编号
科目
成绩
操作
{{index+1}}
{{item.subject}}
{{item.score}}
删除
暂无数据
总分:{{totalScore}}
平均分:{{averageScore}}
四、watch侦听器(监听器)
4.1基础语法
作用:
监视数据变化,执行一些业务逻辑或异步操作
语法:
watch同样声明在跟data同级的配置项中
简单写法:简单类型数据直接监视
完整写法:添加额外配置项
data: {
words: '苹果',
obj: {
words: '苹果'
}
},
watch: {
// 该方法会在数据变化时,触发执行
数据属性名 (newValue, oldValue) {
一些业务逻辑 或 异步操作。
},
'对象.属性名' (newValue, oldValue) {
一些业务逻辑 或 异步操作。
}
}
4.2翻译案例-代码实现
4.3完整写法
语法
完整写法,添加额外的配置项
deep:true 对复杂类型进行深度监听
immdiate:true 初始化立即执行一次
需求
当文本框输入的时候,右侧翻译内容要实时变化
当下拉框中的语言发生变化的时候,右侧翻译的内容要实时变化
如果文本框中有默认值的话要立即执行
代码实现
五、综合案例-水果购物车
需求说明:
渲染功能
删除功能
修改个数
全选反选
统计选中的总价和总数量
持久化到本地
实现思路:
基本渲染:v-for遍历、:class动态绑定样式
删除功能:v-on绑定事件,获取当前行的id
修改个数:v-on绑定事件,获取当前行的id,进行筛选出对应的项然后增加或减少
全选反选
必须所有的小选框都选中,全选按钮才选中->every
如果全选按钮选中,则所有小选框都选中
如果全选取消,则所有小选框都取消选中
统计选中的总价和总数量:通过计算属性来计算选中的总价和总数量
持久化到本地:在数据变化时都要更新下本地存储watch
代码实现:
购物车
{{item.price}}
{{item.num*item.price}}
删除
空空如也
六、生命周期
6.1生命周期
Vue生命周期:就是一个Vue实例从创建到销毁的整个过程
生命周期四个阶段:创建、挂载、更新、销毁
创建阶段:创建相应式数据
挂载阶段:渲染模板
更新阶段:修改数据,更新视图
销毁阶段:销毁Vue实例
6.2生命周期钩子
Vue生命周期过程中,会自动 运行一些函数,被称为生命周期钩子,让开发者可以在特定阶段运行自己的代码
6.3生命周期钩子小案例
在created中发送数据
{{item.title}}
{{item.source}}
{{item.time}}
在mounted中获取焦点
七、案例-小黑记账清单
7.1需求图示
7.2需求分析
基本渲染
添加功能
删除功能
饼图渲染
7.3思路分析
基本渲染
立刻发送请求获取数据 created
拿到数据,存到data的响应式数据中
结合数据,进行渲染v-for
消费统计->计算属性
添加功能
收集表单数据v-model,使用指令修饰符出来数据
给添加按钮注册点击事件,对输入的内容做非空判断,发送post请求
请求成功之后,对文本框内容进行清空
重新渲染列表
删除功能
注册点击事件,获取当前行的id
根据id发送delete请求
需要重新渲染
饼图渲染
初始化一个饼图 echarts.init(dom) 在mounted()钩子函数中渲染
根据数据实时更新饼图 echarts.setOptions({…})
7.4代码实现
编号
消费名称
消费价格
操作
{{index+1}}
{{item.name}}
{{item.price.toFixed(2)}}
删除
消费总计: {{totalPrice.toFixed(2)}}
八、工程化开发入门
8.1工程化开发和脚手架
1.开发Vue的两种方式
核心包传统开发模式:基于html / css / js文件,直接引入核心包,开发Vue
工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue
工程化开发模式优点:提高编码效率,比如使用JS新语法、Less/Sass、TypeScript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等。
工程化开发模式问题:
webpack配置不简单
雷同的基础配置
缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
2.脚手架Vue CLI
基本介绍
Vue CLI是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处
开箱即用,零配置
内置babel等工具
标准化的webpack配置
使用步骤
全局安装(只需安装一次即可) npm i @vue/cli -g或yarn global add @vue/cli
查看vue/cli版本vue --version
创建项目架子:vue create project-name(项目名不能使用中文)
启动项目npm run serve或yarn serve(命令不固定,找package.json)
8.2项目目录介绍
虽然脚手架中的文件有很多,目前只需认识三个文件即可
main.js 入口文件
App.vue App根组件
index.html 模板文件
8.3运行流程
8.4组件化开发
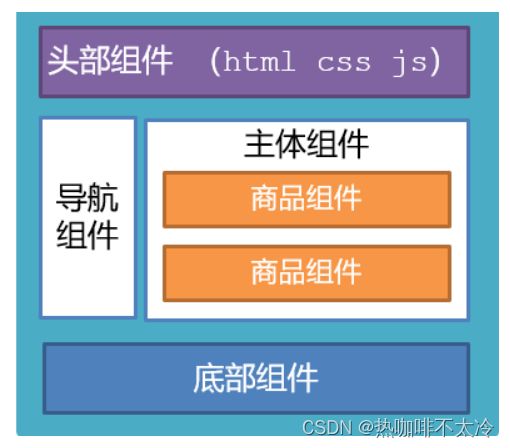
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为
好处:便于维护,利于复用
组件分类:普通组件、根组件
比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难以维护。咱们可以按模板进行组件划分
8.5根组件 App.vue
根组件介绍
整个应用最上层的组件,包裹所有普通小组件
组件是由三部分构成
三部分
template:结构(有且只有一个根元素)
script:js逻辑
style:样式(可支持less)
让组件支持less:在style标签中加入lang="less"开启less功能并在终端下载npm install --save-dev less-loader less
8.6普通组件的注册使用
8.6.1局部注册
import 组件对象 from '.vue文件路径'
import HmHeader from './components/HmHeader'
export default {
components : {
'组件名' : 组件对象,
HmHeader : HmHeaer,
HmHeader
}
}
练习
在App.vue中使用组件的方式完成下面布局
我是hm-main
8.6.2全局注册
import HmButton from './components/HmButton.vue'
Vue. component ( 'HmButton' , HmButton)
九、组件
9.1组件的三大组成部分
9.1.1scoped解决样式冲突
默认情况写在组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
全局样式:默认组件中的样式会作用到全局,任何一个组件中都会受到此样式的影响。
局部样式:可以给组件加上scoped属性,可以让样式只作用于当前组件。
9.1.2data必须是一个函数
一个组件的data选项必须是一个函数。目的是为了:保证每个组件实例,维护独立的一份数据对象。
每次创建新的组件实例,都会执行一次data函数,得到一个新对象。
-
{{ count }}
+
9.2组件通信
9.2.1父子通信
什么是组件通信
组件通信,就是指组件与组件之间的数据传递
组件的数据是独立的,无法直接访问其他组件的数据。
想使用其他组件的数据,就需要组件通信
组件关系分类
通信解决方案
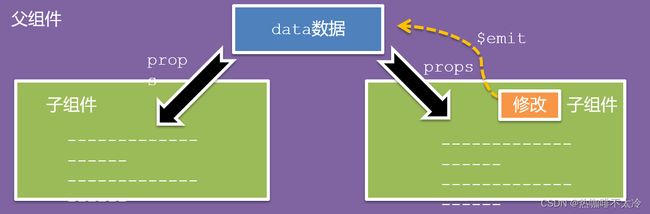
父子通信流程
父组件通过props将数据传递给子组件
子组件利用$emit通知父组件修改更新
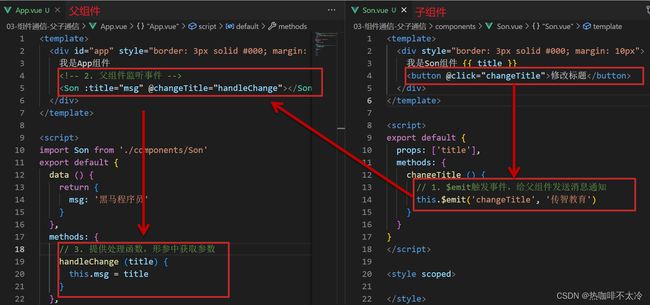
父向子传值步骤
给子组件以添加属性的方式传值
子组件内部通过props接收
模板中直接使用props接收的值
子向父传值步骤
$emit触发事件,给父组件发送消息通知
父组件监听$emit触发的事件
提供处理函数,在函数的形参中获取传过来的参数
9.2.2props
9.2.2.1什么是props
props是组件上注册的一些自定义属性
可以向子组件传递数据
特点:
可以传递任意数量的prop
可以传递任意类型的prop
9.2.2.2props校验
作用:为组件的prop指定验证要求,不符合要求,控制台就会有错误提示,帮助开发者快速发现错误
语法:
9.2.2.3props校验完整写法
语法
props : {
校验的属性名 : {
type : 类型,
required : true ,
default : 默认值,
validator ( value ) {
return 是否通过校验
}
}
} ,
代码实例
9.2.2.4props和data、单向数据流
共同点:都可以给组件提供数据
区别:
data的数据是自己的,可以随便改
prop的数据是外部的,不能直接改,要遵循单向数据流
单向数据流:父级props的数据更新,会向下流动,影响子组件。这个数据流动是单向的
口决:谁的数据谁负责
9.2.3非父子通信
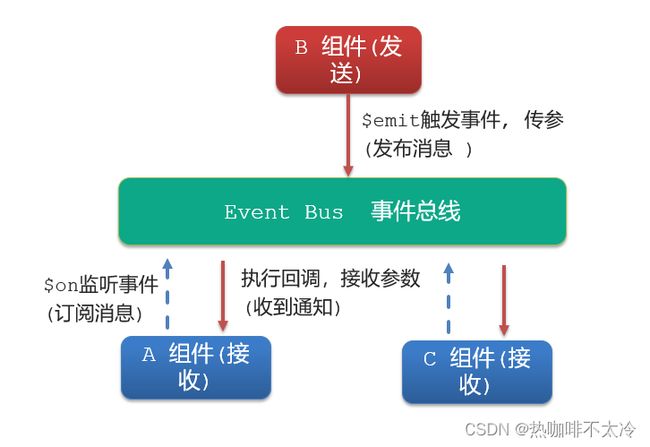
9.2.3.1event bus事件总线
作用:非父子组件之间,进行简易的消息传递。
步骤
创建一个都能访问的事件总线(空vue实例)
import Vue from 'vue'
const Bus = new Vue ( )
export default Bus
A组件(接收方),监听Bus的$on事件
created ( ) {
Bus. $on ( 'sendMsg' , ( msg ) => {
this . msg = msg
} )
}
B组件(发送方),触发Bus的$emit事件
Bus. $emit ( 'sendMsg' , '这是一个消息' )
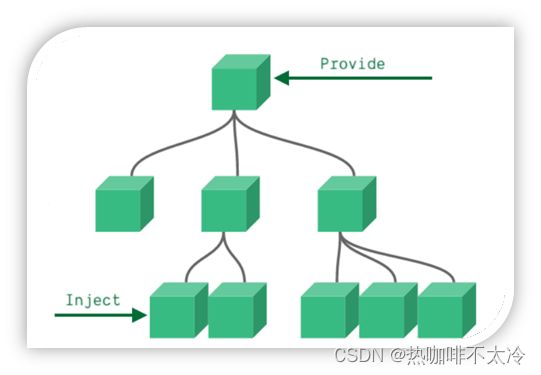
9.2.3.2provide&inject
作用:跨层级共享数据
场景:
语法
父组件provide提供数据
export default {
provide ( ) {
return {
color : this . color,
userInfo : this . userInfo,
}
}
}
子/孙组件 inject获取数据
export default {
inject : [ 'color' , 'userInfo' ] ,
}
注意:
provide提供的简单类型的数据不是响应式的,复杂类型数据是响应式的。(推荐实验复杂类型的数据)
子/孙组件通过inject获取的数据,不能在自身组件内修改
9.3综合案例-小黑记事本(组件版)
需求说明
拆分基础组件
渲染待办任务
添加任务
删除任务
底部合计和清空功能
持久化存储
拆分基础组件
列表渲染
提供数据:提供在公共的父组件 App.vue
通过父传子,将数据传递给TodoMain
利用v-for进行渲染
添加功能
收集表单数据 v-model
监听事件(回车+点击 都要进行添加)
子传父,将任务名称传递给父组件App.vue
父组件接受到数据后,进行添加unshift(自己的数据自己负责)
删除功能
监听事件(监听删除的点击)携带id
子传父,将删除的id传递给父组件App.vue
进行删除filter(自己的数据自己负责)
底部功能及持久化存储
底部合计:父组件传递list到底部组件,展示合计
清空功能:监听事件,子组件通知父组件,父组件清空
持久化存储:watch监听数据变化,持久化到本地
代码实现
App.vue
TodoHeader.vue
TodoMain.vue
TodoFooter.vue
十、进阶语法
10.1v-model原理
原理
v-model本质上是一个语法糖。例如应用在输入框上,就是value属性和input事件的合写
作用
提供数据的双向绑定
数据变,视图跟着变 :value
视图变,数据跟着变 @input
注意
$event用于在模板中,获取事件的形参
10.2表单类组件封装
需求目标
实现子组件和父组件数据的双向绑定
代码示例
App.vue
BaseSelect.vue
北京
上海
武汉
广州
深圳
10.3v-model简化代码
目标
父组件通过v-model简化代码,实现子组件和父组件数据双向绑定
如何简化
v-model其实就是:value和@input事件的简写
子组件:props通过value接收数据,事件触发input
父组件:v-model直接绑定数据
代码示例
子组件
...
props: {
value: String
},
methods: {
handleChange (e) {
this.$emit('input', e.target.value)
}
}
父组件
10.4 .sync修饰符
作用
可以实现子组件与父组件数据的双向绑定,简化代码
简单理解:子组件可以修改父组件传过来的props值
场景
封装弹框类的基础组件,visible属性true显示false隐藏
本质
.sync修饰符就是 :属性名 和 @update:属性名 合写
语法
父组件
//.sync写法
子组件
props : {
visible : Boolean
} ,
this . $emit ( 'update:visible' , false )
10.5ref和$refs
作用
利用ref和$refs可以用于获取dom元素或组件实例
特点
查找范围在当前组件内(更精确稳定)
获取dom语法
给要获取的盒子添加ref属性
子组件
获取时通过$refs获取
const myChart = echarts. init ( this . $refs. mychart)
注意
之前只用document.querySelect(‘.base-chart-box’)获取的是整个页面中的盒子
获取组件语法
目标组件添加ref属性
恰当时机,通过this.$refs.xxx,获取目标组件,就可以调用组件对象里面的方法
this . $refs. baseForm. 组件方法 ( )
10.6异步更新、&nextTick
需求
编辑标题,编辑框自动聚焦
点击编辑,显示编辑框
让编辑框立刻获取焦点
问题
“显示之后”,立刻获取焦点是不能成功的
原因:Vue是异步更新DOM(提升性能)
解决方案
$nextTick:等DOM更新后,才会触发执行此方法里的函数体
语法 :this.$nextTick(函数体)
this . $nextTick ( ( ) => {
this . $refs. inp. focus ( )
} )
注意 :$nextTick内的函数体一定是箭头函数,这样才能让函数内部的this指向Vue实例
代码示例
十一、自定义指令
指令介绍
内置指令:v-html、v-if、v-bind、v-on… 这都是Vue给咱们内置的一些指令,可以直接使用
自定义指令:同时Vue也支持让开发者自己注册一些指令。这些指令被称为自定义指令。每个指令都有自己各自独立的功能。
概念:自定定义的指令,可以封装一些DOM操作,扩展额外的功能
11.1基本语法
Vue. directive ( 'focus' , {
inserted ( el ) {
el. focus ( ) ;
}
} )
directives : {
focus : {
inserted ( el ) {
el. focus ( )
}
}
}
使用指令
注意:在使用指令的时候,一定要先注册,再使用,否则会报错
使用指令语法:v-指令名。如
注册指令时不用加v-前缀,但使用时一定要加v-前缀
11.2自定义指令-指令的值
需求
实现一个color指令,传入不同的颜色,给标签设置文字颜色
语法
在绑定指令时,可以通过“等号”的形式为指令绑定具体的参数值
指令的值1测试
指令的值2测试
通过binging.value可以拿到指令值,指令值修改会触发update函数
export default {
data ( ) {
return {
color1 : 'red' ,
color2 : 'green'
}
} ,
directives : {
color : {
inserted ( el, binding ) {
el. style. color = binding. value
} ,
update ( el, binding ) {
el. style. color = binding. value
}
}
}
}
11.3v-loading指令的封装
场景
实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态,影响用户体验。
需求
封装了一个v-loading指令,实现加载中的效果
分析
本质loading效果就是一个蒙层
数据请求中,开启loading状态,添加蒙层
数据请求完毕,关闭loading状态,移除蒙层
实现
{{ item.title }}
{{ item.source }}
{{ item.time }}
十二、插槽
12.1默认插槽
作用
让组件内部的一些结构支持自定义
需求
将需要多次显示的对话框,封装成一个组件
问题
组件的内容部分,不希望写死,希望能使用的时候自定义
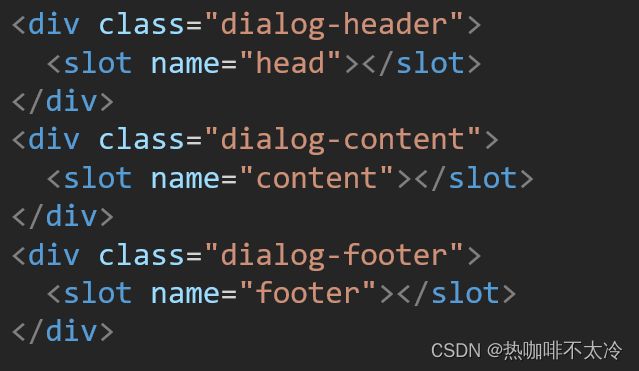
插槽的基本语法
组件内需要定制的结构部分,改用占位
使用组件时,标签内部,传入结构替换slot
给插槽传入内容时,可以传入纯文本、html标签、组件
12.2后备内容
问题
通过插槽完成了内容的定制,传什么显示什么,但是如果不传,则是空白
插槽的后备内容
封装组件时,可以为预留的插槽提供后备内容(默认内容)
语法
在标签内,放置内容,作为默认显示内容
效果
外部使用组件时,不传东西,则slot会显示后备内容
12.3具名插槽
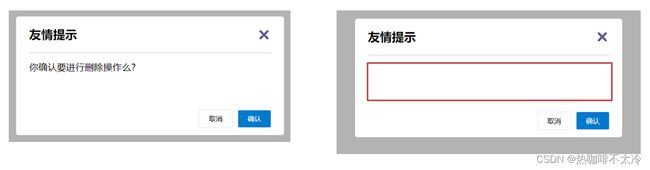
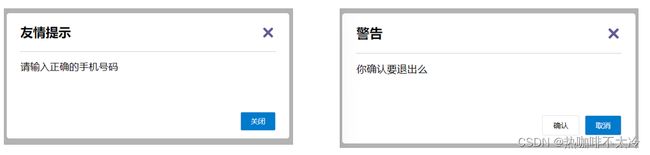
需求
一个组件内有多处结构,需要外部传入标签,进行定制
上面的弹框中有三处不同,但是默认插槽只能定制一个位置
具名插槽语法
v-slot简写
v-slot写起来太长,vue给我们提供了一个简单写法 #
12.4作用域插槽
插槽分类
默认插槽
具名插槽
插槽只有两种,作用域插槽不属于插槽的一种分类
作用
定义slot插槽的同时,是可以传值的。在插槽上可以绑定数据,将来使用组件时可以用
场景
封装表格组件
使用步骤
给slot标签,以添加属性的方式传值
所有添加的属性,都会被收集到一个对象中
在template中,通过#插槽名="obj"接收,默认插槽名为default
删除
查看
十三、综合案例:商品列表
my-tag标签组件的封装
1.创建组件-初始化
2.实现功能
(1)双击显示,并且自动聚集
v-if v-else @dbclick 操作 isEdit
自动聚集:
1. n e x t T i c k = > nextTick=> n e x tT i c k =>
2.封装v-focus指令
(2)失去焦点,隐藏输入框
@blur操作isEdit即可
(3)回显标签信息
回显的标签信息是父组件传递过来的
v-model实现功能(简化代码) v-model=> :value 和 @input
组件内部通过props接收, :value设置给输入框
(4)内容修改了回车
@keyup.enter,触发事件 this.$emit(‘input’,e.target.value)
my-table表格组件的封装
1.数据不能写死,动态传递表格渲染的数据 props
2.结构不能写死 多处结构自定义 具名插槽
(1)表头支持自定义
(2)主体支持自定义
App.vue
编号
图片
名称
标签
{{ obj.index + 1 }}
{{ obj.item.name }}
MyTag.vue
MyTable.vue
main.js
import Vue from 'vue'
import App from './App.vue'
Vue. config. productionTip = false
Vue. directive ( 'focus' , {
inserted ( el ) {
el. focus ( )
}
} )
new Vue ( {
render : h => h ( App) ,
} ) . $mount ( '#app' )
十四、路由
14.1单页应用程序
概念
单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现
具体示例
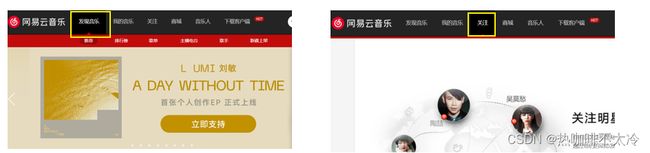
单页应用网站: 网易云音乐 https://music.163.com/
多页应用网站:京东 https://jd.com/
单页应用和多页面应用
单页应用类网站:系统类网站/内部网站/文档类网站/移动端站点
多页应用类网站:公司官网/电商类网站
14.2路由介绍
思考
单页面应用程序,之所以开发效率高,性能好,用户体验好,最大的原因就是:页面按需更新
比如当点击【发现音乐】和【关注】时,只是更新下面部分内容,对于头部是不更新的
要按需更新,首先就需要明确:访问路径和组件的对应关系
路由的介绍
Vue中的路由:路径和组件的映射关系
14.3路由的基本使用
作用
修改地址栏路径时,切换显示配置的组件
VueRouter的使用(5+2)
5个固定步骤
下载VueRouter模块到当前工程,版本3.6.5
npm add [email protected]
main.js中引入VueRouter
import VueRouter from 'vue-router'
安装注册
Vue.use(VueRouter)
创建路由对象
const router = new VueRouter()
注入,将路由对象注入到new Vue实例中,建立关联
new Vue({
render: h => h(App),
router:router
}).$mount('#app')
当我们配置完以上5步之后,就可以看到浏览器地址栏中的路由变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了
代码示例
import VueRouter from 'vue-router'
Vue. use ( VueRouter)
const router = new VueRouter ( )
new Vue ( {
render : h => h ( App) ,
router
} ) . $mount ( '#app' )
两个核心步骤
创建需要的组件(views目录),配置路由规则
配置导航,配置路由出口(路径匹配的组件显示的位置)
App.vue
14.4组件的存放目录问题
注意:.vue文件本质无区别
组件分类
.vue文件分为两类,都是.vue文件
页面组件(配置路由规则时使用的组件)
复用组件(多个组件中都使用到的组件)
存放目录
分类的目的是为了更易于维护
src/views文件夹
页面组件-页面展示-配合路由用
src/components文件夹
复用组件-展示数据-常用于复用
14.5路由的封装抽离
目标:将路由模块抽离出来。
好处:拆分模块,利于维护
脚手架环境下,@指代src目录,可以用于快速引入组件
代码示例
index.js
import Find from '@/views/Find.vue'
import Friend from '../views/Friend.vue'
import My from '../views/My.vue'
import VueRouter from 'vue-router'
import Vue from 'vue'
Vue. use ( VueRouter)
const router = new VueRouter ( {
routes : [
{ path : '/find' , component : Find } ,
{ path : '/my' , component : My } ,
{ path : '/friend' , component : Friend }
]
} )
export default router
14.6声明式导航
14.6.1导航链接
需求
实现导航高亮效果
如果使用a标签进行跳转的话,需要给当前跳转到导航加样式,同时要移除上一个a标签的样式,太麻烦了。
解决方案
vue-router提供了一个全局组件 router-link (取代a标签)
能跳转,配置to属性指定路径(必须)。本质还是a标签,to无需 #
能高亮,默认就会提供高亮类名,可以直接设置高亮样式
语法
通过router-link自带的两个样式进行高亮
使用router-link跳转后,我们发现,当前点击的链接默认加了两个class的值router-link-exact-active和router-link-active
我们可以给任意一个class属性添加background-color样式即可实现功能
14.6.2两个类名
当我们使用跳转时,自动给当前导航加了两个类名
router-link-active
to=“/my”,可以匹配 /my /my/a /my/bbb …
只要是以/my开头的路径都可以和to="/my"匹配到,高亮显示
router-link-exact-active
精确匹配
to=“/my” 仅可以匹配 /my
14.6.3自定义类名
问题
router-link的两个高亮类名太长了,我们希望能定制
解决方案
我们可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass和linkExactActiveClass
const router = new VueRouter ( {
routes : [ ... ] ,
linkActiveClass : "类名1" ,
linkExactActiveClass : "类名2"
} )
14.6.4查询参数传参
目标
在跳转路由时,进行传参
查询参数传参
14.6.5动态路由传参
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter ( {
routes : [
... ,
{
path : '/search/:words' ,
component : Search
}
]
} )
配置导航链接
to="/path/参数值"
对应页面组件接收参数
$route.params.参数名
params后面的参数名要和动态路由配置的参数保持一致
查询参数传参VS动态路由传参
查询参数传参(比较适合传多个参数)
跳转:to=“/path?参数名=值&参数名2=值”
获取:$route.query.参数名
动态路由传参(优雅简洁,传单个参数比较方便)
配置动态路由:path:“/path/:参数名”
跳转:to=“/path/参数值”
获取:$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个
14.6.6动态路由参数的可选符
问题
原因
/search/:words 表示必须要传参数,如果不传参数,也希望pipei,可以加个可选符"?"
const router = new VueRouter ( {
routes : [
...
