【Vue】created、mounted、updated详解
目录
一、生命周期概念
二、浏览器渲染过程
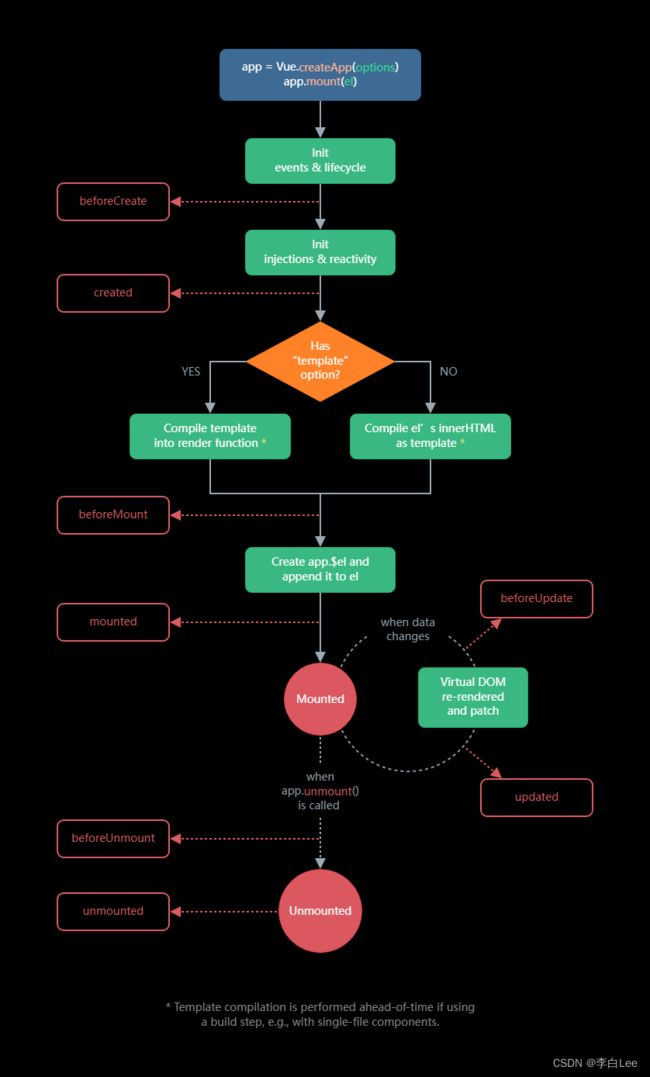
三、生命周期所有阶段
1、beforeCreate阶段
2、created阶段
3、beforeMount阶段
4、mounted阶段
5、beforeUpdate阶段
6、updated阶段
7、beforeDestroy阶段
8、destroyed阶段
四、使用场景
1、created使用场景
2、mounted使用场景
3、updated使用场景
五、常见相关问题
1、数据还没获取就已渲染页面
2、页面跳转后没有重新请求接口
a、updated刷新组件内的方法更新数据
b、监听路由去请求方法更新数据
3、调用子组件提示this.$refs["xxxRef"].xx() underfined
a、首次渲染不调用
b、加载完数据再请求
六、往期相关优质推荐
Vue官网 Element官网
一、生命周期概念
通俗地讲,生命周期即Vue实例或组件从创建到被消灭的一系列过程,中间的各个节点被称为钩子. vue.js中created方法是一个生命周期钩子函数, 一个vue实例被生成后会调用这个函数。 一个vue实例被生成后还要绑定到某个html元素上, 之后还要进行编译,然后再插入到document中。 每一个阶段都会有一个钩子函数,方便开发者在不同阶段处理不同逻辑。 一般可以在created函数中调用ajax获取页面初始化所需的数据。二、浏览器渲染过程
要深刻理解生命周期的各个节点,就必须了解浏览器的渲染过程
- 构建DOM树
- 构建css规则树,根据执行顺序解析js文件。
- 构建渲染树Render Tree
- 渲染树布局layout
- 渲染树绘制
三、生命周期所有阶段
- created:已创建,在模板渲染成
html前调用,即通常初始化某些属性值,然后再渲染成视图。- mounted:已挂载,在模板渲染成
html后调用,通常是初始化页面完成后,再对html的dom节点进行一些操作。通常created使用的次数多,而mounted是在一些插件或组件的使用中进行操作, 比如插件chart.js的使用: var ctx = document.getElementById(ID); 通常会有这一步,而如果你写入组件中, 你会发现在created中无法对chart进行一些初始化配置, 一定要等这个html渲染完后才可以进行,那么mounted就是不二之选。
钩子函数 获取DOM节点 获取数据(data) 获取方法(methods) beforeCreate 否 否 否 created 否 是 是 beforeMount 否 是 是 mounted 是 是 是 beforeUpdate 是 是 是 updated 是 是 是 beforeDestroy 是 是 是 destroyed 否 是 是 在上表中,"是"表示在该钩子函数中可以获取相应的内容,"否"表示在该钩子函数中不能获取相应的内容。
- beforeCreate阶段是组件实例化的早期阶段,此时尚未挂载到DOM,因此无法获取DOM节点,也无法获取数据和方法。
- 在created阶段,组件实例已经初始化了数据和方法,可以访问和操作组件的数据和方法,但仍无法获取DOM节点。
- beforeMount和mounted阶段是组件挂载到DOM的过程,此时可以获取DOM节点,也可以访问和操作组件的数据和方法。
- beforeUpdate和updated阶段是在组件更新过程中调用,可以获取更新后的DOM节点,也可以访问和操作组件的数据和方法。
- beforeDestroy和destroyed阶段是在组件销毁过程中调用,此时可以访问和操作组件的数据和方法,但无法获取DOM节点。
请注意,在beforeCreate和destroyed阶段,尽管无法直接获取DOM节点,但可以通过其他方式访问和操作DOM,例如使用原生JavaScript方法或第三方库。
这些钩子函数提供了在组件生命周期不同阶段执行代码的机会,可以根据需要在相应的钩子函数中进行相应的操作。
Vue的生命周期包含了一系列的钩子函数,通过这些钩子函数,我们可以在不同的阶段执行一些特定的操作。下面详细介绍每个生命周期阶段及其对应的钩子函数的作用:
1、beforeCreate阶段
对浏览器来说,整个渲染流程尚未开始或者说准备开始,对vue来说,实例尚未被初始化,data observer和 event/watcher也还未被调用,在此阶段,对data、methods或文档节点的调用现在无法得到正确的数据。
在实例创建之前被调用,此时实例的data和methods等属性还未初始化,无法访问。
2、created阶段
对浏览器来说,渲染整个HTML文档时,dom节点、css规则树与js文件被解析后,但是没有进入被浏览器render过程,上述资源是尚未挂载在页面上,也就是在vue生命周期中对应的created阶段,实例已经被初始化,但是还没有挂载至 $el上,所以我们无法获取到对应的节点,但是此时我们是可以获取到vue中data与methods中的数据的。
在实例创建完成后被调用,此时实例的data和methods等属性已经初始化完成,可以访问。通常在这个阶段可以进行一些数据的初始化、请求数据等操作。
3、beforeMount阶段
实际上与created阶段类似,节点尚未挂载,但是依旧可以获取到data与methods中的数据。
在实例挂载到DOM之前被调用,此时模板编译成了render函数。在这个阶段中,可以访问到编译好的模板,并可以在这里进行一些DOM操作。
4、mounted阶段
对浏览器来说,已经完成了dom与css规则树的render,并完成对render tree进行了布局,而浏览器收到这一指令,调用渲染器的paint()在屏幕上显示,而对于vue来说,在mounted阶段,vue的template成功挂载在$el中,此时一个完整的页面已经能够显示在浏览器中,所以在这个阶段,即可以调用节点了(关于这一点,在笔者测试中,在mounted方法中打断点然后run,依旧能够在浏览器中看到整体的页面)。
在实例挂载到DOM上后被调用,此时实例已经可以在DOM中进行操作了。在这个阶段可以进行一些需要DOM的操作,例如获取DOM元素、与第三方库交互等。
5、beforeUpdate阶段
在响应式数据更新之前被调用,此时数据已经发生变化,但尚未重新渲染到DOM上。可以在这个阶段进行一些更新前的操作,例如修改数据、计算属性等。
6、updated阶段
在实例更新完成后被调用,此时实例的数据已经重新渲染到DOM上。可以在这个阶段对DOM进行操作,但要避免无限循环的更新。
7、beforeDestroy阶段
在实例销毁之前被调用,此时实例还未销毁,可以执行一些清理工作,例如取消定时器、解绑事件监听等。
8、destroyed阶段
在实例销毁完成后被调用,此时实例已经销毁,相关的事件监听和定时器等也都已经被清除。在这个阶段可以进行一些销毁后的清理工作。
这些生命周期钩子函数可以在组件中使用,以执行一些特定的操作,例如在created阶段请求数据并将其保存在data属性中,在mounted阶段操作DOM元素,等等。通过合理利用这些钩子函数,可以更好地控制组件的初始化、更新和销毁过程。
四、使用场景
通过浏览器的渲染过程,可以总结出created和mounted的使用场景
1、created使用场景
此时实例的data和methods等属性已经初始化完成,可以访问。通常在这个阶段可以进行一些数据的初始化、请求数据等操作。
2、mounted使用场景
在实例挂载到DOM上后被调用,此时实例已经可以在DOM中进行操作了。在这个阶段可以进行一些需要DOM的操作,例如获取DOM元素、与第三方库交互等。
通常在初始化页面完成后,对html的dom节点进行需要的操作。
因此,在created中,是无法进行DOM操作的,而mounted可以获取渲染出来的所有属性值。
3、updated使用场景
在实例更新完成后被调用,此时实例的数据已经重新渲染到DOM上。可以在这个阶段对DOM进行操作。
五、常见相关问题
1、数据还没获取就已渲染页面
简单举例 ... v-if="loading" ... data(){ return{ loading:false, } } created(){ this.init(); }, methods: { init() { this.getList(); }, getList() { queryListData(this.params) .then((res) => { if(res.code==='200'){ ... this.loading = true; } }) .finally(() => { ... }); }, }2、页面跳转后没有重新请求接口
a、updated刷新组件内的方法更新数据
简单举例 ... ref="demoRef" ... created() {}, mounted() {}, updated() { this.init(); }, methods: { init() { this.$refs["demoRef"].flush(); } }, }b、监听路由去请求方法更新数据
简单举例 ... ref="demoRef" ... created() {}, mounted() {}, updated() {}, watch: { $route(a, b) { if (a.path != b.path) { this.init(); } }, //-----或----- $route(-) { this.init(); }, }, methods: { init() { this.detail(); ... } }, }3、调用子组件提示this.$refs["xxxRef"].xx() underfined
a、首次渲染不调用
简单举例 ... ref="demoRef" ... data() { return { isFirst:true, }, } created() { this.detail(); }, mounted() {}, updated() {}, methods: { detail() { if(!this.isFirst){ //首次渲染不调用 this.$refs["demoRef"].flush(); } this.isFirst=false; } }, }b、加载完数据再请求
简单举例 ... ref="demoRef" ... data() { return { loadingData:false, }, } created() { this.init(); }, mounted() {}, updated() { if(loadingData){ this.$refs["demoRef"].flush(); } }, methods: { init() { queryListData(this.params) .then((res) => { ... this.loadingData= true; }); } }, }六、往期相关优质推荐
VSCode 最全实用插件(VIP典藏版) Vue超详细整理(VIP典藏版) Vue中created,mounted,updated详解 一文快速上手Echarts(持续更新) Vue中el-table数据项扩展各种类型总结(持续更新) 有用请点赞,养成良好习惯!
疑问、交流、鼓励请留言!