QTday3
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
this->setFixedSize(600,450); //将窗口固定大小
this->setWindowIcon(QIcon(":/wodepeizhenshi.png")); //设置窗口图标
this->setWindowTitle("救命");
QPushButton* btn1 = new QPushButton; //无惨构建一个按钮
btn1->setParent(this); //将按钮绑定到窗口
btn1->setText("登录"); //输入按钮文本
QPushButton* btn2 = new QPushButton("取消",this); //创建第二个按钮并完成文本初始和绑定
QPushButton* btn3 = new QPushButton("注册",this); //创建第三个按钮并完成文本初始和绑定
btn1->resize(100,60); //设置第一个按钮的尺寸
btn2->resize(btn1->size()); //设置第二个按钮的尺寸与第一个一样大小
btn3->resize(btn1->size());
btn1->move(80,370); //移动按钮
btn2->move(370,370);
btn3->move(220,370);
btn1->setIcon(QIcon(":/login.png")); //向按钮中导入图片
btn2->setIcon(QIcon(":/cancel.png"));
QLabel* lab1 = new QLabel(this); //创建一个标签并绑定
QLabel* lab2 = new QLabel(this);
QLabel* lab3 = new QLabel(this);
lab1->resize(50,50); //设置标签的大小
lab2->resize(50,50);
lab3->resize(600,250);
lab1->setPixmap(QPixmap(":/userName.jpg")); //向标签中导入图片
lab2->setPixmap(QPixmap(":/passwd.jpg"));
lab3->setPixmap(QPixmap(":/9.jpg"));
lab1->setScaledContents(true); //设置图片自适应
lab2->setScaledContents(true);
lab3->setScaledContents(true);
lab1->move(100,255); //移动标签
lab2->move(100,310);
edit1 = new QLineEdit(this); //创建一个行编辑器
edit2 = new QLineEdit(this);
edit1->resize(260,50); //设置尺寸
edit2->resize(260,50);
edit1->setPlaceholderText("账号/手机号/米哈游通行证");//设置站位文本
edit2->setEchoMode(QLineEdit::Password); //设置回显模式
edit2->setMaxLength(6); //设置最多输入字符数
edit1->move(lab1->x()+70,lab1->y()); //移动编辑器
edit2->move(lab2->x()+70,lab2->y());
s1 = new Form;
connect(btn1,&QPushButton::clicked,this,&Widget::my_signals_dl);//将按钮1的点击信号和登录信号绑定
connect(btn2,&QPushButton::clicked,this,&Widget::my_signals_qx);//将按钮2的点击信号和取消信号绑定
connect(btn3,&QPushButton::clicked,this,&Widget::my_signals_zc);//将按钮3的点击信号和注册信号绑定
connect(this,&Widget::my_signals_dl,this,&Widget::my_slot_dl);//将登陆信号和登录槽函数绑定
connect(this,&Widget::my_signals_qx,this,&Widget::my_slot_qx);//将取消信号和登录槽函数绑定
connect(this,&Widget::my_signals_zc,this,&Widget::my_slot_zc);//将注册信号和注册槽函数绑定
connect(this,&Widget::my_signals_tz,s1,&Form::my_slot_tz);//将跳转信号和跳转槽函数绑定
//判断自己的数据库对象中,是否包含了要处理的数据库,如果没有包含,则添加一个数据库,如果包含了,就可以打开了
if(!db.contains("mydatabase.db"))
{
//添加一个数据库,调用该类中的静态成员函数
//函数原型 static QSqlDatabase addDatabase(const QString& type)
db=QSqlDatabase::addDatabase("QSQLITE");
//设置数据库的名字
db.setDatabaseName("mydatabase.db");
}
//此时已经有一个名为mydatabase.db的数据库
//打开数据库
if(!db.open())
{
QMessageBox::information(this,"失败","数据库打开失败");
return;
}
//需要使用sql语句进行创建表的操作
//准备sql语句
QString sql="create table if not exists id (" //创建表
"acc varchar(20) primary key," //账号,主键
"pas varchar20)"; //密码
//准备语句执行着
QSqlQuery querry;
//让语句执行者执行sql语句
//返回值bool类型
if(!querry.exec(sql))
{
QMessageBox::information(this,"失败","创建表失败");
return;
}
}
Widget::~Widget()
{
}
void Widget::my_slot_zc() //注册的槽函数
{
QString acc=edit1->text(); //账号
QString pas=edit2->text(); //密码
//确保每个编辑器中都有数据
if(acc.isEmpty()||pas.isEmpty())
{
QMessageBox::information(this,"提示","请将信息填写完整");
return;
}
//准备sql语句
QString sql=QString("insert into id(acc,pas)"
"values('%1','%2')").arg(acc).arg(pas);
//准备语句执行者
QSqlQuery querry;
if(!querry.exec(sql))
{
QMessageBox::information(this,"失败","注册失败");
return ;
}else
{
QMessageBox::information(this,"成功","注册成功");
}
}
void Widget::my_slot_dl() //登录槽函数
{
if(edit1->text() == "admin" && edit2->text() == "123456")
{
QMessageBox box1(QMessageBox::Question,
"提示框",
"登录成功!",
QMessageBox::Yes | QMessageBox::No,
this);
int ret = box1.exec();
if(ret == QMessageBox::Yes)
{
emit my_signals_tz();
this->hide();
}
else if(ret == QMessageBox::No)
{
emit my_signals_qx();
}
}
else
{
int ret = QMessageBox::warning(this,
"警告",
"用户名或密码错误!",
QMessageBox::Ok,
QMessageBox::Ok);
if(ret == QMessageBox::Ok);
}
}
void Widget::my_slot_qx() //取消槽函数
{
int ret = QMessageBox::warning(this,
"警告",
"是否确认退出?",
QMessageBox::Yes | QMessageBox::No,
QMessageBox::No);
if(ret == QMessageBox::Yes)
{
this->close();
}
}
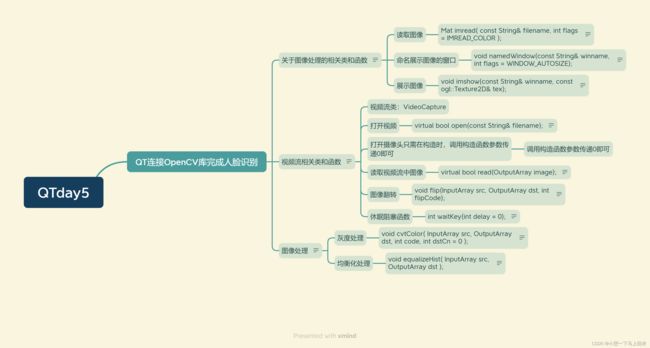
思维导图