【JavaEE基础学习打卡08】JSP之初次认识say hello!
目录
- 前言
- 一、JSP技术初识
-
- 1.动态页面
- 2.JSP是什么
- 3.JSP特点有哪些
- 二、JSP运行环境配置
-
- 1.JDK安装
- 2.Tomcat安装
- 三、编写JSP
-
- 1.我的第一个JSP
- 2.JSP执行过程
- 3.在IDEA中开发JSP
- 总结
前言
本系列教程适用于JavaWeb初学者、爱好者,小白白。我们的天赋并不高,可贵在努力,坚持不放弃。坚信量最终引发质变,厚积薄发。
文中白话居多,尽量以小白视角呈现,帮助大家快速入门。
我是 蜗牛老师,之前网名是 Ongoing蜗牛,人如其名,干啥都慢,所以更新也慢。希望大家多多支持,让我动力十足!
接下来我们将学习 JSP 技术,是一种动态页面技术。JSP 作为服务端页面,可以承载服务端的业务逻辑,可谓功能强大。但是在这里,我们仅仅将其作为前端页面这个单一功能去使用,至于为什么呢?文中找答案。
还有一个问题就是 JSP 和 Servlet 两个技术先学习哪个一个?为什么有这种疑惑呢?告诉你一个秘密,其实 JSP 的本质就是 Serlvet,按理来说我们应该先学习 Serlvet,再学习 JSP,这样对 JSP 有了更加深入的了解。但是在这里,先学习 JSP,为什么呢?因为日后我们几乎不使用 JSP,仅仅作为 Java EE 学习中的页面数据呈现,基本会用就行。当我们学习 Servlet 时结合 JSP 页面展示,不仅对 JSP 有更深入了解,还能将精力集中在 Serlvet 技术。我们来尝试这样学习吧。
一、JSP技术初识
1.动态页面
相信大家都有了 HTML 基础,也学习了一些 HTML 标签。其实 HTML 是静态页面,那么 HTML 页面内容如果要做变动,就需要改动 HTML 源代码。想想,我们将编写好的整合网站的静态页面发布到服务器上,这些页面内容都是保存在网站服务器上的,这样的话我们去改动页面内容,就得去服务器上修改它的源代码。静态页面也没有数据库的支持,如果网站内容很多,那么网站的制作和维护都比较繁琐。除非网站的内容量少,且内容变动极少。
动态页面,是和静态页面相对的一种技术,服务器根据客户的不同动态生成网页内容。静态页面的数据是死的,本质上就是一个文档,静态的资源,无法展示动态数据。动态页面数据部分都是动态获取的,数据有变动,那么页面展示的数据也会相应的变动。
就说咱们的博客,博客用户有很多,每个用户的数据(评论、文章、关注数等)都不一样,不可能为每一个用户编写一个静态页面,而且这些数据每时每刻都在变化。所以当前很多网站使用了动态页面。而 JSP 就是众多动态页面技术中的一种。
2.JSP是什么
接下来我们了解一下 JSP 是什么?
