Springboot + vue +element ui前后端分离CRUD项目的分析
Springboot + vue +element ui前后端分离CRUD项目的分析
背景介绍
随着趋势的发展前后端分离的项目逐渐的走向舞台,虽然我是大部分课下的时间都用来学习java后端的开发,但jsp,thymeleaf这些模板引擎,在后端开发的过程中占据了很大的比重,加上layui框架的使用,一度阻塞了后端学习者学习前后端分离的脚步。在分析的过程之前,需要对vue的组件和路由熟练的使用,此开源项目中的动态效果并为实现。在页面编写完成后,根据关注的分离的原则,以后完全可以将页面进行复用节约以后开发的成本。
项目分析
前后端分离的项目,大多需要对返回到前端的json数据结果进行封装,通过返回的状态码和提示信息交给前端进行动态的加载。因此我首先分析了,返回前端的数据json格式.
{"code":"0",
"msg":"成功",
"data":{"records":[{"id":16,"username":"admin","nickName":"许嵩1","password":"111","age":18,"sex":null,"address":"18","avatar":"localhost:9090/static/upload/93c9b8ff-6104-4144-8ece-dfd5b687e389-11.png","time":null},{"id":17,"username":null,"nickName":"许嵩","password":null,"age":18,"sex":null,"address":"18","avatar":"localhost:9090/static/upload/cd0feb71-6ddc-4eb6-81a9-6f186a15b265-af9b9b781d3545218723b79152afaa80!400x400.jpeg","time":null},{"id":20,"username":null,"nickName":"许嵩1","password":null,"age":18,"sex":null,"address":"18","avatar":"localhost:9090/static/upload/9b253695-32b6-4ce9-8dde-b9a58ad1f50f-13d5590597ac3f8f5756200ac5c0330b0cf378d7.png@720w_928h.webp.jpg","time":null},{"id":21,"username":null,"nickName":"许嵩3","password":null,"age":18,"sex":null,"address":"18","avatar":"localhost:9090/static/upload/9867b0f2-8174-4aaf-9109-bdd05cf7e2fe-ad8fd557b114df534c1425ea856da0aa8e15b020.png@1280w_1644h.webp.jpg","time":null},{"id":22,"username":null,"nickName":"21321","password":null,"age":21321,"sex":null,"address":"2131","avatar":"localhost:9090/static/upload/2592ffdc-db2a-42e7-b0a2-5e8bf34c8ad9-QQ图片20210509105416.jpg","time":null}],"total":8,"size":5,"current":1,"orders":[],"optimizeCountSql":true,"searchCount":true,"countId":null,"maxLimit":null,"pages":2}
}
整个数据的组成为code(状态码)msg(提示信息) data(json)数据由后端统一的Result对象对其进行了封装。
下面是Result对象
成功和失败的方法类似需要数据的返回指定泛型的集合数据,不需要则返回提示信息和状态码,对方法进行了重载的操作。
package com.example.admindemo.entity;
public class Result<T> {
private String code;
private String msg;
private T data;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
public Result() {
}
public Result(T data) {
this.data = data;
}
public static Result success() {
Result result = new Result<>();
result.setCode("0");
result.setMsg("成功");
return result;
}
public static <T> Result<T> success(T data) {
Result<T> result = new Result<>(data);
result.setCode("0");
result.setMsg("成功");
return result;
}
public static Result error(String code, String msg) {
Result result = new Result();
result.setCode(code);
result.setMsg(msg);
return result;
}
}
显示功能的实现
因为开发的是SPA应用
web早已经进入了2.0时代了,如今的网页大有往系统应用级别的方向发展的趋势,再也不是以前的简单展示信息的界面了。如今很多webapp已经做到了原生应用的功能,并且运用自身的优势逐步取代之。HTML5也很给力,对多平台,多屏幕设备的良好兼容性使得前端工程师们在各种平台上大显身手
SPA简介
单页 Web 应用 (single-page application 简称为 SPA) 是一种特殊的 Web 应用。它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML、JavaScript 和 CSS。一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载或跳转。取而代之的是利用 JavaScript 动态的变换HTML的内容,从而实现UI与用户的交互。由于避免了页面的重新加载,SPA 可以提供较为流畅的用户体验。得益于ajax,我们可以实现无跳转刷新,又多亏了浏览器的histroy机制,我们用hash的变化从而可以实现推动界面变化。从而模拟元素客户端的单页面切换效果:
优点:
1.无刷新界面,给用户体验原生的应用感觉
2.节省原生(android和ios)app开发成本
3.提高发布效率,无需每次安装更新包。这个对于ios开发人员来说印象尤其深吧。
