- 乾坤微前端框架详细使用大全
不知名靓仔
前端框架
引言乾坤微前端框架(Qiankun)是一款轻量级的微前端解决方案,它基于JavaScript的Proxy特性和WebComponents技术,提供了一套简单易用的微前端实现方案。本文将详细介绍乾坤微前端框架的安装、配置、使用方法及常见问题解答,帮助开发者快速上手乾坤微前端框架。1.乾坤简介1.1什么是乾坤?乾坤是一个轻量级的微前端框架,旨在帮助开发者轻松实现微前端架构。它通过主应用(MainApp
- qiankun 微前端框架子应用间通信方法详解
啃火龙果的兔子
开发DEMO前端框架
qiankun作为流行的微前端解决方案,提供了多种子应用间通信的方式。以下是全面的通信方法总结:1.基于props的通信(主应用与子应用)主应用向子应用传递数据://主应用注册子应用时传递数据registerMicroApps([{name:'subApp',entry:'//localhost:7100',container:'#subapp-container',activeRule:'/su
- vscode报错:找不到任务“g++.exe build active file”。(Linux)
错误原因:task.json文件中的“label”和launch.json中的"preLaunchTask"不匹配,要保持这两个参数一致(大部分原因都是因为中英文不匹配)!task.jsonlaunch.json以上是修改后的,因为task文件是自动生成的,label处错误写法是:g++.exe的生成活动文件(中文),而launch文件找不到中文,就报错找不到了。把task文件中的改成英文就可以了
- Halcon例程学习四:pcb_inspection.hdev
CVer_
Halcon例程学习学习
一、例程介绍这个例程主要是检测pcb电路板中的一些电路线缺陷二、例程相关算子gray_opening_shape()//特定形状结构元的灰度开运算gray_closing_shape()//特定形状结构元的灰度闭运算dyn_threshold()//动态二值化操作三、例程处理流程1.对原图像进行灰度开运算,图像先腐蚀再膨胀。经过灰度开运算后,图像整体会变暗一些,并且会将黑色区域中的白色缺陷进行填充
- Javascript基础内容回顾—变量提升、事件循环和闭包等内容
GISer_Jinger
javascript前端
以下是前端面试中JavaScript基础易错问题的详解,结合常见考点和易混淆概念进行解析:⚠️一、变量作用域与提升varvslet/const◦变量提升:var声明的变量会提升到作用域顶部(值为undefined),而let/const存在暂时性死区(声明前访问报错)。◦循环陷阱:for(vari=0;iconsole.log(i));//输出3,3,3(共享同一作用域)}for(leti=0;i
- 鸿蒙(HarmonyOS)性能优化实战-启动分析工具Launch Profiler 学习指南
愿天堂没有996
HarmonyOS鸿蒙开发移动开发harmonyos性能优化HarmonyOSOpenHarmony移动开发
LaunchProfiler概述DevEcoStudio内置Profiler分析调优工具。其中Launch主要用于分析应用或服务的启动耗时,分析启动周期各阶段的耗时情况、核心线程的运行情况等,协助开发者识别启动缓慢的原因。此外,Launch任务窗口还集成了Time、CPU、Frame场景分析任务的功能,方便开发者在分析启动耗时的过程中同步对比同一时段的其他资源占用情况。场景示例如下代码在页面绘制之
- 构建未来交互体验:AG-UI 如何赋能智能体与前端通信?
ChaITSimpleLove
AG-UIAIAgent智能体与用户交互协议智能体与用户交互标准化CopilotKit开放的轻量的基于事件的协议
目录什么是AG-UI?⚙️AG-UI主要解决什么问题?AG-UI介绍️核心组件1.协议层(ProtocolLayer)2.标准HTTP客户端(StandardHTTPClient)3.消息类型(MessageType)4.运行Agent(RunningAgent)5.状态管理(StateManagement)️6.工具和交接(ToolsandHandoff)事件(Events)MCPvsA2Avs
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- 前端上传解析Excel;前端解析excel
i_am_a_div_日积月累_
yarn安装和插件前端excel前端上传Excel文件前端解析Excelxlsx
注意:这里是前端使用xlsx插件,将前端上传的.xls、.xlsx文件,解析得到原始列表数据我的是vue3项目文章目录1.安装依赖2.组件封装3.子组件使用1.安装依赖
[email protected].组件封装src/components/MyExcelData/index.vue{{props.msg}}import{defineProps}from'vue'import{UploadFi
- OpenHarmony解读之设备认证:Pake协议详解与实战
陈乔布斯
鸿蒙开发HarmonyOSOpenHarmonyharmonyos分布式鸿蒙开发软总线openHarmony嵌入式硬件
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述在设备认证过程中,pake协议用于认证会话密钥协商,基于该会话密钥,双方可以安全地交换各自的
- 尝试安装使用无头cms strapi (未完成)
skywalk8163
多媒体web