JSP,全称是 JavaServer Pages,意思是 Java 服务器端页面。页面一般都是前端/客户端的,怎么就变为服务器端的了?接着往下聊。JSP 是一个页面,毋庸置疑,它是基于文本的文档,包含了两种类型的文本:
- 静态数据,可以用任何基于文本的格式表示,例如 HTML 或 XML。
- JSP 元素,它决定了页面如何构造动态内容。
JSP 是一种用于创建动态 Web 页面的技术。JSP 允许开发人员将 Java 代码嵌入到 HTML 页面中,以便在服务器上生成动态内容。JSP 通过在服务器上执行 Java 代码并动态生成 HTML 来实现与用户交互的功能。它是 Java EE 的一部分,早期广泛用于构建企业级 Web 应用程序。因为 JSP 是在服务器执行动态生成 HTML 页面的,所以 JSP 是服务器端页面。
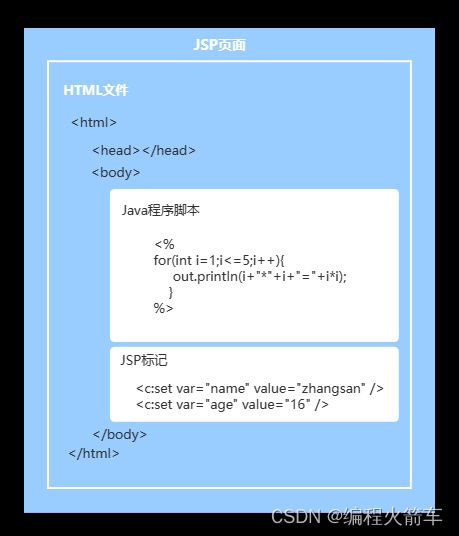
在传统的网页 HTML 文件中加入 Java 程序脚本(Scriptlet)和 JSP标记(tag),就构成了JSP 网页。
JSP 页面源文件的推荐扩展名是 .jsp。该页面可以由一个顶级文件组成,该文件包含包含完整 JSP 页面或 JSP 页面片段的其他文件。JSP 页面片段的源文件的推荐扩展名是 .jspf。
JSP 页面中的 JSP 元素可以用两种语法表示,即标准语法和 XML 语法,但是任何给定的文件只能使用一种语法。使用 XML 语法的 JSP 页面是 XML 文档,可以通过用于 XML 文档的工具和 API 进行操作。我们肯定是使用标准语法了。
Java EE 8 平台要求 JavaServer Pages 2.3 与早期版本兼容,但建议在新应用程序中使用 Facelets 作为显示技术。这些我们没必要深入研究啦。
3.JSP特点有哪些
我们简述 JSP 执行流程,Web 服务器在遇到访问 JSP 网页的请求时,Web 服务器(该服务器安装在服务器端)配合 JDK 编译其中的 Java 程序脚本,然后将执行结果以 HTML 格式返回给客户端。所以对客户端要求很低如只需要浏览器以及网络能够互联就可以了 Java 程序脚本拥有 Java 程序的大部分功能如访问数据库、读写文件以及发送 Email 等。
所以用 JSP 开发的 Web 应用是跨平台的,既能在 Windows 下运行,也能在 Linux 等其他操作系统上运行。
JSP 具有以下特点,大家了解即可:
- 简单易学:JSP 基于 Java 语言,对于熟悉 Java 编程的开发人员来说很容易上手。通过简单的标签和脚本语法,可以将动态的 Java 代码嵌入到 HTML 页面中。
- 平台无关性:JSP 是基于 Java 的,可以在任何支持 Java 的平台上运行,如 Windows、Linux 等。
- 高性能:JSP 页面在第一次请求后会被编译成与 Servlet 类似的形式,并以编译后的形式缓存在服务器上,当后续请求到达时,可以直接执行编译后的代码,避免了再次解析和编译的开销,从而提高了性能。
- 可重用组件:JSP 支持自定义标签库(Tag Library)和 JSP 标准标签库(JSTL),使开发人员可以创建可重用的组件,提高开发效率。
- 强大的 Java 支持:JSP 允许在 HTML 页面中使用 Java 代码和表达式,可以方便地操作数据库、访问外部资源、调用 Java 类等。
- 支持 MVC 开发模式:JSP 可以与 Servlet 和 JavaBean 等结合使用,实现 MVC(Model-View-Controller)开发模式,使应用程序的逻辑层、表示层和数据层分离,提高代码的可维护性和可扩展性。
二、JSP运行环境配置
运行一个 JSP 页面并不能像 HTML 静态页面一样直接使用浏览器打开,它需要一定的运行环境。首先需要安装 JDK,然后就是需要 Web 服务器,目前一个广泛且开源的 Web 服务器为 Tomcat。在开发过程中各种软件、插件、库、框架等等版本号要十分重视,在这里,我们使用 JDK 11 和 Tomcat 9。
1.JDK安装
安装的 JDK 11 可以直接从 Oracle 官网下载,安装非常的简单,安装成功后,环境变量 Path 进行了自动配置。那么网络上的很多学习资料都需要配置 path 环境变量和 classpath 环境变量等,这是由于 JDK 版本不同导致的。
可以打开 cmd 命令行窗口,输入 java -version 查看安装的版本。
- JDK 11 下载介绍博客:https://blog.csdn.net/Li_Ya_Fei/article/details/131177958
- JDK 11 在 Windows 11 平台安装介绍博客:https://blog.csdn.net/Li_Ya_Fei/article/details/131189321
