ES6-Promise对象与async函数
前言
今天给大家介绍ES6中的Promise对象与async函数。废话不多说,进入正题!
1.Promise对象
-
什么是Promise?
是一个用于异步编程的方案。 从语法上看,Promise是一个对象,通过它可以获取异步操作的结果。 -
为什么使用Promise对象?
它的起因大家应该都知道,做前端开发最让人头疼的地方就是处理异步请求的情况。在请求成功的回调函数里继续调用函数。 一但嵌套多了,就会形成回调地狱。代码的可读性差,后面也不利于维护。为了解决这些情况,所以就有了Promise对象。 -
怎么用Promise对象?
1.1:Promise的三个状态
- pending(进行中)
- fulfilled(已成功)
- rejected (已失败)
Promise对象的状态只有从pending到fulfilled,或者从pending到rejected。只要处于fulfilled和rejected,状态就不会在发生改变。即resolved(已定型)
基本语法:
//创建一个Promise对象
let promise = new Promise(function(resolve,reject){
//这里编写异步请求的代码
//假设异步请求成功
resolve("success");
//假设异步请求失败
reject("error");
});
promise.then(function(value){
console.log(value);//通知用户请求成功
},function(message){
console.log(message);//通知用户请求失败
});
1.2:then方法
then方法有两个参数,第一个参数是Promise对象执行成功时的回调函数,第二个参数是Promise对象执行失败时的回调函数。两个函数只能有一个被调用。
注意点:
- 在JavaScript事件队列当前运行完成之前,then方法的回调函数永远不会被调用。
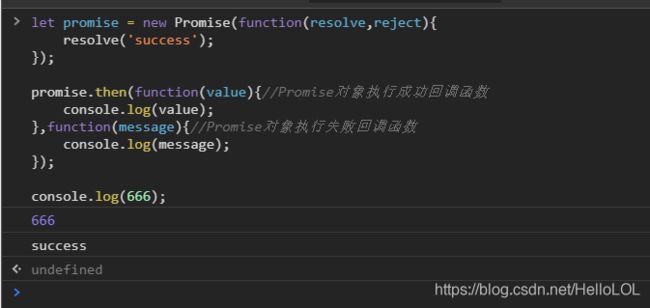
let promise = new Promise(function(resolve,reject){
resolve('success');
});
promise.then(function(value){//Promise对象执行成功的回调函数
console.log(value);//该回调函数的value值就是创建Promise对象调用resolve()方法传的值。
},function(message){//Promise对象执行失败的回调函数
console.log(message);
});
//另一种写法
promise.then(function(value){//Promise对象执行成功的回调函数
console.log(value);//该回调函数的value值就是创建Promise对象调用resolve()方法传的值。
}).catch(function(message){//Promise对象执行失败的回调函数
console.log(message);
});
console.log(666);
//666
//success
1.3:then方法链式调用
- then方法的返回值就是Promise对象,且Promise对象的值就是该返回值。状态值要么为resolved,要么为rejected。
- 简便的Promise链式编程最后保持扁平化,不要嵌套Promise。
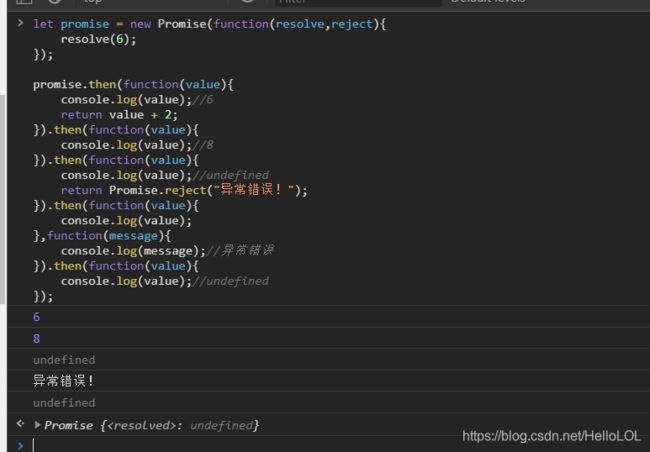
let promise = new Promise(function(resolve,reject){
resolve(6);
});
promise.then(function(value){
console.log(value);//6
return value + 2;
}).then(function(value){
console.log(value);//8
}).then(function(value){
console.log(value);//undefined
return Promise.reject("异常错误!");
}).then(function(value){
console.log(value);
},function(message){
console.log(message);//异常错误
}).then(function(value){
console.log(value);//undefined
});
下面用异步加载图片的案例进行演示
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div style="width: 100%;" id="divImg">div>
<script>
let div = document.getElementById("divImg");
function loadImg(src){//src参数为图片地址
return new Promise(function(resolve,reject){
setTimeout(() => {
let img = new Image();
img.src = src;
img.width = 400;
img.height = 300;
img.onload = function(){
div.appendChild(img);
