Django笔记4--模板渲染
1、渲染顺序
当Django模板引擎遇到点,例如:{{ book.name }},那么name 会按照下列顺序解析:
I、优先当作字典处理:提取出book字典中‘name’键对应的值
II、book不是字典,那么先当作调用name属性,否则当作调用name()方法
III、如果格式如:book.0、book.1…,则解析为列表,获取book[0]、book[1]…
2、标签
模板使用中,常用的标签有:for、if、比较运算符、布尔运算符等。
标签一般有头有尾成对出现,标签的使用格式:
{% 标签名 %}
{% end标签名 %}
① for标签
{% for item in 列表 %} //for循环遍历列表。
{{ forloop.counter }} //值,为当前是第几次循环,从1开始计算。若要从0开始,则使用**forloop.counter()**。
{% empty %} //遍历的列表为空或不存在时,执行下面语句。
暂无数据 // 空循环,页面显示一句”暂无数据“
{% endfor %} //for标签结束标志,使用for标签必须添加此标志,否则报错。
注意:
在HTML文件中,不建议用html的注释格式(如:< !–xxxxxx-- >)来注释 模板的标签,如:
{% for item in booklist %}
<div> {{ item.name }} div>
{% endfor %}
这会造成渲染数据显示缺省,若要注释模板标签,尽量使用模板自己的注释方法。(注释方法见 4、注释)
② if标签
使用逻辑与python的if一致,但是需添加{% endif %}结束
{% if my.money > 0 %} // !!!my.money和比较符之间一定一定要用空格隔开,不能写成my.money>0,否则识别成“my.money>"报错
有钱了!
{% else %}
没钱!
{% endif %}
if 标签使用案例:
<table>
<tr>
<td>编号td><td>书名td><td>价格td>
tr>
{% for val in books %}
{% if forloop.counter|numfilter %}
<tr style="background:gray">
{% else %}
<tr>
{% endif %}
<td>{{val.id}}td><td>{{val.name}}td><td>{{val.price}}td>
tr>
{% empty %}
<tr>
<td>暂无书籍td>
tr>
{% endfor %}
table>
3、过滤器
过滤器可以帮助修改要显示的变量,通常需要使用管道符号|来应用过滤器,并用于计算、转换等操作,可以使用在变量、标签中。如果过滤器需要参数,则使用冒号:来向过滤器传递参数。
1、语法格式:
变量|过滤器:参数2 //参数1默认为管道符前面的变量
2、自定义过滤器
实际上,过滤器就是Python中定义好的函数,若要自定义过滤器,则需要事先注册,注册后就可以在模板中当作一般过滤器来使用。
2-1 定义步骤
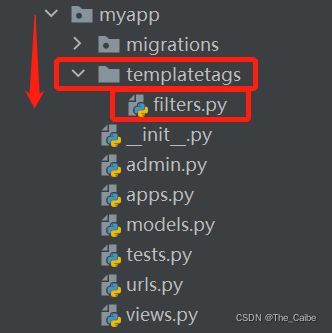
1、在注册好的应用文件下新建templatetags文件夹
2、在创建好的templatetags文件夹中新建一个py文件(如:filters.py)用于编写自定义过滤器

3、在创建的filters.py文件中编写自定义过滤器
需先导入django.template下的Library
from django.template import Library
register = Library() # 创建Library对象
@register.filter # register.filter装饰器 装饰过滤器
def numfilter(num):
# 能被2整除,返回True
return num % 2 == 0
@register.filter
def strfilter(str,num):
# 修改字符串显示字数,多于num的字符用...省略
# str来自|前的变量,num来自:strfilter:num infos|strfilter:num
return str[:num] + '......'
2-2 使用自定义过滤器
!!特别注意:确保重启Django服务后使再用自定义过滤器!