2.Tomcat安装
Tomcat 是一个开源的、轻量级的 Java Servlet 容器,它的全名是 Apache Tomcat。Tomcat 的作用是运行 Java 的 Web 应用程序,它实现了 Java Servlet 和 JavaServer Pages (JSP) 规范,并提供了一个用于处理 HTTP 请求的 Web 服务器环境。Tomcat 是由 Apache 软件基金会开发和维护的,其源代码可在该基金会的官方网站上获得。它被广泛应用于开发和部署 Java Web 应用程序。
这里我们需要 Tomcat 9,学习的话建议下载解压版,直接到官网(https://tomcat.apache.org/)下载即可。如何下载可以参考这篇博客文章:https://blog.csdn.net/Li_Ya_Fei/article/details/79151845 该文章是 Tomcat 8 下载,Tomcat 9 也是一样的操作。
下载后会是一个压缩包。
下载后解压到某一个目录下就可以了。
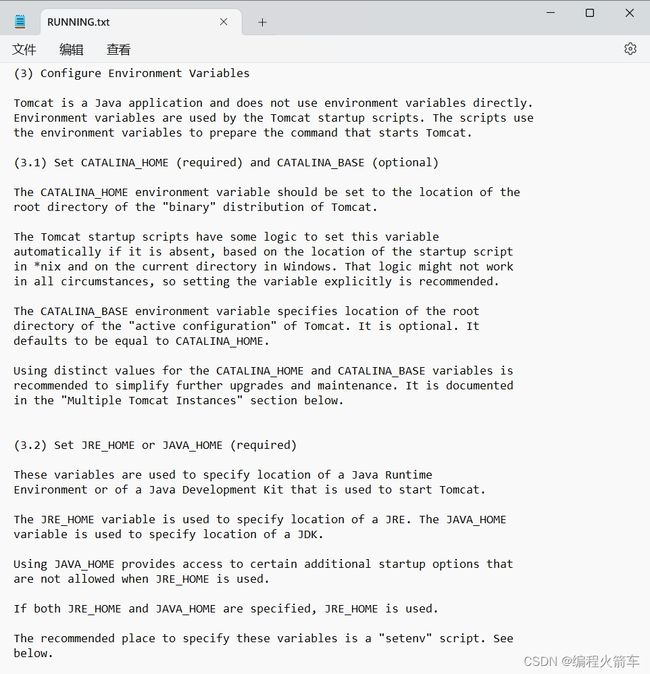
我们需要打开 RUNNING.txt 文件,该文件中的内容需要好好看一下。
Tomcat 是一个 Java 应用程序,不直接使用环境变量。环境变量由 Tomcat 启动脚本使用。这些脚本使用环境变量准备启动 Tomcat 的命令。
(1) 设置环境变量CATALINA_HOME
CATALINA_HOME 环境变量应该设置为 Tomcat 的根目录的位置,Tomcat 启动脚本有一些逻辑,如果没有这个变量,可以根据启动脚本在 *nix 中的位置和 Windows 中的当前目录自动设置该变量。但是这种逻辑可能并不适用于所有情况,因此建议显式设置该变量。
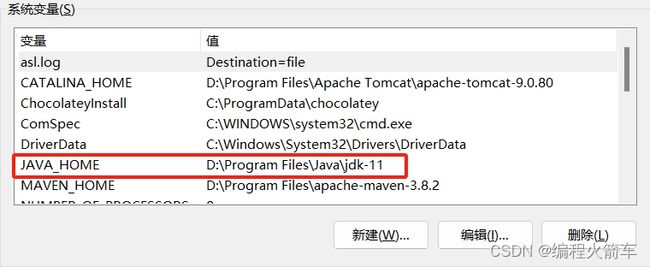
设置环境变量 CATALINA_HOME,值为 Tomcat 的根目录。
(2) 设置环境变量JAVA_HOME
该变量用于指定 Java 运行时的位置环境或用于启动 Tomcat 的 Java 开发工具包。JAVA_HOME 变量用于指定 JDK 的位置。
所以呀,咱们还需要设置环境变量 JAVA_HOME,值为 JDK 的安装根目录。
三、编写JSP
1.我的第一个JSP
