mock.js与组件通信之总线的讲解
目录
一Mock.js
1.1简介
1.2 安装配置Mock.js
1.3 mock.js的使用
二. 组件通信之总线
2.1 总线的简介
2.2 总线的使用-以导航栏的收进为例
好啦今天的分享就到这啦!!
一Mock.js
1.1简介
Mock.js 是一个用于生成随机数据的 JavaScript 库。它可以模拟接口返回的数据,帮助开发者进行前端开发和测试。它支持各种数据格式,包括 JSON、XML、HTML 等
众所周知Mock.js因为两个重要的特性风靡前端:
-
数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
-
拦截Ajax请求:不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
在下方链接可以查看更多内容https://github.com/nuysoft/Mock![]() https://github.com/nuysoft/Mock
https://github.com/nuysoft/Mock
1.2 安装配置Mock.js
在cmd中输入:
npm i mockjs -D
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的dev.env.js和prod.env.js做一个配置,如下:
dev.evn.js中:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK:"true"
}) prod.env.js中:
'use strict'
module.exports = {
NODE_ENV: '"production"',
MOCK:"true"
}
并且还要再main.js里面引入:
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')1.3 mock.js的使用
用昨天的登录案例为例:链接放下放啦
http://t.csdn.cn/g6U30![]() http://t.csdn.cn/g6U30先个login登录模拟数据:范围为-1~0,打印语句是⭐msg
