关于Vuex的拆分和分模块组织管理
文章目录
- 前言
- 一、对Vuex进行拆分
-
-
-
- index.ts:
- state.ts内容:
- mutations.ts:
- actions.ts:
-
-
- 二、对Vuex进行分模块组织管理
- 总结
前言
如果我们的Vue项目较为复杂的话很多时候也伴随着冗杂的Vuex的数据存储部分,对Vuex进行拆分和分模块组织管理可以有效的简化Vuex,使其功能明确,结构简洁。
提示:以下是本篇文章正文内容,下面案例可供参考
一、对Vuex进行拆分
拆分Vuex可以从一个完整的数据仓库入手,把其中的state,action,mutations等部分写为单独的js或ts文件,再使用ES6的模块化语法导入和导出,起到一个规范的作用。
在不拆分之前:
index.ts:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
msg: "I'm Vuex",
list: [1, 2, 3]
},
mutations: {
setMsg(state, newValue: string) {
state.msg = newValue;
},
setList(state, newValue: Array<number>) {
state.list = newValue;
}
},
actions: {
},
modules: {
}
})
逐步拆分:
1,对state进行拆分:将state作为一个单独的ts文件:
state.ts内容:
注意一定要导出!
export default {
msg: "I'm Vuex!",
list: [1,2,3,4]
}
在index.ts文件中导入state:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state';
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations: {
setMsg(state, newValue: string) {
state.msg = newValue;
},
setList(state, newValue: Array<number>) {
state.list = newValue;
}
},
actions: {
},
modules: {
}
})
同理,拆分mutations和actions也是一样的:
mutations.ts:
interface state {
msg: string,
list: Array<number>
}
export default {
setMsg(state: state, newValue: string) {
state.msg = newValue;
},
setList(state: state, newValue: Array<number>) {
state.list = newValue;
}
}
actions.ts:
export default {
// 需要执行的方法;
}
然后在index.ts中导入即可:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state';
import mutations from './mutations';
import actions from './actions';
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations,
actions,
modules: {
}
})
是不是简明了不少?
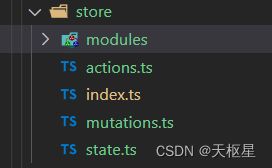
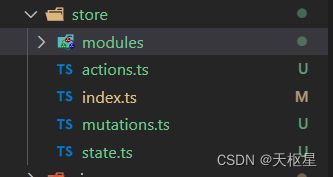
此时store的结构:

那么我们在组件中调用store中的数据看看是否可行:
使用辅助函数获取数据:


运行结果:说明拆分成功!

二、对Vuex进行分模块组织管理
如果我们的项目较为复杂,需要存储的数据门类很多,就不适合在一个模块中存储了,不然store会十分的冗杂,难以维护。所以面对这样的情况,我们可以对Vuex进行分模块的管理,这样可以让人对模块用处一目了然,同时利于维护。接下来我们来介绍一下分模块组织Vuex的步骤.
假设我们除了基本的模块以外,还需要处理用户(user)和商品(products)模块,为了便于管理,我们对他们进行拆分:
我们先在store目录下创建一个modules文件夹,专门用于处理模块化的vuex:
先处理user模块部分:
在modules目录下创建user.ts文件,将需要的数据和处理方法写入文件中:
// 存储所有和用户相关的数据:
interface state {
userName: string
}
const state: state = {
userName: 'Simon'
}
const mutations = {
setUserName(state: state, newValue: string) {
state.userName = newValue;
}
}
// 导出
export default {
state,
mutations
}
然后我们把导出的user模块再导入到主模块的modules中:
index.ts:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state';
import mutations from './mutations';
import actions from './actions';
// 导入用户模块:
import user from './modules/user';
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations,
actions,
// 此处添加了用户模块;
modules: {
user
}
})
那么商品模块也是类似的做法:
在modules目录下创建一个products.ts文件:
// 存储所有和商品有关的数据:
interface state {
price: number
}
const state: state = {
price: 999
}
const mutations = {
setPrice(state: state, newValue: number) {
state.price = newValue;
}
}
export default {
state,
mutations
}
再导入到主模块的module部分:
index.ts:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state';
import mutations from './mutations';
import actions from './actions';
// 导入用户模块:
import user from './modules/user';
// 导入商品模块:
import products from './modules/products';
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations,
actions,
modules: {
user,
products
}
})
那么接下来就测试一下是否成功:
注意:在组件中若想要获取模块中的数据,需要先将模块获取,此处使用辅助函数:
computed: {
// 获取store的数据,此处需要获取user和products模块:
...mapState(['msg', 'list', 'user', 'products'])
},
<div>
{{ '用户姓名' }}--{{ user.userName }}
<br />
{{ '商品价格' }}--{{ products.price }}```
div>
总结
以上就是对拆分Vuex和分模块组织Vuex的介绍和讲解,这也是项目中常用的配置,欢迎小伙伴们一起交流学习。