- 前端高级面试题
阿芯爱编程
面试前端
以下是一些前端高级面试可能涉及到的内容:一、前端工程化如何构建一个适合大型团队的前端代码规范和构建流程?答案:代码规范方面:使用ESLint结合Prettier来统一JavaScript和CSS(包括预处理器如Sass或Less)的语法风格。例如,规定变量命名采用驼峰命名法,函数名要有明确含义等。对于HTML结构,制定语义化标签的使用规范,如导航栏使用标签,页脚使用标签等。确定组件化的规范,包括组
- 第三章:组件开发实战 - 第五节 - Tailwind CSS 响应式导航栏实现
qianmoQ
TailwindCSS:现代化开发实战指南css前端
导航栏是几乎所有网站都必备的组件,一个好的响应式导航栏需要在不同设备上都能提供出色的用户体验。本节将介绍如何使用TailwindCSS实现功能完善的响应式导航栏。基础导航栏结构桌面端导航<divclass
- windows异常关机,日志哪里可以查到?
顺漆自然
windows
在Windows系统中,可以通过以下步骤查找异常关机的日志:---###**1.使用「事件查看器」**这是Windows记录系统事件的核心工具,异常关机通常会被记录在**系统日志**中。-**打开方法**:-按下`Win+R`,输入`eventvwr.msc`后回车。-或在搜索栏输入“事件查看器”并打开。-**查看日志位置**:-左侧导航栏展开**Windows日志>系统**。-在右侧点击**筛选
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
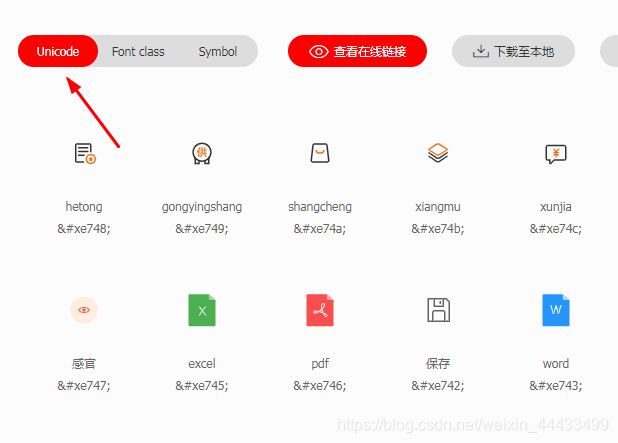
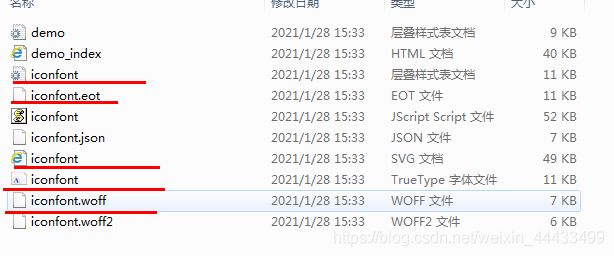
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- uni-app下表格纯CSS方案的固定首行首列,最简单的实现方式
taihom
css前端javascript
网上找了很多在uni-app下的表格组件,实现起来都太复杂了,我只是想要一个表格单纯的可以实现首行首列可以固定,没办法看了资料后,只能自己写。下面是一个最简单的实现方式。可以自己进行后续封装来使用,自己亲自编写实测没问题,纯CSS方案。时间AABBCCDDEE10:17:25{{index}}1020.5616.table-container{width:100%;height:100%;posi
- Flux架构:构建可预测的Web应用状态管理体系
阿珊和她的猫
架构前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- Vue学习笔记3
Jyywww121
vue.js学习笔记
Vue学习笔记一、单页应用程序&路由介绍1、介绍单页应用程序:所有的功能都在一个页面上实现优点:按需更新性能高,开发效率高,用户体验好缺点:学习成本高,首屏加载慢,不利于SEO应用场景:系统类网站、内部网站、文档类网站、移动端站点路由介绍生活中的路由:设备和ip的映射关系Vue中的路由:路径和组件的映射关系2、路由的基本应用VueRouter的介绍:作用:修改地址栏路径时,切换显示匹配的组件路由的
- React Hooks 与 Vue Composition API 的区别
阿珊和她的猫
react.jsvue.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.设计哲学ReactHooksVueCompositionAPI2.使用方式ReactHoo
- Maven下载&安装&IDEA使用Maven&Java在pom.xml配置教程
C_V_Better
java开发工具idemavenjavaintellij-idea
一、Maven简介Maven是一个强大的项目管理和构建工具,主要用于Java项目的构建、依赖管理和文档生成等。它通过一个统一的XML文件(pom.xml)来管理项目的整个生命周期,包括编译、测试、打包、发布等环节。二、Maven下载与安装(一)下载访问Maven官方网站,点击导航栏中的"Download"按钮。找到适合你操作系统的版本下载链接,通常可以直接选择二进制压缩包(如:apache-mav
- 【微信小程序】3种妙招轻松解决微信小程序tabBar传参难题
墨瑾轩
微信小程序微信小程序notepad++小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣3种妙招轻松解决微信小程序tabBar传参难题!引言亲爱的小伙伴们,大家好!今天我们要聊的话题是微信小程序开发中的一大痛点——tabBar不能传参。在实际开发中,我们经常会遇到需要在底部导航栏(tabBar)之间传递参数的情况,比如从首页跳转到个人中心时带上用
- 微信小程序首页不显示导航栏,指定其他页面单独显示导航栏
darling HQ
微信小程序小程序
如果在下面操作执行后还是没有导航栏,执行该步骤首先在首页正常添加导航栏样式注意!!!!"navigationStyle":"custom"这个是指自定义导航栏,当你设置这个属性后,首页就只剩右上角的两颗胶囊按钮那么下一步就是在需要显示导航栏的页面添加和首页不同样式"navigationStyle":"default"比如这里我指定一个页面需要导航栏,就在指定页面json文件中添加这两句话就行