http://t.csdn.cn/g6U30先个login登录模拟数据:范围为-1~0,打印语句是⭐msg
//使用mockjs的模板生成随机数据
const loginInfo = {
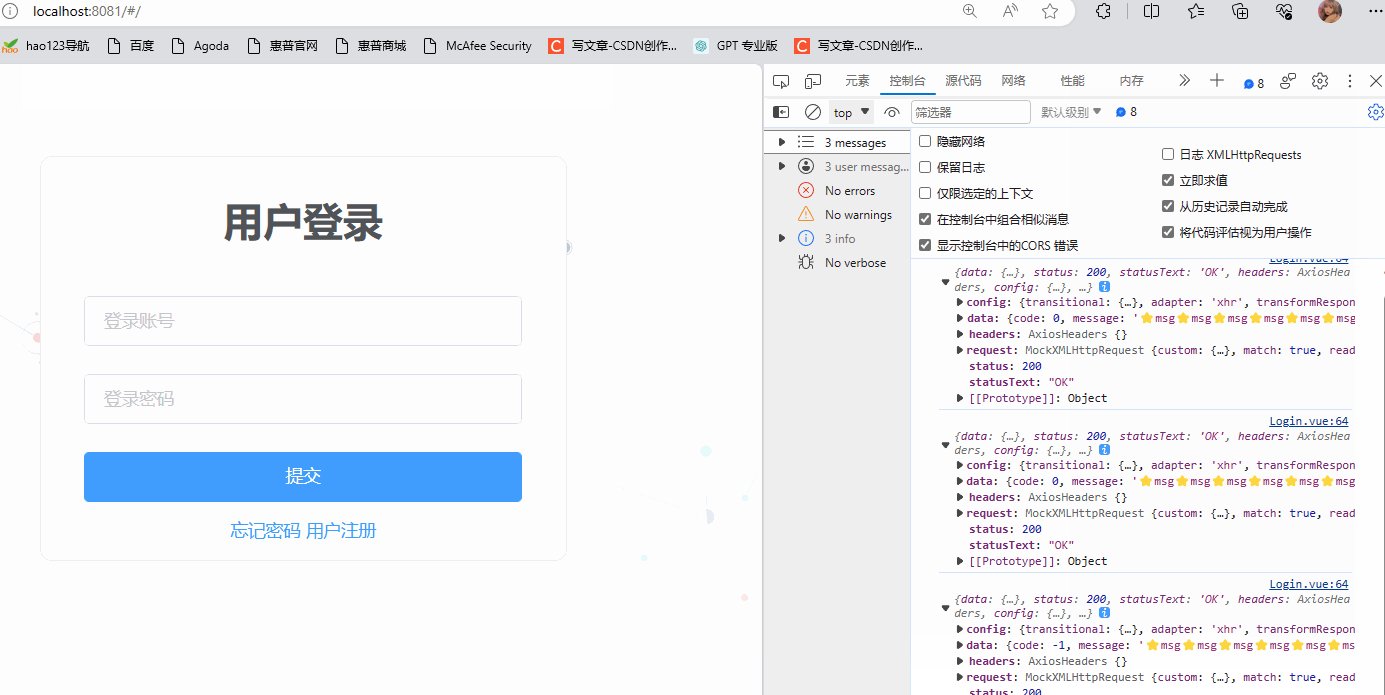
'code|-1-0': 0,
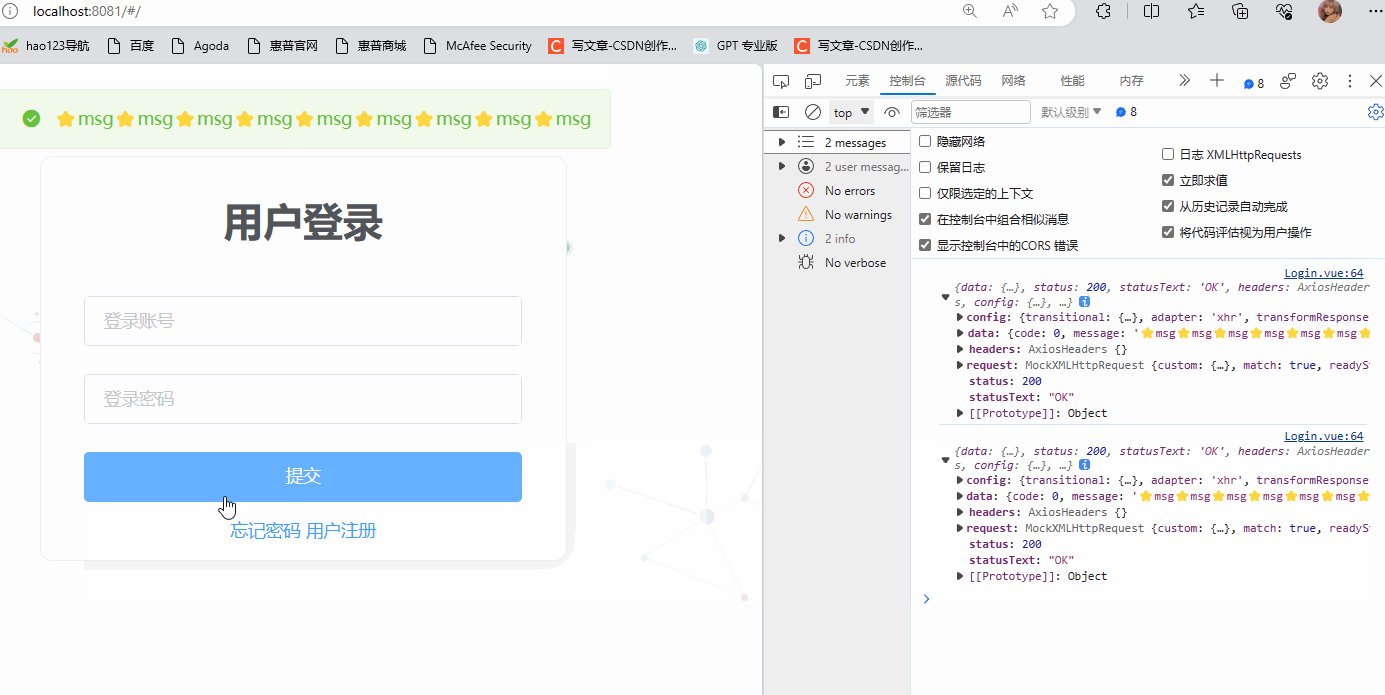
'message|3-10': '⭐msg'
}
export default loginInfo;
定义拦截路由配置:
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
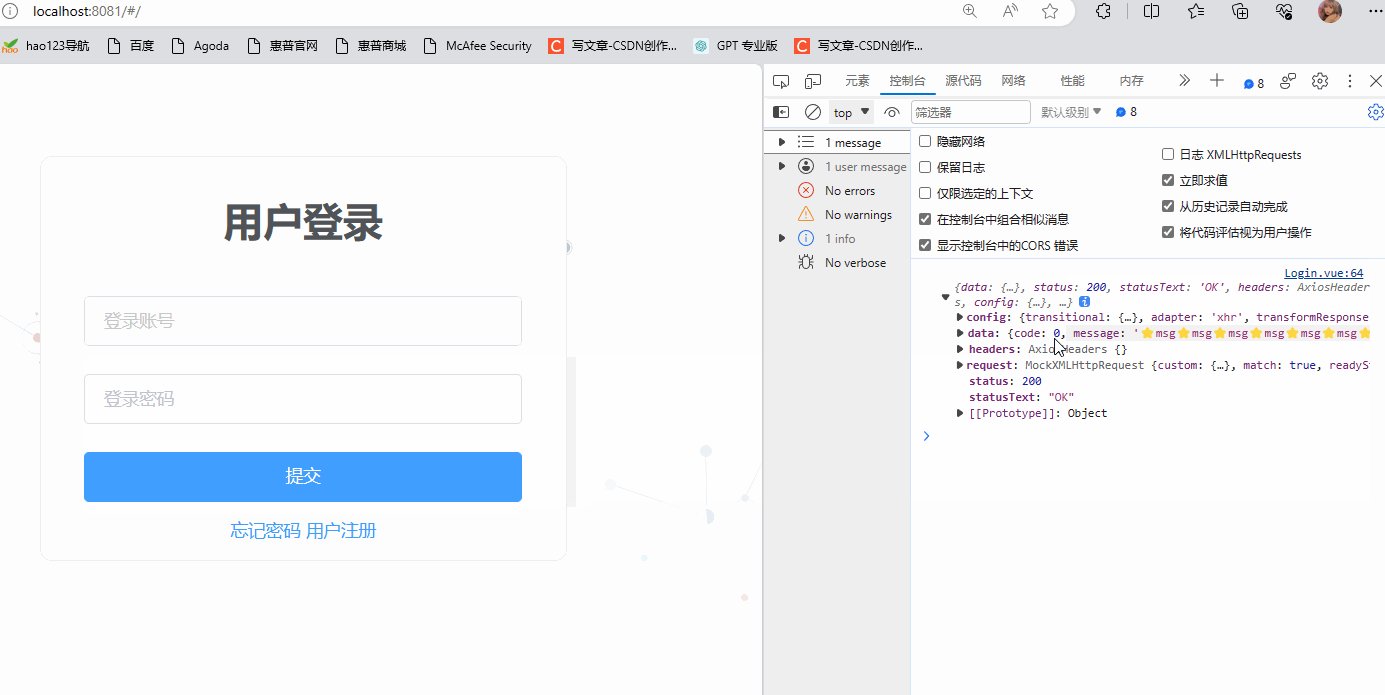
Mock.mock(s1, "post", loginInfo)接着再login.vue中配置post请求:当数据为0的时候代表成功,否则就是error
看看效果吧!
