之一是能够从网络的巨大范围中获取数据的能力,而不是只能访问手动下载的文件。在Python的requests库可以帮助你分类不同的网站,并从它们获取数据,而BeautifulSoup库可以帮助你处理和过滤数据,那么你精确得到你所需要的。如果你要去这条路线,请小心使用权问题。(不用担心,如果你想跳过这个部分,可以的!原始的csv文件在这里,你可以随意下载,如果你宁愿开始这个练
- Ubuntu 24.04 LTS 通过 docker desktop 安装 seafile 搭建个人网盘
Kasen's experience
#UbuntuubuntudockerlinuxSeafile
准备Ubuntu24.04LTSUbuntu空闲硬盘挂载Ubuntu安装DockerDesktop[我的Ubuntu服务器折腾集](https://blog.csdn.net/jh1513/article/details/145222679。安装seafile参考资料Docker安装Seafile+OnlyOffice并配置OnlyOffice到Seafile,实现在线编辑功能官方教程用Docke
- 优秀的Adobe Animation(AN)动画制作软件下载
inSOGwW
adobe
AdobeAN软件简介AdobeAnimation(简称AdobeAN)是由Adobe公司开发的一款优秀的动画制作软件,广泛应用于网页动画、角色动画及多媒体项目等领域。这款软件以其强大的功能和灵活的操作界面赢得了众多动画设计师和开发者的青睐。AdobeAN可以将创意转化为生动的动态效果,并且支持多种输出格式,使其在营销、教育和娱乐等多个行业中表现出色。AdobeANhttps://pan.baid
- BP神经网络及其Python和MATLAB实现预测
陈辰学长
神经网络pythonmatlab
BP神经网络及其Python和MATLAB实现预测引言BP神经网络(BackPropagationNeuralNetwork),即反向传播神经网络,是一种通过反向传播算法进行监督学习的多层前馈网络。这种网络能够通过不断地调整和改变神经元的连接权重,达到对特定任务的学习和优化。由于其高度的灵活性和适应性,BP神经网络在模式识别、函数逼近、优化问题等多个领域有着广泛的应用。本文将详细介绍BP神经网络的
- Docker -- 全都在这里(一篇让你熟知Docker)
erainm
dockerdocker
1.Docker介绍1.1什么是虚拟化 在计算机中,虚拟化(英语:Virtualization)是一种资源管理技术,是将计算机的各种实体资源,如:服务器、网络、内存、存储等等,予以抽象、转换后呈现出来,打破实体结构间的不可切割的障碍,使用户可以比原来的组态更好的方式来应用这些资源,这些资源的核心虚拟部分是不受现有资源的架设方式,低于或者物理组态所限制,一般所指的虚拟化资源包括计算能力和资料存储。
- 使用Anthropic API的入门指南
dqw41111d
microsoftpython
使用AnthropicAPI的入门指南在现代AI应用中,API提供了一种强大的方式来访问复杂的AI服务。Anthropic提供了一组强大的API来执行各种AI任务。本文将带您深入了解如何使用AnthropicAPI进行AI应用开发。技术背景介绍AnthropicAPI允许开发者以简单的HTTP请求模式与AI模型进行交互,返回的结果可以被用于多种场景,如文本生成、情感分析等。通过API,开发者可以避
- 【Python】selenium结合js模拟鼠标点击、拦截弹窗、鼠标悬停方法汇总(使用 execute_script 执行点击的方法)
翠花上酸菜
selenium网络爬虫pythonseleniumjavascript
我们在写selenium获取网络信息的时候,有时候我们会受到对方浏览器的监控,对方通过分析用户行为模式,如点击、滚动、停留时间等,网站可以识别出异常行为,进而对Selenium爬虫进行限制。这里我们可以加入JavaScript的使用。Selenium可以执行JavaScript,通过使用execute_script方法,来执行点击操作。它可以绕过一些Selenium直接操作元素时可能遇到的问题,比
- springboot文档
生产队队长
SpringAllspringboot
中英文文档https://www.cnblogs.com/wangxiaocong/p/10062872.html
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽黑客鹏哥
linux网络安全web安全密码学CTF夺旗赛
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- Nginx正向代理配置
