ElementUI之动态树及书籍的分页查询
目录
一.前言
二.Element之动态树
2.1 后台
2.2 前台
三. 动态表格--书籍的分页查询
一.前言
本文章是继上篇的案例之上教大家如何使用ElementUI去实现动态树和书籍的分页查询,如果有不懂的大家可以翻看上篇的博客查看,其中的样式是ElementUI的官网提供的供的样式,ElementUI的官网链接放下方啦!!
上一篇博客的链接:http://t.csdn.cn/zN1CE![]() http://t.csdn.cn/zN1CE
http://t.csdn.cn/zN1CE
Element - 网站快速成型工具![]() https://element.eleme.cn/#/zh-CN Element UI 是一款基于 Vue.js 的桌面端组件库,提供了丰富的 UI 组件和交互效果,帮助开发者快速构建现代化的 Web 应用程序。
https://element.eleme.cn/#/zh-CN Element UI 是一款基于 Vue.js 的桌面端组件库,提供了丰富的 UI 组件和交互效果,帮助开发者快速构建现代化的 Web 应用程序。
二.Element之动态树
2.1 后台
写一个菜单栏查询的方法连接数据库
@Controller
@RequestMapping("/module")
public class ModuleController {
@Autowired
private IModuleService moduleService;
@RequestMapping("/queryRootNode")
@ResponseBody
public JsonResponseBody> queryRootNode(){
try {
List modules = moduleService.queryRootNode(-1);
return new JsonResponseBody<>("OK",true,0,modules);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("初始化首页菜单错误",false,0,null);
}
}
} 以及写一个书籍分页查询的方法:
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
2.2 前台
首先可以先去ElementUI官网copy左侧菜单栏的样式,然后 vue+element的el-menu组件实现路由跳转及当前项的设置,这个菜单栏是有二级菜单的,数据库已定义好,借助两个 v-for 循环,还定义了一个menus将数据放入里面循环遍历
实现页面跳转需要添加:router :default-active="$route.path"

{{m.text}}
{{m2.text}}
接着编写菜单栏中的JavaScript代码,组件的逻辑和业务逻辑。
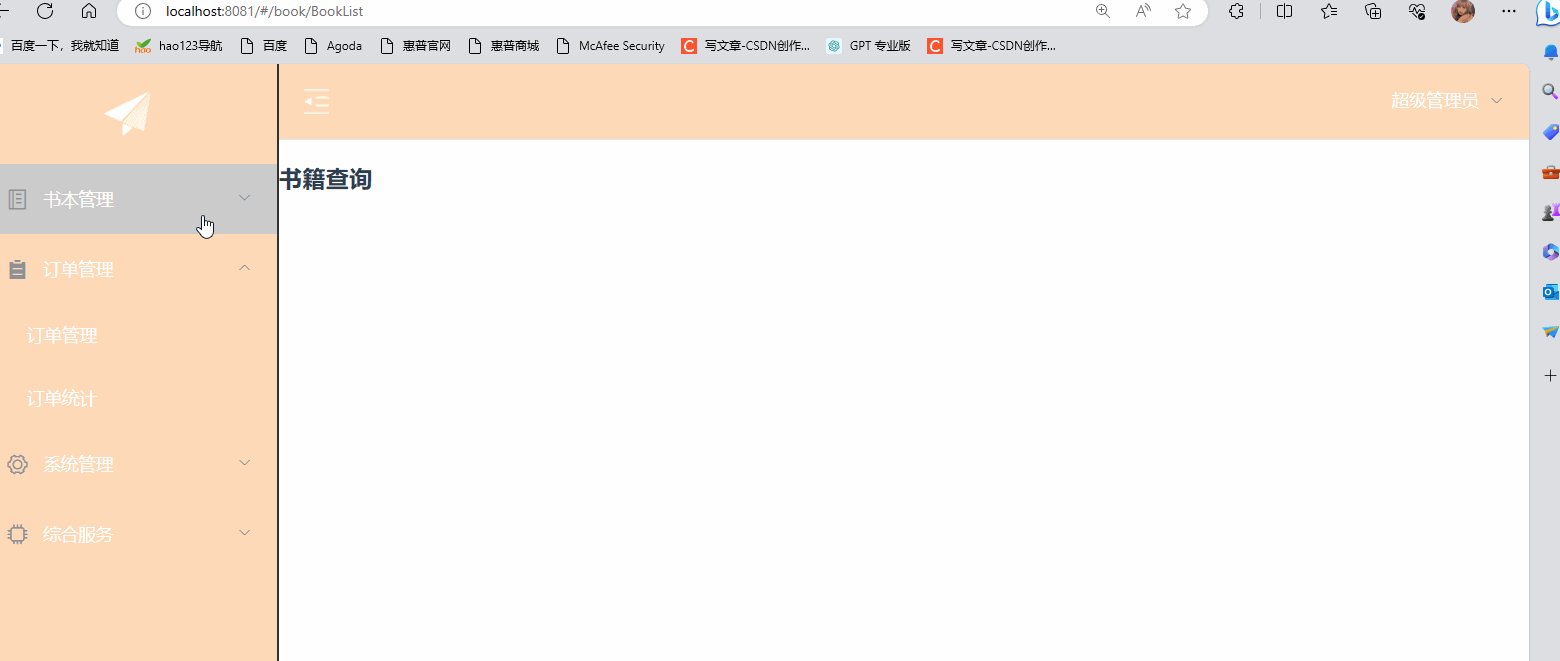
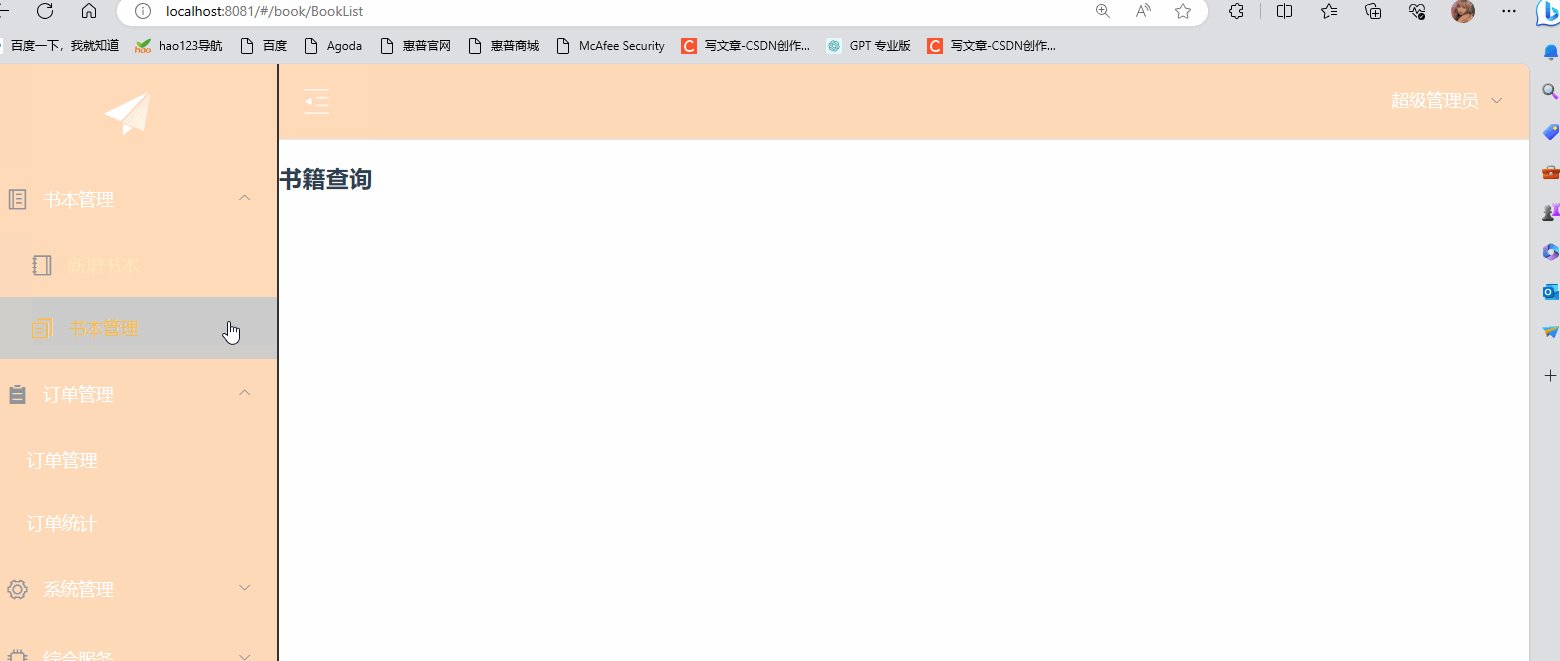
效果现在就是这样啦:它现在可以跳转,只是还没有新增其路径
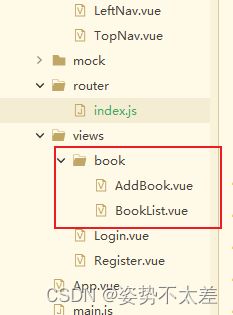
里面的书本管理还有两个子菜单,在定义两个组件,在组件里面先不写代码,我们就先写一个字段:
新增书籍
然后配置路径在index.js里面:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import AppMain from '@/components/AppMain'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/book/BookList'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}, {
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
},
{
path: '/book/BookList',
name: 'BookList',
component: BookList
}
]
}
]
})
现在来看一下效果吧:
三. 动态表格--书籍的分页查询
一样去ElementUI的官网copy表格,搜索框以及分页条的样式:在BookList.vue中
查询
定义后台分页查询的方法:
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
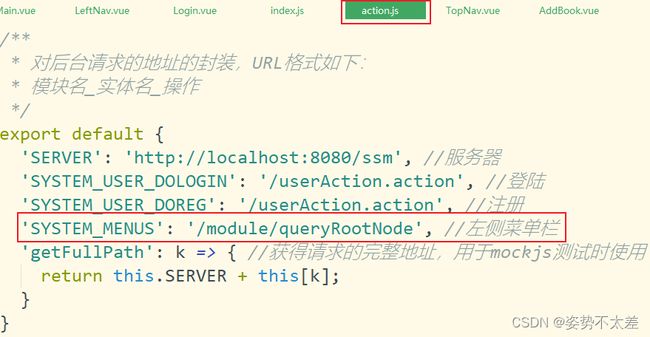
接着在前台获取接口:在action.js里面:
'BOOK_LIST':'/book/queryBookPager',//表格的数据
最后就是逻辑代码:
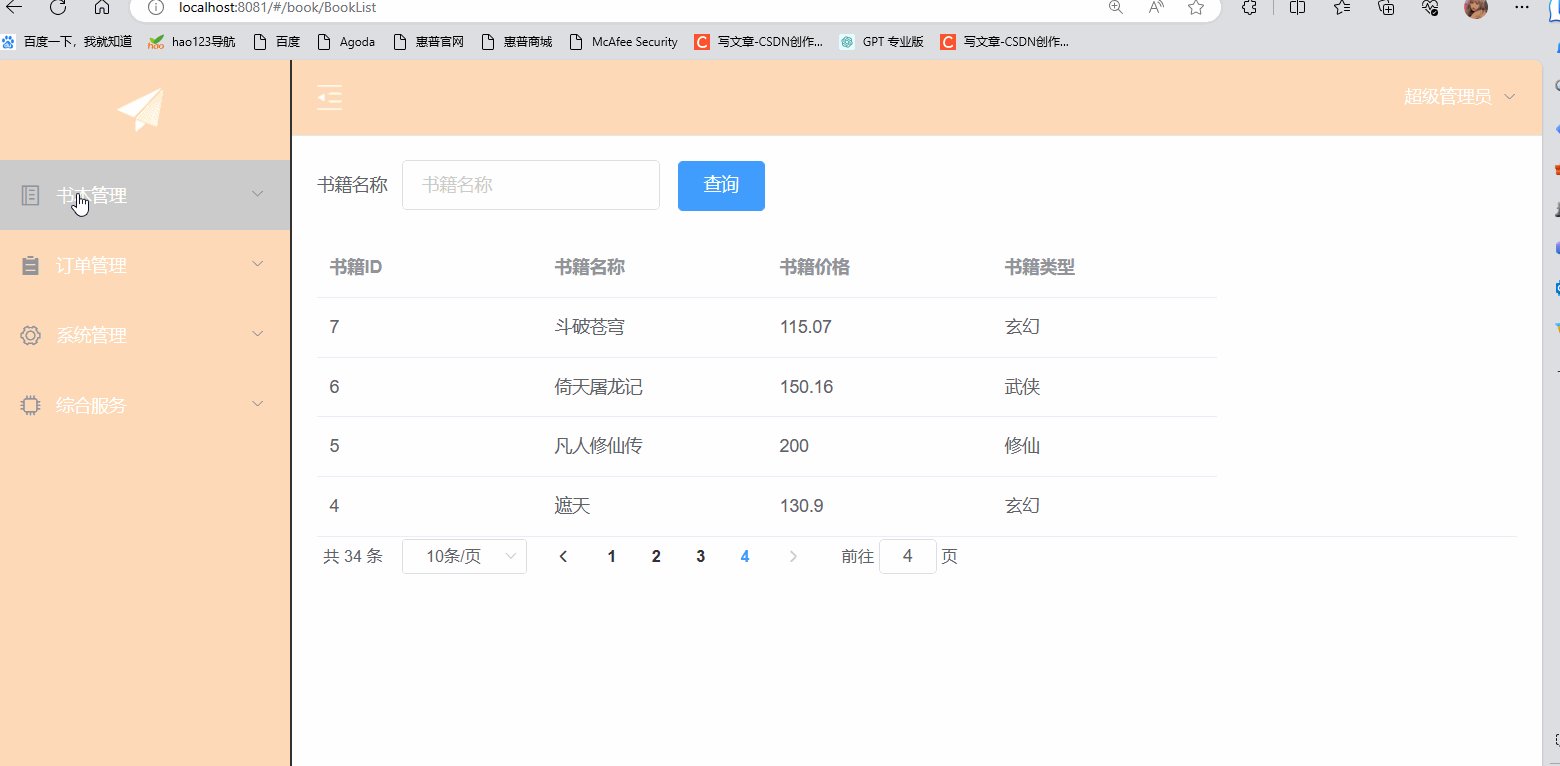
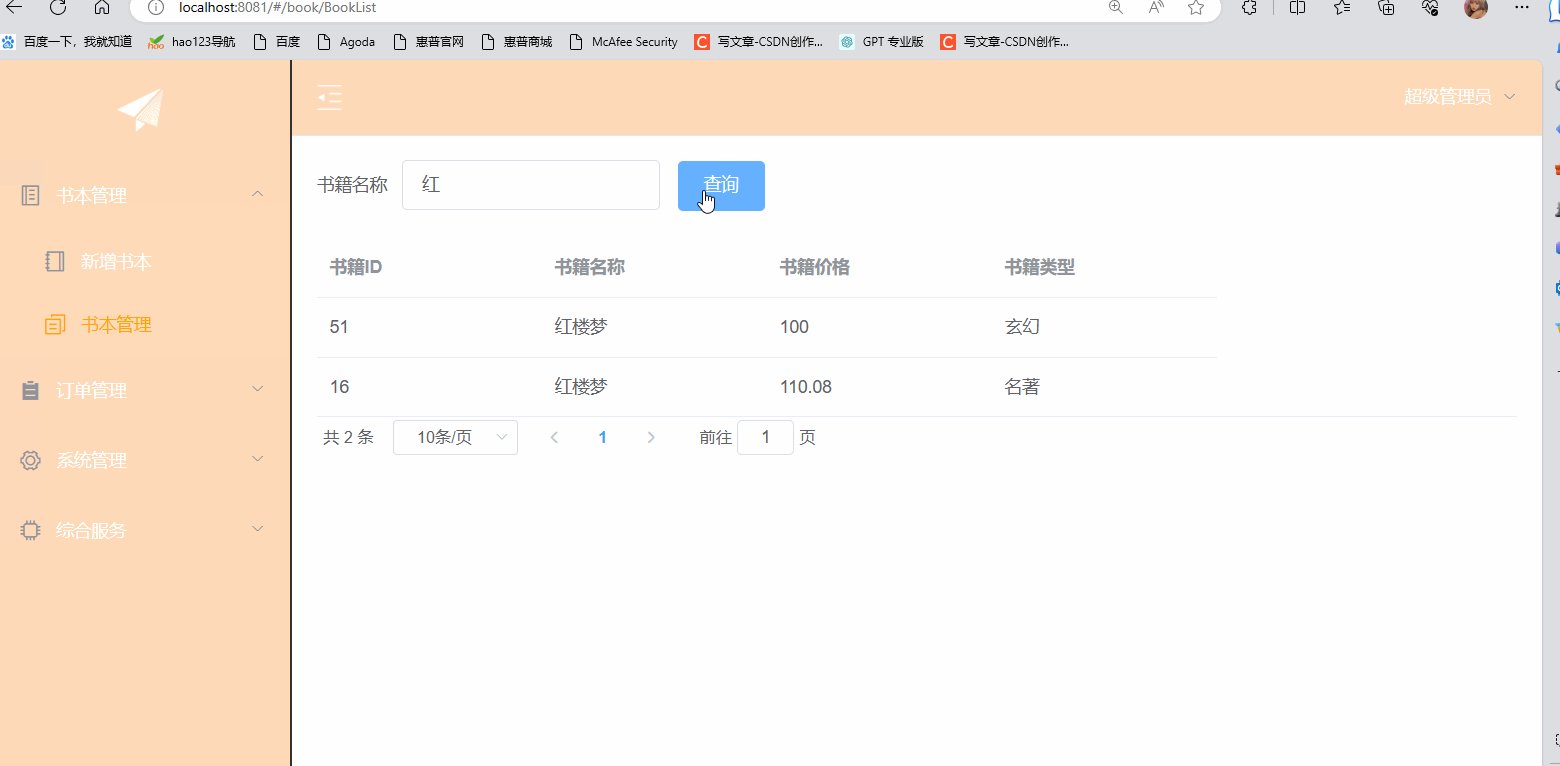
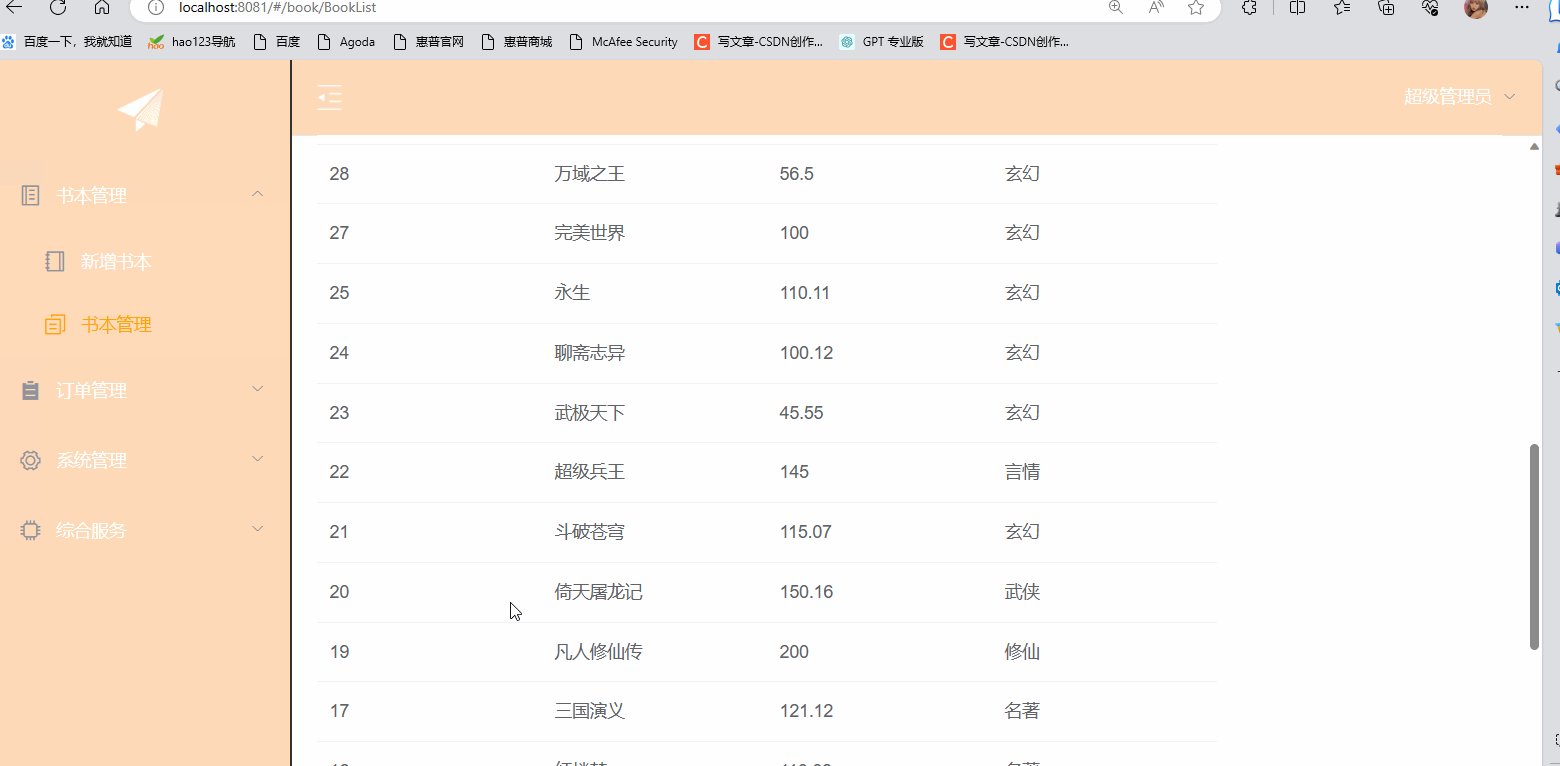
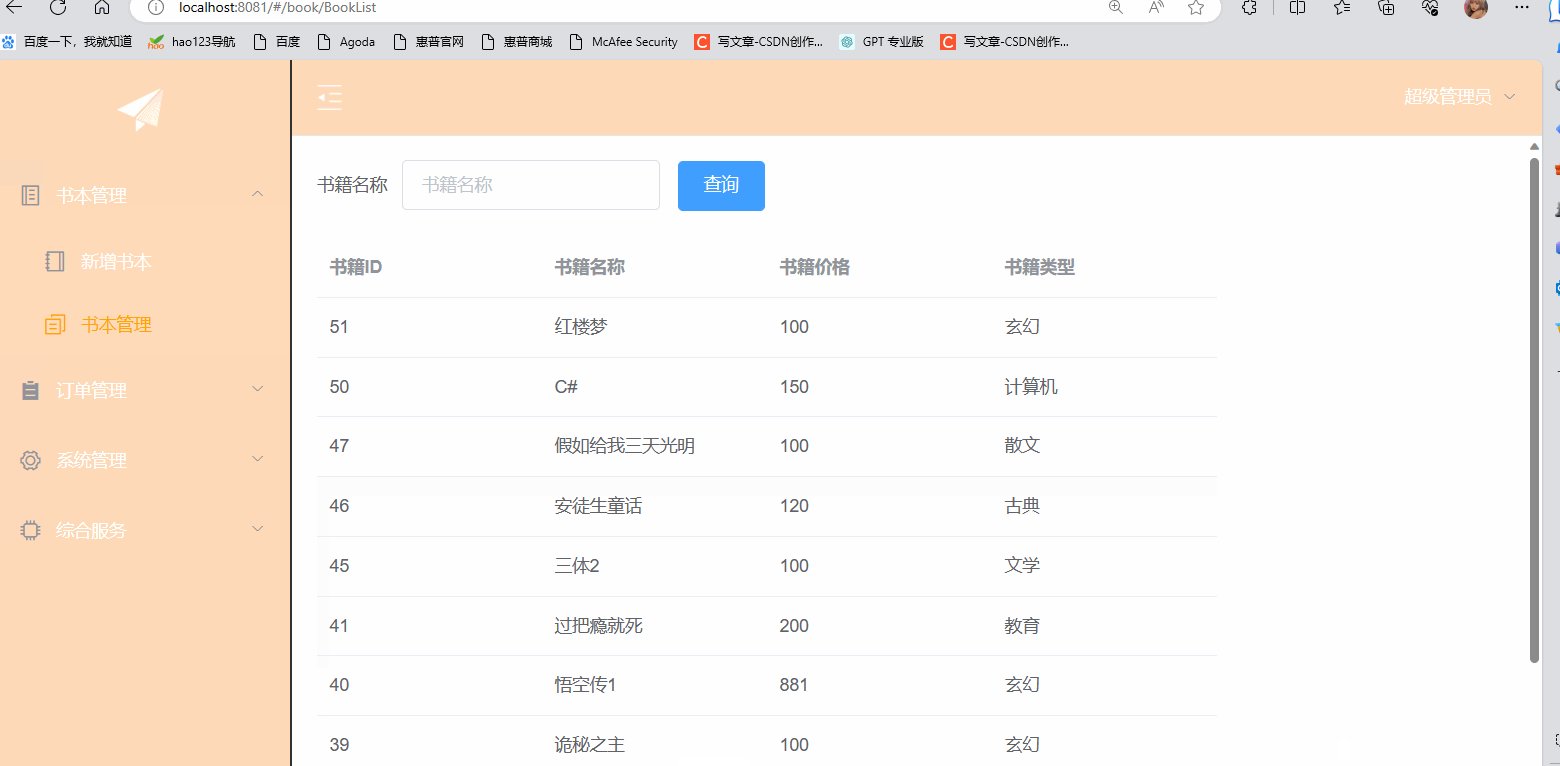
最后看看效果吧!!
今天的分享就到这啦!!