基于Vue和Element UI实现前后端分离和交互
目录
前言
一、Element UI简介
1.Element UI是什么
2.Element UI的特点
二、项目搭建
1.创建一个SPA项目
2.安装 Element-UI
3.导入组件
4.创建登陆注册界面
登录组件---Login.vue
注册组件---Register.vue
定义组件与路由的对应关系
效果演示:
三、前后端数据交互
1.安装axios
2.导入api模块,添加axios的全局配置
3.修改main.js配置vue-axios
4.数据表数据
5.编写后端登录注册controller层
6.使用封装后的axios发送请求
7.测试
四、CORS跨域
1.什么是CORS?
2.为什么会出现CORS问题?
3.特点
4.如何解决CORS问题?
5.跨域问题处理
前言
当今的Web开发趋势中,前后端分离已经成为一种流行的架构模式。它将前端和后端的开发分离开来,使得前端和后端可以独立进行开发和部署。Vue.js作为一种流行的前端框架,结合Element UI这个优秀的UI组件库,可以帮助我们更好地实现前后端分离和交互。
一、Element UI简介
1.Element UI是什么
Element UI是一套基于Vue.js的开源UI组件库。它提供了丰富的可复用的UI组件,包括按钮、表单、弹窗、菜单等,可以帮助开发者快速构建现代化的Web应用程序界面。Element UI具有简洁美观的设计风格,易于使用和定制。它还提供了丰富的文档和示例,方便开发者学习和使用。无论是初学者还是有经验的开发者,都可以通过Element UI来提高开发效率,创建出优秀的用户界面。
2.Element UI的特点
1. 响应式布局:Element UI的组件可以根据不同的屏幕尺寸自动调整布局,适应不同的设备。
2. 高度可定制:开发者可以根据自己的需求对组件进行定制,包括样式、功能和交互等方面。
3. 丰富的文档和示例:Element UI提供了详细的文档和示例,方便开发者学习和使用。
4. 国际化支持:Element UI支持多种语言,可以轻松实现国际化的Web应用程序。
二、项目搭建
1.创建一个SPA项目
可观看下面这篇博文
Vue安装并使用Vue-CLI构建SPA项目并实现路由![]() https://blog.csdn.net/weixin_74268571/article/details/133137962?spm=1001.2014.3001.5502
https://blog.csdn.net/weixin_74268571/article/details/133137962?spm=1001.2014.3001.5502
创建好之后运行项目
在SAP项目的根目录输入cmd后在cmd窗口输入npm run dev

2.安装 Element-UI
在安装前需先关停我们的项目,在cmd窗口中ctrl+c,ctrl+c就可以了
接下来就可以通过命令去下载Element UI
cd my-spa #进入新建项目的根目录
npm install element-ui -S #安装 Element UI模块需进入该SPA项目根目录安装Element UI模块
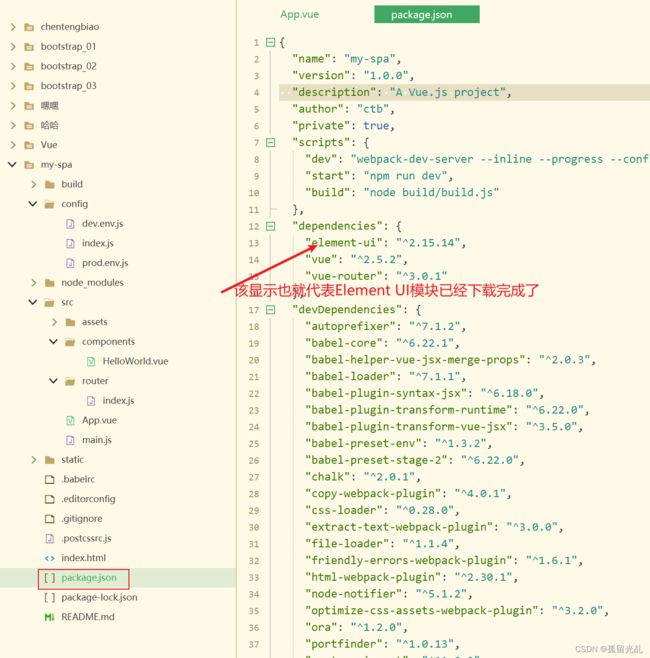
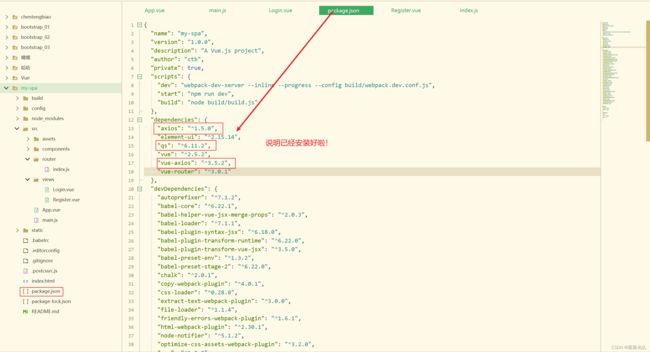
下载后就可以看到该依赖了
注:
在Vue中,使用命令行工具(如npm或yarn)下载依赖时,可以使用不同的选项来指定依赖的安装方式:
-g:全局安装。使用该选项下载的依赖将被安装在全局环境中,可以在任何项目中使用。通常用于安装一些全局的工具或命令行工具,比如Vue CLI。总结起来,
-g用于全局安装工具或命令行工具,-s用于保存项目运行所必需的依赖,-d用于保存开发过程中需要的依赖。
3.导入组件
在main.js中导入Element UI对应组件并将Element UI挂载在Vue中
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
// 新添加3
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '4.创建登陆注册界面
-
登录组件---Login.vue
用户登录
提交
忘记密码
用户注册
-
注册组件---Register.vue
用户注册
提交
忘记密码
用户登录
-
定义组件与路由的对应关系
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
}
]
})
效果演示:
三、前后端数据交互
使用SSM项目构建Java后台,模拟提供一个用户登录的action地址,Vue通过请求指定的用户登录接口。
1.安装axios
axios是vue2提倡使用的轻量版的ajax。它是基于promise的HTTP库。它会从浏览器中创建 XMLHttpRequests,与Vue配合使用非常好。
vue.js有著名的全家桶系列:vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。 其中vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应,但在vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios
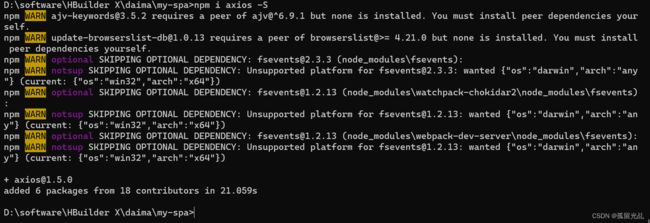
安装指令
npm i axios -S"qs"通常指的是"query string",即查询字符串。查询字符串是URL中的一部分,用于传递参数给服务器。在Vue中,我们可以使用"qs"库来处理和解析查询字符串和传参问题。
"qs"库是一个用于序列化和解析URL查询字符串的JavaScript库。它提供了一组方法,可以将JavaScript对象转换为查询字符串,或将查询字符串解析为JavaScript对象。通过使用"qs"库,我们可以方便地处理URL中的查询参数,例如在发送HTTP请求时将参数序列化为查询字符串,或在接收到查询字符串时将其解析为JavaScript对象进行处理。通过使 用"qs"库,我们可以更方便地处理Vue应用程序中的查询字符串,提高开发效率。
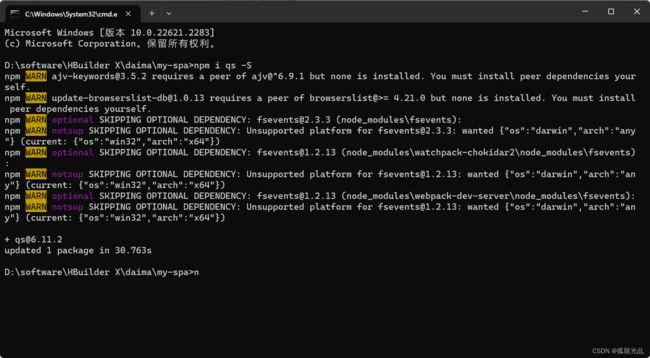
安装指令
npm i qs -SVue Axios是一个基于Promise的HTTP客户端,用于在Vue.js应用程序中发送HTTP请求。它是基于Axios库的封装,提供了一种简洁、灵活和强大的方式来处理HTTP请求和响应。
使用Vue Axios,你可以轻松地发送GET、POST、PUT、DELETE等不同类型的请求,并处理服务器返回的数据。它还支持拦截器,可以在请求发送前或响应返回后对请求进行拦截和处理。此外,Vue Axios还提供了取消请求、设置请求头、处理错误等功能,使得与后端API进行交互变得更加方便和可靠。 通过Vue Axios,还可以在Vue.js应用程序中轻松地集成和管理HTTP请求,从而更好地处理数据交互和与后端API进行通信。
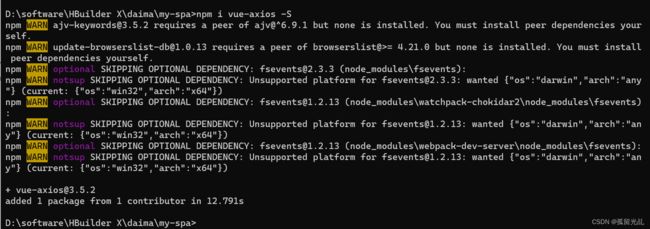
安装指令
npm i vue-axios -S2.导入api模块,添加axios的全局配置
将api模块导入到SPA项目的src目录下,其中api模块包含了action.js(针对后台请求接口的封装定义)和http.js(针对axios的全局配置)两个文件。
action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm/', //服务器url
'SYSTEM_USER_DOLOGIN': 'user/userLogin', //登陆
'SYSTEM_USER_DOREG': 'user/userRegister', //注册
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
http.js
/**
* vue项目对axios的全局配置
*/
import axios from 'axios'
import qs from 'qs'
//引入action模块,并添加至axios的类属性urls上
import action from '@/api/action'
axios.urls = action
// axios默认配置
axios.defaults.timeout = 10000; // 超时时间
// axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址
axios.defaults.baseURL = action.SERVER;
//整理数据
// 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据
axios.defaults.transformRequest = function(data) {
data = qs.stringify(data);
return data;
};
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
});
export default axios;
3.修改main.js配置vue-axios
在main.js文件中引入api模块和vue-axios模块
import axios from '@/api/http'
import VueAxios from 'vue-axios'
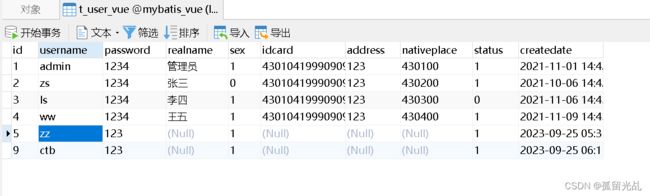
Vue.use(VueAxios,axios)4.数据表数据
5.编写后端登录注册controller层
package com.ctb.ssm.controller;
import com.ctb.ssm.service.IUserService;
import com.ctb.ssm.util.JsonResponseBody;
import com.ctb.ssm.util.PageBean;
import com.ctb.ssm.vo.UserVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
import java.util.Map;
import com.ctb.ssm.jwt.*;
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private IUserService userService;
/**
* 登录
* @param userVo
* @param response
* @return
*/
@RequestMapping("/userLogin")
@ResponseBody
public JsonResponseBody userLogin(UserVo userVo, HttpServletResponse response){
if(userVo.getUsername().equals("admin")&&userVo.getPassword().equals("123")){
//私有要求claim
// Map json=new HashMap();
// json.put("username", userVo.getUsername());
//生成JWT,并设置到response响应头中
// String jwt=JwtUtils.createJwt(json, JwtUtils.JWT_WEB_TTL);
// response.setHeader(JwtUtils.JWT_HEADER_KEY, jwt);
return new JsonResponseBody<>("用户登陆成功!",true,0,null);
}else{
return new JsonResponseBody<>("用户名或密码错误!",false,0,null);
}
}
/**
* 注册
* @param userVo
* @param response
* @return
*/
@RequestMapping("/userRegister")
@ResponseBody
public JsonResponseBody userRegister(UserVo userVo, HttpServletResponse response){
userVo.setId("9");
int i = userService.insertSelective(userVo);
if(i>0){
return new JsonResponseBody<>("用户注册成功!",true,0,null);
}else{
return new JsonResponseBody<>("用户注册失败!",false,0,null);
}
}
}
6.使用封装后的axios发送请求
Login.vue登录提交中发get请求
用户登录
提交
忘记密码
用户注册
Register.vue注册提交中发post请求
用户注册
提交
忘记密码
用户登录
7.测试
在前后端分离后我们需同时运行前后端项目,那么我们的前后端项目所用端口号为避免发生冲突,应修改为不同的,如后端Tomcat运行端口号为8080,那我们的SPA项目端口号应为其它。
我们应该如何修改SPA项目的端口号呢?
