javaEE初阶---JavaScript
一 : 引言
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。
JavaScript发展历史 : JS发展历史
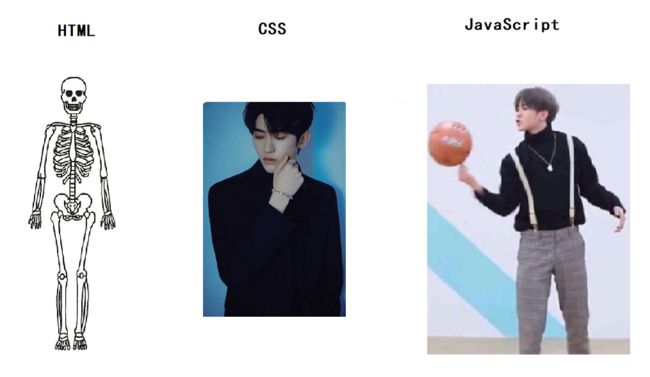
JS , CSS 和 HTML的关系 :
- HTML : 网页的结构(骨)
- CSS : 网页的表现(皮)
- JS : 网页的行为(魂)
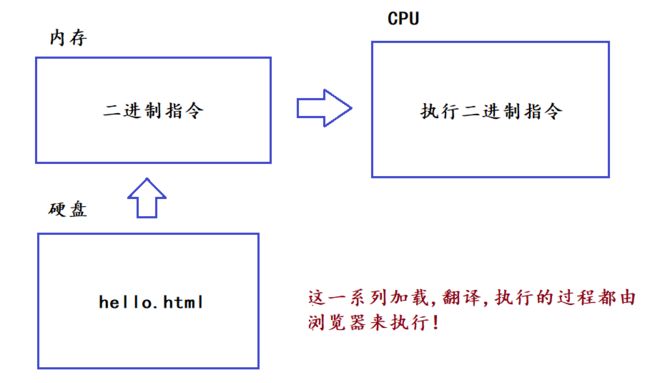
编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
双击 .html 文件 , 浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)
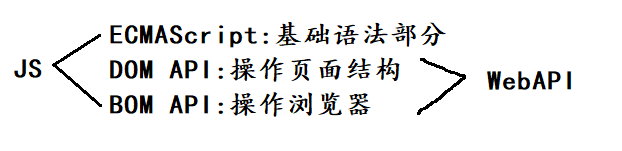
- ECMAScript(简称 ES): JavaScript 语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器对象模型, 对浏览器窗口进行操作
DOM : 就是浏览器给JS提供的用来操作页面的API .
- 文档 : 网页 , html就可以视为是"文档" .
- 对象 : 浏览器把页面中的每个标签/元素抽象成了一个对象, 使用JS可以直接拿到这些对象 , 也就可以基于JS来操作页面内容了 .
BOM : 浏览器给JS提供的用来操作浏览器的API .
二 : 第一个程序
<script>
alert("第一个JS程序!") ;
</script>
JavaScript 代码可以嵌入到 HTML 的 script 标签中.
三 : JS的书写形式
3.1行内式
直接嵌入到HTML内部
<body>
<input type="button" value="点我点我" onclick="alert('点了你就是我儿子.')">
</body>
3.2内嵌式
写到 script 标签中
<script>
alert("路遥知马力,日久见人心.");
</script>
3.3外部式
写到单独的 .js 文件中
<script src = "test.js"></script
alert("斯是陋室,惟吾德馨");
3.4输入输出
1.输入
prompt
prompt('请输入你的心情 :');
2.输出
alert
alert('猪猪侠') ;
console.log() 在控制台打印日志,供程序猿看
console.log('这是一条日志,打印出来看看');
注意: 在 VSCode 中直接输入 “log” 再按 tab 键, 就可以快速输入 console.log
3.5 注释
HTML : <!-- -->
CSS : /* */
JS : // 和 /* */
四 : 语法概览
4.1变量的使用
var 是 JS 中的关键字, 表示这是一个变量.
var name = '张三';
var age = 20;
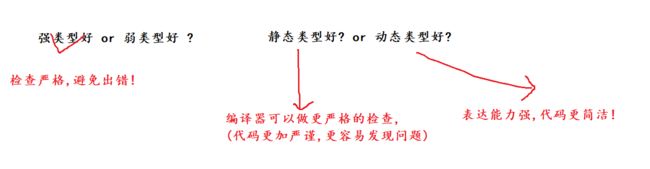
理解动态类型
-
一个变量在运行过程中 ,类型可以发生改变 , 动态类型 . (JS , Python , PHP…)
-
一个变量在运行过程中 ,类型不可以发生改变 , 静态类型 . (C , C++ , Java…)
注意 : java和JS之间的语法差异大部分是由"动态类型"带来的 !
var a = 10; // 数字
a = "hehe"; // 字符串
JS中另外一种定义变量的方式 : let
let name = '张三';
let age = 20;
4.2 基本数据类型
boolean: true 真, false 假.
string: 字符串类型.
undefined: 表示未定义的值.
null. 表示空值.
4.3 特殊的数据值
Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
NaN: 表示当前的结果不是一个数字.
var max = Number.MAX_VALUE ;
console.log(max * 2);
console.log(-max * 2);
console.log('hehe' - 10);
console.log('hehe' + 10);
console.log(isNaN('hehe' + 10));
可以使用 isNaN 函数判定是不是一个非数字.
4.4 string字符串类型
字符串字面值
var a = "haha" ;
var b = 'hehe' ;
字符串字面值需要使用引号引起来, 单引号双引号均可 .
求长度
var a = "haha" ;
var b = 'heh' ;
console.log(a.length);
console.log(b.length);
字符串拼接 : 使用 +
var a = "haha" ;
var b = 'baijaiyu' ;
console.log(a + b);
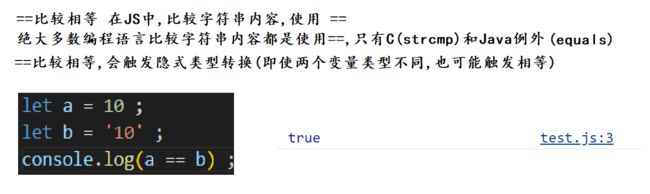
比较字符串内容
- 使用 ==
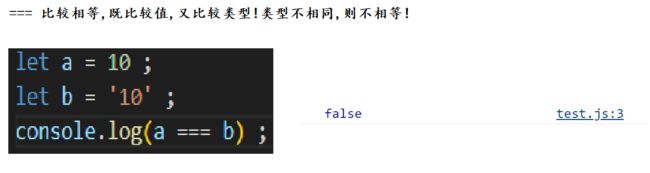
- 使用 ===
4.5 boolean类型
Boolean 参与运算时当做 1 和 0 来看待.
console.log(true + 1);
console.log(false + 1);
4.6 undefined 未定义数据类型
- 如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var a;
console.log(a);

2. undefined 和字符串进行相加, 结果进行字符串拼接 .
var a;
console.log(a + "123");

3. undefined 和数字进行相加, 结果为 NaN .
var a ;
console.log(a + 10) ;
4.7 null
null表示当前的变量是一个空值
var a = null ;
console.log(a + 10);
console.log(a + "10");
- null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
- null 表示当前的值为空. (相当于有一个空的盒子)
- undefined 表示当前的变量未定义. (相当于连盒子都没有)
4.8 数组
1.创建数组
let arr1 = [1,2,3,4] ;
let arr2 = [1,'hello','world',null] ;
2.访问数组的元素
- 下标从0开始
- 在JS中 , 数组下标越界是不会报错的 !
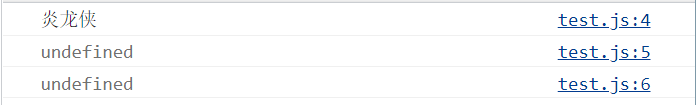
let arr3 = ['炎龙侠','风鹰侠','黑犀侠','雪獒侠','地虎侠'] ;
console.log(arr3[0]);
console.log(arr3[-1]);
console.log(arr3[100]);
3.修改数据 , 会给对应下标位置放上元素
let arr3 = ['炎龙侠','风鹰侠','黑犀侠','雪獒侠','地虎侠'] ;
arr3[100] = '帝皇铠甲' ;
Q : 如果下标是负数或者字符串会怎样 ?
A : 会以键值对形式存储在数组中 .
let arr3 = ['炎龙侠','风鹰侠','黑犀侠','雪獒侠','地虎侠'] ;
arr3[-1] = '帝皇铠甲' ;
arr3['不退缩'] = '铠甲合体我穿梭光阴' ;
4.删除元素
let arr3 = ['炎龙侠','风鹰侠','黑犀侠','雪獒侠','地虎侠'] ;
arr3.splice(3,2) ;
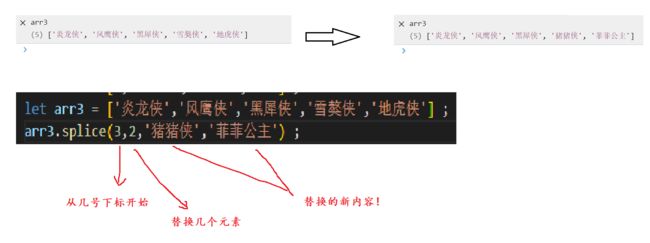
5.替换元素
let arr3 = ['炎龙侠','风鹰侠','黑犀侠','雪獒侠','地虎侠'] ;
arr3.splice(3,2,'猪猪侠','菲菲公主') ;
6.插入元素
let arr3 = ['炎龙侠','风鹰侠','黑犀侠','雪獒侠','地虎侠'] ;
arr3.splice(3,0,'猪猪侠','菲菲公主') ;
4.9 函数
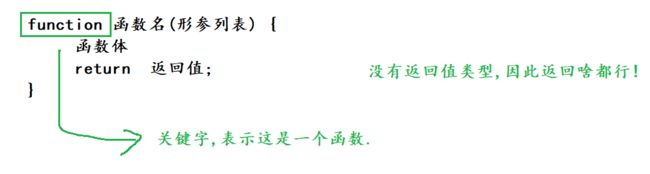
1.函数定义
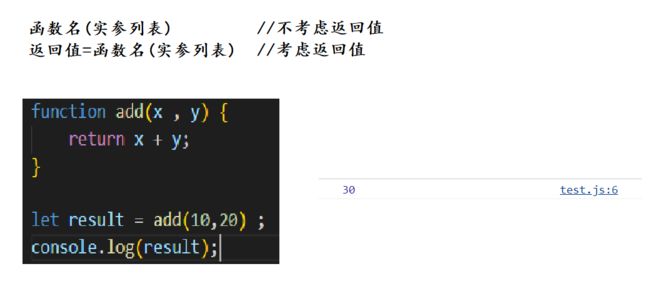
2.函数调用
JS不要求函数的形参个数和实参个数匹配 .如果实参多了 , 多出来的实参就被忽略了 ; 如果实参少了 , 多出来的形参 , 就是undefined的 , 也不会报错 .
例如 , 写一个函数支持N个数相加 .
function add(a,b,c,d,e,f) {
if (a == undefined) {
a = 0;
}
if (b == undefined) {
b = 0;
}
if (c == undefined) {
c = 0;
}
if (d == undefined) {
d = 0;
}
if (e == undefined) {
e = 0;
}
if (f == undefined) {
f = 0;
}
return a+b+c+d+e+f;
}
let result = add(10,20,30) ;
console.log(result);
function add(a,b,c,d,e,f) {
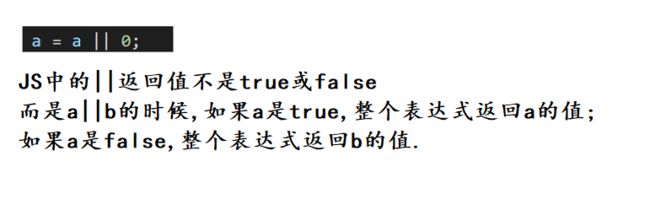
a = a || 0 ;
b = b || 0 ;
c = c || 0 ;
d = d || 0 ;
e = e || 0 ;
f = f || 0 ;
return a+b+c+d+e+f;
}
let result = add(10,20,30) ;
console.log(result);
JS函数的内部 , 有一个内部的变量arguments , 相当于一个数组 , 这个数组里就存放了所有的实参 .
3.JS的另一种函数定义的方式
let add = function() {
let sum = 0;
for(let i = 0;i < arguments.length; i++) {
let n = arguments[i] || 0 ;
sum += n;
}
return sum ;
}
创建了变量 , 名字叫add , 对add进行初始化 , 拿着一个函数进行初始化 . add这个变量的类型就是函数类型 .
