PyCharm中PyQt5的配置与简单使用介绍
目录
- 一、配置External Tools
- 二、在项目中安装PyQt5包
- 三、新建ui文件
- 四、结束语
一、配置External Tools
由于PyCharm与anaconda基本已经是绑定组合了,因此在装好的anaconda的base环境下是含有pyqt5的,我们可以先把External Tools配置好,这样在以后的其他项目中,就无需再配置它了:
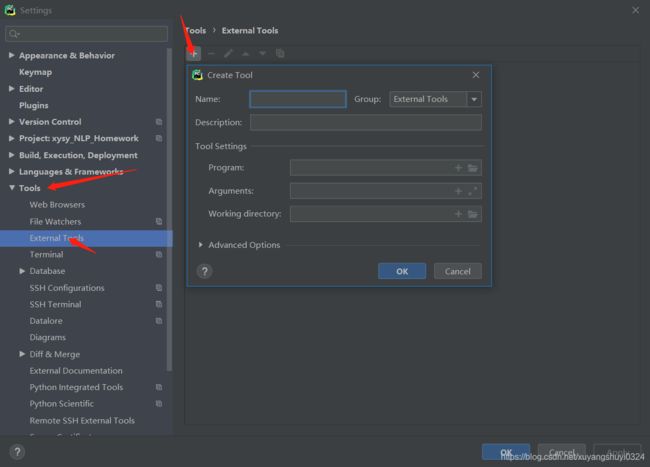
- 打开自己的任一项目,在File目录下打开设置Settings:

- 在Tools一栏下找到External Tools,点击“+”,出现Create Tool界面:

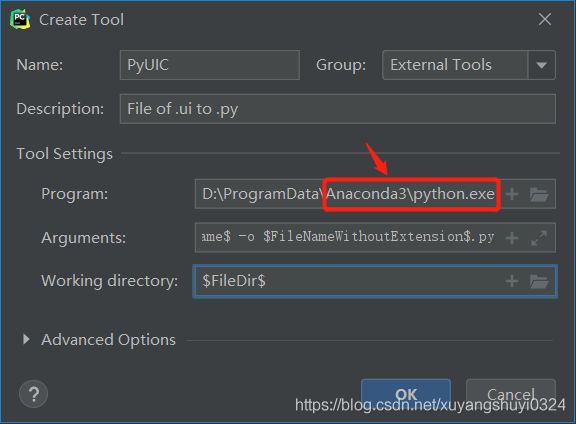
- 分别添加“Pyqt designer”和“PyUIC”:
“Pyqt designer”参数:
Name:Pyqt designer
Description:for the realization of image visualization
Program: Anaconda3目录下的Library\bin\designer.exe
Working directory:$FileDir$

“PyUIC”参数:
Name:PyUIC
Description:File of .ui to .py
Program: Anaconda3目录下的python.exe
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory:$FileDir$

二、在项目中安装PyQt5包
对第一步做一下解释:我们只是在配置External Tools时用到了conda的base环境中自带的pyqt5包,这么做的原因是因为在自己的项目中安装pyqt5之后,有可能出现文件不齐全的情况,虽然不影响码代码环节,但却十分影响配置External Tools的环节。
接下来,在自己的项目中安装pyqt5包,在自己的项目环境下执行命令:
pip install PyQt5
或
conda install PyQt5
三、新建ui文件
我们通过External Tools中的Pyqt designer新建界面:
- 在项目目录下的任意位置通过右键菜单栏找到我们之前配置好的Pyqt designer:

出现界面:

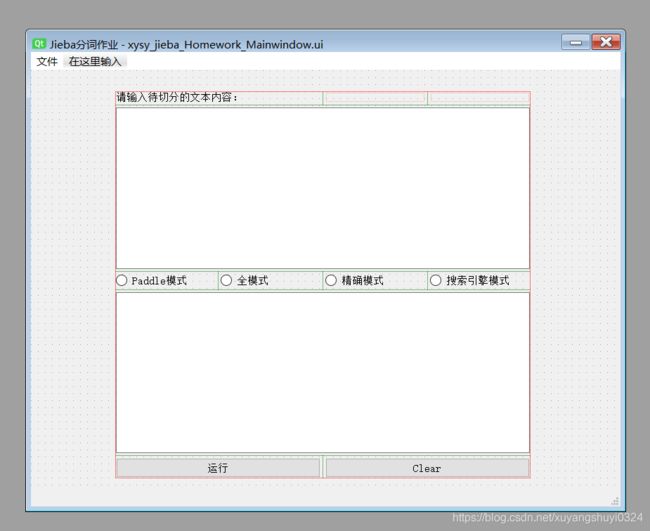
- 接下来,就可以使用Pyqt,制作想要的界面了,具体的教程大家可以自行搜索一下,或者找一些具体案例自行研究,例如用Pyqt制作的计算器。下图是我根据自己的需要制作的一个界面,保存之后就可以在项目目录下看到它:


- 在ui文件上通过右键菜单栏找到PyUIC,将其转换为py文件:


