Vue3+Element Plus搭建项目
本项目将基本最新的 vue cli 去创建,所以先检查和升级 vue 版本
一、Vue 搭建基础项目
安装升级 vue
安装
…
升级 vue
查看版本
vue -V
卸载 和 升级
npm uninstall vue-cli -g
npm config get registry
npm config set registry https://registry.npm.taobao.org
npm i -g @vue/cli
在查看 vue 版本
vue -V
创建项目
vue create vue-el-plus-demo
注意:vue create 的项目名称可以用中划线(-)但是不能用驼峰命名法(vueElPlusDemo)
这里我选择手动选择需要安装的模块

我选择的模块有一下几个

选择 vue 版本 Vue 3

是否使用 history 路由,我选择yes

Babel、ESlint 的配置存放在哪里(单独文件还是在 package.json中),我现在单独文件配置

是否将当前的选择配置作为将来的模板,选择N,不英语于将来的项目创建

用yarm 还是 npm 根据个人喜好选择

接下来就开始安装了…

等待安装好了之后,提示我们使用下两行命令进入项目并启动程序。


启动成功之后我就可以在浏览器访问到当前项目了,,如下图

新增页面
Hello World
在路由定义文件里添加index 路由,指向我们刚才创建的Index.vue页面模板

删除App.vue中的多余代码,只保留最“干净纯洁”的项目入口模板

访问刚才添加的路由
http://localhost:8080/index
会发现我们写的内容,没有添加任何样式,但却有一些边距。

是因为浏览会自动的给我们添加一些样式进来。现在我们就是要去“干掉它”
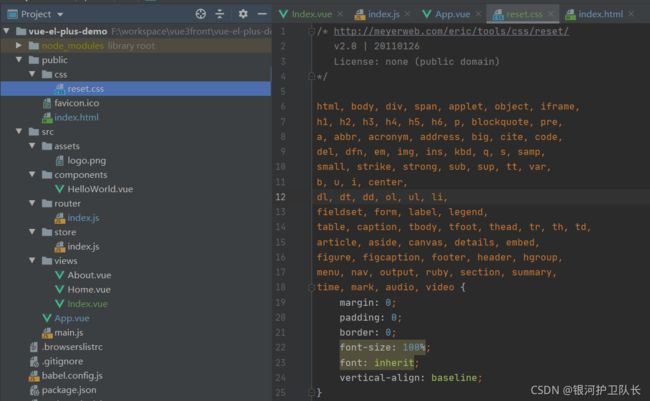
在public下新建一个css文件夹,用来存放css 样式文件,然后在文件夹下新建 reset.css 样式文件,代码可以通过一下官网获取,当然我也贴在后面了
https://meyerweb.com/eric/tools/css/reset/
reset.css
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}

接来我们在public 的 index.html 文件中,引入刚才的 reset.css 样式文件
二、添加和引用 Element Plus 组件库
Element Plus 中文官网地址 https://element-plus.org/zh-CN
安装 element plus
vue add element-plus
注意,这里最好不要使用 npm 安装(npm install element-plus --save),免得Vue 版本和 组件版本不兼容, 很麻烦。
确实已经安装好了。
接下来我们需要在 main.js 中引入 Element Plus 组件。
改造前的 main.js 如图。

改造后

代码如下
import {createApp} from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import installElementPlus from './plugins/element'
const app = createApp(App)
installElementPlus(app)
app.use(store)
app.use(router)
app.mount("#app")
接下来,我们在页面组件中去使用 Element Plus 提供的组件(这里以按钮为例)






