- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- Cesium加载各类数据总结
zhu_zhu_xia
cesiumJavaScriptjavascript
接触到的加载数据类型:源地图、shp、Geojson、png、wms、地形底图一.Cesium加载各类底图#此类加载的本质在于newCesium.ImageryProvider()Apidefination:“Providesimagerytobedisplayedonthesurfaceofanellipsoid.Thistypedescribesaninterfaceandisnotinten
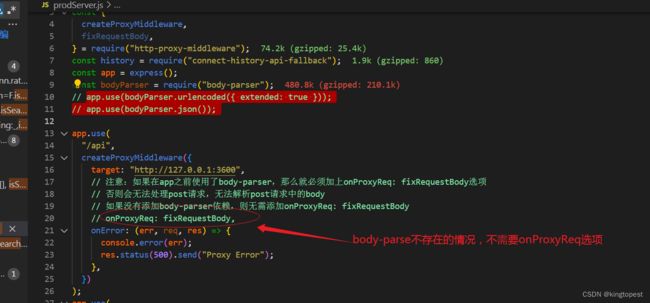
- 如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错
Thisisaproblemrelatedtonetworkconnectivity.npmERR!networkInmostcasesyouarebehindaproxyorhavebadnetworksettings.在使用npminstall下载包的时候总是报以下错误:在控制台或VisualStudioCode终端中运行以下命令:npmconfigrmproxynpmconfigrmhttp
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- npm 切换 node 版本 和npm的源
爱敲代码的小冰
npm前端node.js
在开发过程中,不同项目可能需要不同版本的Node.js,同时于由XX原因,我们需要切换npm的源。这时如果需要切换node版本或者npm的源,我们可以使用以下方法。使用nvm切换Node版本1、安装npminstallnvm-g2、使用#列出所有可用版本nvmlist-remote#安装指定版本nvminstall16.15.1#使用指定版本nvmuse16.15.1#查看当前使用的版本nvmcu
- OpenWebUI(12)源码学习-后端constants.py常量定义文件
青苔猿猿
AI大模型openwebuiconstants常量定义
目录文件名:`constants.py`功能概述:主要功能点详解1.**MESSAGES枚举类**2.**WEBHOOK_MESSAGES枚举类**3.**ERROR_MESSAGES枚举类**✅默认错误模板✅认证与用户相关错误✅资源冲突与重复错误✅验证失败类错误✅权限限制类错误✅文件上传与格式错误✅模型与API错误✅请求频率与安全限制✅数据库与配置错误4.**TASKS枚举类**✅总结实际应用场
- 小林渗透入门:burpsuite+proxifier抓取小程序流量
ξ流ぁ星ぷ132
小程序web安全安全性测试网络安全安全
目录前提:代理:proxifier:步骤:bp证书安装bp设置代理端口:proxifier设置规则:proxifier应用规则:结果:前提:在介绍这两个工具具体实现方法之前,有个很重要的技术必须要大概了解才行---代理。代理:个人觉得代理,简而言之,就是在你和服务器中间的一个中间人,来转达信息。那为什么要代理呢,因为这里的burpsuite要抓包,burpsuite只有做为中间代理人才可以进行拦截
- Spring Cloud Gateway 的执行链路详解
愤怒的代码
SpringCloudspringcloud
SpringCloudGateway的执行链路详解核心目标明确SpringCloudGateway的请求处理全过程(从接收到请求→到转发→到返回响应),方便你在合适的生命周期节点插入你的逻辑。核心执行链路图(执行顺序)┌──────────────┐│客户端请求│└────┬─────────┘↓┌────┴─────────────┐│NettyHttpServer│←→ReactorNetty
- JavaScript 基础09:Web APIs——日期对象、DOM节点
梦想当全栈
JavaScriptjavascript前端开发语言
JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例
- [Vue warn]: onUnmounted is called when there is no active component instance to be associated with
扬帆起航&d
vue.jsjavascript前端ecmascript前端框架
[Vuewarn]:onUnmountediscalledwhenthereisnoactivecomponentinstancetobeassociatedwith.LifecycleinjectionAPIscanonlybeusedduringexecutionofsetup().Ifyouareusingasyncsetup(),makesuretoregisterlifecyclehoo
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- Ubuntu基础(Python虚拟环境和Vue)
aaiier
ubuntupythonlinux
Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验
- Flutter——数据库Drift开发详细教程之迁移(九)
怀君
flutterflutter数据库
迁移入门引导式迁移配置用法例子切换到make-migrations开发过程中手动迁移迁移后回调导出模式导出架构下一步是什么?调试导出架构的问题修复这个问题架构迁移助手自定义分步迁移转向逐步迁移手动生成测试迁移编写测试验证数据完整性在运行时验证数据库模式迁移器API一般提示迁移视图、触发器和索引复杂的迁移更改列的类型更改列约束删除列重命名列合并列添加新列入门Drift通过严格的架构确保查询类型安全。
- vue3面试题(个人笔记)
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jsjava学习
vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac
- iOS线程安全数组
iOS-SDK只提供了非线程安全的数组。如果要多线程并发的使用一个数组对象就必须要加锁,平凡的加锁使得代码的调用非常的麻烦。我们需要多线程的读写锁在类的内部实现,所以需要对NSMutableArray进行封装,封装后的对象负责接受所有事件并将其转发给真正的NSMutableArrayiOS-SDK只提供了非线程安全的数组。如果要多线程并发的使用一个数组对象就必须要加锁,平凡的加锁使得代码的调用非常
- 【运维实战】解决 K8s 节点无法拉取 pause:3.6 镜像导致 API Server 启动失败的问题
gs80140
各种问题运维kubernetes容器
目录【运维实战】解决K8s节点无法拉取pause:3.6镜像导致APIServer启动失败的问题问题分析✅解决方案:替代拉取方式导入pause镜像Step1.从私有仓库拉取pause镜像Step2.重新打tag为Kubernetes默认命名Step3.导出镜像为tar包Step4.拷贝镜像到目标节点Step5.在目标节点导入镜像到containerd的k8s.io命名空间Step6.验证镜像是否导
- 基于Python的Google Scholar学术论文爬虫实战:最新技术与完整代码解析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言学习scrapy
摘要本文详细介绍如何使用Python构建一个高效的GoogleScholar爬虫系统,包括代理设置、反反爬策略、数据解析与存储等核心技术。文章涵盖最新Python爬虫技术栈(如Playwright、异步IO等),提供完整可运行的代码示例,并讨论学术爬虫的伦理与法律问题。通过本教程,读者将掌握从GoogleScholar批量获取学术论文信息的高级爬虫技术。关键词:Python爬虫、GoogleSch
- swagger【个人笔记】
撰卢
笔记java
文章目录swagger导入mave坐标在配置类(WebMvcConfiguration)中加入knife4j相关配置设置静态资源映射,主要是让拦截器放行swagger常用注解@Api(tags="\[描述这个类的作用]")@ApiModel(description="\[描述这个类的作用]")@ApiModelProPerty("描述这个类的作用")@ApiOperation("\[描述方法的作用
- 【个人笔记】负载均衡
撰卢
笔记负载均衡运维
文章目录nginx反向代理的好处负载均衡负载均很的配置方式均衡负载的方式nginx反向代理的好处提高访问速度进行负载均衡保证后端服务安全负载均衡负载均衡,就是把大量的请求按照我们指定的方式均衡的分配给集群中的每台服务器负载均很的配置方式upstreamwebservers{server192.168.100.128:8080server192.168.100.129:8080}server{lis
- Django REST framework 与 django-import-export 扩展结合
Venre
djangopython
DjangoRESTframework与django-import-export扩展结合DjangoRESTframework与django-import-export简单介绍DjangoRESTframework和django-import-export是两个非常强大的工具,分别用于构建RESTfulWebAPI和处理数据的导入导出。虽然它们在功能上有所不同,但可以结合使用以实现更复杂的数据管理
- vllm本地部署bge-reranker-v2-m3模型API服务实战教程
雷 电法王
大模型部署linuxpythonvscodelanguagemodel
文章目录一、说明二、配置环境2.1安装虚拟环境2.2安装vllm2.3对应版本的pytorch安装2.4安装flash_attn2.5下载模型三、运行代码3.1启动服务3.2调用代码验证一、说明本文主要介绍vllm本地部署BAAI/bge-reranker-v2-m3模型API服务实战教程本文是在Ubuntu24.04+CUDA12.8+Python3.12环境下复现成功的二、配置环境2.1安装虚
- Qualcomm Hexagon DSP 与 AI Engine 架构深度分析:从微架构原理到 Android 部署实战
观熵
