table多行表头渲染时出现位置错乱问题
table多行表头渲染时出现位置错乱问题
文章目录
- table多行表头渲染时出现位置错乱问题
-
- PartOne:问题展示
- PartTwo:问题原因
- PartThree:解决方案
若你也是 表格跨行跨列在动态渲染时出现的表头位置错乱问题,可以直接看
PartThree。
PartOne:问题展示
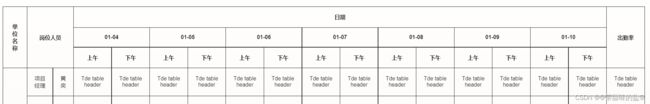
要做一个表格,表头的形式大概时这样的:
表头复杂吗?不复杂,就是在写的时候出现了一个大问题,首先不是UI框架的原因,这里说明一下。
PS:当时的我不知道是不是UI的原因,于是,我就是用原生的table表格来写了,结果问题依旧。
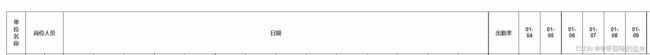
什么问题呢,就是我构造了表头的数据,然后使用循环动态构建这个表头,结果,表头渲染出来是这样:
what?可以确认的是循环写的绝对是没问题,所以问题出在哪里呢?
PartTwo:问题原因
很明显,正常的表头绕不开rowspan和colspan,于是我原本写的大概是这样的:
<table>
<thead>
<tr>
<th rowspan="3">单位名称th>
<th rowspan="3" colspan="2">岗位人员th>
<th colspan="14">日期th>
<th rowspan="3">出勤率th>
tr>
<tr>
<th colspan="2">01-04th>
<th colspan="2">01-05th>
<th colspan="2">01-06th>
<th colspan="2">01-07th>
<th colspan="2">01-08th>
<th colspan="2">01-09th>
<th colspan="2">01-10th>
tr>
<tr>
......
下面太长了,省略了。。。
tr>
thead>
table>
基本形式就是这样,三行tr,然后里面的th跨行跨列营造效果。
当然写死肯定不行,于是构造了数据,根据表头构造出来的数据是这样的:
[
[
{ text: '单位名称', row: 3, col: 0 },
{ text: '岗位人员', row: 3, col: 2 },
{ text: '日期', row: 0, col: 14 },
{ text: '出勤率', row: 3, col: 0 },
],
[
{ text: '01-04', row: 0, col: 2 },
{ text: '01-05', row: 0, col: 2 },
{ text: '01-06', row: 0, col: 2 },
{ text: '01-07', row: 0, col: 2 },
{ text: '01-08', row: 0, col: 2 },
{ text: '01-09', row: 0, col: 2 },
{ text: '01-10', row: 0, col: 2 },
],
[
{ text: '上午', row: 0, col: 0 },
{ text: '下午', row: 0, col: 0 },
...省略
]
]
这渲染出来很正常吧,二维数组,先渲染出来三个tr,然后在根据数组中的每一项渲染出对应的th,并动态的绑定rowspan和colspan即可,然后你们也看到了,渲染出来就离了个大谱。
问题在哪呢:问题出在rowspan 和 colspan 这两个属性上,经过我的尝试,我发现了 一个问题,我正常写的时候,标签上如果不牵涉到跨行或跨列,我是没有写rowspan和 colspan 属性的,但是我渲染出来dom,为了数据的统一,我给每一个th都绑定了rowspan和 colspan 属性。
但是:rowspan和 colspan 属性不能随便绑定。
PartThree:解决方案
谨记:如果表格单元格不牵涉到跨行或者跨列,那么不要在标签上绑定colspan和rowspan属性,即使值为0也不行。
所以知道了这点就很简单了,无非就是在渲染时判断麻烦一点:
- 如果需要跨行,
rowspan绑定上 - 如果需要跨列,
colspan绑定上 - 如果需要跨行跨列,那就两个都绑定.
- 如果都不需要,那就不要绑定.
Tips:
- 这是我在
angualr中发现的绑定
rowspan和colspan时,直接[]绑定值不可以,需要变一下:<th [attr.rowspan]=" " [attr.colspan]=" ">th>