《 新手》web前端(axios)后端(java-springboot)对接简解
文章目录
-
- 1.何为前后端对接?
- 2.对接中关于http的关键点
-
- 2.1. 请求方法
- 2.2. 请求参数设置简解:
- 3.对接中的跨域(CROS)问题
- **为什么后端处理跨域尽量在业务之前进行?**
- 3.总结
1.何为前后端对接?
“前后端对接”
是指前端和后端两个不同的软件组件或系统之间的协作和交互过程。在软件开发中,通常将应用程序划分为前端和后端两个主要部分,它们各自负责不同的任务和功能:
前端:前端是用户与应用程序直接交互的部分,通常包括用户界面(UI)和用户体验(UX)。前端通常运行在用户的设备上,例如Web浏览器、移动应用程序或桌面应用程序。前端的主要任务包括呈现数据、收集用户输入、处理用户交互以及向用户展示信息。前端通常使用HTML、CSS和JavaScript等技术来创建用户界面。
后端:后端是应用程序的服务器端组件,它负责处理前端发送的请求并执行相应的操作。后端通常包括数据库、服务器、业务逻辑和应用程序的核心功能。它处理数据存储、验证、安全性、性能和业务规则等方面的问题。
“前后端对接”
涉及将前端和后端协调工作,以实现应用程序的完整功能。这包括通过API(应用程序编程接口)或其他通信方式进行数据交换、数据验证、身份验证和授权,以及确保前端和后端的数据和状态同步。
通常情况下,前后端之间的交互是通过HTTP协议进行的。HTTP(Hypertext Transfer Protocol)是一种用于在客户端和服务器之间传输数据的协议,广泛用于Web应用程序中。通过HTTP,前端可以向后端发起请求,并接收来自后端的响应。

2.对接中关于http的关键点
前端需要经常请求的信息就是http请求
请求消息(HTTP Request Message):
-
请求行(Request Line):包括请求方法(GET、POST、PUT,DELETE等)、请求的资源路径(URL)和协议版本(HTTP/1.1等)。
-
请求头部(Request Headers):包含关于请求的元信息,如User-Agent(用户代理)、Host(主机)、Content-Type(内容类型)等。
-
空行(Empty Line):请求头部与消息主体之间需要有一个空行。
-
消息主体(Message Body):可选的,包含发送到服务器的数据,通常在POST请求中使用,例如表单数据或JSON数据。
前端中我们需要经常对请求头,请求体,以及请求方式进行修改处理,最后发送到后端接口处
2.1. 请求方法
- get请求,一般数据参数仅包含query参数
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
.then(function () {
// 总是会执行
});
- post请求,和get相比可以携带请求体。一般表示提交
//在axios中默认的请求数据时json
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
- put请求,用法和post类似,一般表示修改。
- delete请求,用法和post类似,一般表示删除。
2.2. 请求参数设置简解:
实际上除了get和query参数几乎算绑定关系之外,其他三种类型请求,可以自定义请求参数。
- query参数:只在get请求中使用,具体实现拼接到url中,一般不需要额外的请求设置。

在get请求中参数一般通过拼接url时间如果是几个参数的时候可以增加&符号
如
localhost:8080/api/test?name=admin&password=admin
而在springboot中可以
@GetMapping("/test")
public String test(String name){
log.info("测试接口被访问");
return name;
}

这要保证变量名和前端传递的变量名一致,这样springboot可以帮你自动映射到你的变量里。
- body参数:
- json参数:是axios默认发送的类型,如果使用axios不需要任何额外的设置,直接传递参数即可。
请求头需要添加'Content-Type: application/json'
//json的结构
{
"name" :"admin",
"password" :"admin"
}
由于json实际上是一个字符串,所以只能映射到一个变量里,如果前端结构变量和后端一直,可以通过@RequestBody解析到对象里。

- URLSearchParams 参数
URLSearchParams参数是n对键值对的形式,和query差不多,但是是在body中,可以说是query的post翻版请求头需要application/x-www-form-urlencoded
export const createFolder = (newPath : string) => {
const prams = new URLSearchParams();
prams.append('newPath',newPath);
return service<any, ApiResponse>({
url: baseURL + '/createFolder',
method: 'post',
'data': prams,
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
}

@RequestParam("name")可以把前端变量注入到后端变量里,防止变量名冲突
- FormData参数
有没有发现上面都是传输简单字符串的,那么这个就是传文件的,FormData参数是类似键值对的形式,但是可以传输文件
//调用接口
const formData = new FormData();
formData.append('file', file); // 这里可以根据需要设置其他表单字段
formData.append('path',currentPath);
uploadImg(formData).then(
(res) => {
if(res.statusCode === 200){
ElMessage.success('上传成功');
flushTableData();
refUpload.value.clearFiles();
}
//前端上传api
export const uploadImg = (formData:FormData) => {
return service<any, ApiResponse>({
url: baseURL + '/uploadImg',
method: 'post',
'data': formData,
headers: {
'Content-Type': 'multipart/form-data'
}
})
}
3.对接中的跨域(CROS)问题
什么时候会发生跨域问题?
跨域(Cross-Origin)是指在 Web
开发中,当一个网页的源(Origin)与另一个网页的源不同,即它们的协议(HTTP/HTTPS)、主机(Domain)或端口号不同时,就会发生跨域问题
跨域预请求(Preflight Request)是在跨域请求中的一种特殊情况,它通常发生在满足以下条件的情况下:
- 使用非简单请求方法:跨域请求中,如果使用了非简单请求方法,例如PUT、DELETE、OPTIONS、PATCH等,且请求包含了自定义的请求头(非简单请求头),那么浏览器会自动发起一个跨域预请求,以获取服务器是否允许实际请求的权限。
- 非简单请求头:跨域请求中,如果请求中包含了自定义的请求头字段,例如"Authorization"、"X-Requested-With"等,而这些请求头字段不在浏览器的预定义白名单内,也会触发跨域预请求。
- 跨域请求条件:跨域预请求通常与跨域请求(例如跨域AJAX请求)相关。这意味着请求的源(Origin)、协议(HTTP/HTTPS)、端口号(Port)等与当前页面的源不同。
跨域预请求的主要目的是确保服务器允许跨域请求,以避免潜在的安全风险。在跨域预请求中,浏览器会自动发起一个OPTIONS请求,这个OPTIONS请求包含了用于验证服务器是否支持跨域请求的信息,例如请求方法和请求头字段。
那么,如果是简单请求的话,即便跨域,也可能可以正常发送数据。
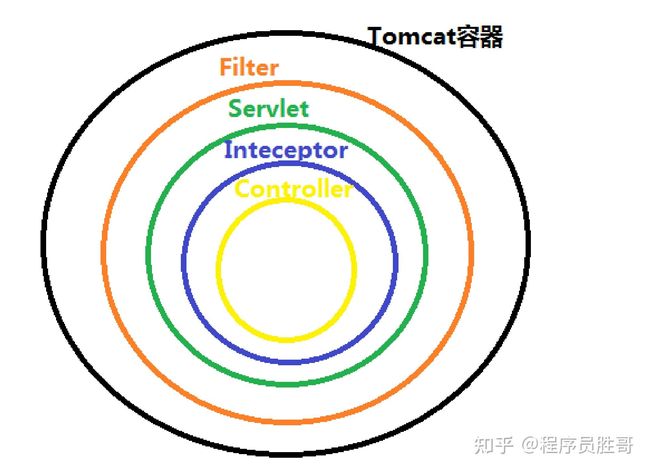
为什么后端处理跨域尽量在业务之前进行?
我有一次在token验证,拦截了正常的跨域请求,我配置了跨域处理,请问为什么,无法正常使用接口?

答:因为我在过滤器处理的token,拦截器处理的跨域。
那么答案显然易见,跨域的option请求被token过滤器所拦截,拦截器等于无效状态。
解决方案有两个,
- 要么把跨域处理放到过滤器放到token过滤器之前
- 把token处理放到拦截器放到跨域处理之后。
核心逻辑是: 跨域数据属于http逻辑处理,一般情况尽量在业务之前处理完毕。
3.总结
这篇文章我主要总结了:前端参数请求头意义,后端接受参数的注解,以及跨域的流程,如何处理跨域。