国产NPU×Android推理优化人工智能架构android
QualcommHexagonDSP与AIEngine架构深度分析:从微架构原理到Android部署实战关键词QualcommHexagon、AIEngine、HTA、HVX、HMX、Snapdragon、DSP推理加速、AIC、QNNSDK、Tensor编排、AndroidNNAPI、异构调度摘要HexagonDSP架构是QualcommSnapdragonSoC平台中长期演进的异构计算核心之一
- rtos内存管理
林内克思
javalinux算法
FreeRTOS将内存分配API保留在其可移植层,提供了五种内存管理算法:heap_1:最简单,不允许释放内存。heap_2:允许释放内存,但不会合并相邻的空闲块。heap_3:简单包装了标准malloc()和free(),以保证线程安全。heap_4:合并相邻的空闲块以避免碎片化。包含绝对地址放置选项。heap_5:如同heap_4,能够跨越多个不相邻内存区域的堆。特点缺点heap_1简单、不支
- 2.4 基于dpdk的用户态协议栈的实现
百亿苍狗
高性能网络设计专栏开发语言网络
操作系统PosixAPI所提供的网络接口,数据收发是基于用户态与内核态的频繁切换实现。而dpdk实现了绕过内核监管,直接在用户态访问网络硬件,避免频繁状态切换。DPDK安装与配置虚拟机环境配置检查是否支持多队列网卡cat/proc/interrupts|grepens33(获取整个机器的终端),结果19:4202120IO-APIC19-fasteoiens33,不支持多队列网卡。虚拟机关机,修改
- 法律科技领域人工智能代理构建的十个经验教训,一位人工智能工程师通过构建、部署和维护智能代理的经验教训来优化法律工作流程的历程。
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能ai
目录介绍什么是代理人?为什么它对法律如此重要?法律技术中代理用例示例-合同审查代理-法律研究代理在LegalTech中使用代理的十个教训-教训1:即使代理很酷,它们也不能解决所有问题-教训2:选择最适合您用例的框架-教训3:能够快速迭代不同的模型-教训4:从简单开始,必要时扩展-教训5:使用跟踪解决方案;您将需要它-教训6:确保跟踪成本,代理循环可能很昂贵-教训7:将控制权交给最终用户(人在环路中
- 使用 Ollama 、 DeepSeek和QWEN的模型上下文协议 (MCP) ,使用本地 LLM 教程的 MCP 服务器
知识大胖
NVIDIAGPU和大语言模型开发教程服务器运维人工智能qwen2vldeepseek
简介模型上下文协议:MCP服务器据称是AI领域的下一个重大改变者,它将使AI代理变得比我们想象的更加先进。MCP或模型上下文协议由Anthropic去年发布,它可以帮助LLM连接软件并对其进行控制。但有一个问题大多数MCP服务器都与ClaudeAI兼容,尤其是ClaudeAI桌面应用程序,但它们有自己的限制。有没有办法我们可以使用本地LLM运行MCP服务器?是的,在这个特定的逐步详细教程中,我们将
- OpenWebUI系列之 如何通过docker自动将其更新到OpenWebUI最新版本
知识大胖
NVIDIAGPU和大语言模型开发教程dockerllmopenwebui
实战需求OpenWebUI是一个可扩展、功能丰富且用户友好的自托管WebUI,旨在完全离线运行。它支持各种LLM运行器,包括Ollama和OpenAI兼容API。如何通过docker自动将其更新到OpenWebUI最新版本?系列文章《OpenWebUI系列之如何通过docker更新到OpenWebUI的最新版本》权重0,本地类、opewebui类《OpenWebUI系列之如何通过docker自动将
- AnythingLLM教程系列之 09 AnythingLLM 支持自定义音频转录提供程序
知识大胖
NVIDIAGPU和大语言模型开发教程llama3anythingllmllm
什么是AnythingLLM?AnythingLLM是最易于使用的一体化AI应用程序,可以执行RAG、AI代理等操作,且无需任何代码或基础设施难题。您需要为您的企业或组织提供一款完全可定制、私有且一体化的AI应用程序,该应用程序基本上是一个具有许可的完整ChatGPT,但具有任何LLM、嵌入模型或矢量数据库。如何安装《无需任何代码构建自己的大模型知识库:AnythingLLM最易于使用的一体化AI
- AnythingLLM教程系列之 04 AnythingLLM 允许您以正确的格式导出聊天日志,以构建 GPT-3.5 和 OpenAI 上其他可用模型的微调模型(教程含安装步骤)
知识大胖
NVIDIAGPU和大语言模型开发教程llama3aianythinllmllama
什么是AnythingLLM?AnythingLLM是最易于使用的一体化AI应用程序,可以执行RAG、AI代理等操作,且无需任何代码或基础设施难题。您需要为您的企业或组织提供一款完全可定制、私有且一体化的AI应用程序,该应用程序基本上是一个具有许可的完整ChatGPT,但具有任何LLM、嵌入模型或矢量数据库。如何安装《无需任何代码构建自己的大模型知识库:AnythingLLM最易于使用的一体化AI
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts