android10以后的版本才完全支持深色模式,测试下面两种方法判断系统是否深色模式都是有效的。publicstaticbooleanisDarkMode1(){if(Build.VERSION.SDK_INT
android查看so路径
之前遇到过一个问题,apk中有一个so无法确定其路径,是由哪个依赖引入的,网上查询一番后这里记录一下。build.gradle中添加如下任务//列出所有包含有so文件的库信息tasks.whenTaskAdded{task->if(task.name=='mergeDebugNativeLibs'){//如果是有多个flavor,则用mergeFlavorDebugNativeLibs的形式tas
数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
OkHttp3源码解析--设计模式,android开发实习面试题
this.cache=builder.cache;}//构造者publicstaticfinalclassBuilder{Cachecache;…//构造cache属性值publicBuildercache(@NullableCachecache){this.cache=cache;returnthis;}//在build方法中真正创建OkHttpClient对象,并传入前面构造的属性值publi
OkHttp3源码解析--设计模式
2401_84413396
程序员设计模式
}//在创建OkHttpClient的时候OkHttpClientclient=newOkHttpClient.Builder().cache(/创建cache对象/).build();工厂模式====直接看代码:publicinterfaceCallextendsCloneable{Requestrequest();Responseexecute()throwsIOException;voide
【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
【Linux】进程间通信-管道通信实验
会的全对٩(ˊᗜˋ*)و
Linuxlinux经验分享
要求:利用有名管道编写简单的聊天程序,聊天双方在线才能说话,一方说话后需另一方应答才能继续说话,即一来一往的聊天模式,如果输入quit则退出聊天程序。代码实现:进程A#include#include#include#include#include#include#defineFIFO_A"/tmp/chat_fifo_a"//进程A写消息,进程B读消息#defineFIFO_B"/tmp/chat
第47章 Python uWSGI 安装配置教程
你得不到的念想
Pythonpython开发语言linux
本文主要介绍如何部署简单的WSGI应用和常见的Web框架。以Ubuntu/Debian为例,先install依赖包:apt-getinstallbuild-essentialpython-devPythoninstalluWSGI1、通过pip命令:pipinstalluwsgi2、downloadinstall脚本:curlhttp://uwsgi.it/install|bash-sdefaul
Python uWSGI 安装配置
AI老李
pythonpython开发语言
关键要点uWSGI安装和配置适合PythonWSGI应用,资源丰富,适合初学者和中级用户。推荐菜鸟教程和官方文档,涵盖Linux和Windows环境。配置需注意操作系统差异和框架(如Django、Flask)需求。安装步骤uWSGI安装通常通过pip或源码编译完成。以下是基本步骤:Linux:安装依赖(如build-essentialpython-dev),然后用pipinstalluwsgi或编
上位机知识篇---Linux中的文件挂载
Atticus-Orion
上位机操作篇linux运维网络文件挂载
文章目录前言1.挂载的基本概念文件系统挂载点设备文件2.挂载的命令挂载文件系统示例卸载文件系统示例3.挂载的常用选项示例4.自动挂载(/etc/fstab文件)示例使用UUID挂载5.挂载网络文件系统(NFS)挂载NFS示例6.挂载ISO文件挂载ISO文件示例7.查看已挂载的文件系统8.挂载的注意事项9.挂载的常见问题挂载失败卸载失败10.总结前言在Linux系统中,文件挂载是指将一个文件系统(如
项目开发日记
框架整理学习UIMgr:一、数据结构与算法1.1关键数据结构成员变量类型说明m_CtrlsList当前正在显示的所有UI页面m_CachesList已打开过、但现在不显示的页面(缓存池)1.2算法逻辑查找缓存页面:从m_Caches中倒序查找是否已有对应ePageType页面,找到则重用。页面加载:从资源管理器ResMgr加载prefab并绑定控制器/视图组件。页面关闭:从m_Ctrls移除,添加
OpenWebUI系列之 如何通过docker自动将其更新到OpenWebUI最新版本
知识大胖
NVIDIAGPU和大语言模型开发教程dockerllmopenwebui
实战需求OpenWebUI是一个可扩展、功能丰富且用户友好的自托管WebUI,旨在完全离线运行。它支持各种LLM运行器,包括Ollama和OpenAI兼容API。如何通过docker自动将其更新到OpenWebUI最新版本?系列文章《OpenWebUI系列之如何通过docker更新到OpenWebUI的最新版本》权重0,本地类、opewebui类《OpenWebUI系列之如何通过docker自动将
php加密的是什么,看看下面这个php代码是使用什么加密的?
xiao龟
php加密的是什么
加密的代码如下:!/usr/bin/php-qeNrtWWlTG1cW/SvY5Yqg4krevoSQuIUEiE0LYAwuijKbEGA2YbMk+TUOjEnyc976b+Y2pKZqpNcgz3gm46r5BpL69Ln3nnvved3PrrFyRhOJEAoySvT66ceoMFbS02BNEFE8XRsLRAmkHI7eKMxMHC7tnKOz+Ytuezt7SUrPS6TcOa0c6
php rad加密公钥过长,看看下面这个php代码是使用什么加密的?
范特嘻嘻
phprad加密公钥过长
加密的代码如下:!/usr/bin/php-qeNrtWWlTG1cW/SvY5Yqg4krevoSQuIUEiE0LYAwuijKbEGA2YbMk+TUOjEnyc976b+Y2pKZqpNcgz3gm46r5BpL69Ln3nnvved3PrrFyRhOJEAoySvT66ceoMFbS02BNEFE8XRsLRAmkHI7eKMxMHC7tnKOz+Ytuezt7SUrPS6TcOa0c6
Android开发中RxJava的使用与原理
你过来啊你
androidrxjava
RxJava是ReactiveExtensions在JVM上的实现,专为处理异步事件流和基于观察者模式的编程而设计。在Android开发中,它极大地简化了异步操作(如网络请求、数据库访问、UI事件处理)的管理、组合和线程调度,有效解决了回调地狱问题。一、RxJava核心概念Observable(可观察者):数据源或事件源。它负责发出数据项(onNext)或事件(成功完成onComplete/发生错
互联网摸鱼日报(2025-07-10)
每日摸鱼大王
每日摸鱼新闻业界资讯
互联网摸鱼日报(2025-07-10)钛媒体盒马超永辉位列三甲,奥乐齐中国一年翻倍|钛媒体独家广汽菲克败走中国,合资“躺赢”时代落幕|钛度车库白牌才是县城的“救世主”抖音终于抢到了周杰伦爆火的AI4Research,被哈工大车万翔团队讲明白了罗马仕倒下,下一个会是安克吗?马来西亚,东南亚旅游新“一哥”?创造AI安全领域的AlphaGo时刻,Xbow获得7500万美元B轮融资罗马仕之死最卖座的脱口秀
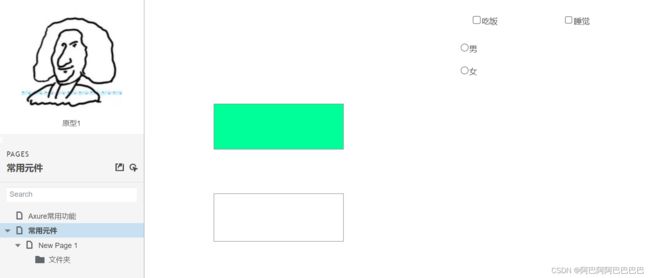
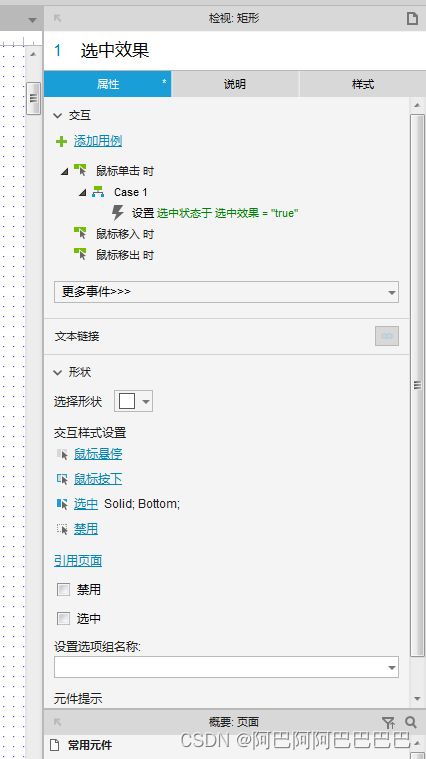
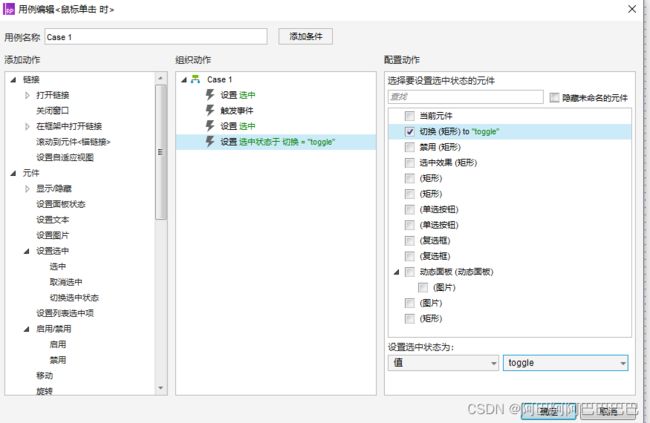
RidgeUI页面脚本开发系列:反应速度测试页面
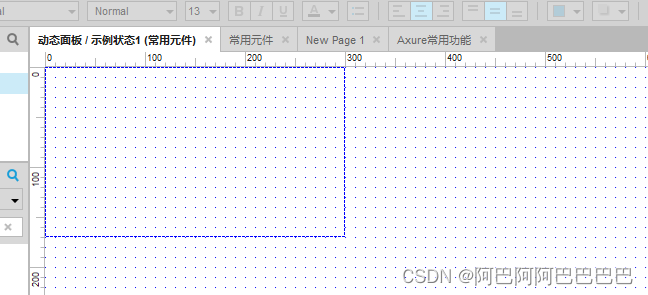
简介大家好,欢迎学习ridgeui页面脚本开发系列:反应速度测试页面脚本开发反应速度测试是个很简单的应用,开始时显示红色屏幕内容,当变为绿色时,用户以最快速度点击页面,进而测算出反应时间。应用的分析虽然应用简单,但是从界面角度看,应用有5个不同的页面。分别是启动说明页、红色等待、绿色点击、反应结果页、提前点击结果页。页面脚本除了要进行反应时间的计时,还需要调度安排何时显示哪个页面。为此我们首先创建
Elasticsearch混合搜索深度解析(下):执行机制与完整流程
GeminiJM
ES学习笔记elasticsearchjenkins大数据
引言在上篇中,我们发现了KNN结果通过SubSearch机制被保留的关键事实。本篇将继续深入分析混合搜索的执行机制,揭示完整的处理流程,并解答之前的所有疑惑。深入源码分析1.SubSearch的执行机制1.1KnnScoreDocQueryBuilder的实现KNN结果被转换为KnnScoreDocQueryBuilder,这个类负责在查询阶段重新执行KNN搜索://server/src/main
RabbitMQ 消息队列:从入门到Spring Boot实战
无糖星轨
rabbitmqspringbootjava
RabbitMQ作为一款开源的、基于AMQP(AdvancedMessageQueuingProtocol)协议实现的消息代理,凭借其强大的功能、灵活的路由机制以及出色的性能,在业界得到了广泛的应用。无论是处理高并发订单、异步通知、日志收集还是系统解耦,RabbitMQ都能发挥其独特的作用。1.RabbitMQ核心概念RabbitMQ的强大功能离不开其背后一系列精心设计的核心概念。理解这些概念是掌
Cool Pi CM5-LAPTOP Linux Quick Start Guide
george-coolpi
linux运维服务器开源arm开发AI编程
MachineIntroductionCOOLPICM5open-sourcenotebookisaproductthatcombineshighperformance,portability,andopen-sourcespirit.Itnotonlymeetsthebasiccomputingneedsofusers,butalsoprovidesanidealplatformforthose
关于香橙派系统烧录,1.1.8或者1.1.10两个版本都无法启动Orangepi5
lindsayshuo
ubuntu
先执行gitclonehttps://github.com/orangepi-xunlong/orangepi-build.gitgitlog默认会显示较新的提交记录。如果你需要查看更多的提交记录,可以使用以下方法:gitlog--oneline--graph--all这会以简洁的方式显示所有分支的提交记录,并以图形化的方式展示提交历史。输出如下:*7ebb9a0(HEAD->next,origi
TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
[天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S