Flutter学习笔记09-stack层叠组件
学习视频地址:https://www.bilibili.com/video/BV1S4411E7LY/?p=28&spm_id_from=pageDriver&vd_source=cee744cae4ead27f8193fc7904647073
学习笔记:
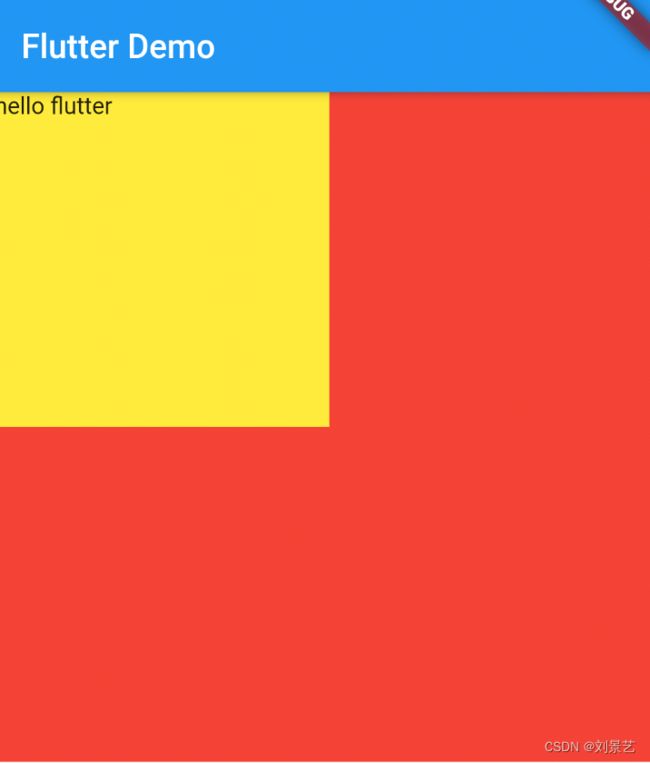
1.是用stack构建布局
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter Demo"),
),
body: MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Stack(
children: [
Container(
width: 400,
height: 400,
color: Colors.red,
),
Container(
width: 200,
height: 200,
color: Colors.yellow,
),
Text("hello flutter")
],
);
}
}
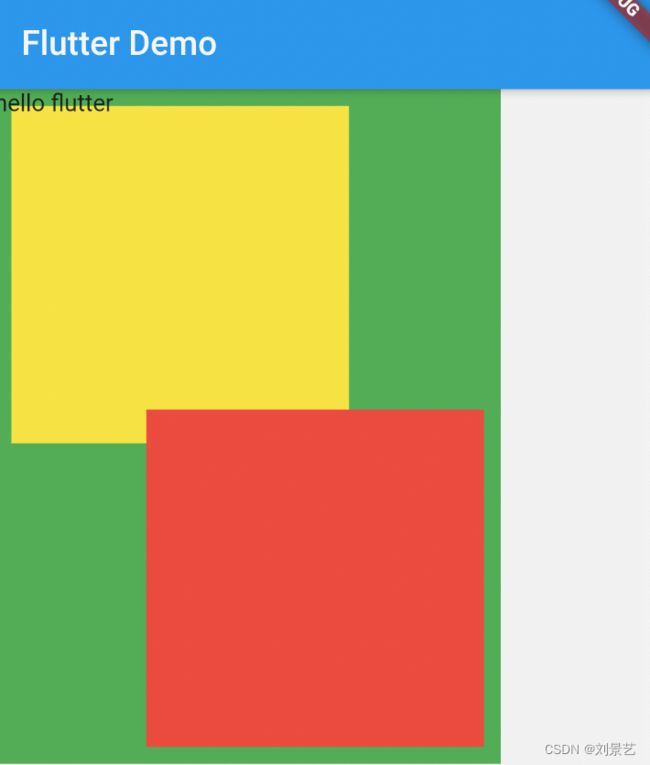
2.Stack结合Positioned使用
代码如下
class MyHomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Container(
height: 400,
width: 300,
color: Colors.green,
child: Stack(
children: [
Positioned(
left: 10,
top: 10,
child: Container(
width: 200,
height: 200,
color: Colors.yellow,
),
),
Positioned(
right: 10,
bottom: 10,
child: Container(
width: 200,
height: 200,
color: Colors.red,
),
),
Text("hello flutter")
],
),
);
}
}
可以看到,Positioned是作为Stack的子组件,Positioned内部设置的上下左右边距是相对于Stack的父布局的。显示效果如下:

3.实现悬浮顶部标题栏效果
class MyHomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Stack(
children: [
ListView(
children: [
ListTile(
title: Text("我是一个列表1"),
),
ListTile(
title: Text("我是一个列表2"),
),
ListTile(
title: Text("我是一个列表3"),
),
ListTile(
title: Text("我是一个列表4"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
],
),
Positioned(
top: 10,
left: 0,
child: Row(
children: [
Expanded(
flex: 1,
child: Container(
alignment: Alignment.center,
height: 44,
color: Colors.red,
child: Text(
"二级导航",
style: TextStyle(color: Colors.white),
),
),
)
],
))
],
);
}
}
运行上面代码是会报错的
======== Exception caught by rendering library =====================================================
The following assertion was thrown during performLayout():
RenderFlex children have non-zero flex but incoming width constraints are unbounded.
When a row is in a parent that does not provide a finite width constraint, for example if it is in a horizontal scrollable, it will try to shrink-wrap its children along the horizontal axis. Setting a flex on a child (e.g. using Expanded) indicates that the child is to expand to fill the remaining space in the horizontal direction.
These two directives are mutually exclusive. If a parent is to shrink-wrap its child, the child cannot simultaneously expand to fit its parent.
Consider setting mainAxisSize to MainAxisSize.min and using FlexFit.loose fits for the flexible children (using Flexible rather than Expanded). This will allow the flexible children to size themselves to less than the infinite remaining space they would otherwise be forced to take, and then will cause the RenderFlex to shrink-wrap the children rather than expanding to fit the maximum constraints provided by the parent.
要给Row的父布局设置宽度才行
class MyHomePage extends StatelessWidget {
Widget build(BuildContext context) {
//获取屏幕信息
final size = MediaQuery.of(context).size;
return Stack(
children: [
ListView(
children: [
ListTile(
title: Text("我是一个列表1"),
),
ListTile(
title: Text("我是一个列表2"),
),
ListTile(
title: Text("我是一个列表3"),
),
ListTile(
title: Text("我是一个列表4"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
ListTile(
title: Text("我是一个列表"),
),
],
),
Positioned(
top: 10,
left: 0,
width: size.width,
child: Row(
children: [
Expanded(
flex: 1,
child: Container(
alignment: Alignment.center,
height: 44,
color: Colors.red,
child: Text(
"二级导航",
style: TextStyle(color: Colors.white),
),
),
)
],
))
],
);
}
}
我这里将Positioned的宽度设置为屏幕的宽度
屏幕的宽度这样获取的:
在MyHomePage的build方法里获取
//获取屏幕信息
final size = MediaQuery.of(context).size;
4.Align组件
class MyHomePage extends StatelessWidget {
Widget build(BuildContext context) {
//获取屏幕信息
final size = MediaQuery.of(context).size;
return Container(
width: 300,
height: 300,
color: Colors.red,
child: Align(
alignment: Alignment.center,
child: Text("hello flutter"),
),
);
}
}