二. 组件通信之总线
2.1 总线的简介
用于在不同组件之间传递数据或消息。总线通常是一个中央化的通信通道,允许各个组件通过读写总线上的数据来进行通信。当我们把各个页面的参数都传到总线来,其它页面用的时候直接调用即可,就不需要一层层的调用。
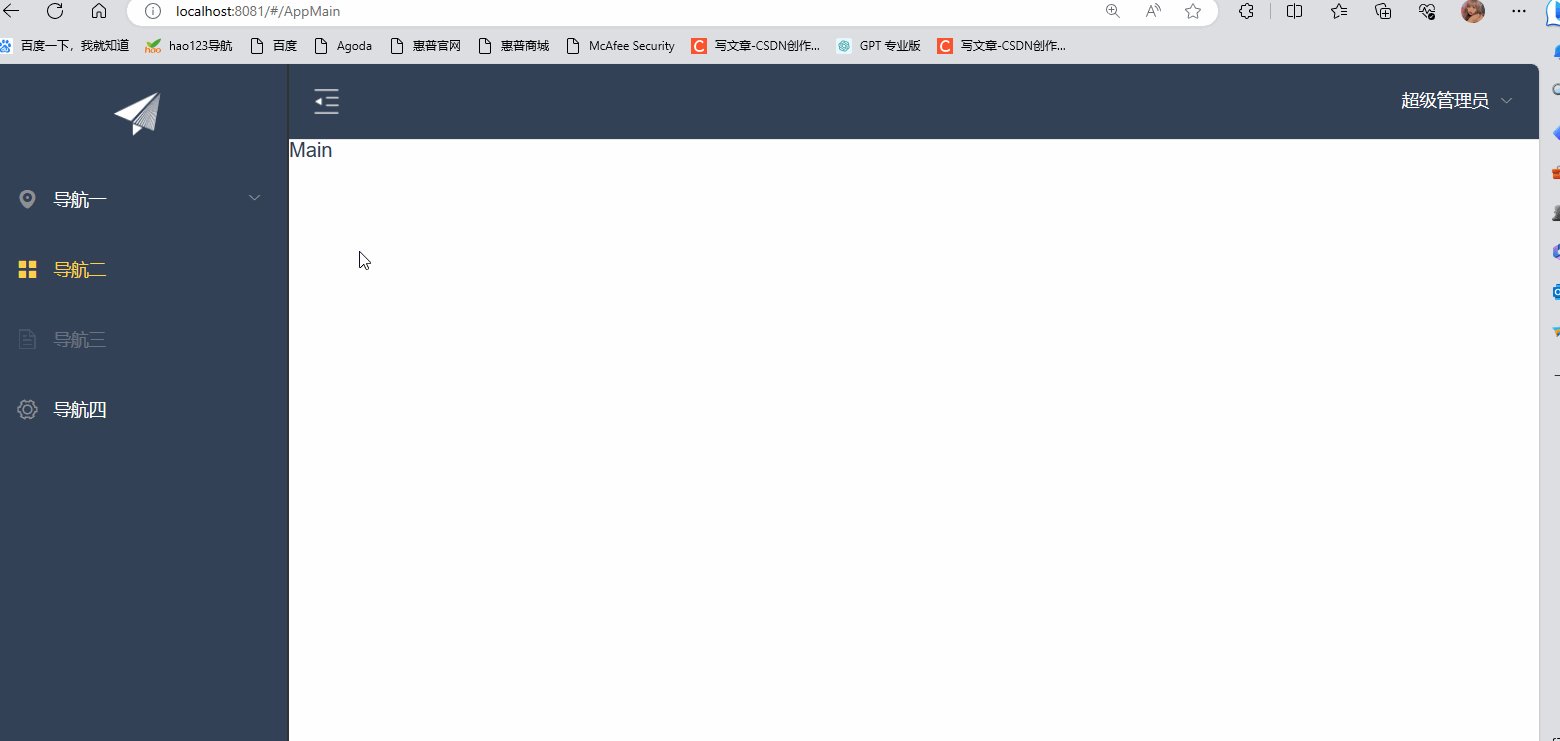
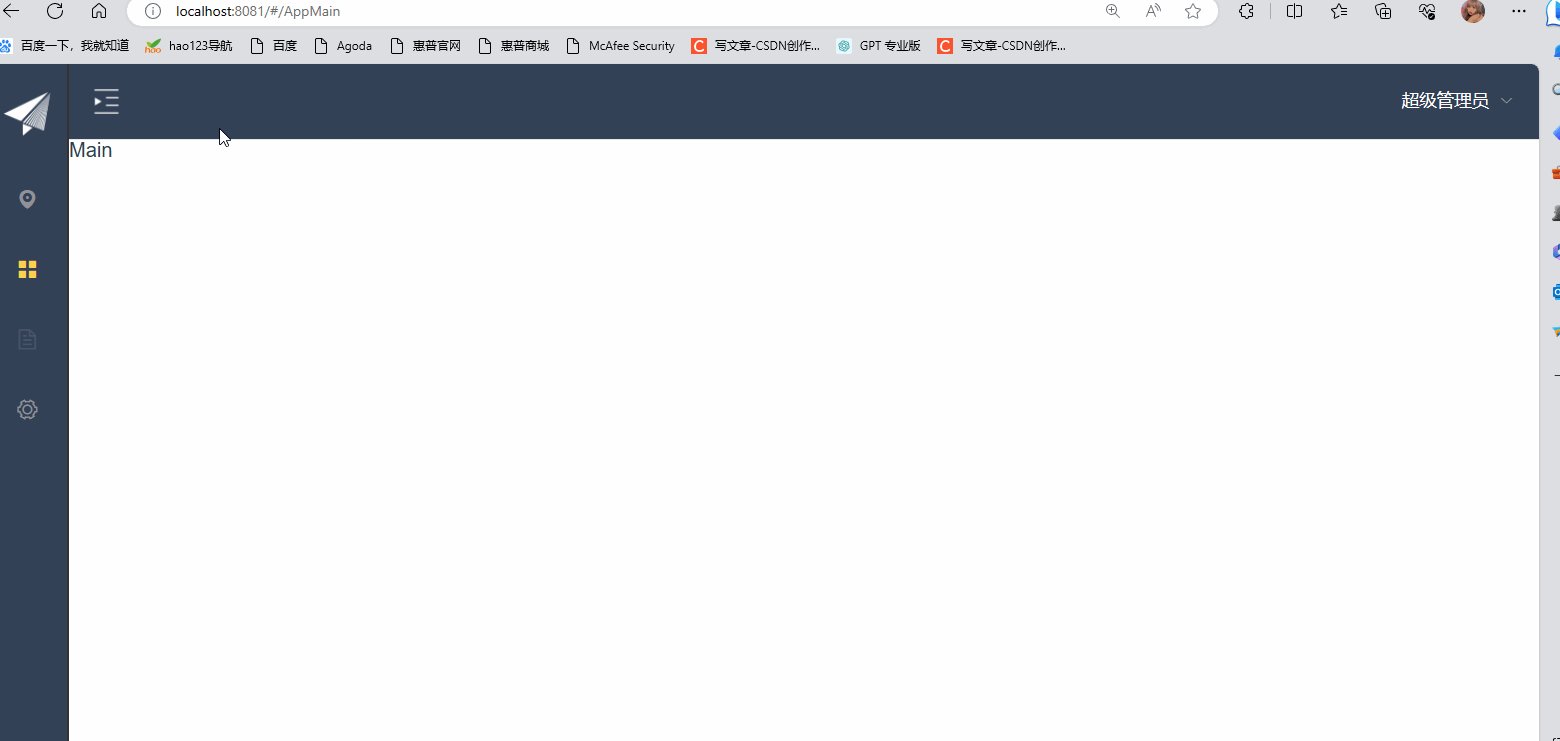
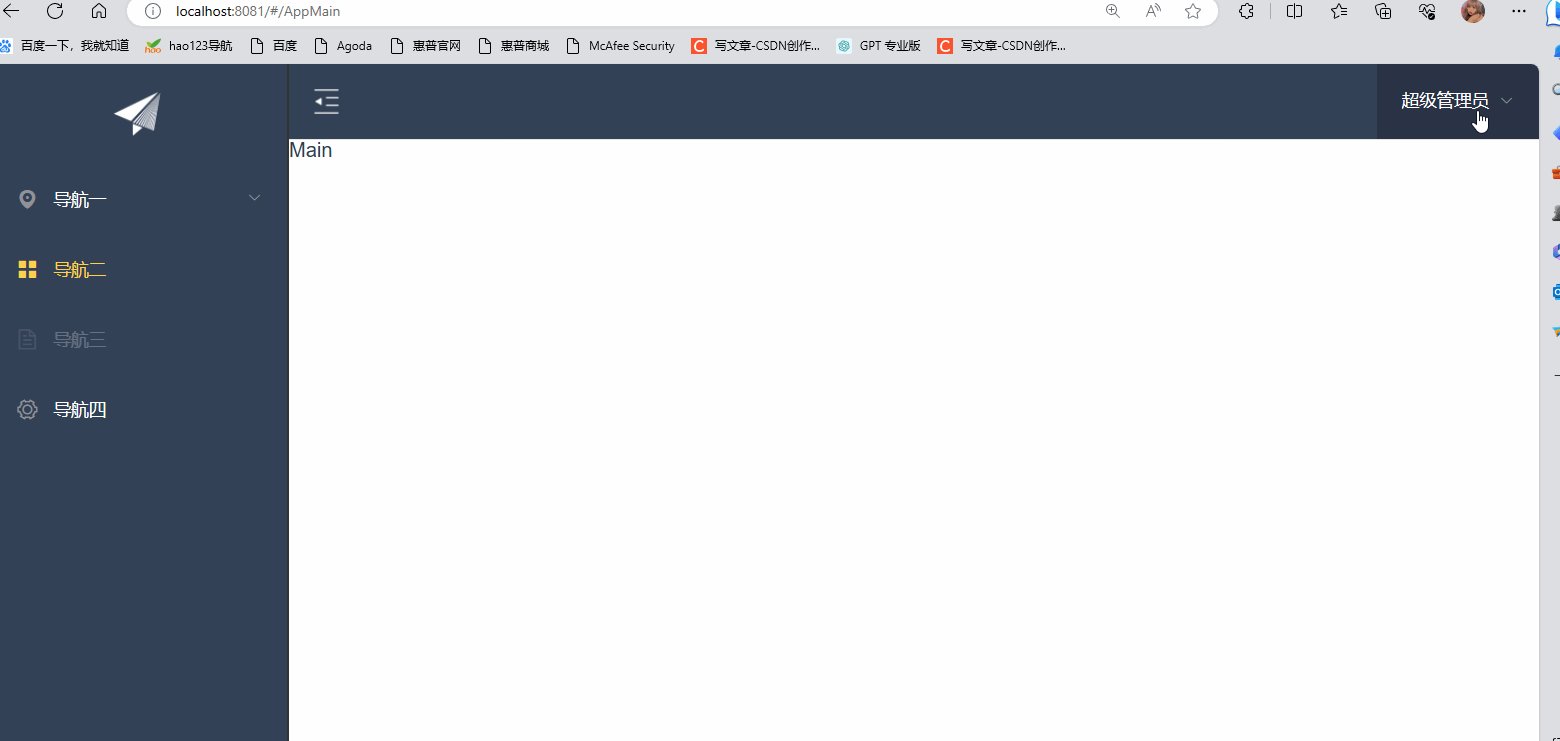
2.2 总线的使用-以导航栏的收进为例
建立三个页面:
TopNav.vue:将折叠变量放入总线
![]()
超级管理员
设置
个人中心
退出
LeftNav.vue

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
AppMain.vue:将顶部和左侧组件注册到AppMain,用三元运算符判断是否折叠
Main
建立好之后在index.js里面配置路由关系:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import AppMain from '@/components/AppMain'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}]
}
]
})
在main.js里面定义总线:
Vue.config.productionTip = false
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
data(){
return {
// 定义总线
Bus:new Vue()
}
},
components: { App },
template: '最后看一下效果吧!!