在JS中 , 函数也是一个对象 , 就和普通的对象没什么区别 . 这个设定称为"函数是一等公民" .
- 可以把函数保存到一个变量中 ;
- 可以把函数作为另一个函数的参数 ;
- 可以把函数作为另一个函数的返回值 .
4.10 JS作用域
使用let定义的变量是"块级作用域" .在当前 { } 中生效 .
在使用某个变量时 , 会优先在当前{ }中去找 , 如果找不到 , 就往外层{ }去找 , 一直找到最顶层还找不到 , 就认为变量未定义 . 从代码块里一级一级向外寻找的过程 , 称为"作用域链" .
4.11 JS对象
JS中创建对象不依赖于类,直接使用{ } 就可以表示一个对象 !
let student = {
name : '蔡徐坤' ,
age : 24 ,
height : 183 ,
weight : 65,
sing : function() {
console.log('姬霓太美');
} ,
jump : function() {
console.log('喜欢唱跳rap篮球');
}
} ;
console.log(student.name);
student.jump();
JS中 , 一个对象里 , 包含哪些属性 , 哪些方法 , 都是可以动态改变的 .
let student = {
name : '蔡徐坤' ,
age : 24 ,
height : 183 ,
weight : 65,
sing : function() {
console.log('姬霓太美');
} ,
jump : function() {
console.log('喜欢唱跳rap篮球');
}
} ;
student.say = function() {
console.log(this.name + "一个男人,一个真正的man") ;
}
student.say();
补充知识 :
五 : WebAPI
5.1 什么是 API
API 是一个广义的概念. 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM.所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.
WebAPI参考文档
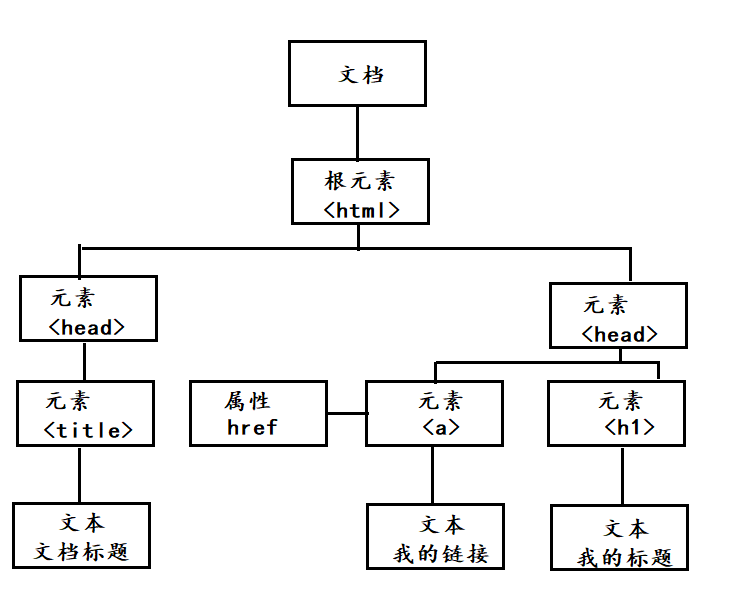
5.2DOM树结构
重要概念:
- 文档: 一个页面就是一个文档, 使用 document 表示 .
- 元素: 页面中所有的标签都称为 元素. 使用 element 表示 .
- 节点: 网页中所有的内容都可以称为节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node表示 .
这些文档等概念在 JS 代码中就对应一个个的对象 .
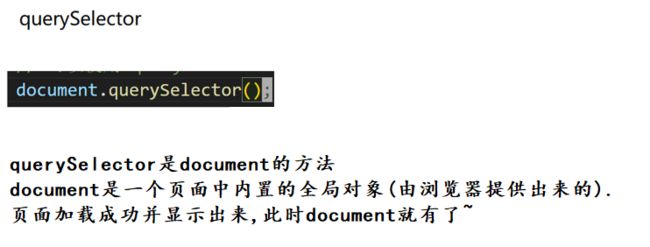
5.3获取元素
一个页面上有很多HTML标签 , 每个标签(tag)也称为是一个元素(element) , 类似于操作数据库得先use一下 .