{ path : '/search/:words?' , component : Search }
]
} )
14.7重定向
问题
网页打开时,url默认是 / 路径,未匹配到组件时,会出现空白
解决方案
重定向,匹配 / 后,强制跳转 /home 路径
语法
{ path : 匹配路径, redirect : 重定向到的路径 } ,
比如:
{ path : '/' , redirect : '/home' }
14.8 404错误
作用
当路径找不到匹配时,给个提示页面
位置
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
语法
path:“*”(任意路径),前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'
const router = new VueRouter ( {
routes : [
...
{ path : '*' , component : NotFind }
]
} )
14.9模式设置
hash路由(默认) 例如:http://localhost:8080/#/home
history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
语法
const router = new VueRouter ( {
mode : 'histroy' ,
routes : [ ]
} )
14.10两种路由跳转方式
问题
点击按钮如何实现跳转?
方案
编程式导航:用JS代码来进行跳转
语法
path路径跳转(简易方便)
name命名路由跳转(适合path路径长的场景)
path路径跳转语法
this . $router. push ( '路由路径' )
this . $router. push ( {
path : '路由路径'
} )
name命名路由跳转语法
{ name : '路由名' , path : '/path/xxx' , component : XXX } ,
this . $router. push ( {
name : '路由名'
} )
14.10.1path路径跳转传参(query)
问题
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?
path路径跳转传参(query传参)
this . $router. push ( '/路径?参数名1=参数值1&参数2=参数值2' )
this . $router. push ( {
path : '/路径' ,
query : {
参数名1 : '参数值1' ,
参数名2 : '参数值2'
}
} )
接收参数的方式依然是:$route.query.参数名
path路径跳转传参(动态路由传参)
this . $router. push ( '/路径/参数值' )
this . $router. push ( {
path : '/路径/参数值'
} )
接收参数的方式依然是:$route.params.参数值
14.10.2name命名路由传参
query传参
this . $router. push ( {
name : '路由名字' ,
query : {
参数名1 : '参数值1' ,
参数名2 : '参数值2'
}
} )
动态路由传参
this . $router. push ( {
name : '路由名字' ,
params : {
参数名 : '参数值' ,
}
} )
十五、面经基础版
15.1案例效果分析
功能分析
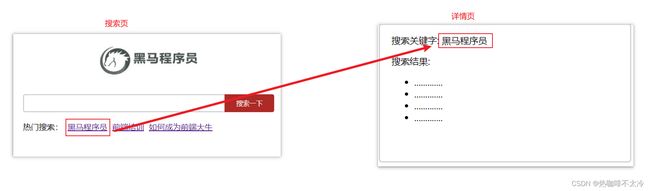
通过演示效果发现,主要的功能页面有两个,一个是列表页,一个是详情页,并且在列表页点击时可以跳转到详情页
底部导航可以来回切换,并且切换时,只要上面的主题内容在动态渲染
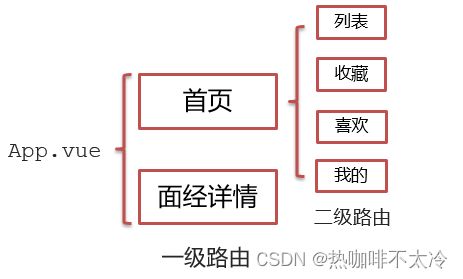
实现思路分析
配置路由
首页和面经详情页,两个一级路由
首页内嵌套4个可切换的页面(嵌套二级路由)
实现功能
首页请求渲染
跳转传参到详情页,详情页动态渲染
组件缓存,性能优化
15.2一级路由配置
针对router/index.js文件,进行一级路由配置
...
import Layout from '@/views/Layout.vue'
import ArticleDetail from '@/views/ArticleDetail.vue'
...
const router = new VueRouter ( {
routes : [
{
path : '/' ,
component : Layout
} ,
{
path : '/detail' ,
component : ArticleDetail
}
]
} )
15.3二级路由配置
使用场景
当在页面中点击链接跳转,只是部分内容切换时,我们可以使用嵌套路由
语法
在一级路由下,配置children属性即可
配置二级路由的出口
1.在一级路由下配置children属性
const router = new VueRouter ( {
routes : [
{
path : '/' ,
component : Layout,
children : [
{ path : 'xxxx' , component : xxxx. vue} ,
{ path : 'xxxx' , component : xxxx. vue} ,
]
}
]
} )
2.配置二级路由的出口
注意:配置了嵌套路由,一定要配置对应的路由出口,否则不会渲染出对应的组件
Layout.vue
15.4二级导航高亮
实现思路
将a标签替换成组件,配置to属性,不用加#
结合高亮类名实现高亮效果(推荐模糊匹配:router-link-active)
代码实现
....
面经
收藏
喜欢
我的
15.5首页请求渲染
步骤分析
安装axios
查看接口文档,确认请求方式,请求地址,请求参数
created中发送请求,获取数据,存储到data中
页面动态渲染
15.6查询参数传参
说明
跳转详情页需要把当前点击的文章id传给详情页,获取数据
代码实现
Article.vue
ArticleDetail.vue
created(){
console.log(this.$route.query.id)
}
15.7动态路由传参
实现步骤
改造路由
动态传参
在详情页获取参数
代码实现
router/index.js
...
{
path : '/detail/:id' ,
component : ArticleDetail
}
Article.vue
....
ArticleDetail.vue
created(){
console.log(this.$route.params.id)
}
优化:访问 / 重定向到 /article
router/index.js
path : '/' ,
component : Layout,
redirect : '/article' ,
优化:点击回退跳转到上一页
ArticleDetail.vue
< 面经详情
15.8详情页渲染
实现步骤分析
导入axios
查看接口文档
在created中发送请求
页面动态渲染
代码实现
在created()中发送请求
data ( ) {
return {
article : { }
}
} ,
async created ( ) {
const id = this . $route. params. id
const { data} = await axios. get ( ` https://mock.boxuegu.com/mock/3083/articles/ ${ id} ` )
this . article= data. result
}
页面动态渲染
< 面经详情
{{articleDetail.content}}
15.9缓存组件
问题
从面经列表 点到 详情页,又点返回,数据重新加载了,我们希望回到原来的位置
原因
当路由被跳转后,原来看到的组件就被销毁了,重新返回后组件又被重新加载了,所以数据被加载了
解决方案
利用keep-alive把原来的组件给缓存下来
什么是keep-alive
keep-alive是Vue的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
keep-alive是一个抽象组件:它自身不会渲染成一个DOM元素,也不会出现在父组件中。
优点
在组件切换过程中把切换出去的组件保留在内存中,防止重复渲染DOM
减少加载时间及性能消耗,提高用户体验性。
App.vue
问题
缓存了所有被切换的组件
keep-alive的三个属性
include:组件名数组,只有匹配的组件会被缓存
exclude:组件名数组,任何匹配的组件都不会缓存
max:最多可以缓存多少组件实例
App.vue
十六、VueCli自定义创建项目
1.安装脚手架 (已安装的无需安装)
npm i @vue/cli -g
2.创建项目
vue create hm-exp-mobile
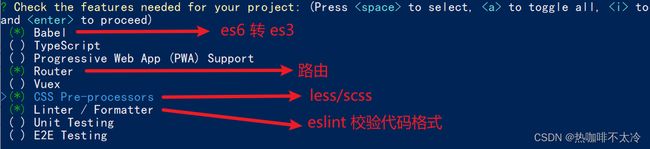
Vue CLI v5. 0.8
? Please pick a preset:
Default ( [ Vue 3 ] babel, eslint)
Default ( [ Vue 2 ] babel, eslint)
> Manually select features 选自定义
3.x
> 2.x
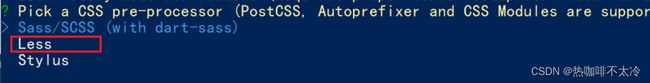
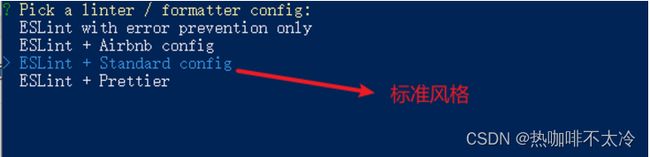
选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)
比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子
是否保存预设,下次直接使用? => 不保存,输入 N
npm run serve
十七、Vuex
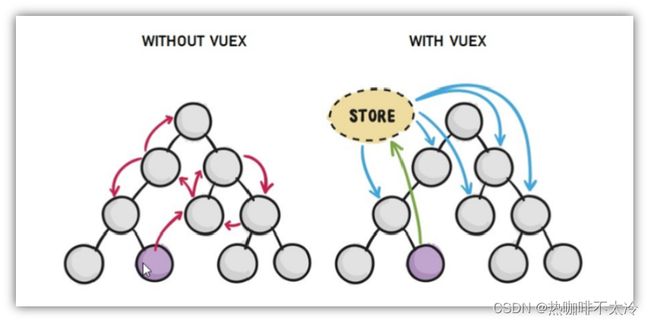
17.1Vuex概述
Vuex是一个Vue的状态管理工具,状态就是数据。
大白话:Vuex是一个插件,可以帮我们管理Vue通用的数据(多组件共享的数据)。例如:购物车数据、个人信息数据
使用场景
某个状态在很多个组件来使用(个人信息)
多个组件共同维护一份数据(购物车)
优势
共同维护一份数据,数据集中化管理
响应式变化
操作简洁(vuex提供了一些辅助函数)
17.2创建仓库
安装vuex
yarn add vuex@3 或者 npm i vuex@3
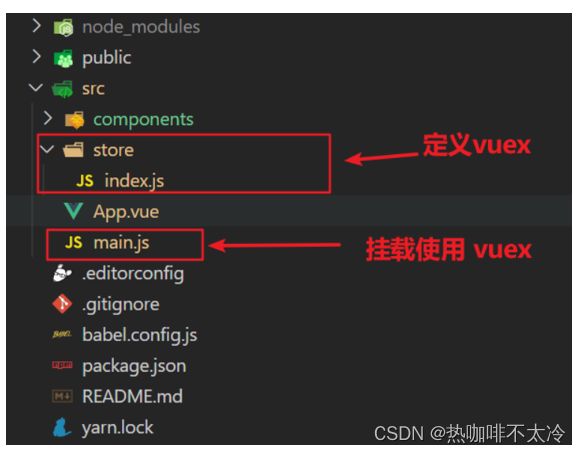
创建 store/index.js 专门存放 vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue. use ( Vuex)
const store = new Vuex. Store ( )
export default store
在main.js中导入挂载到Vue实例上
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue. config. productionTip = false
new Vue ( {
render : h => h ( App) ,
store
} ) . $mount ( '#app' )
17.3核心概念 - state 状态
提供数据
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储
打开项目中的index.js文件,在state对象中可以添加我们要共享的数据。
const store = new Vuex. Store ( {
state : {
count : 101
}
} )
访问Vuex中的数据
如何在组件中获取count?
通过$store直接访问: {{ $store.state.count }}
通过辅助函数mapState映射计算属性:{{count}}
通过$store访问的语法
模板中: < h1> state的数据 - { { $store. state. count } } < / h1>
组件逻辑中: this . $store. state. xxx
JS 模块中: store. state. xxx
17.4通过辅助函数 - mapState获取state中的数据
mapState是辅助函数,帮助我们把store中的数据映射到组件的计算属性中,它属于一种方便的用法。
第一步:导入mapState
import { mapState } from 'vuex'
第二步:采用数组形式引入state属性
mapState ( [ 'count' ] )
第三步:利用展开运算符将导出的状态映射给计算属性
computed : {
... mapState ( [ 'count' ] )
}
< div> state的数据:{ { count } } < / div>
17.5开启严格模式及Vuex的单项数据流
明确vuex同样遵循单向数据流,组件中不能直接修改仓库的数据
直接在组件中修改Vuex中的state
Son1.vue
button @click= "handleAdd" > 值 + 1 < / button>
methods : {
handleAdd ( n ) {
this . $store. state. count++
} ,
}
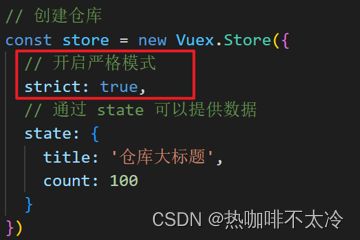
开启严格模式
通过strict:true可以开启严格模式,开启严格模式后,直接修改state中的值会报错
state数据的修改只能通过mutations,并且mutations必须是同步的
17.6mutations
17.6.1mutations核心概念
定义mutations
const store = new Vuex. Store ( {
state : {
count : 0
} ,
mutations : {
}
} )
格式说明
mutations是一个对象,对象中存放修改state的方法
mutations : {
addCount ( state ) {
state. count += 1
}
} ,
组件中提交mutations
this . $store. commit ( 'addCount' )
代码示例
Son1 子组件
从vuex中获取的值: {{ count }}
值 + 1
值 +5
17.6.2带参数的mutations
语法
提供mutation函数(带参数)
mutations : {
...