配置好 JSP 运行环境后,接下来我们简单编写第一个 JSP 页面。使用记事本编写一个 .jsp 文件,该文件保存为 hello.jsp,注意修改后缀名为 .jsp。具体代码如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<html>
<body>
<%
out.println("这是我第一个JSP");
%>
</body>
</html>
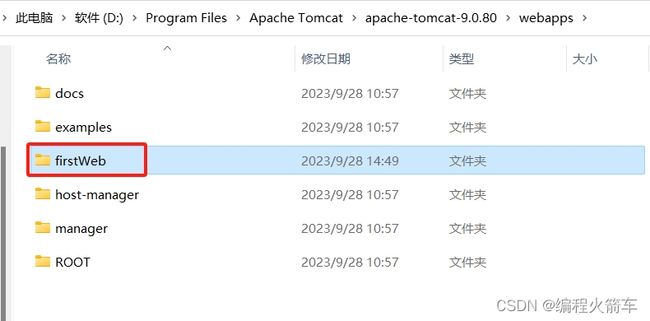
然后我们找到 Tomcat 9 安装目录下的 webapps 文件夹,该文件下将存放我们将发布的工程项目。新建文件夹 firstWeb 作为我们第一个 web 工程。
然后将编写好的 hello.jsp 文件放进去。那么如何启动 Tomcat 这个 web 服务器呢?如何通过浏览器访问 hello.jsp 页面呢?
通过 ${Tomcat Home目录}\bin\startup.bat 启动 Tomcat。
双击运行,会弹出命令行窗口,打印一些日志信息,说明 Tomcat 正在启动,当看到有一个毫秒时间,大部分情况是启动成功了。
仔细观察这些信息,会发现我们的工程名称,也就是 firstWeb 文件夹,在26毫秒内完成了部署,这也意味着我们可以通过浏览器来访问该项目了。
不要关闭该窗口,关闭意味着 web 服务器也关闭了。
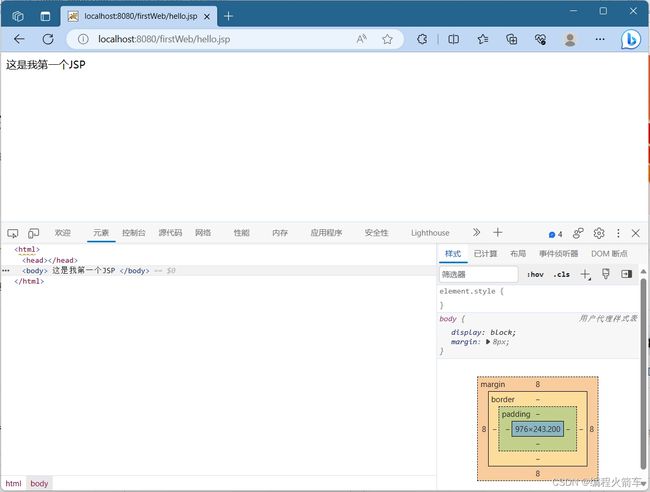
打开浏览器,在地址栏中输入访问地址:http://localhost:8080/firstWeb/hello.jsp,其中 localhost 就代表本地域名,8080 是 Tomcat 默认端口号,firstWeb 项目名,hello.jsp 资源名。
可以看到通过请求访问了该页面,最终呈现的是一个 HTML 页面,页面中显示了输出的一句话:这是我第一个JSP。
2.JSP执行过程
接下来我们简单了解一下 JSP 的执行过程。
客户端也就是浏览器请求 URL 即请求 jsp 容器(比如 tomcat)中的 JSP 页面,第一个用户请求 jsp 文件的时候,把 jsp 文件转换成 java 文件(servlet类文件),然后再编译成 class 文件。
最后以 HTML 格式返回到给客户端浏览器。客户端浏览器解释 HTML 标签呈现给用户。
由于编译后的 class文件常驻内存,如果再次有客户请求的时候,直接再开一个线程,无须重新编译,直接执行第一次已经编译好的 class文件,这样速度要快一些。当然,如果 jsp文件发生变化,那么就需要重新编译一次。
在 Tomcat 根目录下找到 work 文件夹,并找到如下图的目录文件,会发现有一个 .java 文件和一个 .class 文件。这时你需要在读一读上面的 jsp 执行过程了。
3.在IDEA中开发JSP
接下来我们要在 IDEA(版本为IntelliJ IDEA 2021.1.1) 中新建 web 项目,使用 Tomcat 服务器部署项目。
(1) 先新建一个普通的Java项目吧
New Project 界面中,选择左侧第一个 Java 选项,Project SDK 为 JDK11,点击下一步。
在界面直接下一步,不选择模板。
该界面设置一个项目名称就可以,直接完成。
新建的项目如下图,结构很简单,src 下存放源代码文件 .java。
(2) 添加web支持
将普通的 Java 项目变成一个 javaweb 项目,就需要添加 web 支持。选中项目后,鼠标右键,然后选择 Add Framework Support 选项卡。
勾选 Web Application 即可,默认勾选创建 web.xml,该文件是 web 项目的配置文件。
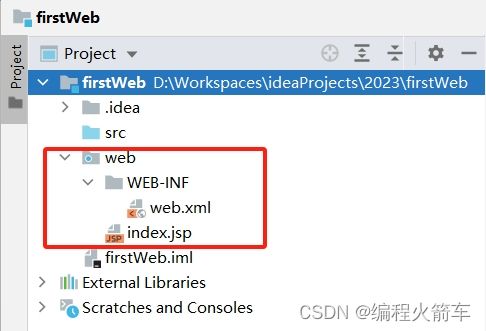
我们再来看项目目录结构,多个一个 web 文件夹。
web目录就是存放 web 应用程序资源的地方web/WEB-INF目录存放 web 应用程序的配置文件web/WEB-INF/web.xml是 web 应用程序部署描述符(也就是 web 项目的配置文件)web/index.jsp是默认生成的欢迎页。
(3) 在IDEA中配置web服务器
Run –> EditConfigurations(修改配置)

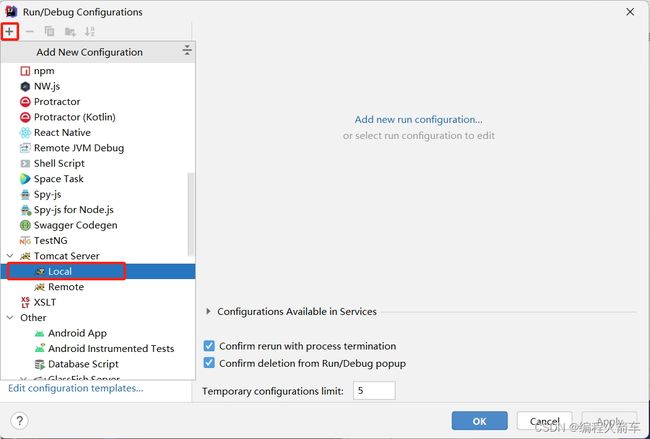
添加配置 —> Tomcat Server —> Local(本地),其中 Remote 为远程。
我之前配置过 Tomcat 8 版本的,现在改为 Tomcat 9,大家如果没有配置过,重新配置和我切换配置操作一样。
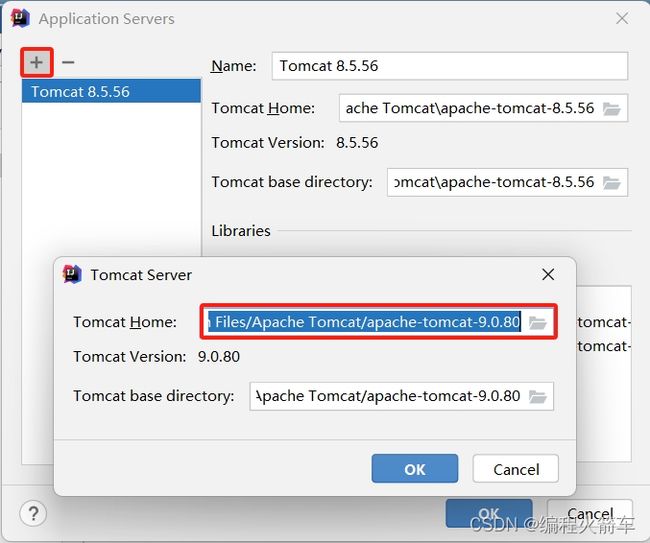