resolve(img);
}
img.onerror = function(){
reject("图片加载失败!");
}
},2000);//使用定时器模拟异步请求的延迟
});
}
loadImg("http://img.ewebweb.com/uploads/20190403/21/1554298696-ctPdXnbaVY.jpg")
.then(
function(value){
console.log("图片加载成功!src:"+value.src);
return loadImg("https://weiliicimg6.pstatp.com/weili/l/540018899748520207.webp");
},function(msg){
console.log(msg);
return Promise.reject(msg);
}
).then(
function(value){
console.log("图片加载成功!src:"+value.src);
return loadImg("https://icweiliimg9.pstatp.com/weili/l/540018899748520227.webp");
},function(msg){
console.log(msg);
return Promise.reject(msg);
}
).then(
function(value){
console.log("图片加载成功!src:"+value.src);
},function(msg){
console.log(msg);
}
);
script>
body>
html>
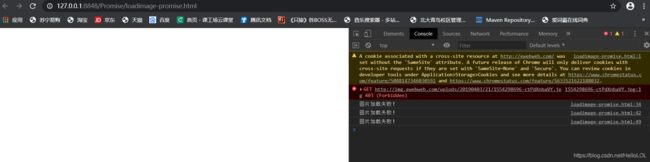
上面这段代码一共会显示三张图片,前提是需要前面两张的图片地址没有错误。
如果第一张图片的地址错误,那么就算后面两张图片的地址都没有错误,也不会显示。
2.async函数
async是ES7才有的与异步操作有关的关键字。并且与Promise对象和Generator函数有着密不可分的关系。
返回值:返回一个Promise对象,可以使用then方法添加回调函数。
基本语法:
async function hello(){
return "hello";
}
console.log(hello());// Promise {: "hello"}
hello().then( value => {
console.log(value);//hello
});
2.1:await关键字
用于等待一个Promise对象,只能在async函数里使用,外面使用会报错。
async函数执行时,如果遇到await关键字就会先暂停执行,等待触发的异步操作完成后,恢复async函数执行的操作并返回解析后的值。
返回值:返回Promise对象的处理结果,如果不是Promise对象,则返回值本身。
基本用法:
async function add(num){
return num + 2;//async函数会返回一个Promise对象。
}
function minus(num){
return num - 2;
}
async function calc(){
let result = await add(2);//将Promise对象里的PromiseValue值进行解析,然后返回。
let result2 = await minus(2);//0
console.log(result+","+result2);// 4
}
calc();
await针对所跟不同表达式的处理方式:
- Promise对象:await会暂停执行,等待Promise对象执行完成,然后恢复async函数的执行操作并返回解析值。
- 非Promise对象:直接返回对应值。
下面通过一个简单的案例来认识async函数和await关键字
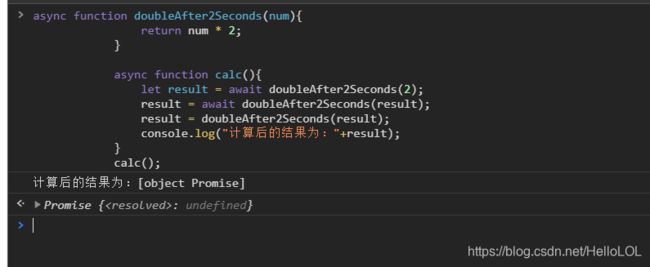
async function doubleAfter2Seconds(num){
return num * 2;//返回一个状态为resolve的Promise对象
}
async function calc(){
let result = await doubleAfter2Seconds(2);//4
result = await doubleAfter2Seconds(result);//8
result = await doubleAfter2Seconds(result);//16
console.log("计算后的结果为:"+result);//16
}
calc();
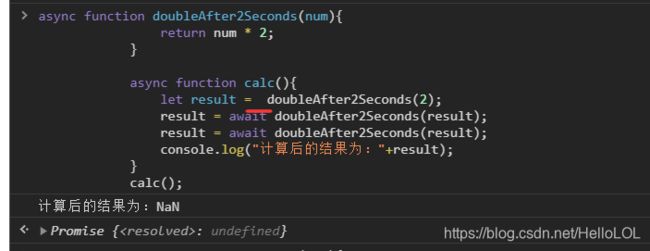
如果将第一、二个await关键字去掉会发生什么呢?result的值是什么?


答案是NaN,为什么呢?
因为一但去掉await关键字,那么就不会解析Promise对象中的值。会直接返回Promise对象本身。
而到了最后一个await关键字时,Promise对象去×2,返回的值肯定为NaN(非数值)
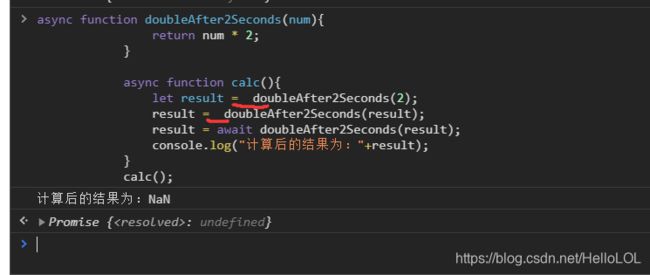
那我们去掉最后一个呢?result变量的值变成什么了?
对的,会返回Promise对象本身。变成了Promise对象。
结束语
好了,今天ES6的Promise对象与async函数就介绍到这里了,下面还会陆续更新ES6其他知识。谢谢大家的观看!