- 点开新生成的py文件,我们的可视化界面已经被转换为代码形式,贴上根据我的ui文件所生成的py文件的代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'xysy_jieba_Homework_Mainwindow.ui'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(839, 647)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.layoutWidget = QtWidgets.QWidget(self.centralwidget)
self.layoutWidget.setGeometry(QtCore.QRect(120, 30, 591, 551))
self.layoutWidget.setObjectName("layoutWidget")
self.gridLayout = QtWidgets.QGridLayout(self.layoutWidget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName("gridLayout")
self.label_input = QtWidgets.QLabel(self.layoutWidget)
self.label_input.setObjectName("label_input")
self.gridLayout.addWidget(self.label_input, 0, 0, 1, 2)
self.inputtext = QtWidgets.QTextEdit(self.layoutWidget)
self.inputtext.setObjectName("inputtext")
self.gridLayout.addWidget(self.inputtext, 1, 0, 1, 4)
self.radioButton_mode_paddle = QtWidgets.QRadioButton(self.layoutWidget)
self.radioButton_mode_paddle.setObjectName("radioButton_mode_paddle")
self.gridLayout.addWidget(self.radioButton_mode_paddle, 2, 0, 1, 1)
self.radioButton_mode_full = QtWidgets.QRadioButton(self.layoutWidget)
self.radioButton_mode_full.setObjectName("radioButton_mode_full")
self.gridLayout.addWidget(self.radioButton_mode_full, 2, 1, 1, 1)
self.radioButton_mode_exact = QtWidgets.QRadioButton(self.layoutWidget)
self.radioButton_mode_exact.setObjectName("radioButton_mode_exact")
self.gridLayout.addWidget(self.radioButton_mode_exact, 2, 2, 1, 1)
self.radioButton_mode_search = QtWidgets.QRadioButton(self.layoutWidget)
self.radioButton_mode_search.setObjectName("radioButton_mode_search")
self.gridLayout.addWidget(self.radioButton_mode_search, 2, 3, 1, 1)
self.resultshow = QtWidgets.QTextBrowser(self.layoutWidget)
self.resultshow.setObjectName("resultshow")
self.gridLayout.addWidget(self.resultshow, 3, 0, 1, 4)
self.pushButton_1_fenci = QtWidgets.QPushButton(self.layoutWidget)
self.pushButton_1_fenci.setObjectName("pushButton_1_fenci")
self.gridLayout.addWidget(self.pushButton_1_fenci, 4, 0, 1, 2)
self.pushButton_2_clear = QtWidgets.QPushButton(self.layoutWidget)
self.pushButton_2_clear.setObjectName("pushButton_2_clear")
self.gridLayout.addWidget(self.pushButton_2_clear, 4, 2, 1, 2)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 839, 26))
self.menubar.setObjectName("menubar")
self.menu = QtWidgets.QMenu(self.menubar)
self.menu.setObjectName("menu")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.actionReset = QtWidgets.QAction(MainWindow)
self.actionReset.setObjectName("actionReset")
self.actionExit = QtWidgets.QAction(MainWindow)
self.actionExit.setObjectName("actionExit")
self.menu.addAction(self.actionReset)
self.menu.addAction(self.actionExit)
self.menubar.addAction(self.menu.menuAction())
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "Jieba分词作业"))
self.label_input.setText(_translate("MainWindow", "请输入待切分的文本内容:"))
self.radioButton_mode_paddle.setText(_translate("MainWindow", "Paddle模式"))
self.radioButton_mode_full.setText(_translate("MainWindow", "全模式"))
self.radioButton_mode_exact.setText(_translate("MainWindow", "精确模式"))
self.radioButton_mode_search.setText(_translate("MainWindow", "搜索引擎模式"))
self.pushButton_1_fenci.setText(_translate("MainWindow", "运行"))
self.pushButton_2_clear.setText(_translate("MainWindow", "Clear"))
self.menu.setTitle(_translate("MainWindow", "文件"))
self.actionReset.setText(_translate("MainWindow", "重置"))
self.actionReset.setShortcut(_translate("MainWindow", "Ctrl+R"))
self.actionExit.setText(_translate("MainWindow", "退出"))
self.actionExit.setShortcut(_translate("MainWindow", "Ctrl+Q"))
- 界面有了,接下来我们需要赋予它真正的功能,接下来的代码可以直接在这个py文件下编写,根据个人习惯即可。我个人习惯新建一个py文件,将ui界面引用过来。注意,在写下面的代码时,要注意
__init__部分中的各类按钮和触发的名称要与ui文件下的名称一一对应。
下面贴上部分代码供大家参考:
引用ui界面以及所需要的库:
from PyQt5.QtWidgets import QApplication, QMainWindow
from xysy_jieba_Homework_Mainwindow import *
编写MainWindow类:
class MainWindow(QMainWindow, Ui_MainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setupUi(self)
self.pushButton_1_fenci.pressed.connect(self.button_fc)
self.pushButton_2_clear.pressed.connect(self.reset)
self.actionReset.triggered.connect(self.reset)
self.actionExit.triggered.connect(self.close)
self.show()
# 编写一些自己需要的函数
def function(self):
'......'
# 定义界面点击某按键时候执行何种操作
def button_fc(self):
'......'
# 清空文本输入和显示结果内容
def reset(self):
self.inputtext.setText('')
self.resultshow.setText('')
if __name__ == '__main__':
app = QApplication([])
app.setApplicationName("Mainwindow")
window = MainWindow()
app.exec_()
四、结束语
至此,我们就完成了对PyQt5的基本配置,安装以及简单的应用。本文算是抛砖引玉,欢迎各位朋友批评指正!之后,我也会更新一些自己写的小程序,其中的可视化功能都是用PyQt5实现的,可供大家做一些参考!