strapi官网:https://strapi.io/GitHub地址:https://github.com/strapi/strapi中文手册:欢迎来到StrapiCMS文档!|Strapi中文网FreeBSD下使用strapi(未完成)安装npxcreate-strapi-app@latestmy-project--quickstart为了加快速度,可以加上淘宝的npm加速镜像npmconfi
- 【前端开发】Uniapp分页器:新增输入框跳转功能
基于UniApp官方扩展组件库uni-ui中的uni-pagination分页器组件,针对大数据量场景进行优化主要优化以下内容:新增输入框跳转功能:在原有分页器基础上,新增了一个输入框区域,允许用户直接输入目标页码进行跳转双向页码绑定优化:实现了输入框与当前页码的双向绑定机制。当用户通过其他方式(如点击上一页、下一页、页码按钮)切换页面时,输入框会自动更新显示当前页码。同时,当用户在输入框中输入页
- nvm:NodeJs版本管理工具下载安装与使用教程
天天打码
大前端javascriptnode.jsvue.js
nvm是什么nvm是一个node的版本管理工具,可以简单操作node版本的切换、安装、查看。。。等等,与npm不同的是,npm是依赖包的管理工具。nvm特点node:是一个基于ChromeV8引擎的JS运行环境。npm:是node.js默认的包管理系统(用JavaScript编写的),在安装的node的时候,npm也会跟着一起安装,管理node中的第三方插件。nvm:node版本管理器,也就是说:
- Swiper.js滑动插件使用教程-支持轮播图、滑块、画廊
天天打码
VUE大前端javascript开发语言ecmascript
几乎每个前端开发都应该用过这个滑动组件库吧?这就是大名鼎鼎的swiper.js一、Swiper及其功能Swiperjs是一个流行的开源的移动端触摸滑动库,用于创建响应式、可触摸滑动的轮播图、滑块、画廊和其他滑动组件。它是一个跨平台的库,可以在网页、移动应用和桌面应用中使用。Swiper.js提供了丰富的功能和选项,使开发者可以轻松创建各种滑动效果和交互。以下是一些Swiper.js的特点和功能:响
- NPM组件包 json-cookie-csv 等窃取主机敏感信息
墨菲安全
npmjson前端NPM组件包主机信息窃取json-cookie-csv
【高危】NPM组件包json-cookie-csv等窃取主机敏感信息漏洞描述当用户安装受影响版本的json-cookie-csv等NPM组件包时会窃取用户的主机名、用户名、工作目录、IP地址等信息并发送到攻击者可控的服务器地址。MPS编号MPS-xo1f-4kue处置建议强烈建议修复发现时间2025-07-06投毒仓库npm投毒类型主机信息收集利用成本低利用可能性中影响范围影响组件受影响的版本最小
- 开发效率翻倍!一键将 JSON 转换成 Java 实体类的神器来了!
A__tao
java
开发效率翻倍!一键将JSON转换成Java实体类的神器来了!在开发Java后端接口时,你是否常常面对这样的烦恼:拿到前端传来的JSON,字段多到眼花缭乱手动敲JavaBean,字段写漏、类型搞错嵌套结构太复杂,写起来痛苦又低效别担心,这些问题通通可以交给它来解决:JSON转Java实体类在线工具为什么推荐这个工具?这个工具由资深开发者打造,功能聚焦于一件事:把你的JSON一键生成JavaBean,
- NPM组件 nodemantle002 等窃取主机敏感信息
墨菲安全
npm前端node.jsNPM投毒主机信息窃取恶意NPM组件
【高危】NPM组件nodemantle002等窃取主机敏感信息漏洞描述当用户安装受影响版本的nodemantle002等NPM组件包时会窃取用户的主机名、用户名、工作目录、IP地址等信息并发送到攻击者可控的服务器地址。MPS编号MPS-qrk7-ayms处置建议强烈建议修复发现时间2025-07-04投毒仓库npm投毒类型主机信息收集利用成本低利用可能性中影响范围影响组件受影响的版本最小修复版本l
- 对于报错..\meson.build:1:0: ERROR: Unknown compiler(s): [[‘icl‘], [‘cl‘], [‘cc‘], [‘gcc‘], [‘clang‘]等
随风万里无云
笔记笔记
解决方案1.安装完整的C/C++编译环境适用于Windows的官方编译器(MSVC):下载并安装VisualStudio2022安装时勾选“使用C++的桌面开发”工作负载,并确保勾选以下组件:•MSVCv143-VS2022C++生成工具•Windows10/11SDK•C++核心功能完成安装后重启计算机2.验证编译器是否可用打开命令提示符(CMD)或PowerShell。运行以下命令检查cl.e
- JIEJIE.NET:.NET代码混淆终极实战指南
墨夶
C#学习资料.netwindows
第一章:JIEJIE.NET核心架构解析1.1IL代码分析引擎//IL指令分析器核心逻辑publicclassILAnalyzer{publicvoidAnalyzeMethod(MethodBodymethodBody){//提取控制流图varcontrolFlowGraph=BuildControlFlowGraph(methodBody);//识别敏感结构varsensitiveStruct
- ABP VNext + Tye:本地微服务编排与调试
ABPVNext+Tye:本地微服务编排与调试目录ABPVNext+Tye:本地微服务编排与调试TL;DR✨一、环境与依赖️二、核心配置详解1.主配置`tye.yaml`三、多环境文件`tye.development.yaml``tye.production.yaml`四、依赖容器定义五、ABPVNext集成1.NuGet包2.`appsettings.json`3.分布式缓存&锁4.Rabbit
- CODING DevOps 产品停服在即,诚邀迁移至极狐GitLab!
极狐GitLab面向全体CODING老用户发出迁移邀请,并推出专属优惠政策。近日,CODING官方宣布,CODINGDevOps系列产品将于2028年9月30日正式停服,其中标准版产品也将于2025年9月1日下线,原免费版客户届时将无法继续使用相关服务。为此,极狐GitLab即日起面向全体CODING用户(含个人及企业)发出迁移邀请,并推出专属优惠政策。原CODING用户迁移至极狐GitLab,可
- android源码中添加GPIO服务供上层调用
mmoyula
androidandroidframework
android源码中添加GPIO服务供上层调用指定make时需要编译进system中的服务添加源码编译添加api更新类与字段(此步骤可以通过makeupdate-api命令更新)注册服务Context中添加字段添加源码文件启动服务编写Service源代码指定make时需要编译进system中的服务以rk源码为例,在deveice/rockchip/common/device.mk中添加服务PROD
- 量化开发(系列第3篇): C++在高性能量化交易中的核心应用与技术栈深度解析
Natsume1710
c++开发语言性能优化python
本文为《量化开发》系列第3篇参考GitHub项目:Awesome-QuantDev-Learn前言在量化交易领域,Python以其开发效率高、生态系统丰富等优势,成为策略研究、数据分析及中低频交易的首选语言。在本系列前两篇文章中,我们详细探讨了Python在量化入门与策略回测中的实践。然而,当进入对延迟要求极为严苛的高频交易(High-FrequencyTrading,HFT)领域时,Python
- Python量化策略与回测框架实战:从“纸上谈兵”到“真金白银”的第一步(系列第2篇)
Natsume1710
python开发语言github
作者:GitHub项目地址Awesome-QuantDev-Learn本文为量化开发学习路线系列第2篇,欢迎收藏与关注。引言:为什么选择Python作为量化入门的起点?在上一篇文章中,我们详细讲解了量化开发的基本框架与开发者思维的转变路径。那么,具体要如何开始第一步实践呢?答案是:从Python入门。Python以其快速原型开发能力、丰富的数据分析工具包,以及良好的社区生态,已经成为全球范围内量化
- 2025最新如何解决VSCode远程连接开发机失败/解决方案大全
猫头虎
vscodeide编辑器html5npmchromedevtools前端框架
前言在当下的混合开发环境中,VSCodeRemote-SSH、Remote-WSL、DevContainers等扩展极大地提升了本地编辑远程主机代码的体验。但复杂的网络、中间代理、系统配置、磁盘空间、版本兼容等多方面因素,也常常带来连接失败的烦恼。本文基于2025年最新实测,系统地整理了从通用“重启”到深度排查SSH、WebSocket、磁盘、WSL等层面的所有可能方案,帮助你在最短时间内恢复开发
- java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatisjava数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- 学习虚幻C++开发日志——初识虚幻框架
未来牛马之星
学习虚幻C++开发日志学习虚幻c++
1.虚幻引擎架构1.1虚幻引擎模块(Modules)官方文档:虚幻引擎模块|虚幻引擎5.4文档|EpicDeveloperCommunity(epicgames.com)模块(Modules)是虚幻引擎(UE)的软件架构的基本构建块。Module分为引擎模块,项目模块,插件模块.注意:1.要控制模块的加载方式和时间,请在.uproject或.uplugin文件中为你的模块添加配置信息。这包括模块的
- AD7780BRUZ-REEL ADI 24位低功耗ADC转换器 高精度传感器信号链一站式解决方案
AD7780BRUZ-REEL(ADI)产品解析与推广文案一、产品定位AD7780BRUZ-REEL是AnalogDevices(ADI)推出的低功耗、24位Σ-Δ型ADC(模数转换器),专为高精度传感器信号采集设计,集成PGA(可编程增益放大器)和基准电压源,适用于工业、医疗、便携设备等对功耗和精度要求严苛的场景。二、核心功能与参数特性参数/性能分辨率24位无失码,支持高精度测量采样率16.6H
- 不上榜 抖音火山版1128设备参数 给大家分享 已经激活mssdk
qq_1771238069
算法
{"server_time":1751355543,"device_id":1145030648043035,"install_id":1145030648047131,"new_user":1,"device_id_str":"1145030648043035","install_id_str":"1145030648047131","device_token":"AAAZZQU5GIDSLXB
- axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(
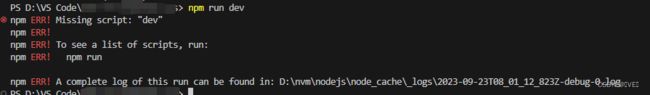
 翻译后很明显,报错说我们npm run dev:script缺少dev,需要去查看script的列表中是否有dev然后再运行。
翻译后很明显,报错说我们npm run dev:script缺少dev,需要去查看script的列表中是否有dev然后再运行。