Pyecharts作图,自定义提示框显示信息(加标签)
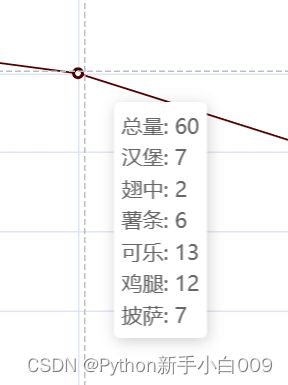
在作图过程中我们需要对散点图、折线图、柱状图等进行添加注释,使之能展现更多的信息,如下图:

想要进行上图添加信息需要提前了解pyecharts中JsCode的运用,
建议参考该链接知乎大神解释
还应该掌握pyecharts中的tooltip,官网有,但是写的并不全,pyecharts官网解释
此链接中,tooltip放在了全局配置项中,但是在我的实际应用中,有时需要两个折线显示不同的提示框信息,所有没办法用一种规格去配置两个曲线,因此我尝试放在了添加y轴信息add_yaxis中,也能正常运行。也可以通过set_series_opts进行配置,具体方法我也不详细解释,大家自行学习吧0.0
具体应该如何编程,有两种方法。
一、适用于散点图和柱状图(折线图不适用)
在处理数据时,x轴数据正常使用,y轴数据需要做成多个列表组成的列表,例如
[[],[],[],[],[],...,[]]
而每一个子列表的索引0位置为y轴画图数据,所需要补充其他信息便可以放在其他位置,在作图时通过
formatter=JsCode(
"""
function(params) {
return
'总量: ' + params.data[1] +
'
汉堡: ' + params.data[2] +
'
翅中: ' + params.data[3]+
'
薯条: ' + params.data[4] +
'
可乐: ' + params.data[5] +
'
鸡腿: ' + params.data[6] +
'
披萨: ' + params.data[7] ;
}
"""
)
params.data中索引0,1 位置表示作图的x,y轴数据,从索引2开始便是我们列表y中的其他信息,通过配置tooltip_opts=opts.TooltipOpt()的信息便可以进行显示。
二、适用于所有基本图形
在处理数据时,x轴和y轴数据正常使用,单独列出一个列表存放额外信息(该列表长度应与作图数据长度一致)
通过在formatter=JsCode()引用该列表,代码如下:
formatter=JsCode(
"""
function(params) {
var z = """ + str(biaoqian_date) + """;
var index = params.dataIndex;
return
'总量: ' + params.data[1] +
'
汉堡: ' + z[index][3] +
'
翅中: ' + z[index][0]+
'
薯条: ' + z[index][1] +
'
可乐: ' + z[index][2] +
'
鸡腿: ' + z[index][4] +
'
披萨: ' + z[index][5];
}
"""
)
在JsCode中引用需要用到的列表,并进行return显示,详细折线图代码如下:
生成的是一个网页(.html文件),存放在.py文件的目录下。
import random
from pyecharts import options as opts
from pyecharts.charts import Line
from pyecharts.commons.utils import JsCode
#模拟数据
def get_x_y_date():
date_x = []
date_y = []
biaoqian_date = []
for i in range(0, 10):
temp = []
sum = 0
temp.append(random.randint(2, 10))
temp.append(random.randint(2, 10))
temp.append(random.randint(2, 15))
temp.append(random.randint(2, 15))
temp.append(random.randint(2, 15))
temp.append(random.randint(2, 15))
temp.append(random.randint(2, 15))
for j in temp:
sum = sum + j
biaoqian_date.append(temp)
date_x.append(i)
date_y.append(sum)
return date_x, date_y, biaoqian_date
# 调用此函数
def guandaomaishen_paint():
date_x, date_y ,biaoqian_date= get_x_y_date()
l = Line()
# 添加横轴
l.add_xaxis(date_x)
# 添加纵轴
l.add_yaxis(series_name='总销售量',
y_axis=date_y,
color='#4b0101', # '#4b0101'
label_opts=opts.LabelOpts(
is_show=False, ),
# 线配置
linestyle_opts=opts.LineStyleOpts(
width=1.2,
color='#4b0101'),
tooltip_opts=opts.TooltipOpts(is_show=True, trigger_on='mousemove|click',
axis_pointer_type='cross',
formatter=JsCode(
"""
function(params) {
var z = """ + str(biaoqian_date) + """;
var index = params.dataIndex;
return
'总量: ' + params.data[1] +
'
汉堡: ' + z[index][3] +
'
翅中: ' + z[index][0]+
'
薯条: ' + z[index][1] +
'
可乐: ' + z[index][2] +
'
鸡腿: ' + z[index][4] +
'
披萨: ' + z[index][5];
}
"""
)
),
)
l.set_global_opts(
title_opts=opts.TitleOpts(
title="每日情况变化表", subtitle="数据来自***", pos_left="center"
),
xaxis_opts=opts.AxisOpts(name="m",
type_="value",
boundary_gap=False,
axisline_opts=opts.AxisLineOpts(is_on_zero=True),
),
yaxis_opts=opts.AxisOpts(name="总量(单)"),
axispointer_opts=opts.AxisPointerOpts(
is_show=True, link=[{"xAxisIndex": "all"}]
),
datazoom_opts=[
opts.DataZoomOpts(
is_show=True,
is_realtime=True,
range_start=10,
range_end=50,
xaxis_index=[0, 1],
)
],
legend_opts=opts.LegendOpts(pos_left="left"),
toolbox_opts=opts.ToolboxOpts(
is_show=True,
feature={
"dataZoom": {"yAxisIndex": "none"},
"restore": {},
"saveAsImage": {},
},
),
)
l.render("折线图.html")
guandaomaishen_paint()
制作不易,也是查了好多资料,自己实践了很长时间总结出来的,希望能帮助到大家,大家多多点赞。