router 实现一级菜单,二级菜单不在同一个界面,但是实现同时高亮
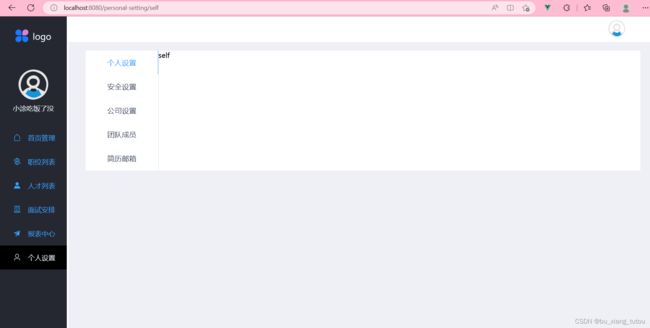
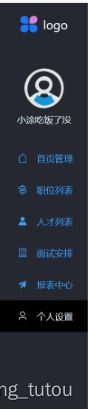
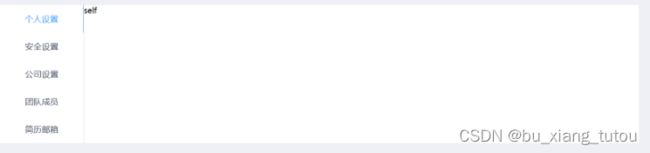
效果图:
简要说明:
切换第二个界面,第一个界面的侧边菜单也会高亮。这里是给大家提供一个思路,我的代码直接使用可能会出问题,只要是看最后js代码的处理。两个界面的default-active都是当前路由。
我使用的方法,在切换中间界面路由的时候,修改第一个界面指定menu的path。
侧边菜单:
 logo
logo
 {{ userData.name }}
{{ userData.name }}
css文件:
.common-aside {
position: fixed;
height: 100vh;
max-width: 160px;
background-color: RGB(37, 40, 48);
}
.title {
padding: 20px;
height: 54px;
display: flex;
align-items: center;
justify-content: center;
}
.title .logo img {
width: 30px;
height: 30px;
}
.title .logo-name {
margin-left: 10px;
font-size: 20px;
text-align: center;
box-sizing: border-box;
overflow: hidden;
color: aliceblue;
}
.user {
color: aliceblue;
padding: 20px;
}
.user-avatar img {
width: 70px;
height: 70px;
}
.user-name,
.user-avatar {
display: flex;
justify-content: center;
align-items: center;
margin: 10px;
}
.el-menu {
margin: 0;
padding: 0;
border: 0;
}
.el-menu-item:hover,
.el-menu-item.is-active {
color: aliceblue !important;
background-color: black !important;
}
.el-menu .el-icon {
width: 40px;
height: 40px;
}
.el-menu-item span {
font-size: 16px;
text-overflow: ellipsis;
}
中间菜单:
js代码:
import { reactive } from "vue";
// personal 菜单
const personalAsideData = reactive([
{
menuName: "个人设置",
path: "self",
allPath: "/personal-setting/self",
},
{
menuName: "安全设置",
path: "safe",
allPath: "/personal-setting/safe",
},
{
menuName: "公司设置",
path: "company",
allPath: "/personal-setting/company",
},
{
menuName: "团队成员",
path: "group",
allPath: "/personal-setting/group",
},
{
menuName: "简历邮箱",
path: "email",
allPath: "/personal-setting/email",
},
]);
// 侧边菜单
const asideData = reactive([
{
menuName: "首页管理",
path: "/home",
icon: "house",
},
{
menuName: "职位列表",
path: "/post",
icon: "guide",
},
{
menuName: "人才列表",
path: "/person",
icon: "avatar",
},
{
menuName: "面试安排",
path: "/interview",
icon: "school",
},
{
menuName: "报表中心",
path: "/report",
icon: "promotion",
},
{
menuName: "个人设置",
path: "/personal-setting/self",
icon: "user",
},
]);
// 在切换中间路由的时候,修改侧边菜单的path值
const changePersonalSettingPath = (path, menuName) => {
asideData.forEach((element) => {
if (element.menuName === menuName) {
element.path = path;
}
});
};
export { asideData, personalAsideData, changePersonalSettingPath };