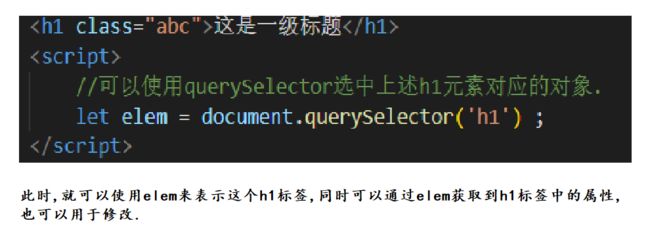
JS获取元素有许多种方式 , 此处只介绍最强大最通用的一种 .
var element = document.querySelector(selectors);
-
selectors 包含一个或多个要匹配的选择器的 DOM字符串DOMString . 该字符串必须是有效的 .
-
如果需要与指定选择器匹配的所有元素的列表,则应该使用querySelectorAll() .
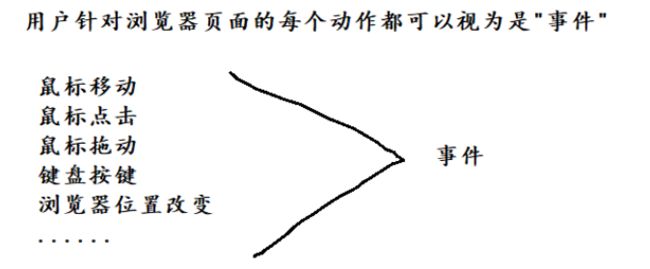
5.4 事件
1.定义
JS 要构建动态页面, 就需要感知到用户的行为.用户对于页面的一些操作(点击, 选择, 修改等) 都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
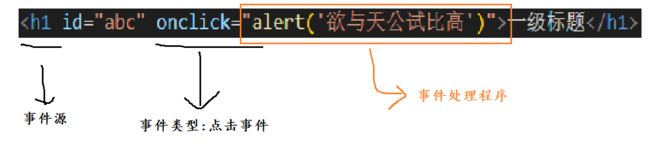
2.事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进一步如何处理. 往往是一个回调函数.
3.简单示例
上面这个代码是把JS嵌入到HTML中了 .
<h1 id= "abc" >一级标题</h1>
<script>
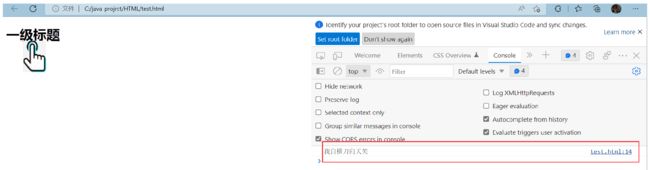
let elem = document.querySelector('#abc') ;//id选择器
elem.onclick = function() {
console.log('我自横刀向天笑');
}
</script>
4.操作元素
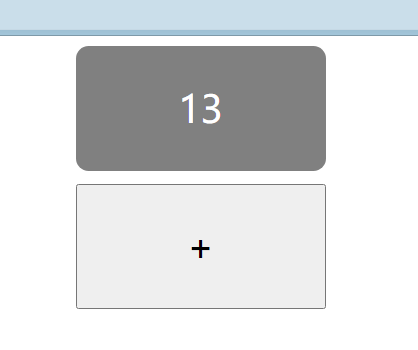
4.1innerHTML
通过这个属性可以获取或修改内容 .
例如 : 实现一个计数器 , 每次点击 , 都会数字 + 1 .
DOCTYPE html>
<html lang="en">
<link rel="stylesheet" href="style.css">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.screen {
width: 200px;
height: 100px;
margin: 0 auto;
background-color: grey;
color: white;
font-size: 30px;
line-height: 100px;
text-align: center;
border-radius: 10px;
}
.add-btn {
margin: 10px auto;
width: 200px;
height: 100px;
font-size: 30px;
line-height: 100px;
display: block;
}
style>
head>
<body>
<div class="screen">0div>
<button class="add-btn">+button>
<script>
let screen = document.querySelector('.screen') ;
let addBtn = document.querySelector('.add-btn') ;
addBtn.onclick = function() {
//1.拿到screen里面的数值
let number = screen.innerHTML;
//2.针对number+1
number = parseInt(number);
number += 1;
//3.写回到元素中
screen.innerHTML = number ;
}
script>
body>
html>
4.2 获取/修改样式属性
1.行内样式操作
CSS 中指定给元素的属性, 都可以通过 JS 来修改.