那就是点击 Application server 后面的 Configure 按钮。
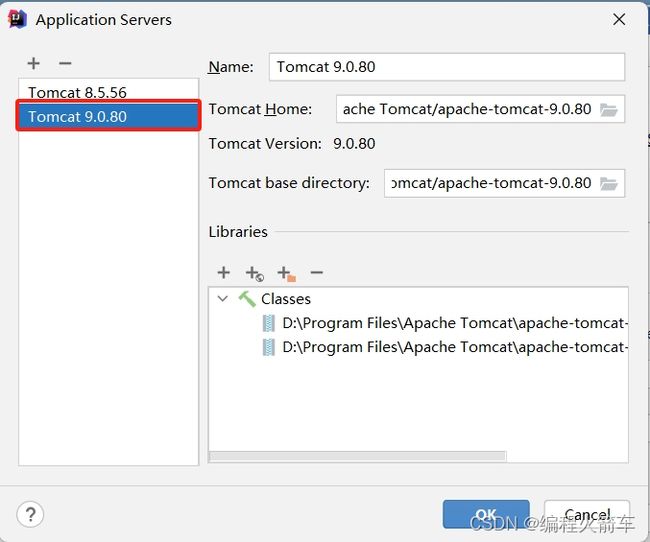
点击 “+” 号,选择 Tomcat Server 为 Tomcat 9 的根目录,点击OK。
默认选中后,点击OK。
下图红框中的内容都需要注意,比如 Open browser 中的 After launch,勾选的话会在项目运行后自动打开浏览器进行访问。
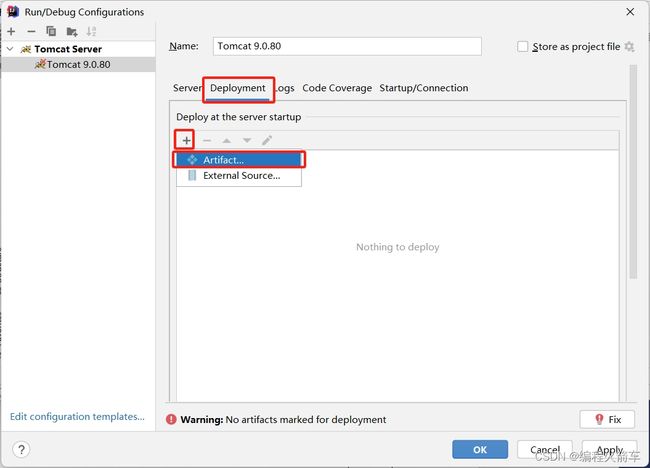
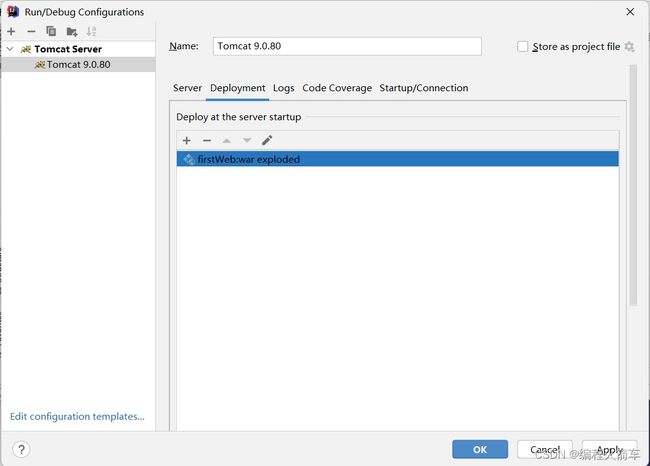
接下来我们点击 Server 选项卡旁边的 Deployment,该选项用来部署项目。点击 “+” 号,选择 Artifact。
添加当前的项目,点击ok。
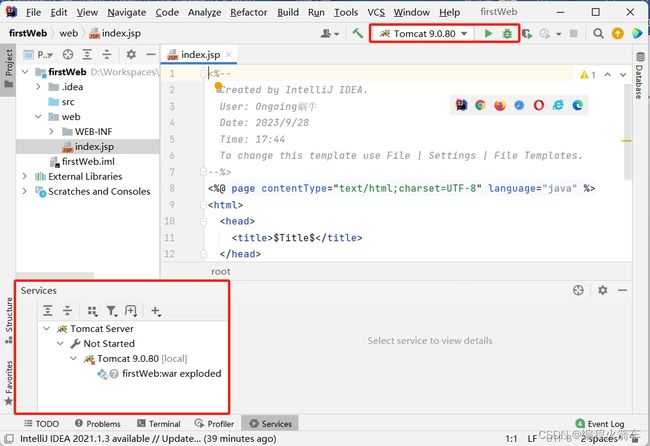
在上面的工具栏有 Tomcat 9 服务器开启停止的操作按钮,左下角有服务器的模块界面。
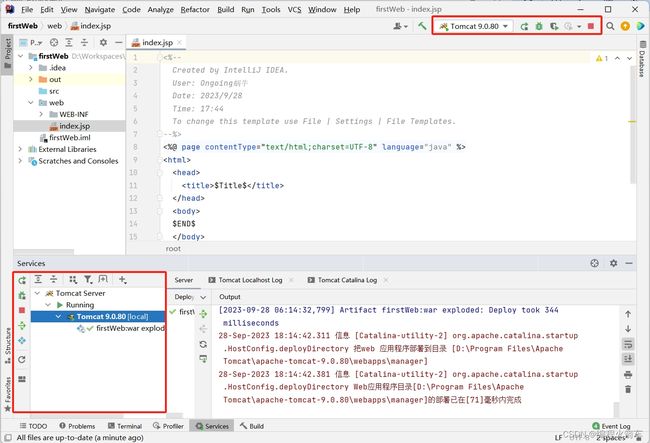
在左下角选中 Tomcat 9.0.80,点击运行按钮,这时 IDEA 也会输出 Tomcat 启动日志信息。
同时,浏览器自动打开了 index.jsp 页面。
这样,我们在 IDEA 中就创建好一个 web 项目,并开始时候就有了一个 jsp 文件,接着配置该项目的 tomcat 服务器,启动后就可以访问该项目了。
那么在之后的开发学习中,我就需要添加各种代码,然后启动项目,进行测试。
总结
JSP 是一种用于创建动态 Web 页面的技术。JSP 允许开发人员将 Java 代码嵌入到 HTML 页面中,以便在服务器上生成动态内容。
想要运行 JSP 需要安装 JDK 和 Tomcat。
第一个 JSP 代码很简单,需要将其保存为 .jsp 文件。然后将其放置在 tomcat 中的 webapps 进行部署,之后将 tomcat 启动,成功后就可以在浏览器访问该 jsp 页面啦。
主要特别注意 jsp 的执行过程,其实运行 jsp,是将其转换为一个 java 文件(servlet类,后期学习),然后在编译为 .class 文件。
最后演示了如何在 IDEA 中创建 web 项目,为项目添加 tomcat 服务,启动服务,同样可以访问 jsp 页面。