利用EasyX绘制国旗
所谓国庆,举国同庆
今天我就来分享一下利用图形库来制作一个比例版缩小的五星红旗(尽量精确了)
需要利用到前边的知识note2基本图形的绘制
进入正题
五星红旗的长和高之比为三比二
创建一个长为960像素,宽为640像素的窗体
更改窗体背景为红色,代码如下
int main()
{
initgraph(960, 640);
setbkcolor(RED);
cleardevice();
getchar();
closegraph();
return 0;
}运行后效果如图
接下来绘制五角星
大星星直径为旗高的十分之三,即半径为96,小五角星的直径为旗高的十分之一,半径为16
绘制五角星代码如下
int main()
{
initgraph(800, 600);
setorigin(400, 300);
setaspectratio(1, -1);
//绘制坐标系
int r = 200;//半径
//初始角度
double theta = Pai / 2;
//递增角度
double delta = 4 * Pai / 5;
POINT points[5];//定义一个数组,存放点的坐标
for (int i = 0; i < 5; i++)
{
points[i].x = cos(theta + i * delta) * r;
points[i].y = sin(theta + i * delta) * r;
}
setfillcolor(YELLOW);
fillpolygon(points, 5);
getchar();
closegraph();
return 0;
}
但当我们使用solid填充时却发现绘制出的填充图形如下,我用了一个比较麻烦的方法实现,我在网上搜了很多,没有发现使用EasyX绘制填充三角形的方法,应该有更好的方法欢迎大家留言
只能填充出上边的图形后再重新填充内部的梯形
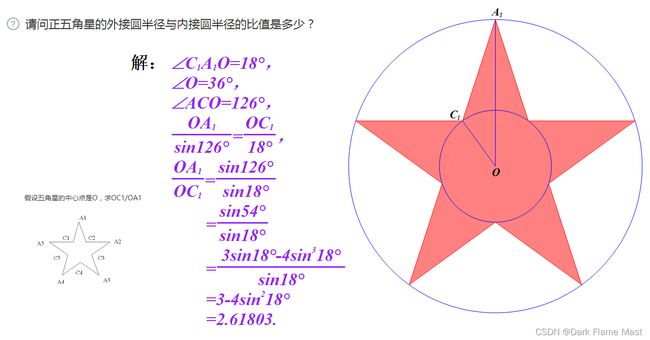
知道了内部梯形的边长后,每个点的坐标是外接点的坐标偏移36°,外接圆长度变化,就可以绘制出一个填充的五角星
抽取出一个绘制五角星的函数
void Point(int x, int y, int r, double r1, double theta)
{
double delta = 4 * Pai / 5;
POINT points[5];//定义一个数组,存放点的坐标
for (int i = 0; i < 5; i++)
{
points[i].x = cos(theta + i * delta) * r+x;
points[i].y = sin(theta + i * delta) * r+y;
}
setfillcolor(YELLOW);
solidpolygon(points, 5);
double delta1 = delta / 2;
POINT points1[5];//定义一个数组,存放点的坐标
for (int i = 0; i < 5; i++)
{
points[i].x = cos(theta + i * delta1 + Pai / 5) * r1+x;
points[i].y = sin(theta + i * delta1 + Pai / 5) * r1+y;
}
setfillcolor(YELLOW);
solidpolygon(points, 5);
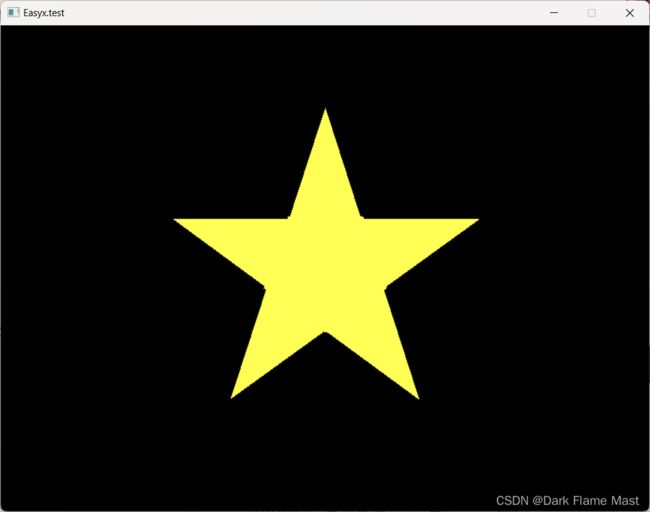
}误差还是存在的,但很小,不影响,可以适当增大内部梯形的大小,让绘制出的五角星更好看一些
运行后如图
接下来计算每个小五角星的位置和偏转角度,已经了解了大五角星和小五角星的外接圆半径,就可以绘制出五个五角星了。
大五角星(x,y)坐标为(-32*10,32*5),半径为96。
最上边的五角星坐标为(-32*5,32*8),半径为32。计算机计算结果5.83/5的反正弦函数结果为59°多一点,设置首偏转角为90°加120°.
第二个五角星坐标为(-32*3,32*6),半径32。根号50结果为7.07,正弦值为0.141,角度为81.8°设置偏转角为90加100°
第三个五角星坐标为(-96,-96),其他不变
第四个五角星坐标为(-160,32),根号41结果为6.4,角度为51.4°,设置偏转角为90加51.4°
代码如下
Point(-320, 160, 96,96/2.5, Pai / 2);
Point(-160, 256, 32, 32 / 2.5, Pai / 2 + 2 * Pai / 3);
Point(-96, 192, 32, 32 / 2.5, Pai / 2 + 10 * Pai / 18);
Point(-96, 96, 32, 32 / 2.5, Pai / 2);
Point(-160, 32, 32, 32 / 2.5, Pai / 2+51.4*Pai/180);全部代码如下,因为在文章中出现五星红旗会图片违规,大家可以用代码运行一下看一看效果,如果有问题的话可以在评论区问我,回复的很快很快的。
void Point(int x, int y, int r, double r1, double theta)
{
double delta = 4 * Pai / 5;
POINT points[5];//定义一个数组,存放点的坐标
for (int i = 0; i < 5; i++)
{
points[i].x = cos(theta + i * delta) * r+x;
points[i].y = sin(theta + i * delta) * r+y;
}
setfillcolor(YELLOW);
solidpolygon(points, 5);
double delta1 = delta / 2;
POINT points1[5];//定义一个数组,存放点的坐标
for (int i = 0; i < 5; i++)
{
points[i].x = cos(theta + i * delta1 + Pai / 5) * r1+x;
points[i].y = sin(theta + i * delta1 + Pai / 5) * r1+y;
}
setfillcolor(YELLOW);
solidpolygon(points, 5);
}
int main()
{
initgraph(960, 640);
setorigin(480, 320);
setaspectratio(1, -1);
setbkcolor(RED);
cleardevice();
//line(0, 300, 0, -300);
//line( 300, 0, -300,0);
Point(-320, 160, 96,96/2.5, Pai / 2);
Point(-160, 256, 32, 32 / 2.5, Pai / 2 + 2 * Pai / 3);
Point(-96, 192, 32, 32 / 2.5, Pai / 2 + 10 * Pai / 18);
Point(-96, 96, 32, 32 / 2.5, Pai / 2);
Point(-160, 32, 32, 32 / 2.5, Pai / 2+51.4*Pai/180);
getchar();
closegraph();
return 0;
}实现过程较为繁琐,如果有那些地方可以改进或者有问题希望大家能指正,谢谢大家!