实例一 : 点击字体变大
<div>终有弱水替沧海,再无相思寄南山.div>
<script>
//先选中div,然后通过点击事件来修改文字大小
let div = document.querySelector('div') ;
div.onclick = function() {
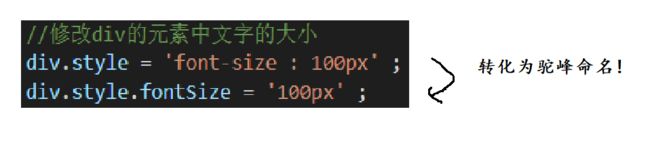
//修改div的元素中文字的大小
//div.style = 'font-size : 100px' ;
div.style.fontSize = '100px' ;
}
script>
style 中的属性都是使用 驼峰命名 的方式和 CSS 属性对应的.
例如: font-size => fontSize, background-color => backgroundColor 等 .
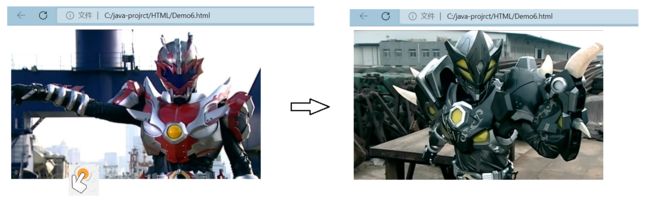
实例二 : 点击切换图片
indexOf , 可用于查询字符串子串 , 如果查询到 , 返回子串的起始位置下标 ; 否则 , 返回 -1
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#picture {
width : 500px ;
height : 300px ;
}
style>
head>
<body>
<img src="yanlong.jpg" id="picture">
<script>
let img = document.querySelector('img');
img.onclick = function() {
console.dir(img);
if(img.src.indexOf('yanlong.jpg') >= 0) {
img.src = 'heixi.jpg';
} else if(img.src.indexOf('heixi.jpg') >= 0) {
img.src = 'yanlong.jpg';
}
}
script>
body>
html>
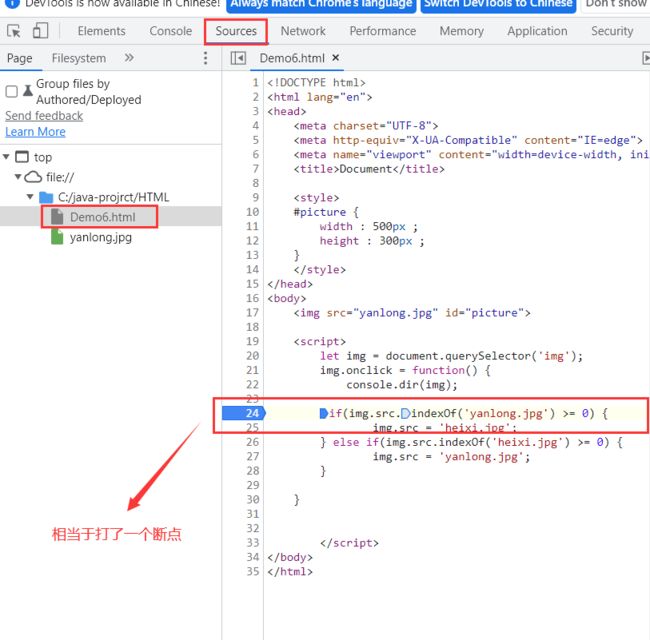
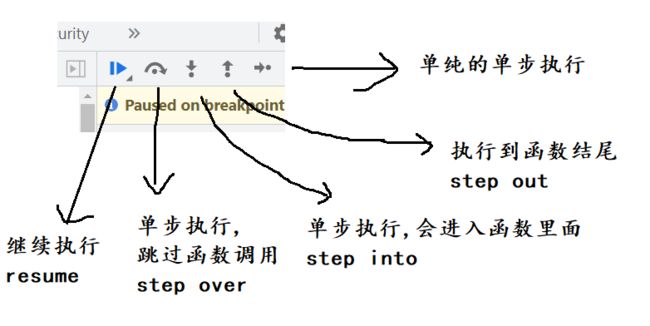
代码调试
拓展 : 使用浏览器内置的调试器,进行代码调试.