- UI-设计规范大小总结
香香甜甜的辣椒炒肉
ui设计规范
移动端iOS系统设计尺寸:iPhone16Pro以402×874为标准尺寸;iPhone14Pro屏幕尺寸6.1英寸,分辨率2556×1179像素;iPhone14ProMax屏幕尺寸6.7英寸,分辨率2796×1290像素。图标尺寸:AppStore中应用图标1024×1024像素,设备主屏幕上180×180像素(@3x);系统图标24×24像素到44×44像素。状态栏、导航栏和标签栏高度:iP
- 【个人学习日志-前端】浏览器窗口大小改变后,超出视窗部分的导航栏div标签背景色丢失问题
雲海夢
学习csshtmlvscode前端
项目场景:复刻小米商城前端html。问题描述浏览器窗口宽度改变后,导航栏div标签超出视图的部分背景色丢失。问题如图:原因分析:导航栏的宽度是基于其子元素的宽度计算的,当窗口宽度较小时,子元素可能会换行或超出视窗,导致背景色无法覆盖整个导航栏。如果导航栏的布局没有正确处理响应式设计,当窗口宽度较小时,布局可能会塌陷,导致背景色丢失。min-width属性用于设置元素的最小宽度,确保元素在窗口宽度较
- pdf在页面中预览的方法
weixin_45907435
pdf
1、iframe使用方法相关属性(属性间用&连接拼接到src中):1、缩放比例:#zoom=120;(表示将文件放大120%)2、跳往特定页数:#page=33、工具栏:#toolbar=0(0隐藏、1显示)菜单栏:#menubar=0(0隐藏、1显示)4、页面自适应屏幕:#view=Fit页面自适应水平宽度:#view=FitH页面自适应垂直高度:#view=FitV5、侧边导航栏状态:#nav
- uniapp-列表样式
耶啵奶膘
univueuni-appjavascript
{{index}}import{ref,reactive}from'vue'import{onLoad,onShow,onReachBottom}from'@dcloudio/uni-app'importifrom'@/libs/common/index.js'importapifrom'@/request/api.js'import{userStore}from'@/store/userStor
- 124 巨坑uni-app踩坑事件 uniCloud本地调试服务启动失败
若学姐(前端)
uni-app
1.事情是这样的事情是这样的,我上午在运行项目的时候还是好好的,我什么都没干,没动代码,没更新,就啥也没干,代码我也还原成好好的之前的样子,就报这个错,但是我之前没用过这个服务呀,我想肯定不是这个问题。然后我就各种网上找,问AI,然而并没有什么用,按控制台输出去改,也没有用,一开始我以为是hbuilerx的插件出问题了,我还重装,依旧无效。还看了下面这个博主的帖子小程序报错:SyntaxError
- 【uni-app】Pinia 持久化
秀秀_heo
WebApp开发uni-appvue.js前端
小程序端Pinia持久化说明:Pinia用法与Vue3项目完全一致,uni-app项目仅需解决持久化插件兼容性问题。持久化存储插件安装持久化存储插件:pinia-plugin-persistedstatepnpmipinia-plugin-persistedstate插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化API。基本用法import{defineStore}
- Prettier 如何处理代码格式化
阿珊和她的猫
状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.缩进和空格2.分号和引号3.换行和空行4.样式规则5.自定义规则6.总结Prettier是
- uni-app 开发app控制按键返回到指定的页面
嘟嘟叽
uni-app系列前端
解决方法:在uni-app中onBackPress用来监听页面返回代码如下:onBackPress(options){letself=this;if(options.from==='navigateBack'){returnfalse;}console.log("要指定返回的页面");uni.redirectTo({url:'/page/index'})returntrue;},其中,跳转的方式有
- ESLint 如何处理 ES6+ 语法
阿珊和她的猫
es6状态模式前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.配置环境2.配置解析器选项3.使用插件4.配置规则5.总结ESLint是一个流行的Java
- 微信小程序 全局配置 - tabBar
路过的假面骑士dcd
微信小程序微信小程序小程序javascript
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:底部tabBar顶部tabBar也就是底部/顶部导航栏注意:tabBar中只能配置最少2个、最多5个tab页签当渲染顶部tabBar时,不显示icon,只显示文本首先通过app.json文件的pages节点,快速新建3个对应的tab页面。其次在下方写入tabber选项和pages、window平级,新增tabB