KwokRoot
NginxLinuxDevOpsnginx运维
Nginx正向代理默认只支持http协议,不支持https协议,需借助"ngx_http_proxy_connect_module"模块实现https正向代理,详情请参考:https://github.com/chobits/ngx_http_proxy_connect_module安装Nginx某些模块会用到的系统类库yuminstall-ydnfinstalllibxml2libxml2-de
- 大模型介绍
詹姆斯爱研究Java
spring
大模型(LargeModel)指的是拥有庞大参数量的机器学习模型。由于具有更多的参数,大模型能够更好地拟合复杂的数据和模式,从而提供更准确的预测和更好的性能。大模型的参数量通常远远超过常规模型,可以达到数百万甚至数十亿个参数。这些参数通常通过深度神经网络(DeepNeuralNetwork)来表示,包括多个隐藏层和大量的神经元。大模型的训练需要大量的计算资源和数据。通常,它们需要在多个GPU或TP
- 设计微服务的过程
Ethan3014
微服务每天一篇技术博客微服务java服务器
原文:https://microservices.io/post/architecture/2023/02/09/assemblage-architecture-definition-process.html文章目录OverviewofAssemblageStep1:DiscoveringsystemoperationsStep2:DefiningsubdomainsStep3:Designing
- 网络实验——使用GNS3进行NAT配置
浅浅爱默默
网络
一、NAT1、概念NAT:网络地址转换实现将内网私有IP地址转换为公网IP地址解决公网IP地址数目不足的问题可保护内网IP地址的私密性,起到一定的安全性还可实现企业内多个私有IP网段重叠问题2、NAT分类静态NAT:唯一的私有IP------映射------唯一的公网IP(映射关系确定,永久保存)动态NAT:多个私有IP------映射------多个公网IP(映射关系不确定,向外访问时建立映射关
- 【AI日记】25.01.06
AI完全体
AI日记人工智能机器学习kaggle比赛
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】【读书与思考】AI参加:kaggle比赛ForecastingStickerSales读书书名:国家为什么会失败阅读原因:2024年诺贝尔经济学奖得主的力作,之前我已经读过他另一本书了《權力與進步》备注:有兴趣的建议读未删减版https://book.douban.com/subject/26388427/discussion
- java nat 端口转发_NAT网络地址转换——静态NAT,端口映射(实操!!)
西街以西
javanat端口转发
NAT概述NAT(NetworkAddressTranslation,网络地址转换)是1994年提出的。当在专用网内部的一些主机本来已经分配到了本地IP地址(即仅在本专用网内使用的专用地址),但现在又想和因特网上的主机通信(并不需要加密)时,可使用NAT方法NAT的工作原理借助于NAT,私有(保留)地址的"内部"网络通过路由器发送数据包时,私有地址被转换成合法的IP地址,一个局域网只需使用少量IP
- 深度解析:Python与TensorFlow在日平均气温预测中的应用——LSTM神经网络实战
AI_DL_CODE
python神经网络tensorflowLSTM气温预测RNN
文章目录1.引言1.1研究背景与意义1.2研究目标与问题定义2.概念解析2.1Python语言简介2.2TensorFlow框架概述2.3LSTM神经网络原理3.原理详解3.1时间序列分析基础3.1.1时间序列的组成3.1.2时间序列分析方法3.2LSTM在时间序列分析中的应用3.2.1LSTM的优势3.2.2LSTM的结构3.3日平均气温预测的数学模型3.3.1ARIMA模型3.3.2LSTM模
- 计算机网络实验 三个路由器,计算机网络-实验三-路由器基本配置.doc
kitenancy
计算机网络实验三个路由器
计算机网络-实验三-路由器基本配置北京信息科技大学信息管理学院(课程设计)实验报告实验名称静态路由配置实验地点实验时间课程设计目的:(1)掌握路由器在网络中的作用。(2)掌握路由器的组成,路由器设备的选型。(3)掌握网络模拟仿真软件Boson的使用。(4)通过仿真软件的使用掌握Cisco路由器的基本配置方法,熟练掌握路由器网间网操作系统软件IOS的应用,理解Cisco26XX系列路由器基本配置方法
- linux配置nat端口转换,NAT网络地址转换——静态NAT,端口映射(实操!!)
