Vue3 reactive和ref详解
reactive
Vue3.0中的reactive
- reactive 是 Vue3 中提供的实现响应式数据的方法。
- 在 Vue2 中响应式数据是通过 defineProperty 来实现的,
- 在 Vue3 中响应式数据是通过 ES6 的 Proxy来实现的。
- reactive 参数必须是对象 (json / arr)
- 如果给 reactive 传递了其它对象
默认情况下,修改对象无法实现界面的数据绑定更新。
如果需要更新,需要进行重新赋值。(即不允许直接操作数据,需要放个新的数据来替代原数据)
在 reactive 使用基本类型参数
基本类型(数字、字符串、布尔值)在 reactive 中无法被创建成 proxy 对象,也就无法实现监听。
{{msg}}
![]()
点击 button ,我们期望的结果是数字从 0 变成 1,然而实际上界面上的数字并没有发生任何改变。
查看控制台,它的输出是这样的(我点了 3 次)
![]()
出现提示
value cannot be made reactive: 0
而输出的值确实发生了变化,只不过这种变化并没有反馈到界面上,也就是说并没有实现双向数据绑定。当然,如果是 ref 的话,就不存在这样的问题。而如果要使用 reactive ,我们需要将参数从 基本类型 转化为 对象。
{{msg.num}}
将参数替换成了对象 {num: 0},此时,点击按钮界面就会产生改变(我点了 3 次)。
![]()
在控制台打印消息
![]()
可以看到,msg 成功被创建成了 proxy 对象,他通过劫持对象的 get 和 set 方法实现了对象的双向数据绑定。
深层的、对象内部的变化也能被察觉到(注意下面代码中的 inner )
{{msg.num.inner}}
![]()
数组变化也不在话下。
{{msg}}
![]()
在-reactive-使用-date-参数在 reactive 使用 Date 参数
如果参数不是数组、对象,而是稍微奇怪一点的数据类型,例如说 Date ,那么麻烦又来了。
{{msg}}
!
![]()
这里我先打印了 msg 两次,可以看到,点击一次 button ,msg 的数据是存在变化的,但界面并未发生变化,同时我们发现在控制台里,msg 并未被识别成 proxy。
就算我们把 Date 放在对象里,就像这样
{{msg.date}}
也仍然不起效果。
![]()
![]()
显然,对于这种数据类型,我们需要做特殊处理。
这个特殊处理就是重新赋值(,而不是直接修改原来的值)。
{{msg.date}}
这里我采用了拷贝的方案重新赋值了 msg.date,界面成功发生了变化(日期 + 1)。
![]()
响应式代理 vs. 原始对象
值得注意的是,reactive() 返回的是一个源对象的 Proxy,它和源对象是不相等的:
const raw = {}
const proxy = reactive(raw)
// 代理和原始对象不是全等的
console.log(proxy === raw) // false
只有代理是响应式的,更改原始的对象不会触发更新。因此,使用 Vue 的响应式系统的最佳实践是 仅使用代理作为状态。
为保证访问代理的一致性,对同一个对象调用 reactive() 会总是返回同样的代理,而对代理调用 reactive() 则会返回它自己:
// 在同一个对象上调用 reactive() 会返回相同的代理
console.log(reactive(raw) === proxy) // true
// 在一个代理上调用 reactive() 会返回它自己
console.log(reactive(proxy) === proxy) // true
这个规则对深层级的对象也适用。依靠深层响应性,响应式对象内的深层级对象依然是代理:
const proxy = reactive({})
const raw = {}
proxy.nested = raw
console.log(proxy.nested === raw) // false
ref
ref是什么
在Vue3中对Object等复杂数据类型变为响应式数据使用 reactive(),对于Number、String、Boolean、undefined、null等基本数据类型使用 ref() 变为响应式数据。
reative() 底层使用的是Proxy代理的方式。那 ref() 呢?
我们都知道Proxy的代理目标必须是非原始值(Object),所以我们没有任何手段拦截对原始值的操作
let str = 'vue'
//无法拦截对值的修改
str = 'vue3'
对于这个问题,可以使用一个非原始值(Object)去“包裹”原始值(Number、String、Boolean、undefined、null),间接实现响应式。例如:
const wrapper = {
value: 'vue'
}
// 使用proxy代理wrapper,间接实现对原始值的拦截
const name = reactive(wrapper)
// 修改值可以触发响应
name.value = 'vue3'
这样做会导致两个问题:
- 过程繁琐:即用户为了创建一个响应式的原始值,不得不顺带创建一个包裹对象。
- 规范问题:包裹对象由用户定义,意味着不规范。用户可以随意命名,例如wrapper.value、wrapper.val
为了解决这两个问题,我们可以封装一个函数,将包裹对象的创建工作都封装到该函数中:
//封装一个ref函数
function ref(val){
//创建包裹对象
const wrapper = {
value: val
}
// 将包裹对象变成响应式对象
return reactive(wrapper)
}
此时ref()返回的就是包裹着原始数据的响应式数据。
又会引出一个问题:如何区分一个refval是原始值的包裹对象,还是一个非原始值的响应式数据呢?
const refval1 = ref(1)
const refval2 = reactive({ value: 1 })
我们可以给包裹对象定义一个不可枚举且不可写的属性__v_isRef,若它的值为true,代表这个对象是一个ref。
function ref(val){
const wrapper = {
value: val
}
// 使用Object.defineProperty在wrapper上定义一个不可枚举的属性__v_isRef,并且值为ture
Object.defineProperty(wrapper,'__v_isRef',{
value: true
})
return reactive(wrapper)
}
本段小结
我们这个时候可以得出结论:
- ref本质上是一个包裹对象,因为JavaScript提供针对原始值的代理,内部使用的依旧是Proxy代理的方式,间接实现原始值的响应式方法。
- 包裹对象和普通对象本质上没有任何区别,为了区分ref与普通响应式对象,会给包裹对象添加一个
__v_isRef的属性,并设置为true。
响应丢失问题
ref除了解决原始数据的响应式,还解决了响应丢失问题。
什么是响应丢失问题
在大家使用vue3编写组件的时候,通常会把数据暴露到模板中使用:
在我们修改响应式数据的值时,不会触发重新渲染
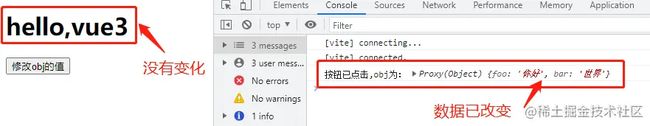
再点击按钮之后,从控制台中可以看出数据已经改变,但是页面文字并没有做出相应的改变。
因为扩展运算符(...)导致,响应式对象变成了一个普通对象。把一个普通对象暴露到模板中使用,是不会在渲染函数与响应式数据之间建立响应式联系的。
return {
...obj
}
//等价于
return {
foo:'hello',
bar:'vue3'
}
能否在副作用函数中,即使通过普通对象来访问属性值也能够建立响应式联系?
答案是可以的,代码如下:
//obj是响应式数据
const obj = reactive({ foo: 'hello', bar: 'vue3' });
// newObj对象下具有与obj对象同名的属性,并且每个属性值都是一个对象
// 该对象具有一个访问属性值value,当读取value时,其实读取的时obj对象下相应的属性值
const newObj = {
foo:{
get value(){
return obj.foo
}
},
bar:{
get value(){
return obj.bar
}
}
}
effect(()=>{
// 通过newobj对象读取foo属性值
console.log(newObj.foo.value)
)
// 能触发响应
obj.foo = 100
也就是说当副作用函数内读取newObj.foo时,等价于间接读取了obj.foo的值。这样响应式数据自然能够与副作用函数建立响应式联系。当我们尝试修改obj.foo的值时,能够触发副作品用函数重新执行。
观察newObj对象,可以发现它的结构存在相似之处:
const newObj = {
foo:{
get value(){
return obj.foo
}
},
bar:{
get value(){
return obj.bar
}
}
}
foo和bar结构十分相似,我们可以将这种结构抽象出来并封装成函数。
// toRef接受两个参数,第一个参数obj为响应式数据,第二个参数是obj对象一个键
// 该函数会返回一个类似ref结构的对象
function toRef(obj,key){
const wrapper = {
get value(){
return obj[key]
}
}
return wrapper
}
这个时候可以重新实现newObj对象了:
const newObj = {
foo:toRef(obj,'foo'),
bar:toRef(obj,'bar')
}
