python图表绘制(疫情地图、动态柱状图等)
前言
都说python很适合做数据可视化,今天就来体验一下。
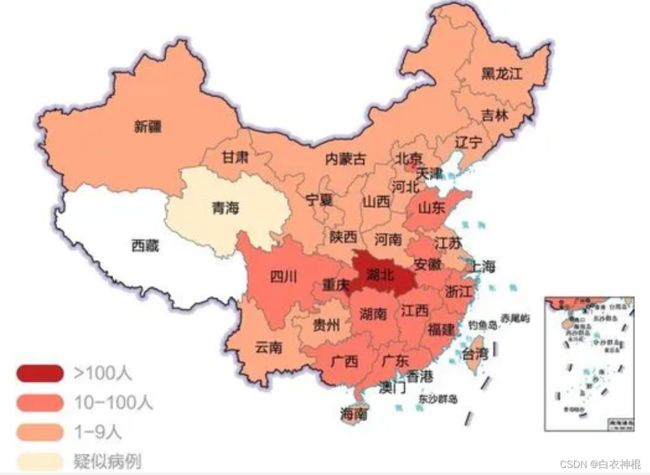
比如之前很火的这个疫情地图,如果我们自行来实现该如何做呢?
pyecharts
要实现上述的效果,就需要引出今天的主角 ----> pyecharts
pyecharts是python与echarts结合的强大的数据可视化工具,可以实现地图、柱状图、K线图等诸多功能。下面就举几个常用的例子,简单介绍一下如何使用。
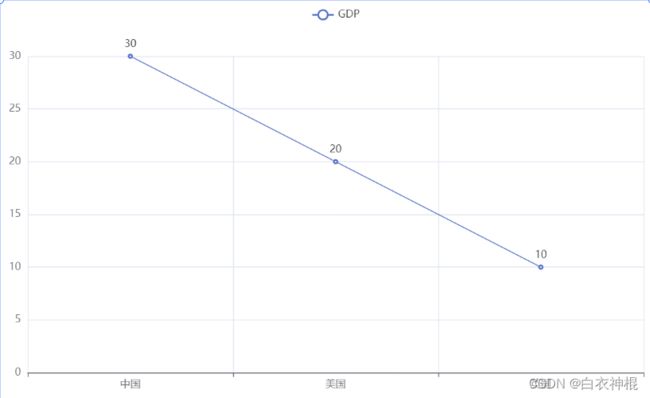
折线图
# 导包,导入Line功能构建折线图对象
from pyecharts.charts import Line
from pyecharts.options import TitleOpts, LegendOpts, ToolboxOpts, VisualMapOpts
# 得到折线图对象
line = Line()
# 添加x轴数据
line.add_xaxis(["中国", "美国", "英国"])
# 添加y轴数据
line.add_yaxis("GDP", [30, 20, 10])
# 生成图表
line.render()
# 设置全局配置项set_global_opts
line.set_global_opts(
# 设置标题
title_opts=TitleOpts(title="GDP显示", pos_left="center", pos_bottom="1%"),
# 设置图例
legend_opts=LegendOpts(is_show=True),
# 设置工具箱
toolbox_opts=ToolboxOpts(is_show=True),
# 设置视觉映射
visualmap_opts=VisualMapOpts(is_show=True)
)上述代码运行完,就会生成一个render.html,浏览器打开效果如下:
疫情地图
from pyecharts.charts import Map
from pyecharts.options import *
# 准备地图对象
amap = Map()
# 准备数据
data = [
("北京市", 19),
("上海市", 93),
("江苏省", 199),
("广东省", 73)
]
# 添加数据
amap.add("地图", data, "china")
amap.set_global_opts(
title_opts=TitleOpts(title="全国地图"),
visualmap_opts=VisualMapOpts(
is_show=True,
is_piecewise=True, # 是否分段
pieces=[
{"min": 1, "max": 9, "label": "1-9人", "color": "#CCFFFF"},
{"min": 10, "max": 99, "label": "10-99人", "color": "#FF6666"},
{"min": 100, "max": 299, "label": "100-299人", "color": "#990033"},
]
)
)
# 绘图
amap.render()效果如下:
柱状图
# 生成基础柱状图
from pyecharts.charts import Bar
from pyecharts.options import *
# 构建柱状图对象
bar = Bar()
bar.add_xaxis(["中国", "美国", "英国"])
bar.add_yaxis("GDP", [30, 20, 10])
bar.reversal_axis()
bar.render("基础柱状图.html")效果如下:
加上timeline就可以实现抖音上很火的那个,随着时间变化,世界各国GDP变化的动态柱状图表
总结
如果想实现数据可视化,可以试试pyecharts,功能非常强大,开发也非常简单。具体想实现哪个图标的功能,只要参考画廊即可,上面都提供了示例代码,使用起来超方便。
pyecharts画廊