胡大水
linux配置nat端口转换
NAT概述NAT(NetworkAddressTranslation,网络地址转换)是1994年提出的。当在专用网内部的一些主机本来已经分配到了本地IP地址(即仅在本专用网内使用的专用地址),但现在又想和因特网上的主机通信(并不需要加密)时,可使用NAT方法NAT的工作原理借助于NAT,私有(保留)地址的"内部"网络通过路由器发送数据包时,私有地址被转换成合法的IP地址,一个局域网只需使用少量IP
- MPP-大规模并行处理
quanzaiwoxin1
1、什么是MPP?MPP(MassivelyParallelProcessing),即大规模并行处理,在数据库非共享集群中,每个节点都有独立的磁盘存储系统和内存系统,业务数据根据数据库模型和应用特点划分到各个节点上,每台数据节点通过专用网络或者商业通用网络互相连接,彼此协同计算,作为整体提供数据库服务。非共享数据库集群有完全的可伸缩性、高可用、高性能、优秀的性价比、资源共享等优势。简单来说,MPP
- socket网络通信基础
杨枝甘露小码
网络
目录一、套接字编程基本流程二、TCP流式协议及Socket编程的recv()和send()三、读写无阻塞-完美掌握I/O复用select()函数详解poll()函数详解epoll()函数详解一、套接字编程基本流程原文链接:Socket编程权威指南(一)打通网络通信的任督二脉_seqpacket-CSDN博客Socket进行编程通常包括以下几个步骤:创建Socket绑定Socket(绑定地址信息)监
- 网络技术发展的演变与未来展望
大丈夫立于天地间
水网络
网络技术作为信息社会的重要基石,在过去几十年中经历了快速的发展和巨大的变革。从最初的ARPANET,到现在广泛使用的互联网,再到未来多国正在积极研发的6G网络,人类社会对网络技术的依赖程度不断加深,网络技术也持续推动着社会经济生活和文化方式的转变。第一代网络技术:构造基础互联网的起源可以追溯到1960年代的美国,美国国防部DAC(AdvanceResearchProjcetsAgency)为了军事
- 国自然青年项目|基于多模态影像组学的乳腺癌分子分型预测研究|基金申请·25-01-20
罗小罗同学
基金申请医学人工智能人工智能国自然
小罗碎碎念今天和大家分享一份国自然青年项目,项目执行期为2021-2023年,直接费用为24万。项目聚焦乳腺癌分子分型预测,综合运用多模态组学数据、影像组学技术和深度学习技术。研究内容包括跨模态医学图像分割、多模态特征提取与融合、模型设计与系统研发。通过提出一系列创新算法,如基于类别中心原型对齐器的图像分割算法、基于自注意力机制与生成对抗网络的聚类算法等,实现了对乳腺癌分子分型的高精度预测,并开发
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
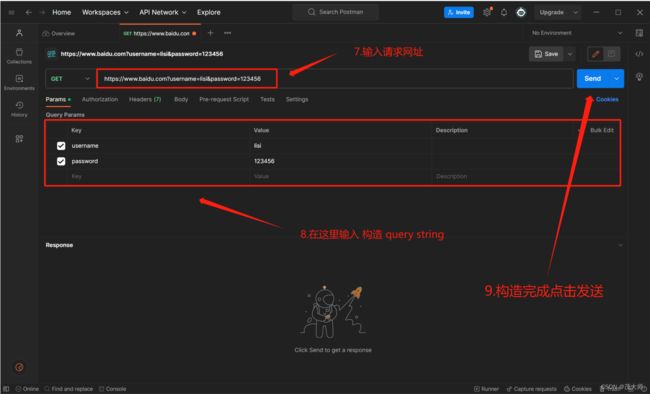
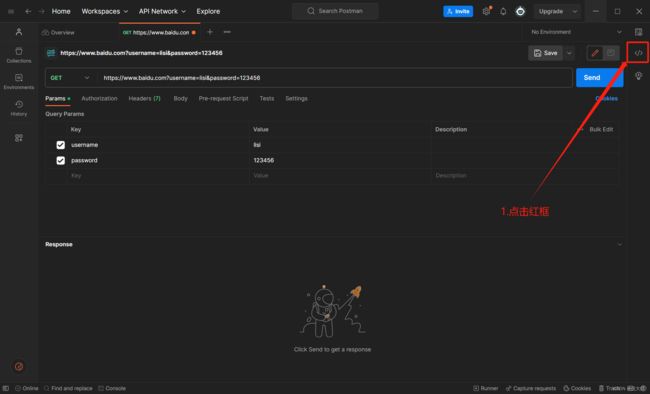
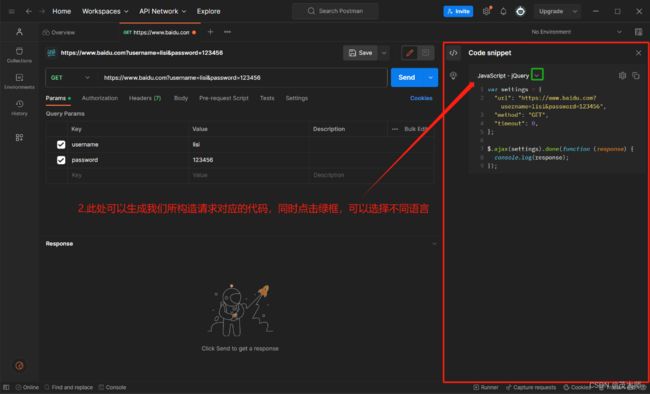
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end
HTTP协议中程序员可自定义: