前端面试题:在浏览器输入url回车后发生什么?浏览器渲染页面详细流程
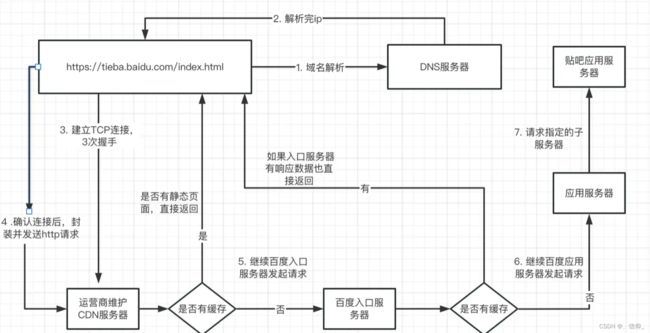
❤️在浏览器输入url回车后 可以分为八步
- 解析url并且判断其合法性
- DNS解析url到指定的ip
- 建立TCP连接(3次握手)
- 发送HTTP请求(请求行/头/体)
- 服务器处理收到的请求,将数据返回浏览器
- 浏览器收到HTTP响应
- 浏览器解析并渲染页面
- 关闭TCP连接

下面是对关键步骤的介绍:
✨1. 解析url并且判断其合法性
浏览器会先进行url解析,会判断输入的是一个合法的url还是一个待搜索的关键词
- 不合法:如果输入的 URL 中的协议或者主机名不合法,将会把地址栏中输入的内容传递给搜索引擎。
- 合法:检验地址合法后,浏览器会检查URL中是否出现了非法字符,如果存在非法字符,则对非法字符进行转义后再进行下一过程。
2. DNS解析url到指定的ip
-
本地电脑检查浏览器缓存中有没有这个域名对应的解析过的ip地址,如果缓存有,解析结束
-
缓存中没有数据,查找操作系统缓存中是否有这个域名对应的解析结果
-
前两个都没有,操作系统会把这个域名发送给这个本地DNS服务器
-
本地没有,去根DNS服务器请求解析
-
根服务器返回给本地一个顶级DNS服务器地址,拿到后向顶级DNS服务器发送解析请求
-
接受请求查询并返回此域名对应的Name Server 域名服务器的地址
-
Name Server根据映射关系表找到目标ip,返回该域名对应的IP和TTL值,本地DNS服务器会缓存一份这个域名和IP的对应关系,缓存时间由TTL值控制。
-
把解析的结果返回给本地电脑,本地电脑根据TTL值缓存在本地系统缓存中
3. 建立TCP连接(3次握手)
TCP/IP 协议是传输层的一个面向连接的安全可靠的一个传输协议,三次握手的机制是为了保证能建立一个安全可靠的连接,那么第一次握手是由客户端发起的,客户端会向服务端发送一个报文,在报文里面:SYN标志位置为1,表示发起新的连接。当服务端收到这个报文之后就知道客户端要和我建立一个新的连接,于是服务端就向客户端发送一个确认消息包,在这个消息包里面:ack标志位置为1,表示确认客户端发起的第一次连接请求。以上两次握手之后,对于客户端而言:已经明确了我既能给服务端成功发消息,也能成功收到服务端的响应。但是对于服务端而言:两次握手是不够的,因为到目前为止,服务端只知道一件事,客户端发给我的消息我能收到,但是我响应给客户端的消息,客户端能不能收到我是不知道的。所以,还需要进行第三次握手,第三次握手就是当客户端收到服务端发送的确认响应报文之后,还要继续去给服务端进行回应,也是一个ack标志位置1的确认消息。通过以上三次连接,不管是客户端还是服务端,都知道我既能给对方发送消息,也能收到对方的响应。那么,这个连接就被安全的建立了。
4.发送HTTP请求(请求行/头/体)
5. 服务器处理收到的请求,将数据返回浏览器
6. 浏览器收到HTTP响应
7. 浏览器解析并渲染页面
当浏览器的网络线程收到HTML文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。
整个渲染流程分成多个阶段,分别是:HTML解析、样式计算、布局、分层、绘制、分块、光栅化、绘画
每个阶段都有明确的输入和输出,上一个阶段的输出会成为下一个阶段的输入。
这样,整个渲染流程就形成了一套组织严密的生产流水线。
第一步是解析HTML
解析HTML产生DOM树和CSSOM树。
解析过程中遇到CSS解析CSS,遇到JS执行JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载HTML中外部的CSS文件和JS文件。
如果主线程解析到link位置,并且外部的CSS文件还没有下载解析好,主线程不会等待,而是继续解析后续的HTML。这是因为下载和解析CSS的工作都是在预解析线程中进行的。这就是CSS不会阻塞HTML解析的根本原因。
如果主线程解析到引入JS文件的位置,并且这个JS文件还没有下载好,渲染主线程会停止解析HTML,转而等待JS文件下载好,并将全局代码解析执行完成后,才能继续解析HTML。这是因为JS代码的执行过程可能会修改当前DOM树,所以DOM树的生成必须暂停。这就是JS会阻塞HTML解析的根本原因。
第一步完成后,会得到DOM树和CSSOM树,浏览器的默认样式、内容样式、外部样式、行内样式均会包含在CSSOM树中。
第二步:样式计算
主线程会遍历得到的DOM树,依次为树中的每个节点计算出它最终的样式,称之为Computed Style。
在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);相对单位会变成绝对单位,比如em会变成px
这一步完成后,会得到一棵带有样式的DOM树
第三步:布局
布局完成后会得到布局树。
布局阶段会依次遍历DOM树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。
大部分时候:DOM树和布局树并非一一对应。
比如display:none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然DOM树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒。匿名块盒等等都会导致DOM树和布局树无法一一对应。
✨第四步 分层
主线程会使用一条复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform、opacity等样式都会或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分层结果。
第五步 绘制
主线程会为每一层单独产生绘制指令集,用于描述这一层的内容该如何画出来。
完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。
❤️第六步 分块
合成线程首先对每个图层进行分块,将其划分为更多的小区域。
它会从线程池中拿取多个线程来完成分块工作。
第七步 光栅化
合成线程会将块信息交给GPU进程,以极高的速度完成光栅化。
GPU进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
光栅化的结果,就是一块一块的位图
第八步 画
合成线程拿到每个层,每个块的位图后,生成一个个【指引(quad)】信息。
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是transform效率高的本质原因。
合成线程会把quad提交给GPU进程,由GPU进程产生系统调用,提交给GPU硬件,完成最终的屏幕成像。
8. 关闭TCP连接
关闭TCP连接需要进行四次挥手
四次挥手机制也是由客户端去发起,客户端会发送一个报文,在报文里面FIN位标志位置1,当服务端收到这个报文之后,服务端就知道客户端想要和自己断开连接,但是此时服务端不一定能做好准备,因为当客户端发起断开连接的这个消息的时候,对于服务端而言,他还有可能有未发送完的消息,他还要继续发送,所以呢,此时对于服务端而言,自己只能进行一个消息确认,就是服务端先告诉客户端,我知道你要给我断开连接了,但是我这里边还可能没有做好准备,你需要等我一下,等会儿我会告诉你,于是呢,发完这个消息确认包之后,可能稍过片刻它就会继续发送一个断开连接的一个报文啊,也是一个FIN位置1的报文也是由服务端发给客户端的啊,这个报文表示服务端已经做好了断开连接的准备,那么当这个报文发给客户端的时候,客户端同样要给服务端继续发送一个消息确认的报文一共有四次,那么,通过这四次的相互沟通和连接,不管是服务端还是客户端都已经做好了断开连接的准备**,于是连接就可以被断开了。