在config/index.js中进行修改
注意:
端口号的范围是从0到65535。
0到1023的端口号被称为"知名端口",用于一些常见的网络服务;
1024到49151的端口号被称为"注册端口",用于一些已经注册的应用程序;
49152到65535的端口号被称为"动态或私有端口",用于临时分配给客户端应用程序。
登录效果演示
注册效果演示
数据库数据展示
四、CORS跨域
1.什么是CORS?
CORS是一种浏览器安全机制,用于限制跨域资源的访问。当浏览器发起跨域请求时,会先向目标服务器发送一个预检请求(OPTIONS请求),以确定是否允许跨域访问。如果服务器返回的响应中包含了合适的CORS头部信息,浏览器才会继续发送真正的跨域请求。
2.为什么会出现CORS问题?
- 前端代码通过AJAX或Fetch API向不同域的服务器发送请求。
- 前端代码中使用了不同域的资源,比如字体、图片、脚本等。
3.特点
-
安全性高:CORS 是一种安全的跨域访问解决方案,通过限制允许跨域访问的源和方法,可以有效地防止恶意攻击。
-
灵活性强:CORS 支持不同类型的请求,包括 GET、POST、PUT、DELETE 等,同时也支持不同类型的数据传输格式,比如 JSON、XML 等。
-
无需修改客户端代码:CORS 是一种服务器端的解决方案,因此无需修改客户端代码即可实现跨域访问。
-
无需额外授权:与 JSONP 不同,CORS 不需要额外授权,只需在服务器端设置响应头即可。
4.如何解决CORS问题?
- 服务器端设置CORS头部信息:在服务器端的响应中添加合适的CORS头部信息,允许指定的域进行跨域访问。可以通过设置Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Headers等头部字段来控制跨域访问的权限。
Access-Control-Allow-Origin: * // 允许所有域名访问
Access-Control-Allow-Methods: GET, POST, PUT, DELETE // 允许的请求方法
Access-Control-Allow-Headers: Content-Type // 允许的请求头
- 使用代理服务器:通过在同域下设置一个代理服务器,将跨域请求转发到目标服务器,然后将响应返回给前端。这样前端代码就可以绕过CORS限制,实现跨域访问。
- JSONP:JSONP(JSON with Padding)是一种利用script标签跨域获取数据的方法。它的原理是利用script标签可以跨域加载资源的特性,通过动态创建script标签,向服务器请求JSON数据,从而实现跨域获取数据。需要注意的是,JSONP只支持GET请求。
5.跨域问题处理
需要配置tomcat允许跨域访问,需编写一个过滤器,添加一个响应头Access-Control-Allow-Origin即可
package com.ctb.ssm.util;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
/**
* 配置tomcat允许跨域访问
*
* @author Administrator
*
*/
public class CorsFilter2 implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;
// Access-Control-Allow-Origin就是我们需要设置的域名
// Access-Control-Allow-Headers跨域允许包含的头。
// Access-Control-Allow-Methods是允许的请求方式
httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名
httpResponse.setHeader("Access-Control-Allow-Headers", "responseType,Origin, X-Requested-With, Content-Type, Accept");
httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");
//允许客户端处理一个新的响应头jwt
//httpResponse.setHeader("Access-Control-Expose-Headers", "jwt,Content-Disposition");
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}将Tomcat跨域处理配置到web.xml中,对所有请求进行拦截处理
corsFilter
com.ctb.ssm.util.CorsFilter2
corsFilter
/*
它设置了适当的 CORS 响应头,以允许跨域请求,包括允许的来源域、请求头和请求方法,有效的控制跨域访问的权限,解决跨域问题。