- 学深学透 砥砺奋进 奋力谱写新时代组织工作新篇章
dd7790b7ef52
历史启迪未来,盛会凝聚共识。党的二十大胜利召开,向全党全国人民发出了自信自强、守正创新、踔厉奋发、勇毅前行的伟大号召。我们要在学懂弄通做实党的二十大绘制的宏伟蓝图、确立的奋斗目标、作出的战略部署上下功夫,着力推动党的二十大精神在组织系统落地生根、开花结果,为建设中国式现代化提供坚强的组织保障。锚定“凝心铸魂”关键任务,抓好新时代党的创新理论武装。组织部作为管党治党的重要职能部门,要把学习贯彻党的二
- 系统架构设计师教程 第5章 5.3 系统分析与设计 笔记
z2014z
系统架构设计师系统架构笔记
5.3系统分析与设计系统分析阶段把复杂的对象分解为简单的组成部分,其基本任务是在充分了解用户需求的基础上,书写系统需求规格说明书。系统设计是根据系统分析的结果,完成系统的构建过程。其主要目的是绘制系统的蓝图,权衡和比较各种技术和实施方法的利弊,合理分配各种资源,构建新系统的详细设计方案和相关模型,指导系统实施工作的顺利开展。系统设计的主要内容包括概要设计和详细设计。5.3.1结构化方法★★★★★针
- 阅读节录于《灵性的自我开战》
陈思吕
真正的功课自己做。做什么功课?随时处理自己的情绪。自修的实质是随时处理没有被平衡的情绪,没有被平衡的情绪就是你自己感觉不好,情绪也是一种能量。怎样释放你的情绪,这会导致自己的人生主题,生命蓝图,生活剧本,决定了这辈子能觉悟到什么程度。所有靠外力来处理自己情绪的方法,所谓能量提升、情绪外泄方法的包括回溯、催眠、做原生家庭情绪加排包括很多这些都是逗小学生玩的玩具,你经历了也不过是小学毕业,回到家还是涛
- AI教你学Python 第5天:面向对象编程(OOP)基础
凡人的AI工具箱
AI教你学Pythonpython开发语言人工智能AIGC
第5天:面向对象编程(OOP)基础一、面向对象编程概述面向对象编程(OOP)是一种编程范式,使用“对象”来表示数据和数据上可用的操作。OOP的核心概念包括类、对象、继承、多态和封装。概念描述类一种蓝图,定义了对象的属性和方法。对象类的实例,包含具体的数据和方法。继承一个类可以继承另一个类的属性和方法,从而实现代码重用。多态同一操作作用于不同对象时,表现出不同的行为。封装把数据和操作数据的方法绑定在
- 当前最流行的架构设计模式
turingbooks
《微服务设计(第2版)》最可贵的地方在于,不光具备理论性与系统性,更为注重实践性与可操作性。全书勾勒出一幅从宏观到细节,再到组织落地的微服务架构整体实施蓝图。无论是对关注微服务领域的工程师与架构师,还是对寻求架构升级的管理者与决策者来说,本书都可以作为指导手册。——沈剑,快狗打车CTO《微服务设计(第2版)》萨姆·纽曼|著钟健鑫张沙沙智伟|译软件开发大神MartinFowler如此推荐本书:“微服
- 太阳与大海的早晨(北戴河观日出有感)
方圆_3b30
太阳给万物带来了无限生机,大海为世间创造了无数神奇,每天早晨太阳的光和大海的水又紧密的联系在一起,为我们描绘的蓝图更是绚烂无比。夏日的北戴河,早四时三十分左右,东方的朝霞开始显现,随着时间分秒的移动,霞光在迅速扩大,也愈来愈亮,使天边云彩的颜色也随之变幻,由桔红变桔黄,又改米黄,继而乳白,这变化没有明显刻度,没有突屼转折,只是在你一转眼或不经意时而为之。十五分钟后太阳开始从海平面出现,我惊叹,远在
- “三马齐驱”擎画组织工作“新蓝图”
糖糖_4485
新征程催人奋进,新使命召唤担当。近日,有媒体发表新疆维吾尔自治区党委常委、组织部部长重要文章《为建设新时代美好新疆提供坚强组织保证》,引导各级组织系统在对标对表中领悟真谛、在感恩奋进中检视反思、在笃行不怠中守正创新,抓实抓牢基层党建、选人用人、引才聚才“三匹组织骏马”,以时不我待的紧迫感、只争朝夕的精气神、舍我其谁的责任心,奋力谱写新时代新征程上组织工作“新篇章”。用活基层党建“领头马”,架起党群
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- 偏偏是个煽情雨季
TX故事
从小到大,没经历过什么大起大落,一切都被安排得妥当。遇见深邃的人,继而平平淡淡,幼稚地为了和某人一样,近了视,继而迷迷糊糊。今天人手一部手机,就算戴好眼镜瞪大眼睛,各种原则定理还是听不下去,究竟美好的东西会不会反噬我?想写写文看看字,画好蓝图,离开条条框框,摆脱“不值得定律”里的一人一物,可责任心也得保留住。这一秒钟,注定只能放空,下雨天,操的心总是重一点,窗外雾气重,路面滑,各个人健康与安全都重
- Python中类(class)的使用方法
环能jvav大师
python开发语言
在Python中,面向对象编程(Object-OrientedProgramming,简称OOP)是一种编程范式或编程风格,它使用“对象”来设计应用程序和程序。面向对象的主要概念包括类、对象、继承、封装和多态,这里主要介绍下Python中关于类(Class)的操作。在Python中,类是创建对象的蓝图或模板,类定义了对象的属性和方法,对象是类的实例。这里使用了埃里克.马瑟斯著的《Python编程:
- 约900亿!邮储银行向邮政集团支付的储蓄代理费远高于员工费用 | 年报季
全球财说
作者:王莉出品:全球财说据建设银行官网消息,4月15日下午,受中央组织部领导委派,中央组织部有关干部局主要负责同志出席建设银行领导干部会议,宣布中央决定:张金良任建设银行党委副书记。这是张金良在邮储行工作3年多后再次回到原四大行队列。公开信息显示,张金良出生于1969年11月,是经济学博士,高级会计师,注册会计师。曾历任中国银行财会部副总经理、IT蓝图实施办公室主任、财务管理部总经理,中国银行北京
- 【Web前端技术 02】深入探索HTML5:标签全解析与案例演示!
wcyd
Web前端技术前端html5html