addCount ( state, count ) {
state. count = count
}
} ,
提交mutation
handle ( ) {
this . $store. commit ( 'addCount' , 10 )
}
提交的参数只能是一个,如果有多个参数要传,可以传递对象
mutations : {
addCount ( state, obj ) {
state. count += obj. count
} ,
}
handleAdd ( n ) {
this . $store. commit ( 'addCount' , {
count : n,
mag : '哈哈'
} )
}
17.6.3Vuex中的值和组件中的input双向绑定
目标
实时输入,实时更新,巩固mutations传参语法
实现步骤
代码实现
App.vue
store/index.js
mutations : {
changeCount ( state, newCount ) {
state. count = newCount
}
} ,
17.6.4辅助函数-mapMutations
mapMutations和mapState很像,它把位于mutations中的方法提取了出来,我们可以将它导入
import { mapMutations } from 'vuex'
methods : {
... mapMutations ( [ 'addCount' ] )
}
上面代码的含义是将mutations的方法导入了methods,等价于
methods : {
addCount ( ) {
this . $store. commit ( 'addCount' )
}
}
此时,就可以直接通过this.addCount调用了
< button @click= "addCount" > 值+ 1 < / button>
但是请注意:Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
17.7actions
17.7.1actions核心概念
state是存放数据的,mutations是同步更新数据(便于监测数据的变化,更新视图等,方便于调试工具查看变化)
action则负责进行异步操作
说明:mutations必须是同步的
需求:一秒钟之后,要给一个数去修改state
定义actions
mutations : {
changeCount ( state, newCount ) {
state. count = newCount
}
}
actions : {
setAsyncCount ( context, num ) {
setTimeout ( ( ) => {
context. commit ( 'changeCount' , num)
} , 1000 )
}
} ,
组件中通过dispatch调用
setAsyncCount ( ) {
this . $store. dispatch ( 'setAsyncCount' , 666 )
}
17.7.2辅助函数 -mapActions
mapActions是把位于actions中的方法提取出来,映射到组件methods中
Son2.vue
import { mapActions } from 'vuex'
methods : {
... mapActions ( [ 'changeCountAction' ] )
}
一秒后改为888
17.8核心概念-getters
除了state之外,有时我们还需要从state中筛选出符合条件的一些数据,这些数据都是依赖state,此时会用到getters
例如,state中定义了list,为1-10的数组,
state : {
list : [ 1 , 2 , 3 , 4 , 5 , 6 , 7 , 8 , 9 , 10 ]
}
组件中,需要显示所有大于5的数据,正常的方式,是需要list在组件中进行再一步的处理,但是getters可以帮助我们实现它
1.定义getters
getters : {
filterList ( state ) {
return state. list. filter ( item => item > 5 )
}
}
2.使用getters
原始方式
{{ $store.getters.filterList }}
辅助函数 - mapGetters
computed : {
... mapGetters ( [ 'filterList' ] )
}
{{ filterList }}
17.9使用小结
十八、Vuex模块化
18.1核心概念-模块module
问题
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿。
这句话的意思是,如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护。
由此,又有了Vuex的模块化
模块定义-准备state
定义两个模块user和setting
user中管理用户的信息状态 userInfo
const state = {
userInfo : {
name : 'zs' ,
age : 18
}
}
const mutations = { }
const actions = { }
const getters = { }
export default {
state,
mutations,
actions,
getters
}
setting中管理项目应用的,主题色theme,描述desc
const state = {
theme : 'dark'
desc : '描述真呀真不错'
}
const mutations = { }
const actions = { }
const getters = { }
export default {
state,
mutations,
actions,
getters
}
在store/index.js文件中的modules配置项中,注册这两个模块
import user from './modules/user'
import setting from './modules/setting'
const store = new Vuex. Store ( {
modules : {
user,
setting
}
} )
使用模块中的数据,可以直接通过模块名访问$store.state.模块名.xxx => $store.state.setting.desc,也可以通过mapState映射
18.2获取模块内的state数据
使用模块中的数据
直接通过模块名访问 $store.state.模块名.xxx
通过mapState映射:
默认根级别的映射 mapState([‘xxx’])
子模块的映射:mapState(‘模块名’,[‘xxx’]),需要开启命名空间namespaced:true
modules/user.js
const state = {
userInfo : {
name : 'zs' ,
age : 18
} ,
score : 80
}
const mutations = { }
const actions = { }
const getters = { }
export default {
namespaced : true ,
state,
mutations,
actions,
getters
}
代码示例
$store直接访问
< div> { { $store. state. user. userInfo. name } } < / div>
mapState辅助函数访问
... mapState ( 'user' , [ 'userInfo' ] ) ,
... mapState ( 'setting' , [ 'theme' , 'desc' ] ) ,
... ...