- B4X编程语言:B4XTable的功能栏及功能按钮
蓝色天空上的云朵
#B4X控件前端B4X语言开发语言笔记
B4XTable是基于分页的表格工具,它内置了丰富的功能栏及功能按钮,有页面导航栏、行状态信息栏、列排序按钮及搜索框,可以很方便地操作B4XTable页面查询、显示当前记录状态信息。一、页面导航栏页面导航栏包含四个导航按钮和一个页面状态信息文本标签,分别是:lblFirst首页按钮,可用时点击将显示首页数据,控件类型为B4XView。lblBack上页按钮,可用时点击将显示上页数据,控件类型为B4
- uni-app打包apk后,APP页面样式混乱问题解决
筱小虾米
uni-app
今天使用HBuilderX云打包apk时,发现打包出来的APP运行时页面的样式都是混乱的,排查和网上寻找解决方法很久都没有解决,后面注意到打包时hbuilderx的控制台有提示告警:Theemittedfile"App.css"overwritesapreviouslyemittedfileofthesamename。于是根据这个提示寻找解决方案,发现项目pages.json多了一个path为AP
- 网页首屏都照这个标准来设计,那还卷啥,各自精彩就行了
贝格前端工场
前端UI设计网页设计
网页首屏设计没有绝对固定的标准,但通常需要综合考虑用户体验、视觉设计、功能实现等多方面因素,以下是一些常见的设计标准:用户体验方面快速加载:首屏内容应确保在3秒内完成加载,以避免用户等待时间过长而流失。可以通过优化图片、脚本等资源,采用CDN加速等技术来实现。易于浏览:信息布局要符合用户的浏览习惯,一般遵循从上到下、从左到右的顺序。重要信息如品牌标识、导航栏、核心内容等应放置在显眼位置,方便用户快
- 使用AI代码生成器和uni-app构建程序员社区APP:可行性分析与实践
前端
近年来,随着移动互联网的快速发展,移动应用开发成为程序员们关注的焦点。而跨平台开发框架的出现,极大地降低了开发成本和时间,uni-app便是其中佼佼者。开源中国APP的成功案例也证明了uni-app在构建大型应用方面的实力。那么,能否利用uni-app结合AI代码生成器,开发一个功能强大的程序员社区APP呢?本文将对此进行深入探讨。uni-app开发程序员社区APP的可行性分析uni-app凭借其
- Android开发:隐藏和显示底部导航栏
android157
Android基础知识android移动开发
描述:视频播放器实现全屏和小屏互相切换时,显示和隐藏底部导航栏的方法该例子设置的Activity是去除状态栏和标题栏,全屏显示布局和电量等信息。Manifest文件theme如下:true显示和隐藏底部导航栏的方法:/***控制底部导航栏,显示/隐藏虚拟按键**@paramisShowtrue:显示;false:隐藏*/privatevoidcontrolBottomNavigation(bool
- Android开发:实现底部导航栏切换功能
ZrilKwargs
androidgithub
在Android应用程序中,底部导航栏是一种常见的用户界面模式,它允许用户通过点击底部的标签来切换不同的功能模块或页面。在本文中,我们将使用TabLayout和Fragment来实现这种底部导航栏切换功能。首先,我们需要在布局文件中添加TabLayout和ViewPager组件。TabLayout用于显示底部的标签,ViewPager用于管理不同的Fragment页面。以下是一个示例布局文件的代码
- 安卓开发,底部导航栏
XJSFDX_Ali
androidandroidjava开发语言
1、创建导航栏图标使用系统自带的矢量图库文件,鼠标右键点击res->New->VectorAsset修改Name,Clipart和Color再创建一个同样的方法再创建四个按钮2、添加百分比布局依赖app\build.gradle.kts中添加百分比布局依赖,并点击SyncNowimplementation("androidx.percentlayout:percentlayout:1.0.0")3
- uni-app项目支持流水打包
小P孩zzh
uni-app
一、背景由于uni-app创建的H5项目在合代码、打包和发布上多重限制和问题,现将uni-app项目做成可支持流水发布【原理】:将uni-app项目用vue-cli包裹起来,支持流水发布二、具体操作下载git包在本地(该包适用于vue-cli的uni-app预设模板)uni-preset-vue包地址通过命令生成适用于vue-cli的uni-app的预设模板选择普通模板即可vuecreate-pD
- 自定义导航栏
挣扎的肥肉
前端
在小程序中,当你使用自定义导航栏时,默认情况下是没有系统提供的回退按钮的。为了实现回退按钮,你需要在自定义导航栏中手动添加一个按钮,并为其绑定返回上一页的功能。以下是如何在自定义导航栏中添加一个回退按钮的步骤:1.设置navigationStyle为custom你已经设置了navigationStyle为custom,这一步是正确的,用于禁用系统默认的导航栏。json复制代码{"path":"Bo
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,