深入探索HTML5:标签全解析与案例演示!大家好!在上一篇文章中,我们对HTML5有了一个基本的了解。今天,我们将更深入地探索HTML5,全面介绍各种标签及其应用。从基础标签到新增标签,从文档结构到格式标签,我们将一一解析,并提供丰富的案例演示。准备好了吗?让我们开始吧!️HTML5基础结构首先,让我们回顾一下HTML5的基本结构。HTML5文档的结构就像一座房子的蓝图,指导我们如何构建网页。下面
- Python中的类(一)
Bruce_Liuxiaowei
总结经验笔记编程python开发语言
Python中的类(一)在Python中,类(Class)是面向对象编程(OOP)的基本概念。它是一个模板,用于定义一个对象的行为和属性。类可以被继承、修改和扩展,以满足不同的需求。什么是类?类是一种蓝图,它描述了一个对象的结构和行为。一个类包含一些成员变量(attributes)和方法(methods),这些成员变量和方法一起定义了这个对象的特征和操作方式。例如,我们可以创建一个名为Animal
- 如何处理Flask中的路由
ac-er8888
flaskpython后端
在Flask框架中,路由是Web应用的核心组成部分之一,它定义了URL路径与视图函数之间的映射关系。当用户通过浏览器访问特定的URL时,Flask会根据定义的路由规则找到对应的视图函数,并调用该函数来处理请求,最后返回响应给客户端。处理Flask中的路由涉及定义路由、动态路由、路由参数、路由装饰器、蓝图等多个方面。由于直接撰写5000字详细阐述这些内容可能过于冗长,我将提供一个简明而全面的概述,并
- 穿越时空的创业愿景 —— 20年前的辉煌创业计划书
神州永泰
创业大模型新商机创业创新新媒体运营大模型
一、前言在时光的隧道里,有一份承载着梦想与激情的创业计划书,静静躺在了历史的书页中,那时20年前的我,以非凡的远见和勇气,绘制的未来蓝图。如今,当我们轻轻拂去岁月的尘埃,这份计划书依旧闪耀着智慧与创意的光芒,仿佛穿越时空,邀请我们一同回顾那段激情燃烧的岁月。当年,这份计划书曾得到风投巨头IDG的关注,但受限于资金的匮乏,这份计划书中的宏伟蓝图未能付诸实践。然而,时间的流转并未抹去其光芒,反而让其中
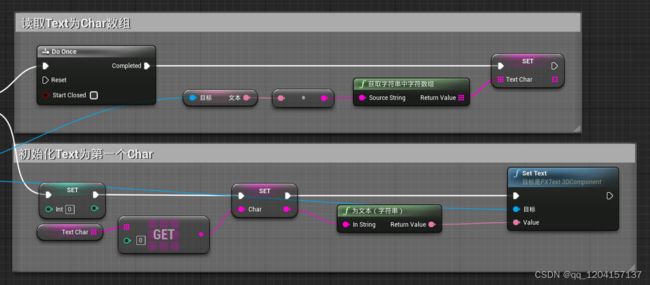
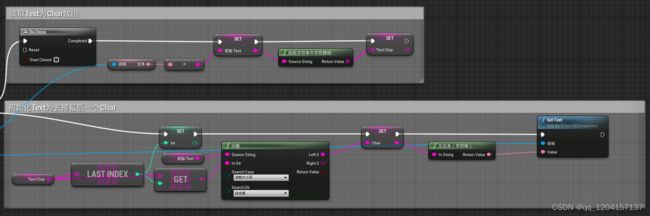
- UE4物理材质bate0118
深呼吸10911
物理材质用于模拟图元物理效果的资产。分为直接应用以及通过材质应用。可用于配置并控制模拟所用的物理属性。物理材质(PhysicalMaterials)用于定义物理对象在与世界场景动态交互时的响应。物理材质非常容易使用。创建一个物理材质将提供一组默认值,这与应用于所有物理对象的默认物理材质相同。示例为角色的无生命物体(布娃娃)、可移动大木箱等。物理材质主题物理材质操作指南各种着重介绍物理材质的创建和使
- SprinBoot+Vue远程教育网站的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- 做好职业规划,绘制璀璨蓝图!
追梦@Java
我们来聊一聊如何做好职业规划,建立自己奋斗的目标和计划。1、使用SWOT模型分析自己的现状SWOT分析通过对自己的优势、劣势、机会和威胁加以综合评估,做一个合理的自我分析,帮助我们更清楚地分析自己的现状,发现自身的优势和劣势,在工作中发现机遇和挑战,通过学习提升自己,可以使我们在工作中发挥更大的价值。使用上面的SWOT分析表,根据自身的情况,列出自己的优劣势,分析面对的机会和挑战,提前做好准备,让
- 构建数字产业生态链,共绘数字经济新蓝图
树莓集团
人工智能大数据物联网科技生活
在当今数字化浪潮席卷全球的时代,构建数字产业生态链成为了推动经济发展的关键引擎。数字产业生态链如同一个强大的磁场,吸引着各类创新要素汇聚,共同描绘出数字经济的宏伟新蓝图。数字产业生态链的核心在于融合与协同。它将软件开发、数据分析、人工智能、物联网等多个领域紧密连接在一起,打破传统产业界限,实现资源的高效整合与共享。不同的数字技术相互赋能,催生出全新的商业模式和产业形态。构建数字产业生态链,离不开创
- 2019年目标新人版复盘——在蓝图上当梦想家
Ares1981
晚上一边骑车,一边听永澄老师在年目标新人版里答疑。当谈到迪斯尼策略中的梦想家、实干家、批评家时,永澄老师要求每次一个声音。我就想到,这不正是我们开会时所说的吗?讨论归讨论,发言时候永远只有一个人在讲。当梦想家发言的时候,批评家和实干家就要保持缄默,不要试图去干扰梦想家的理想。就像前几天苏州马拉松比赛,临近终点时,一位志愿者出于好心,去给冲刺的中国选手何引丽献上国旗。殊不想此举却干扰她的比赛节奏,让
- 利用ChatGPT辅助撰写课题申报书中的研究框架与内容设计全攻略指南
智写AI
AI学术写作指南chatgpt人工智能AIGCAI写作论文笔记
欢迎关注EssayBot,为大家带来最酷最有效的智能AI学术科研写作攻略。关于使用ChatGPT等AI学术科研的相关问题可以和作者七哥沟通:yida985撰写课题申报书是启动科研项目的第一个步骤,而研究框架与内容设计又是这一过程中的关键要素,它们对课题申报的成功起着决定性作用。研究框架为整个项目提供了一个宏观的结构蓝图,而内容设计则细化了研究活动的每个具体步骤。借助ChatGPT可以更高效地构建和
- SprinBoot+Vue动漫交流与推荐平台的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- 一句话解释,项目管理的42个过程组
老曹漫谈
启动过程组:(1)制定项目章程:诞生项目,并为项目经理“正名”;(2)识别干系人:搞清楚谁与项目相关;规划过程组:(3)制定项目管理计划:编制项目执行的蓝图;(4)收集需求:收集要做什么;(5)定义范围:确定要做什么;(6)创建工作分解结构:细化交付成果到可管理的程度;(7)定义活动:把工作包分解为可估算、可管理的活动;(8)排列活动顺序:确定工作执行的先后顺序;(9)估算活动资源:确定到底需要什
- 凝心聚力向未来,不忘初心续华章 ——西坝小学开学工作会议简报
墨简
初春,是一幅饱蘸着生命繁华的画卷。2月27日下午2点整,红水镇西坝小学全体教职工召开新学期开学工作会议。校党支部书记、校长王芝芸及时传达了县、学区的会议精神;对“双减”工作和师德师风建设等工作得以最美好的展望;号召全体教职工再展西坝精神,斗志昂扬踏征程,春华秋实绘蓝图。安全处、教导处、德育处、总务处、财务处、后勤处等分别就分管工作做详细安排和部署。期待暖春化万物,岂聊倒春寒风吹。在会议结束后,班主
- 【7.19南昌/23佛山】《引爆中层》打造高绩效团队/六种管理策略/分享PK/团队竞争力/
奥锐小强培训学习联盟内训
引爆中层打造高绩效团队上课时间:(8:45-12:0013:45-17:30)讲师:刘老师费用:5人起团队学习优惠价:只要300元一人咨询:13316043244小强课程大纲一、策略篇:提升团队绩效的六种管理策略1、高压式:定义:我怎么说,你就怎么做,要求立即服从优点:简单、快捷、执行力强缺点:团队氛围压抑、员工缺乏创新适用范围:突发事件、底线事件2、权威式:定义:描绘远景与蓝图,并带领团队从一个
- 聆听“春楠整理师”分享会
瑞娈
#“整理师”分享会#最近可能是吸引力法则在发挥作用,让我拥有近距离聆听袁春楠老师@春楠整理分享“整理是什么”的机会。袁老师就是通过『整理』发现自身优势、天赋,改善了自身能量,修复与父母的关系,找到人生伴侣,并携手开创个人事业,朝着梦想蓝图前进着。一席蓝色布衣,干练稳重的妆容落落大方,用谆谆细语娓娓道来,整个分享过程如沐春风。『整理』一词被袁老师这样定义:整理是一种思维方式,一项软技能,是将我们身边
- sap 项目总结
weixin_34405332
测试
SAP项目实施总结(转)项目还没结束,但很多经验已经可以开始总结了。对于这个项目,不完善的地方有很多,有我们自己的问题,也有用户的问题。从顾问自己的角度去看――我们可以做的更好。我们的SAP的项目包括以下的部分:项目前期调研SAP产品入门培训企业需求确定(蓝图)系统配置顾问内部测试用户操作培训用户单元测试用户集成测试项目最终培训系统交付与支持从我参与的情况来看,有几个部分是需要所有SAP实施顾问尤
- linux项目实施总结,[转载]SAP项目实施总结
lucyjones
linux项目实施总结
项目还没结束,但很多经验已经可以开始总结了。对于这个项目,不完善的地方有很多,有我们自己的问题,也有用户的问题。从顾问自己的角度去看――我们可以做的更好。我们的SAP的项目包括以下的部分:项目前期调研SAP产品入门培训企业需求确定(蓝图)系统配置顾问内部测试用户操作培训用户单元测试用户集成测试项目最终培训系统交付与支持从我参与的情况来看,有几个部分是需要所有SAP实施顾问尤其是初级顾问应该注意的:
- 2020-04-23
a6f76dab1f6c
2020年吉林省考申论范文:雄安蹄疾而步稳,化蓝图为实践时已暮春,白洋淀碧波荡漾,千年秀林含苞吐芽,雄安新区迎来又一个生机盎然的春天。新区征迁安置工作按照建设时序深入有序推进,起步区东西轴线绿谷景观启动招标,雄安商务服务中心、K1快速路、容东片区河西输变电工程等重点工程复工复产加快建设进度……在新区设立3周年之际,雄安人以赤诚的使命感和责任心谋改革抓发展搞建设,蹄疾步稳行进在新时代的春风里。201
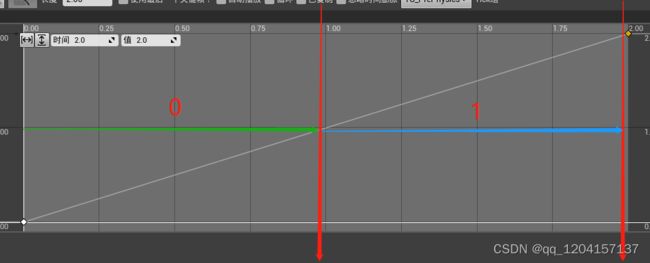
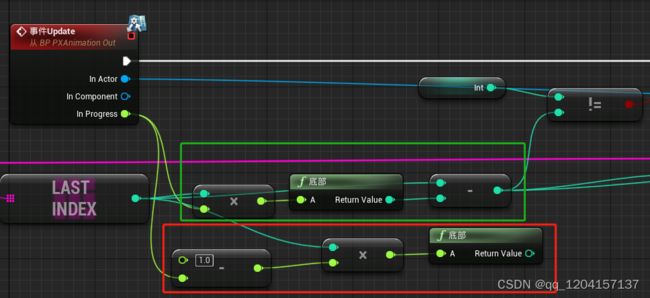
- UE4材质函数参考——枢轴绘制器工具2.0材质函数bate0114
深呼吸10911
枢轴绘制器工具2.0材质函数旨在使枢轴绘制器2MAXScript能够用于虚幻引擎着色器网络的材质函数。枢轴绘制器2的材质函数使您能够利用纹理来访问和解码枢轴绘制器2MAXScript存储的有用模型信息。MAXScript输出的每个纹理都可以在材质中直接引用,但是如果在采样纹理之后没有应用适当的步骤,那么这些值将不正确。本页中给出的这些材质函数可让您轻松快速解码纹理信息。本页中包含的很多材质函数将使
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》