CSS详细基础(六)边框样式
本期是CSS基础的最后一篇~
目录
一.border属性
二.边框属性复合写法
三.CSS修改表格标签
四.内边距属性
五.外边距属性
六.其他杂例
1.盒子元素水平居中
2.清除网页内外元素边距
3.外边距的合并与塌陷
4.padding不会撑大盒子的情况
七.综合案例——新浪导航栏仿真
一.border属性
border属性是用于指定元素边框的样式、宽度和颜色。可以通过设置一到四个值来定义上、右、下、左四个边框的样式。例如,使用border-top属性可以设置上边框的样式、宽度和颜色。border属性的初始值是none,表示没有边框。边框样式可以是实线、虚线、点状等等,可以使用dotted、dashed、solid等值来定义不同的样式。边框的宽度可以通过设置像素值来控制,例如1px代表1像素的宽度。边框的颜色可以使用颜色名称或者十六进制值来定义,例如red代表红色。在border属性中,还可以通过设置border-radius来定义边框的圆角效果。
.bian {
border-width: 5px;
border-color: brown;
border-style: solid;
}
img {
border-width: 5px;
border-color: rgb(236, 202, 6);
border-style: solid;
}大部分元素均可以使用边框选择器,如下:
二.边框属性复合写法
边框的复合写法是通过使用border属性来同时设置边框的宽度、样式和颜色。具体语法是border: 宽度 样式 颜色;。例如,border: 1px solid black; 表示边框宽度为1像素,样式为实线,颜色为黑色。
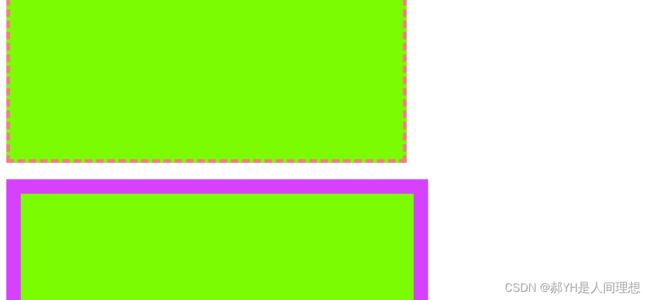
div
{
width: 500px;
height: 500px;
background-color: lawngreen;
border-style: dashed;
border-color: lightcoral;
border-width: 5px;
border-top-color: lightseagreen;
}
.bian
{
border: 3px solid greenyellow;
}三.CSS修改表格标签
CSS同样可以用来修改表格标签table默认的样式,通过对table标签抑或td标签等均可实现~
table
{
width: 500px;
height: 249px;
text-align: center;
}
table,td,th
{
border: 1px solid palevioletred;
border-collapse: collapse;
}四.内边距属性
内边距padding,顾名思义,针对的是元素内部的样式:即内部元素相对于当前元素的距离
div
{
width: 500px;
height: 500px;
background-color: plum;
font-size: 30px;
color: red;
padding-left: 20px;
padding-right: 20px;
padding-top: 230px;
}如下图,文本与边距的距离受到了padding属性的控制~
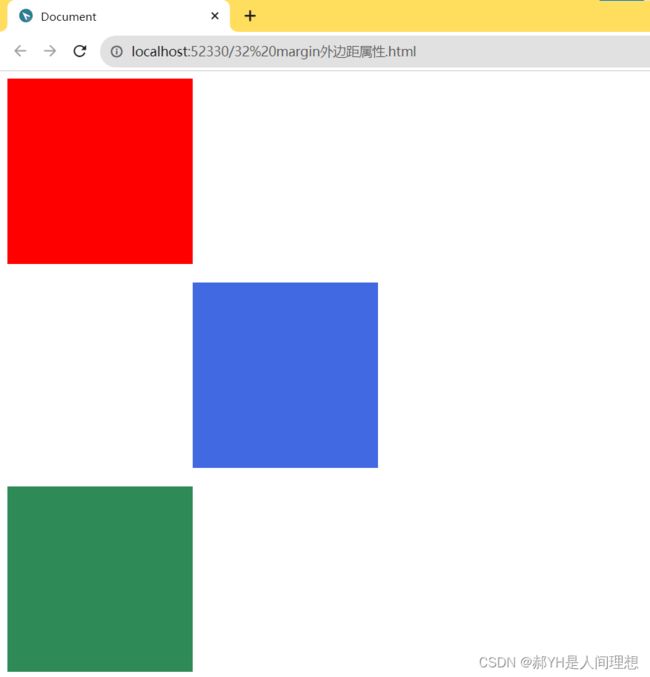
五.外边距属性
与padding相反,外边框属性时针对当前元素与上一级元素之间的距离等属性~
效果如下:
六.其他杂例
1.盒子元素水平居中
div
{
width: 900px;
height: 200px;
background-color: chartreuse;
line-height: 200px;
text-align: center;
font-size: 40px;
color: black;
/* margin: 0 auto; */
}原理很简单:即行高等于行间距~
2.清除网页内外元素边距
细心的小伙伴一定会发现,网页整体本身存在着一定的内外边距,如下,并没有顶住上左的边界:
如下的通配符选择器可以实现内外边距的清零:
*
{
margin: 0;
padding: 0;
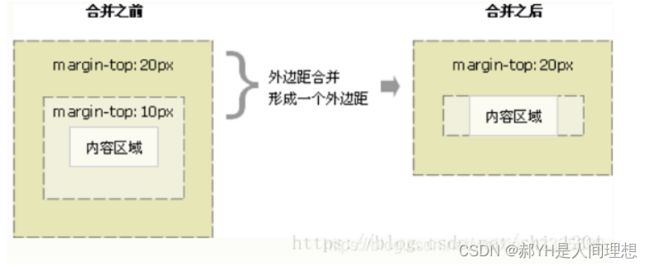
}3.外边距的合并与塌陷
margin合并:是指在垂直方向上,相邻的两个盒子的外边距会合并为一个外边距的现象。当一个盒子的上边距与下边距相遇时,它们会合并成一个较大的外边距。
而margin塌陷:是指在垂直方向上,父子元素之间的外边距不是简单地相加,而是取它们之间的最大值作为最终的外边距值。这样会导致子元素的外边距无法完全展示,因为它们的外边距被父元素的外边距所替代。
找来截图给大家直观地看一下:
如下一段代码案例:
Document
4.padding不会撑大盒子的情况
Document
我是没有撑大的盒子标签
不会将盒子撑大。
七.综合案例——新浪导航栏仿真
做了一个案例玩,运用了大部分基础知识,大家可以参考看看~
Document