【vue2第二十一章】vuex 分模块 module核心概念
vuex module是什么?
在Vuex中,module(模块)是将状态和相关逻辑封装在一起的一种方式。模块可以看作是Vuex状态的一部分,用于管理应用程序中特定的状态部分。
使用模块化的方式,可以将Vuex的状态划分为多个模块,每个模块负责管理和维护特定的状态和相关操作。可以将模块看作是Vuex状态的子集,每个模块拥有自己的state、mutations、getters和actions等。
一个模块可以包含以下内容:
- state:模块的状态,类似于根状态的state,用于存储数据。
- mutations:用于修改或更新模块的状态。只能通过mutations来修改模块的状态,以保证状态的可追踪性和可维护性。
- getters:从模块的状态中获取派生数据,类似于根状态的getters。
- actions:用于处理异步操作或复杂的业务逻辑。在actions中可以调用mutations来修改模块的状态。

使用模块可以将大型应用程序的状态分解为更小的模块,使代码更加结构化和可维护。模块化的设计还能够提高代码的可重用性和协作性,因为不同的开发人员可以独立地开发和维护各自的模块。
总之,Vuex的模块提供了一种组织和管理状态的方式,使得复杂应用程序的状态逻辑更清晰、可维护和可扩展。
由于 vuex 使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时store 对象就有可能变得相当臃肿。(当项目变得越来越大的时候,Vuex会变得越来越难以维护)
所以就有了分化模块,把一个复杂的store分为几个模块,每个模块负责自己的数据,比如user用户模块,goods商品模块等。
vuex 分模块的好处?
将Vuex状态分模块是为了更好地组织和管理大型应用程序的状态。随着应用程序的复杂性增加,状态可能会变得庞大而复杂,并且可能会有多个模块负责不同部分的状态。以下是为什么要将Vuex状态分模块的几个理由:
1.代码组织:将状态按模块划分可以使代码更加结构化和可维护。每个模块可以专注于处理特定部分的状态,使代码更易于理解和调试。
2.模块化开发:通过分模块,不同开发人员可以独立地开发和维护各自的模块。每个模块可以具有自己的状态、操作和变化逻辑,使开发过程更加高效和协同。
3.可重用性:分模块可以使某些状态逻辑和操作可在多个地方重用。这样可以减少代码的重复性,提高代码的可重用性和可扩展性。
4.性能优化:当应用程序状态变得庞大时,如果所有状态都放在单个模块中,可能会影响性能。通过分模块,可以将状态分散到不同的模块中,降低模块间的耦合性,从而提高性能。
综上所述,将Vuex状态分模块可以帮助我们更好地组织和管理应用程序的状态,以提高代码的可维护性、可重用性和性能优化。
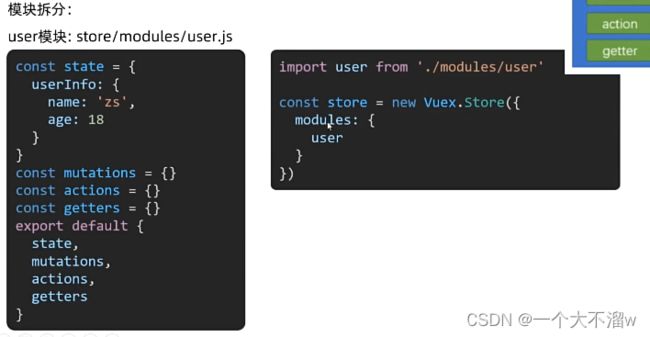
那如何进行模块的拆分呢?
1,首先得再store文件夹下创建一个module文件夹,其中再创建各自模块的js文件。如下图就创建了godds模块和user模块:

2,其中user.js中写state,mutation,action,getter后并且导出:
const state = {
userInfo:{
name:"张三",
age:"12"
}
}
const mutations ={}
const actions = {}
const getters ={}
export default {
state,
mutations,
actions,
getters
}
其中goods.js中写state,mutation,action,getter后并且导出:
const state = {
name:"旺旺大礼包",
price:28.9
}
const mutations ={}
const actions = {}
const getters ={}
export default {
state,
mutations,
actions,
getters
}
3.最后再index.js中导入两个文件,并且将两个模块挂载到modules对象中。
import Vue from "vue";
import Vuex from "vuex";
import user from "./module/user";
import goods from "./module/goods";
Vue.use(Vuex);
const store =new Vuex.Store({
modules:{
user,
goods
}
});
export default store;
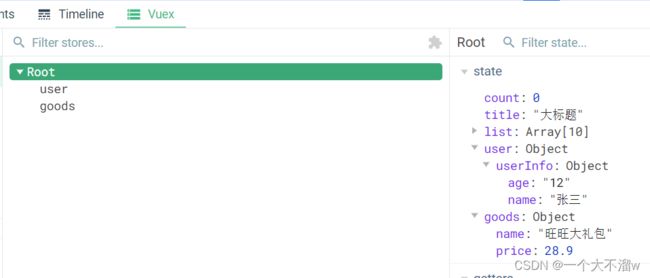
最后打开浏览器使用插件查看vuex中确实挂载了两个模块分别时user和goods。