4.容易借助其他知名平台更有利于营销和推广
5.符合web2.0的趋势
缺点:
1.效果和性能确实和原生的有较大差距
2.各个浏览器的版本兼容性不一样
3.业务随着代码量增加而增加,不利于首屏优化
4.某些平台对hash有偏见,有些甚至不支持pushstate。(你懂的)
5.不利于搜索引擎抓取
路由分析
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import Layout from '../components/Layout'
import User from '../components/User'
import Type from "../components/Type";
import Login from "../components/Login";
Vue.use(VueRouter)
import axios from 'axios'
import Error from "../components/Error";
const routes = [
// {
// path: '/',
// name: 'Home',
// component: Home
// },
{
path: '/error',
name: 'Error',
component: Error
},
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/',
name: 'Layout',
component: Layout
, redirect: '/user'
, children: [
{
path: 'user',
name: 'User',
component: User,
meta: {requiresAuth: true}
},
{
path: 'type',
name: 'Type',
component: Type,
meta: {requiresAuth: true}
}
]
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
let _this = this
router.beforeEach((to, from, next) => {
console.log(to.meta)
console.log(localStorage.getItem('token'))
if (to.meta.requiresAuth) {
if (localStorage.getItem('token')) {
// axios.get('http://localhost:9090/checktoekn?token=' + localStorage.getItem('token')).then(res => {
// if (res.data.code === '0') {
// next()
// } else {
// next('/login')
//
// }
// })
next()
} else {
next('/login')
}
} else {
next()
}
// if (to.meta.requi)
})
export default router
根据整个项目的源代码可以分析出来/路径下对于的组件为layout组件
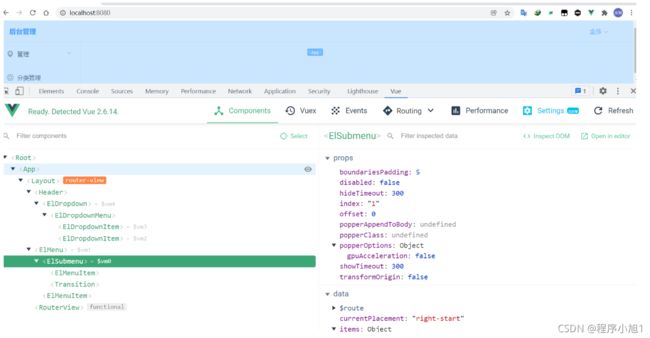
结合elementui的官网文档对这个页面部分进行分析,在第一行中可以看出layout组件引用了,header组件来进行使用
管理
用户管理
分类管理
对header组件的样式进行分析
后台管理
金莎
个人中心
退出登录
结合官网的组件对大致的结构进行分析,主要包括了两个部分,导入的组件header头部部分,layout组件的侧边栏部分中间的部分进行了路由的挂载。实现动态的路由绑定。
在后台项目中,使用Dropdown 下拉菜单时,发现对el-dropdown-item绑定点击事件时,一直没有触发,比如:
修改密码
后来查阅官方文档,原来是使用方式不对。接下来,介绍一下正确使用方法。
二、指令事件
点击菜单项后会触发事件,用户可以通过相应的菜单项 key 进行不同的操作
test.vue
修改密码
退出
结合部分的分析可以看出来退出登录的操作调用了clearToken() 这个方法实现了路由的跳转操作。
对于elementui事件需要不断的练习和积累
Dropdown Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| click | split-button 为 true 时,点击左侧按钮的回调 |
— |
| command | 点击菜单项触发的事件回调 | dropdown-item 的指令 |
| visible-change | 下拉框出现/隐藏时触发 | 出现则为 true,隐藏则为 false |
User页面加载
对整个User页面的每个部分进行分析和总结,按钮v-on(绑定)了哪些事件。
新增
data() {
return {
form: {}
,
dialogVisible: true
,
tableData: [],
currentPage4: 1,
// , currentPage: 1,
pageNum: 5,
total: 1,
search: "",
url:"",
srcList:[]
}
},
show() {
this.dialogVisible = true
},
点击之后将目标的值有false改为true组件标签便可以动态的进行显示了。
即可以加载出弹框组件。
表格数据加载
>
修改
删除
整个分析的过程中找出整个表格的组件 分析其数据加载的流程。
**:data=“tableData”**这个可以判断出绑定的数据的格式。
使用
可以动态的绑定自定义的模板,在自定义的模板上,添加对应的事件。绑定了修改和删除的方法函数,完成数据的CRUD基础操作。
缺点在于无法实现数据的局部的刷新和使用。
由上面的代码我们可以根据文档来查看分页组件种对应的一些参数的信息。首先需要来进行分析分页时的参数事如何的动态的提交到路径上的。
修改和添加对话框的对比
修改对应的函数
handleClick(val){
this.dialogVisible=true
this.form=JSON.parse(JSON.stringify(val))
// this.save(val)
console.log(val)
}
添加对应的函数
show() {
this.dialogVisible = true
},
它们复用的是一个对话框,修改的对话框可以实现复用。
而分页和查询的整个数据放在了监听中,输入信息的同时即可以异步的请求加载信息。
搜索按钮组件监听信息
查询
查询
通过v-model进行双向的绑定信息。绑定监听中对应的方法
search:function f(newval,oldval) {
this.search=newval
this.load()
}, //两个参数分别对应之前的输入和之后的输入
search中的参数双向绑定了输入框中的数据,最后交由后端的动态sql进行查询操作。