如果响应式数据的键特别多,我们可以封装toRefs函数,来批量的转换:
function toRefs(obj){
const ret = {}
// 使用for...in 循环遍历对象
for(const key in obj){
// 逐个调用toRef完成转换
ret[key] = toRef(obj,key)
}
return ret
}
现在可以用一步操作即可完成一个对象的转换:
const newObj = {...toRefs(obj)}
通过toRef和toRefs转换为真正的ref数据,为了概念上的统一,我们需要为toRef函数增加一段代码:
function toRef(obj,key){
const wrapper = {
get value(){
return obj[key]
}
}
// 定义__v_isRef属性
Object.defineProperty(wrapper,'__v_isRef',{
value: true
})
return wrapper
}
上文中通过toRef函数创建的ref是只读,我们可以通过给返回的对象添加setter函数
function toRef(obj,key){
const wrapper = {
get value(){
return obj[key]
},
set value(val){
obj[key] = val
}
}
Object.defineProperty(wrapper,'__v_isRef',{
value: true
})
return wrapper
}
当设置value属性的值时,最终设置的是响应式数据的同名属性的值,这样就能正确地触发响应了。
自动脱ref
toRef函数的确解决了响应丢失的问题,但同时也带来了新的问题。由于toRefs会把响应式数据的第一层属性值转换为ref,因此必须通过value属性访问值。这其实增加了用户的心智负担。
通常情况下用户是在模板中访问数据
{{foo}}/{{bar}}
用户肯定不希望编写下面代码
{{foo.value}}/{{bar.value}}
因此需要自动脱ref的能力。所谓自动脱ref,指的是属性的访问行为,即如果读取的属性是一个ref,则直接将该ref对应的value属性值返回。
要实现此功能,需要使用Proxy为newObj创建一个代理对象,通过代理来实现最终目标,这时就用到了上文中介绍的ref标识,即__v_isRef属性。
function proxyRefs(target){
return new Proxy(target,{
get(target,key,receiver){
const value = Reflect.get(target,key,receiver)
//自动脱ref实现
return value.__v_isRef? value.value : value
}
})
}
// 调用 proxyRefs 函数创建代理
const newObj = proxyRefs({...toRefs(obj)})
实际上,我们在编写vue.js组件时,组件中的setup函数所返回的数据会传递proxyRefs函数进行处理。
js复制代码export default {
setup() {
const count = ref(0);
return { count };
}
};
这就是为什么我们可以在模板中直接访问一个ref的值,而无须通过value属性来访问:
{{ count }}
既然读取属性的值有自动脱ref的能力,对应地,设置属性的值也应该有自动为ref设置值的能力,只需要添加对应的set拦截函数即可:
function proxyRefs(target){
return new Proxy(target,{
get(target,key,receiver){
const value = Reflect.get(target,key,receiver)
//自动脱ref实现
return value.__v_isRef? value.value : value
},
set(target,key,newValue,receiver){
// 通过target读取真实
const value = target[key]
// 如果值是Ref,则设置其对应的value属性值
if(__v_isRef){
value.value = newValue
return true
}
return Reflect.set(target,key,newValue,receiver)
}
})
}
自动脱ref不仅存在上述场景。在Vue.js中,reactive函数也有自动脱ref的能力。
const count = ref(0);
const obj = reactive({ count });
obj.count // 0
obj.count本应该是一个ref,但是由于自动脱ref能力的存在,使得我们无须通过value属性即可读取ref的值。
总结
- ref是一个包裹对象,使用的是Proxy代理,间接实现响应式数据。包裹对象和普通对象没有本质区别,使用Object.defineProperty定义一个不可枚举且不可写的属性: __v_isRef,进行标识包裹对象,设置为true
- 解决响应丢失问题,本质是通过对响应式对象进行一层包装。实现两个函数toRef和toRefs
- 自动脱ref能力,为了减轻用户的心智负担,自动对暴露到模板中的响应式数据进行脱ref处理。
参考
vue3-effect源码解析