第一百五十四回 如何实现滑动菜单
文章目录
- 概念介绍
- 实现方法
- 示例代码
- 体验分享
我们在上一章回中介绍了滑动窗口相关的内容相关的内容,本章回中将介绍如何实现 滑动菜单.闲话休提,让我们一起Talk Flutter吧。
概念介绍
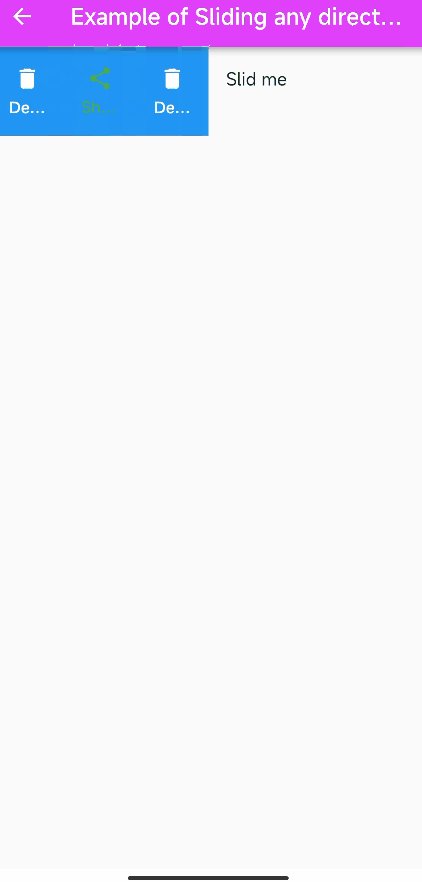
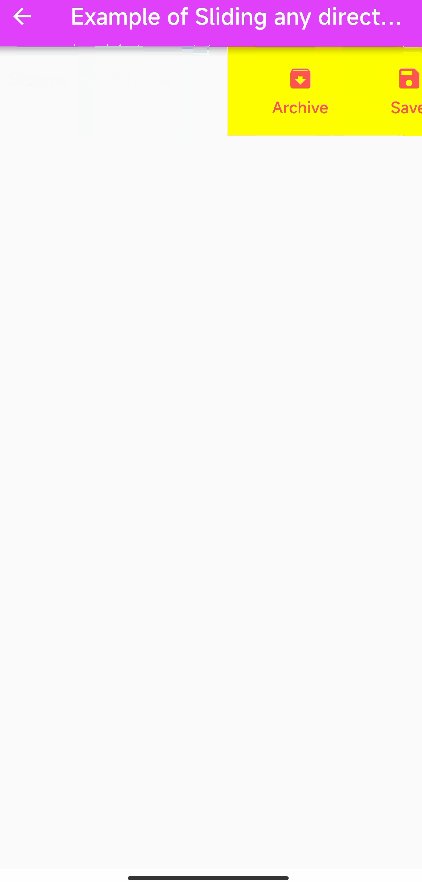
我们在本章回中介绍的滑动菜单表示屏幕上向左或者向右滑动滑动时弹出一个菜单,菜单中提供相关的菜单项,用来实现一些功能。如果有看官不理解的话,可以查看下面的程序运行效果图,向左和向右滑动都可以拉出菜单,而且菜单的内容不同。本章回中将介绍如何实现这样的滑动菜单。
实现方法
我们在这里实现滑动菜单需要借助flutter_slidable这个三方包,因此我们主要介绍一下这个包的使用方法,掌握这些方法后就可以实现滑动菜单。
包中把滑动菜单封装成了Slidable组件,我们可以向使用其它组件一样使用它,因此我主要介绍Slidable组件中常用的属性,掌握常用的属性后就可以通过这些属性来实现滑动菜单。
- direction属性:主要控制滑动方向,分水平和垂直两个方向,默认是水平方向;
- startActionPane属性:主要控制滑动时显示的菜单,向右或者向下滑动时显示的菜单;
- endActionPane属性:主要控制滑动时显示的菜单,向左或者向上滑动时显示的菜单;
- child属性:用来存放滑动菜单依附的组件,在该组件上向左,向右滑动时可以显示滑动菜单;
上面介绍的这些属性中我们重点介绍一下两个start/endActionPane属性,它们是ActionPane类型,该类型是flutter_slidable包封装的类型,它的常用属性有有两个:
- motion属性:用来控制菜单的滑出动画,比如折叠动画,抽屉动画。包中把动画封装成了独立的类,直接使用就可以。
- childern属性:用来控制菜单中显示的菜单项目,最好使用SlidableAction组件来赋值,这是包中封装好的组件,可以通过它的属性配置菜单名称,颜色,以及菜单的功能,也就是响应点击菜单时的方法。
示例代码
Slidable(
key: const ValueKey(0),
///添加滑动时显示的菜单,向右或者向下滑动时显示的菜单
startActionPane: ActionPane(
dismissible: DismissiblePane(onDismissed: (){},),
///控制滑动时菜单显示的动画效果
// motion: const ScrollMotion(),
motion: const DrawerMotion(),
///数量超过2个后就显示不全了
children: [
SlidableAction(
onPressed:(BuildContext cxt){} ,
backgroundColor: Colors.blue,
foregroundColor: Colors.white,
icon: Icons.delete,
label: "Delete",
),
SlidableAction(
onPressed:(BuildContext cxt){} ,
backgroundColor: Colors.blue,
foregroundColor: Colors.green,
icon: Icons.share,
label: "Share",
),
SlidableAction(
onPressed:(BuildContext cxt){} ,
backgroundColor: Colors.blue,
foregroundColor: Colors.white,
icon: Icons.delete,
label: "Delete",
),
],
),
///添加滑动时显示的菜单,向左或者向上滑动时显示的菜单
endActionPane: ActionPane(
motion: const ScrollMotion(),
children: [
SlidableAction(
flex: 2,
onPressed:(BuildContext cxt){} ,
backgroundColor: Colors.yellowAccent,
foregroundColor: Colors.redAccent,
icon: Icons.archive,
label: "Archive",
),
SlidableAction(
onPressed:(BuildContext cxt){} ,
backgroundColor: Colors.yellowAccent,
foregroundColor: Colors.redAccent,
icon: Icons.save,
label: "Save",
),
],
),
///拉出菜单的高度与child的高度相同,修改滑动方向后最好放大高度,不然菜单都显不全
child: const SizedBox(
height: 80,
child: ListTile(title: Text('Slid me'),),
),
)
上面的示例代码演示了实现滑动菜单的细节,大家可以自己动手去实践。此外,这个代码用来实现左右滑动菜单,大家可以修改direction属性为垂直方向,这样可以在上下方向滑动时拉出菜单。
体验分享
最后分享一些我使用这个包的体验,我最开始使用这个包以为是可以同时从四个方向滑动出菜单,而且菜单类似上一章回中滑动窗口,使用后发现不是预想的效果,只能在水平或者垂直方向上二选一,而且垂直方向滑出的菜单效果不好。滑动时拉出的是一个可以调整高度的菜单,而不是窗口,滑动菜单中的菜单项目不能太多,否则显示不完整。我感觉这个滑动菜单就是模仿ios操作而设计的,在Android上使用的场景比较少。
看官们,与"如何实现滑动菜单"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!