若要在.html文件中使用自定义过滤器,则需使用load标签引入模块,如下:
{% load 创建的py文件名 %}
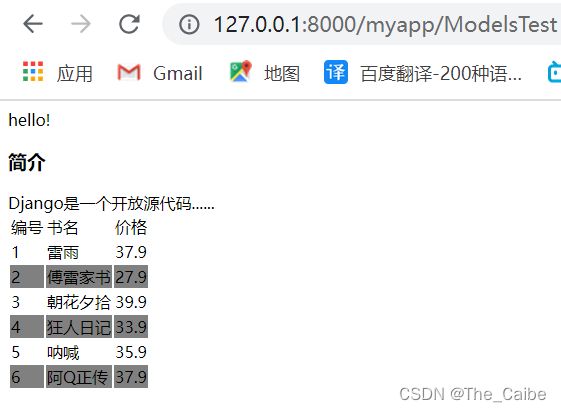
2-3 具体使用案例:
结合上面的自定义过滤器,前端页面的书架表格 隔行换色,简介内容缩略显示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ModelsTesttitle>
head>
<body>
{{model.mfunc}}
{% load filters %}
<h3>简介h3>
{{ info|strfilter:14 }}
<table>
<tr>
<td>编号td><td>书名td><td>价格td>
tr>
{% for val in books %}
{% if forloop.counter|numfilter %}
<tr style="background:gray">
{% else %}
<tr>
{% endif %}
<td>{{val.id}}td><td>{{val.name}}td><td>{{val.price}}td>
tr>
{% empty %}
<tr>
<td>暂无书籍td>
tr>
{% endfor %}
table>
body>
html>
配置路由执行函数test_model(myapp/views.py中添加):
def test_model(request):
model = Test_model()
infos = 'Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,视图V和模版T。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。2019年12月2日,Django 3. 0发布 [1] 。'
books = [
{'id': 1, 'name': '雷雨', 'price': 37.9},
{'id': 2, 'name': '傅雷家书', 'price': 27.9},
{'id': 3, 'name': '朝花夕拾', 'price': 39.9},
{'id': 4, 'name': '狂人日记', 'price': 33.9},
{'id': 5, 'name': '呐喊', 'price': 35.9},
{'id': 6, 'name': '阿Q正传', 'price': 37.9},
]
return render(request, 'myapp/ModelsTest.html', {'model': model, 'books': books, 'info': infos})
配置分路由访问ModelsTest时,启用test_model视图函数(在myapp/urls.py中的urlpatterns列表里添加代码):
记得 from .views import * # 引入test_model
url(r'^ModelsTest', test_model),
此时访问http://127.0.0.1:8000/myapp/ModelTest

4、注释
单行注释
{# 注释语句 #}:该注释不会显示在浏览器源代码中。
多行注释
{% comment %}
xxxxx:该注释不会显示在浏览器源代码中。
xxxx:该注释不会显示在浏览器源代码中。
{% endcomment %}
5、父模板
父模板与普通HTML页面代码区别不大,但是可以使用block标签来让子模板自定义修改block标签内的内容
1、定义父模板 预留修改块
{% block 此块名称 %}
预留区域,子模版可根据需要更改此区域内的内容
{% endblock 此块名称 %}
在子模板中,继承父模板后,只需对不同名称的block标签内容进行修改,就可以显示不同的内容(完全不引用的block标签块,则保留该块内父模板内容)
而父模板中未包含在block标签里的内容将被子模板继承且无法修改
FatherPage.html父模板代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block btitle %}父模板默认标题{% endblock btitle %}title>
<style>
.head ul li{
float:left;
}
style>
head>
<body>
<div class="head">
<ul>
<li><a href="javascript;">-首页a>li>
<li><a href="javascript;">-产品a>li>
<li><a href="javascript;">-服务a>li>
<li><a href="javascript;">-关于a>li>
ul>
div>
<br>
{% block bbody %}
<div class="wrap">父模板默认内容div>
{% endblock bbody %}
<br>
<div class="bottom">京备案号:粤1234561 xxx版权所有div>
body>
html>
FatherPage.html存放的位置应在templates文件夹下,不放入templates/myapp下。
2、使用父模板
1.在子页面中使用父模板时先继承父模板
{% extends 'FatherPage.html' %}
2.使用案例(sonPage.html):
{% extends 'FatherPage.html' %}
{% block btitle %}
<title> 子模版测试标题 title>
{% endblock %}
{% block bbody %}
<br>
<div>子模版任意修改的内容div>
<br>
{% endblock bbody %}
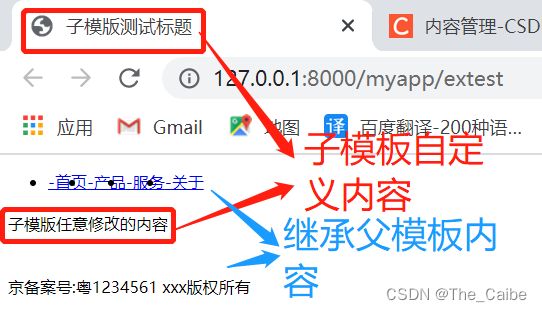
3.实际使用效果
在配置好执行函数extends(myapp/views.py)
def extends(request):
return render(request, 'myapp/sonPage.html')
以及分路由后(myapp/urls.py)
url(r'^extest', extends),
6、标点符号转义
过滤器escape可以实现对变量的HTML转义(默认模板就会转义,一般可省略不写)
{{ 变量|escape }}
若要禁用转义
{{ 变量|safe }}
设置一段代码禁用转义,可以使用autoescape标签,该标签接受 on、off参数
{% autoescape off %} # off 或 on
代码段
{% endautoescape %}