vite跨域proxy设置与开发、生产环境的接口配置,接口在生产环境下,还能使用proxy代理地址吗
文章目录
-
- vite的proxy开发环境设置
- 如果后端没有提供可以替换的'/mis'等可替换的后缀的处理办法
- 接口如何区分.env.development开发和.env.production生产环境
- 接口在生产环境下,还能使用proxy代理地址吗?
vite的proxy开发环境设置
环境:
- vite 4.4.9(2023-9-27为止的最新版)
- vue3 3.3.4(2023-9-27为止的最新版)
- vant 4.6.8(2023-9-27为止的最新版)-这个只是UI框架,不影响配置
- nodejs 16.16.0
开发环境配置需要在vite.config.js中进行。
完整代码如下:
import { defineConfig } from "vite";
import path from "path";
import vue from "@vitejs/plugin-vue";
import Components from "unplugin-vue-components/vite";
import { VantResolver } from "@vant/auto-import-resolver";
function resolve(dir) {
return path.join(__dirname, dir);
}
export default defineConfig({
//解决在路径中用@代替src目录
resolve: {
alias: { "@": resolve("src") },
},
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
//这个是新增的本地服务器与proxy代理设置
server: {
open: false,
port: 5171,
https: false,
hotOnly: false,
proxy: {
"/mis": {
target: "http://106.37.73.60:8080",
changeOrigin: true, //是否跨域
// rewrite: (path) => path.replace(/^\/mis/, ""), //因为后端接口有mis前缀,所以不需要替换
// ws: true, //是否代理 websockets
// secure: true, //是否https接口
},
},
},
});
重点关注'/mis'这里
如果是要访问后端的这个接口:http://www.imqd.cn/mis/auth/login,且你在request.js中写接口时,不想写mis/auth/login,而是想写/auth/login时,就需要像上面配置。它的意思是将本地的地址通过代理转发替换为后端地址,让它以为是同域请求。
更简单的理解是,它会找到后端接口的url中的'/mis',将其换为本地地址。
意思就是:http://www.imqd.cn/mis/auth/login会换成http://localhost/auth/login,但是这样会报404错误,因为替换后,接口少了mis,就需要加上才行,就比如本地http://192.168.8.87:5171/mis/auth/login的这个接口其实要等价访问后端的http://www.imqd.cn/mis/auth/login这个接口才行。添加的办法如下:
在.env.development文件中写一个变量,统一添加该前缀:
# base api
VITE_BASE_API = '/mis'
这时不用写rewrite了。表示请求的本地地址和跨域地址一样,只是域名不一样,如下所示:
http://localhost:5171/mis/auth/login //本地
http://www.imqd.cn/mis/auth/login //要代理的后端真实接口地址
如果后端没有提供可以替换的’/mis’等可替换的后缀的处理办法
如果后端提供的接口没有/mis等后缀,接口地址直接为:http://www.imqd.cn/auth/login那怎么设置请求代理地址呢?
这时也简单,可以用任意后缀来代替,最常见的就是用/api代替了,比如本地请求用http://localhost/api/auth/login来代理http://www.imqd.cn/auth/login,这样就需要修改vite.config.js如下:
proxy: {
"/api": {
target: "http://106.37.73.60:8080",
changeOrigin: true, //是否跨域
rewrite: (path) => path.replace(/^\/api/, ""), //后端接口没有api后缀,所以需要替换
// ws: true, //是否代理 websockets
// secure: true, //是否https接口
},
},
然后在.env.development文件中改为VITE_BASE_API = '/api'即可
接口如何区分.env.development开发和.env.production生产环境
其实对应的就是如何使用.env.development和.env.production环境。
可以在package.json中看到vite的script:
"scripts": {
"dev": "vite --mode development",
"start": "vite --host 192.168.8.81",
"build": "vite build"
},
默认情况下,'npm run dev'即为开发环境,npm run build即为生产环境,不管在哪种环境下,你可以通过在代码中使用import.meta.env.VITE_BASE_API来调用两种开发环境的env文件下的VITE_BASE_API变量的值,如果是开发环境,就会读取.env.development中的值,生产环境,就会读取.env.production中的值。
接口在生产环境下,还能使用proxy代理地址吗?
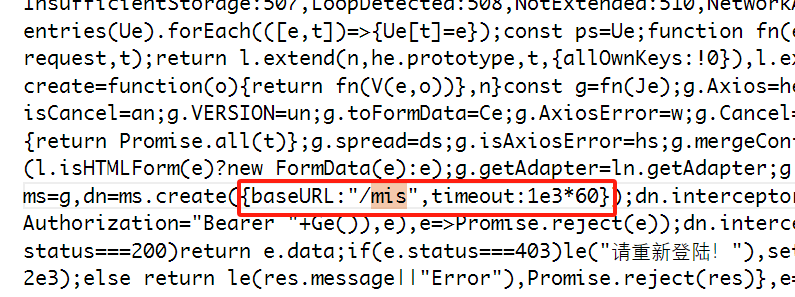
请注意,这也是很多人会忽略的。只有在开发环境才会走vue.config.js里面的代码,proxy的代理才会生效。在生产环境下,因为前端代码已经被工程化构建化了(即dist目录下的文件),只有纯前端代码,他通常会部署到和后端服务一样的域名下,用的是相对地址,就不存在跨域了。.env.production中设置的变量也在构建过程中体现并分布到了各个接口中,如下图所示:
如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!