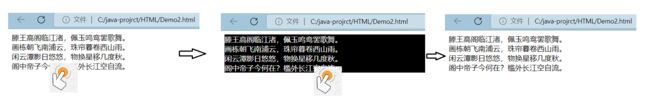
2.类名样式操作
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/*日间模式*/
.light {
color : black;
background-color: white;
}
/*夜间模式*/
.dark {
color : white;
background-color: black;
}
style>
head>
<body>
<div class = "light">
滕王高阁临江渚,佩玉鸣鸾罢歌舞。<br>
画栋朝飞南浦云,珠帘暮卷西山雨。<br>
闲云潭影日悠悠,物换星移几度秋。<br>
阁中帝子今何在?槛外长江空自流。
div>
<script>
let div = document.querySelector('div') ;
div.onclick = function() {
if(div.className == 'light') {
div.className = 'dark' ;
} else {
div.className = 'light' ;
}
}
script>
body>
html>
5.操作节点
即针对页面上的元素进行增删 .
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div class="container">
<div>这是之前的divdiv>
<button>删除最新的divbutton>
div>
<script>
//创建一个新的div标签
let div = document.createElement('div') ;
div.innerHTML = '这是最新的div' ;
div.id = 'first' ;
div.className = 'first-div' ;
div.style.fontSize = '50px' ;
console.log(div);
//获取到containier对象
let container = document.querySelector('.container') ;
container.appendChild(div) ;
let button = document.querySelector('button') ;
button.onclick = function() {
container.removeChild(div);
}
script>
body>
html>
5.5 应用
1.猜数字
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<input type="text">
<button>确定button>
<div class="screen">div>
<script>
let input = document.querySelector('input') ; //标签选择器
let screen = document.querySelector('.screen') ; //类选择器
//1.先生成一个随机数字
let number = Math.floor(100 * Math.random() + 1) ; //1~100
console.log(number);
//2.针对按钮的点击操作,进行处理
let button = document.querySelector('button') ;
//3.进行判断,拿到输入框中的数字,然后和number进行比较
button.onclick = function() {
let curNum = parseInt(input.value) ;
if(isNaN(curNum)) {
screen.innerHTML = '你输入的是什么你看看?' ;
return;
}
if(curNum < number) {
screen.innerHTML = '猜小了,你潮吗?' ;
}
if(curNum > number) {
screen.innerHTML = '猜大了,废了' ;
}
if(curNum == number) {
screen.innerHTML = '猜对了哥!' ;
}
}
script>
body>
html>
2.留言板
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width : 800px;
margin : 10 px auto;
}
.container h2 {
text-align: center;
margin: 30px 0px;
}
.row {
height: 50px;
display: flex;
justify-content: center;
margin-top: 5px;
line-height: 50px;
}
.row span {
height: 50px;
width: 100px;
line-height: 50px;
}
.row input {
height: 50px;
width: 300px;
line-height: 50px;
font-size: 30px;
}
.row button {
width: 400px;
height: 50px;
color: #000;
background-color: aquamarine;
border: none;
border-radius: 10px;
}
.row button:active {
background-color: grey;
}
style>
head>
<body>
<div class="container">
<h2>留言板h2>
<div class="row">
<span>谁span>
<input type="text" id="from">
div>
<div class="row">
<span>对谁span>
<input type="text" id="to">
div>
<div class="row">
<span>说什么span>
<input type="text" id="message">
div>
<div class="row">
<button>提交button>
div>
<script>
let container = document.querySelector('.container');
let fromInput = document.querySelector('#from');
let toInput = document.querySelector('#to');
let messageInput = document.querySelector('#message');
let button = document.querySelector('button');
button.onclick = function() {
//1.把用户输入的内容获取到
let from = fromInput.value;
let to = toInput.value;
let message = messageInput.value;
if(from == '' || to == '' || message == ''){
return;
}
//2.构造一个div,把这个div插入到.container的末尾
let newDiv = document.createElement('div');
newDiv.className = 'row';
newDiv.innerHTML = from + "对" + to + "说" + message;
//3.把div挂在container里面
container.appendChild(newDiv);
//4.把之前输入框中的内容清空
fromInput.value = '';
toInput.value = '';
messageInput.value = '';
}
script>
body>
html>
本课内容结束 ~