Vue项目开发之表单验证&增删改功能
目录
一、表单验证
1.1 实现表单验证的步骤
1.2 参考代码
1.3 测试
二、增删改功能
2.1 优化编辑窗体
2.2 增加&修改功能
2.3 删除功能
一、表单验证
1.1 实现表单验证的步骤
① 编写表单组件 el-form
② 编写点击事件 打开添加文章的窗体
③ 给表单设置规则 rules
④ 在表单提交时校验规则
1.2 参考代码
1. 表单组件
我们写好表单后还需要把用到的属性,定义到data中。
2. 打开窗体和关闭窗体的方法
handleEdit() {
//打开编辑窗体
this.editFormVisible = true;
},
closeDialog() {
//关闭窗体
this.editForm = false;
},3. 设置规则
规则也是设置在data中的;
rules: {
title: [{
//blur:失焦事件
required: true,
message: '请输入文章标题',
trigger: 'blur'
},
{
min: 5,
max: 10,
message: '长度必须在 5 到 10 个字符',
trigger: 'blur'
}
],
body: [{
required: true,
message: '请输入文章内容',
trigger: 'blur'
}],
}4. 校验规则的提交方法
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('表单校验成功!');
} else {
console.log('error submit!!');
return false;
}
});
}1.3 测试
最后我们一起来测试看看表单验证是否成功;
点击添加文章按钮:
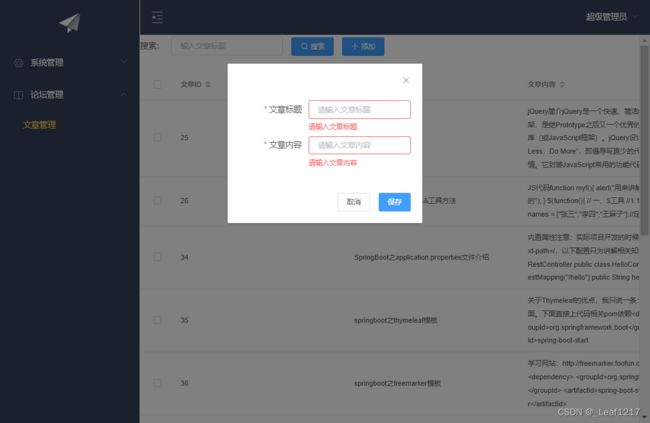
不填写内容:
内容不符合规则:
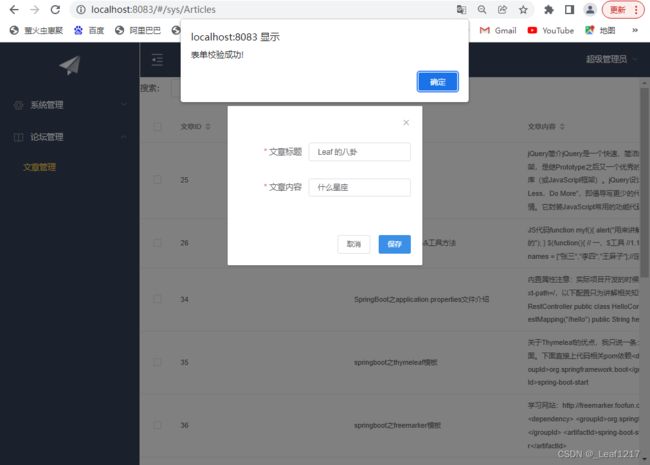
正确输入提交:
二、增删改功能
2.1 优化编辑窗体
在实现功能之前要保证编辑窗体的正常弹出,因为此时的编辑窗体是会有缓存数据的,所以我们需要编写一个清除缓存的方法。
clearData() {
//清除编辑窗体的缓存数据
this.editForm.id = 0;
this.editForm.title = '';
this.editForm.body = '';
this.title = '';
this.editFormVisible = false;
}然后在我们打开窗体的方法中调用这个方法就行了。
优化后的打开窗体方法:
handleEdit(index, row) { //打开窗体
//调用清除缓存的方法
this.clearData();
this.editFormVisible = true;
//index -> row ->浏览器对象,而不是json对象
if (row) {
//编辑
this.title = '编辑窗体';
this.editForm.id = row.id;
this.editForm.title = row.title;
this.editForm.body = row.body;
} else {
//新增
this.title = '新增窗体';
}
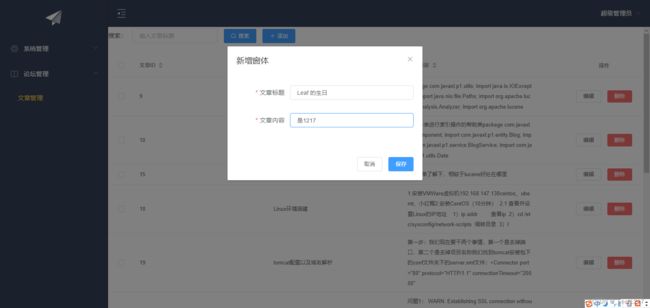
}然后我们测试看看:
2.2 增加&修改功能
① 调用后台数据接口完成新增功能
② 测试
1. 代码参考
Leaf这里就直接放上更新后的提交方法了,代码都有注释。
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let url;
//判断调用的方法
if (this.editForm.id == 0) {
//调用新增接口 SYSTEM_ARTICLE_ADD
url = this.axios.urls.SYSTEM_ARTICLE_ADD;
} else {
//调用修改接口 SYSTEM_ARTICLE_EDIT
url = this.axios.urls.SYSTEM_ARTICLE_EDIT;
}
//发送请求
this.axios.post(url, this.editForm).then(r => {
//操作成功后:1.关闭窗体-清空数据 2.重新查询 3.提示框
this.closeDialog();
this.search();
//提示框
this.message({
message: r.data.msg,
type: 'success'
});
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
}2. 测试
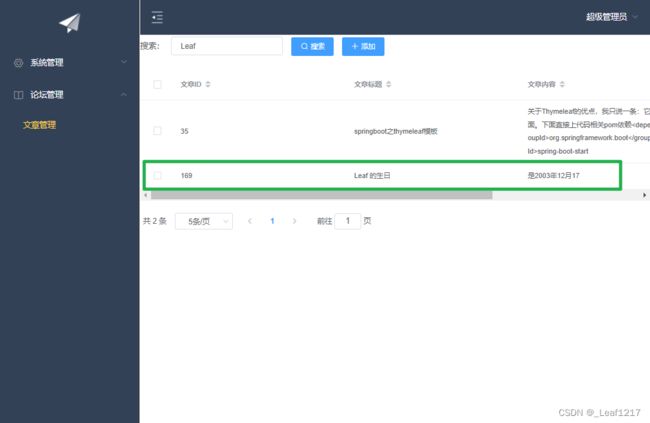
新增文章:
修改文章:
2.3 删除功能
要实现删除功能就很简单了,Leaf这里就直接提供代码参考;
deleteUser(index, row) { //删除数据的方法
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//调用删除数据接口
let url = this.axios.urls.SYSTEM_ARTICLE_DEL;
this.axios.post(url, {id:row.id}).then(r => {
//更新数据
this.search();
//提示框
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},测试: