网页中echarts双折线图折线回折
网页中echarts双折线图折线回折
- 问题描述
-
- 原因分析
- 解决
- 相关注意
问题描述
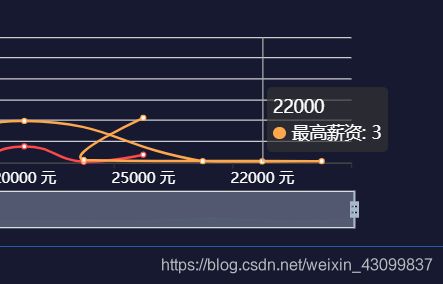
今天终于解决了这个bug,用一个折线图显示两种数据的数据变化时出现了x轴的data显示的顺序部分错乱的问题.

原因分析
经排查发现是option中的data设置的方法出现了问题,不应该在有两种数据的一张折线图中的series中的每一种折线的data放入var data1=[[0,0],[0,0],[0,0],[0,0]];这样的数据,在另一个折线data2中如果数据少的话,将两个data数据放在一起比对,x轴上的数据顺序就会发生错乱,
解决
正确方法应该是在xAxis中单独设置x轴的数据var x = [0,1,2,3,4,5];
然后在series里的每个折线都单独设置yList = [10,20,30,40]这样的一维数组,这样就不会发生回折问题了.
var line_chart_option = {
tooltip: {
trigger: 'axis',
showContent: true,
},
title: {
textStyle:{
color:'#fff'
},
text: text,
subtext: subtext,
},
legend: {
data: ['最低薪资', '最高薪资'],
textStyle:{
color:'#fff'
},
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {readOnly: false},
magicType: {type: ['line', 'bar']},
restore: {},
saveAsImage: {}
}
},
label:{
textStyle:{
color:'#fff'
}
},
xAxis: {
type: 'category',
axisLabel: {
formatter: '{value} 元',
//axisTick: {length:5},
textStyle:{
color:'#fff'
},
},
itemStyle: {
color:'#fff'
},
data:xList,
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} 份',
textStyle:{
color:'#fff'
},
},
itemStyle: {
color:'#fff'
},
},
color: ['#FF4949','#FFA74D'], //折线图线的颜色
dataZoom: [{
type: 'inside'
}, {
type: 'slider',
},{
type: 'inside',
orient: 'vertical'
},{
type: 'slider',
orient: 'vertical'
}
],
series: [{
name: '最低薪资',
type: 'line',
smooth:true,
data: low_list_y,
},{
name: '最高薪资',
type: 'line',
smooth:true,
data:high_list_y,
}]
};
相关注意
如果是series的data中设置的是二维数组,xAxis中没设置data,那么点的点击事件(params.value[0],params.value[1])分别对应xAxis的data和series的data都是一维数组的(params.name,params.value),其中params.name是以字符串的形式出现的,如果想要转换成int类型需要加parseInt(params.name)方法