html画圆圈原理,【已解决】HTML中用Canvas画圆圈
折腾:
【未解决】vuejs的vue-admin-template中自己手动实现画出类似电路图的控制面板图
期间,再去canvas中圆圈
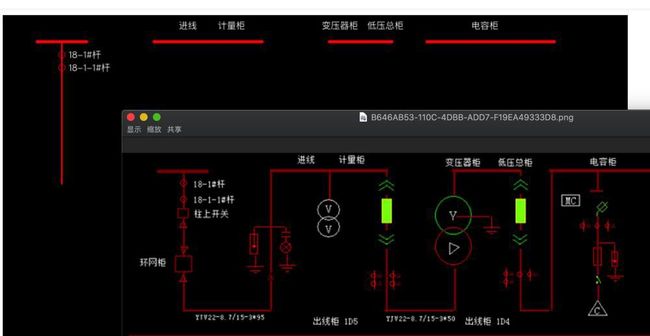
如图:
希望画出大大小小的各种圆圈
包括圆圈里面还带东西的。ctx.lineWidth = 1
ctx.beginPath()
ctx.arc(LeftLineXHalf, TopLineY + 20, 5, -Math.PI, Math.PI, false)
ctx.stroke()
ctx.fillText('18-1#杆', LeftLineXHalf + 10, TopLineY + 25)
ctx.beginPath()
ctx.arc(LeftLineXHalf, TopLineY + 40, 5, -Math.PI, Math.PI, false)
ctx.stroke()
ctx.fillText('18-1-1#杆', LeftLineXHalf + 10, TopLineY + 45)
效果:
再去画更多的圆圈
【总结】
目前用代码:const canvas = document.getElementById('controlPanel')
if (canvas.getContext) {
// 获得 2d 上下文对象
const ctx = canvas.getContext('2d')
const LineColor = 'red'
const TextColor = 'white'
const TopLineY = 30
const TopTextY = 20
const MainLineWidth = 5
const SecondaryLineWidth = MainLineWidth / 2
const LeftLineX0 = 50
const LeftLineX1 = 130
const LeftLineXHalf = (LeftLineX0 + LeftLineX1) / 2
const UpHalfHeight = 220
const MiddleLeftLineX0 = 230
const MiddleLeftLineX1 = 400
const MiddleLeftXHalf = (MiddleLeftLineX0 + MiddleLeftLineX1) / 2
const MiddleLeftLineHeight = UpHalfHeight / 5
// ctx.fillStyle = 'rgb(200,0,0)'
// // 绘制矩形
// ctx.fillRect(10, 10, 55, 50)
// ctx.fillStyle = 'rgba(0, 0, 200, 0.5)'
// ctx.fillStyle = 'black'
// ctx.fillRect(0, 0, canvas.width, canvas.height)
// // Add behind elements.
// // ctx.globalCompositeOperation = 'destination-over'
// ctx.globalCompositeOperation = 'destination-out'
// ctx.fillStyle = 'green'
// ctx.fillStyle = 'red'
// ctx.strokeStyle = 'green'
ctx.strokeStyle = LineColor
ctx.lineWidth = MainLineWidth
ctx.textAlign = 'start'
ctx.beginPath() // 新建一条path
ctx.moveTo(LeftLineX0, TopLineY) // 把画笔移动到指定的坐标
ctx.lineTo(LeftLineX1, TopLineY) // 绘制一条从当前位置到指定坐标(200, 50)的直线
ctx.closePath() // 闭合路径。会拉一条从当前点到path起始点的直线。如果当前点与起始点重合,则什么都不做
ctx.moveTo(MiddleLeftLineX0, TopLineY)
ctx.lineTo(MiddleLeftLineX1, TopLineY)
ctx.closePath()
ctx.moveTo(500, TopLineY)
ctx.lineTo(600, TopLineY)
ctx.closePath()
ctx.moveTo(650, TopLineY)
ctx.lineTo(850, TopLineY)
ctx.closePath()
ctx.stroke() // 绘制路径
ctx.fillStyle = TextColor
// ctx.strokeStyle = 'green'
// ctx.lineWidth = 10
ctx.lineWidth = 1
ctx.font = '14px 宋体'
// ctx.strokeText('进线', 270, TopTextY)
ctx.fillText('进线', 270, TopTextY)
ctx.fillText('计量柜', 330, TopTextY)
ctx.fillText('变压器柜', 490, TopTextY)
ctx.fillText('低压总柜', 560, TopTextY)
ctx.fillText('电容柜', 720, TopTextY)
ctx.lineWidth = SecondaryLineWidth
ctx.moveTo(LeftLineXHalf, TopLineY)
ctx.lineTo(LeftLineXHalf, TopLineY + UpHalfHeight)
ctx.closePath()
ctx.stroke()
ctx.moveTo(MiddleLeftXHalf, TopLineY)
ctx.lineTo(MiddleLeftXHalf, TopLineY + MiddleLeftLineHeight)
ctx.closePath()
ctx.stroke()
ctx.lineWidth = 1
ctx.beginPath()
ctx.arc(LeftLineXHalf, TopLineY + 20, 5, -Math.PI, Math.PI, false)
ctx.stroke()
ctx.textAlign = 'start'
ctx.fillText('18-1#杆', LeftLineXHalf + 10, TopLineY + 25)
ctx.beginPath()
ctx.arc(LeftLineXHalf, TopLineY + 40, 5, -Math.PI, Math.PI, false)
ctx.stroke()
ctx.textAlign = 'start'
ctx.fillText('18-1-1#杆', LeftLineXHalf + 10, TopLineY + 45)
ctx.strokeStyle = 'white'
ctx.beginPath()
ctx.arc(MiddleLeftXHalf, TopLineY + MiddleLeftLineHeight + 15, 15, -Math.PI, Math.PI, false)
ctx.stroke()
ctx.textAlign = 'center'
ctx.fillText('V', MiddleLeftXHalf, TopLineY + MiddleLeftLineHeight + 15 + 6)
ctx.strokeStyle = 'white'
ctx.beginPath()
ctx.arc(MiddleLeftXHalf, TopLineY + MiddleLeftLineHeight + 15 + 25, 15, -Math.PI, Math.PI, false)
ctx.stroke()
ctx.textAlign = 'center'
ctx.fillText('V', MiddleLeftXHalf, TopLineY + MiddleLeftLineHeight + 15 + 25 + 6)
效果: