vue3学习笔记(1)
Vue3.0在2019年年末就公布了源码,2020年年末正式发行。目前位置已经在大多数公司渐渐投入使用。本篇文章就来介绍一下Vue3.0的使用以及和Vue2.x的区别。
一、vue3的介绍
先附上官方文档: 介绍 | Vue.js
vue3的改变,可以查看官方文档包含以下新功能,最主要的功能是新增了一个叫做组合式API(composition Api)的功能。而Vue2的功能在Vue3的使用过程中全都适用。
核心的一点是响应式原理发生了改变,vue2的响应式原理是使用了ES5的Object.defineProperty()来实现的,也叫作浅响应式 ,因为他不能监听到数组、数组长度等的改变。而Vue3.0则更换为ES6的proxy代理模式,解决了这一问题。
二、vue3的语法
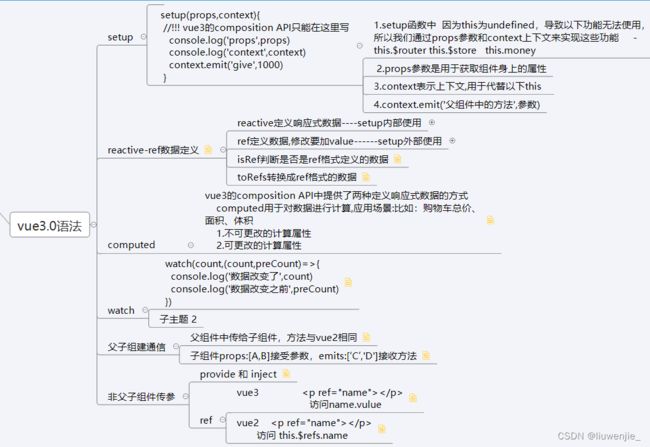
按照以上思维导图的顺序展开来讲vue3
1. 组合式api——setup
setup是Vue3新增的一个配置项,Vue2中data定义的数据和methods定义的方法,以及钩子函数,都可以写到setup方法里,最后通过return暴露出去使用。
另外setup有两个参数setup(props,context),
props就是接收父组件传过来的参数的,props 是响应式的,当传入新的 prop 时,它将被更新。但是,因为 props 是响应式的,你不能使用 ES6 解构,它会消除 prop 的响应性。
如果需要解构 prop,可以在 setup 函数中使用 toRefs 函数来完成此操作:
import { toRefs } from 'vue'
setup(props) {
const { title } = toRefs(props)
console.log(title.value)
}如果 title 是可选的 prop,则传入的 props 中可能没有 title 。在这种情况下,toRefs 将不会为 title 创建一个 ref 。你需要使用 toRef 替代它:
import { toRef } from 'vue'
setup(props) {
const title = toRef(props, 'title')
console.log(title.value)
} 传递给 setup 函数的第二个参数是 context。context是上下文的意思。它 是一个普通 JavaScript 对象,暴露了其它可能在 setup 中有用的值:
export default {
setup(props, context) {
// Attribute (非响应式对象,等同于 $attrs)
console.log(context.attrs)
// 插槽 (非响应式对象,等同于 $slots)
console.log(context.slots)
// 触发事件 (方法,等同于 $emit)
console.log(context.emit)
// 暴露公共 property (函数)
console.log(context.expose)
}
}context 是一个普通的 JavaScript 对象,也就是说,它不是响应式的,这意味着你可以安全地对 context 使用 ES6 解构。
export default {
setup(props, { attrs, slots, emit, expose }) {
...
}
}2.reactive-ref数据定义
vue3的componsition Api中提供了两种定义响应式数据的方式reactive和ref
reactive --- setup内部使用
ref --- 外部用,可以使用toRefs将reactive定义的变量转变为ref类型
{{count}}
运行结果都如图所示:点击数字++
3.isRef(判断类型是否是ref)
toRefs 用于将reactive数据转换成ref数据,这样我们就可以在外部更改了
toRefs转变前后
{{ count }}
下篇文章再讲述计算属性、侦听属性以及组件传参等内容。
后续已发,入口地址:
Vue3学习笔记(2)_liuwenjie_的博客-CSDN博客
前端之家企鹅群:610408494
微信:https://s1.ax1x.com/2022/07/18/jo1LyF.png