那如何使用模块中的数据呢(state)?
.直接通过模块名访问{{ $store.state.模块名.数据名 }} 。
<template>
<div>
{{ $store.state.user.userInfo.name }}
div>
template>
.通过mapState映射访问。
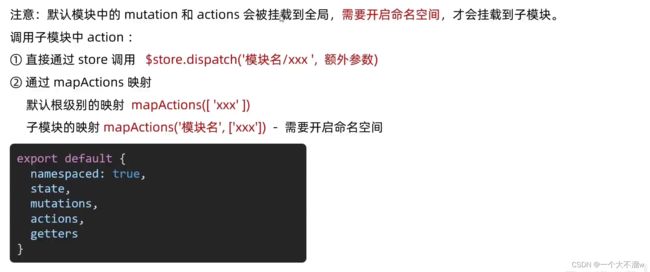
首先再需要访问得模块中设置namespaced:true
const state = {
userInfo:{
name:"张三",
age:"12"
}
}
const mutations ={}
const actions = {}
const getters ={}
export default {
//设置namespaced为true
namespaced:true,
state,
mutations,
actions,
getters
}
其次在使用得组件引入mapState,使用...mapState('模块名称',['需要使用的数据名'])
<template>
<div>
<p>{{ userInfo }}p>
div>
template>
<script>
import { mapState } from 'vuex';
export default {
computed:{
//...mapState('模块名称',['需要使用的数据名'])
...mapState('user',['userInfo'])
}
}
script>`在这里插入代码片`
那如何使用模块中的getter
直接通过模块名称访问:
<template>
<div>
{{ $store.getters['user/getName'] }}
div>
template>
通过mapGetters映射(需要开启命名空间):
<template>
<div>
<p>{{ getName }}p>
div>
template>
<script>
import { mapGetters } from 'vuex';
export default {
computed:{
...mapGetters('user',['getName'])
}
}
script>
如何使用模块中的mutations
直接通过store调用 $store.commit('模块名/xxx',格外参数)
const state = {
userInfo:{
name:"zs",
age:"12"
}
}
//添加mutations 中的更新逻辑
const mutations ={
setuserInfo(state,obj){
state.userInfo = obj
}
}
const actions = {}
const getters ={
}
export default {
namespaced:true,
state,
mutations,
actions,
getters
}
添加组件的更新内容
<template>
<div>
{{ $store.getters['user/getName'] }}
<br>
{{ userInfo }}
<button @click="gengxin">更新button>
div>
template>
<script>
import { mapState } from 'vuex';
export default {
computed:{
...mapState('user',['userInfo']),
},
methods:{
//直接通过`$store.commit('模块名/xxx',格外参数)`更新数据
gengxin(){
this.$store.commit('user/setuserInfo',{
name:'zhangsan',
age:'222'
})
}
}
}
script>
通过mapMutations映射
user.js仓库代码还是一样,但是组件中就需要引入mapMutations ,引入之后在methods中进行子模块映射...mapMutations('模块名',['映射的方法名']),后直接通过方法名调用
<template>
<div>
{{ $store.getters['user/getName'] }}
<br>
{{ userInfo }}
<button @click="setuserInfo({ name:'zhangsan',age:'222'})">更新button>
div>
template>
<script>
import { mapState,mapMutations } from 'vuex';
export default {
computed:{
...mapState('user',['userInfo'])
},
methods:{
//子模块映射...mapMutations('模块名',['映射的方法名'])
...mapMutations('user',['setuserInfo'])
}
}
script>
如何使用模块中的actions
直接通过store调用
需要在user仓库中写actions的方法逻辑。
const state = {
userInfo:{
name:"zs",
age:"12"
}
}
const mutations ={
setuserInfo(state,obj){
state.userInfo = obj
}
}
const actions = {
//新增方法逻辑
setuserInfoActions(context,obj){
setTimeout(()=>{
context.commit('setuserInfo',obj)
},1000)
}
}
const getters ={
getName(state){
return state.userInfo.name.toUpperCase()
}
}
export default {
namespaced:true,
state,
mutations,
actions,
getters
}
在组件中直接通过this.$store.dispatch("模块名/方法名",参数)进行调用(需要开启命名空间),
<template>
<div>
{{ $store.getters['user/getName'] }}
<br>
{{ userInfo }}
<button @click="setuserInfo({ name:'zhangsan',age:'222'})">更新button>
<button @click="setuserInfoActions()">一秒后更新button>
div>
template>
<script>
import { mapState,mapMutations } from 'vuex';
export default {
computed:{
...mapState('user',['userInfo'])
},
methods:{
...mapMutations('user',['setuserInfo']),
//在组件中直接通过`this.$store.dispatch("模块名/方法名",参数)`进行调用
setuserInfoActions(){
this.$store.dispatch("user/setuserInfoActions",{ name:'lisi',age:'3333'})
}
}
}
script>
直接通过mapActions映射
在组件中通过 mapActions('模块名',['方法名'])映射方法,然后直接通过Actions中的方法名调用方法名(参数)
<template>
<div>
{{ $store.getters['user/getName'] }}
<br>
{{ userInfo }}
<button @click="setuserInfo({ name:'zhangsan',age:'222'})">更新button>
<button @click="setuserInfoActions({ name:'lisi',age:'3333'})">一秒后更新button>
div>
template>
<script>
import { mapState,mapMutations,mapActions } from 'vuex';
export default {
computed:{
...mapState('user',['userInfo'])
},
methods:{
...mapMutations('user',['setuserInfo']),
//通过 `mapActions('模块名',['方法名'])`映射方法
...mapActions('user',['setuserInfoActions'])
}
}
script>