< div> user模块的数据:{ { userInfo } } < / div>
< div> setting模块的数据{ { theme } } - { { desc } } < / div>
18.3获取模块内的getters数据
语法
直接通过模块名访问$store.getters['模块名/xxx ']
通过mapGetters映射
默认根级别的映射 mapGetters(['xxx'])
子模块的映射 mapGetters('模块名', ['xxx']) - 需要开启命名空间
代码演示
user.js
const getters = {
UpperCaseName ( state ) {
return state. userInfo. name. toUpperCase ( )
}
}
Son1.vue 直接访问getters
< ! -- 测试访问模块中的getters - 原生 -- >
< div> { { $store. getters[ 'user/UpperCaseName' ] } } < / div>
Son2.vue 通过命名空间访问
computed : {
... mapGetters ( 'user' , [ 'UpperCaseName' ] )
}
18.4获取模块内的mutations方法
注意
默认模块中的mutation和actions会被挂载到全局,需要开启命名空间,才会挂载到子模块。
语法
直接通过store调用$store.commit('模块名/xxx',额外参数)
通过mapMutations映射
默认根级别的映射 mapMutations(['xxx'])
子模块的映射 mapMutations('模块名',['xxx']),需要开启命名空间
代码实现
user.js
const mutations = {
setUser ( state, newUserInfo ) {
state. userInfo = newUserInfo
}
}
setting.js
const mutations = {
setTheme ( state, newTheme ) {
state. theme = newTheme
}
}
Son1.vue
更新个人信息
更新主题色
export default {
methods: {
updateUser () {
// $store.commit('模块名/mutation名', 额外传参)
this.$store.commit('user/setUser', {
name: 'xiaowang',
age: 25
})
},
updateTheme () {
this.$store.commit('setting/setTheme', 'pink')
}
}
}
Son2.vue
更新个人信息
更新主题
methods:{
// 分模块的映射
...mapMutations('setting', ['setTheme']),
...mapMutations('user', ['setUser']),
}
18.5获取模块内的actions方法
注意
默认模块中的mutation和actions会被挂载的全局,需要开启命名空间,才会别挂载到子模块。
语法
直接通过store调用 $store.dispatch('模块名/xxx ', 额外参数)
通过mapActions映射
默认根级别的映射mapActions(['xxx'])
子模块的映射 mapActions('模块名',['xxx']),需要开启命名空间
代码实现
user.js
const actions = {
setUserSecond ( context, newUserInfo ) {
setTimeout ( ( ) => {
context. commit ( 'setUser' , newUserInfo)
} , 1000 )
}
}
Son1.vue直接通过store调用
一秒后更新信息
methods:{
updateUser2 () {
// 调用action dispatch
this.$store.dispatch('user/setUserSecond', {
name: 'xiaohong',
age: 28
})
},
}
Son2.vue mapActions映射
一秒后更新信息
methods:{
...mapActions('user', ['setUserSecond'])
}
十九、综合案例-购物车
需求:
发送请求动态渲染购物车,数据存vuex
数字框可以修改数据
动态计算总价和总数量
19.1构建vuex-cart模块
新建store/modules/cart.js
export default {
namespaced : true ,
state ( ) {
return {
list : [ ]
}
} ,
mutations : { } ,
actions : { } ,
getters : { }
}
挂载到vuex仓库上store/cart.js
import Vue from 'vue'
import Vuex from 'vuex'
import cart from './modules/cart'
Vue. use ( Vuex)
export default new Vuex. Store ( {
modules : {
cart
}
} )
19.2准备后端接口服务环境
安装全局工具json-server(全局工具仅需要安装一次)
npm i json- server - g
代码根目录新建一个db目录
将资料index.json移入db目录
进入db目录,执行命令,启动后端接口程序(使用–watch参数,可以实时监听json文件的修改)
json- server -- watch index. json
19.3请求动态渲染数据
目标
请求获取数据存入vuex,映射渲染
安装axios
npm add axios
准备actions和mutations
import axios from 'axios'
export default {
namespaced : true ,
state ( ) {
return {
list : [ ]
}
} ,
mutations : {
updateList ( state, newList ) {
state. list = newList
}
} ,
actions : {
async getList ( context ) {
const res = await axios. get ( 'http://localhost:3000/cart' )
context. commit ( 'updateList' , res. data)
}
} ,
getters : { }
}
App.vue页面中调用action,获取数据
import { mapState } from 'vuex'
export default {
name : 'App' ,
components : {
CartHeader,
CartFooter,
CartItem
} ,
created ( ) {
this . $store. dispatch ( 'cart/getList' )
} ,
computed : {
... mapState ( 'cart' , [ 'list' ] )
}
}
动态渲染
< ! -- 商品 Item 项组件 -- >
< cart- item v- for = "item in list" : key= "item.id" : item= "item" > < / cart- item>
cart-item.vue
{{item.name}}
¥{{item.price}}
-
{{item.count}}
+
19.4修改数量
注册点击事件
< button class = "btn btn-light" @click= "btnClick(-1)" > - < / button>
< span class = "count" > { { item. count } } < / span>
< button class = "btn btn-light" @click= "btnClick(+1)" > + < / button>
页面中dispatch action
methods : {
btnClick ( step ) {
const newCount = this . item. count + step
const id = this . item. id
if ( newCount < 1 ) {
return
}
this . $store. dispatch ( 'cart/updateCountAsync' , {
id, newCount
} )
}
} ,
提供action函数
async updateCountAsync ( context, obj ) {
await axios. patch ( ` http://localhost:3000/cart/ ${ obj. id} ` , {
count : obj. newCount
} )
context. commit ( 'updateCount' , {
id : obj. id,
newCount : obj. newCount
} )
}
提供mutation处理函数
updateCount ( state, obj ) {
const goods = state. list. find ( item => item. id === obj. id)
goods. count = obj. newCount
}
19.5底部总价展示
提供getters
getters : {
total ( state ) {
return state. list. reduce ( ( sum, item ) => sum + item. count, 0 )
} ,
totalPrice ( state ) {
return state. list. reduce ( ( sum, item ) => sum + item. count * item. price, 0 )
}
}
动态渲染
你可能感兴趣的:(vue.js,前端,javascript)
js的垃圾回收机制
www.www
JavaScript 相关 javascript 前端 开发语言
js中的垃圾回收机制JavaScript作为一种高级语言,开发者不需要手动管理内存的分配和释放。垃圾回收机制是JavaScript引擎中的一部分,负责自动回收那些不再被使用的内存,确保内存资源得到有效利用,避免内存泄漏。垃圾回收机制主要有两种算法:引用计数和标记清除引用计数基本原理:每个对象都有一个引用计数器,当有一个引用指向该对象时,计数器+1,当一个引用不再指向该对象时,计数器-1。如果某个对
若依前后端分离集成CAS详细教程
Roc-xb
单点登录 前后端分离 CAS
目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、
前后端分离跨域问题解决方案
慕容屠苏
大前端爬坑之路 前后端分离 跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,
Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成
caifox菜狐狸
Vue.js 从新手到专家 前端 javascript 开发语言 vue.js ecmascript 前端框架 vite
欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加
CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3 UI设计 css 前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
AJAX使用和固定格式
乐多_L
ajax 前端 javascript
ajax的全称AsynchronousJavaScriptandXML(异步JavaScript和XML)。ajax是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的XMLHttpRequest对象,是这个对象使得浏览器可以发出HTTP请求与接收HTTP响应。实现了在页面不刷新的情况下和服务器进行交互。方法描述newXMLHttpRequest()生成一个XMLHttpRequ
JavaScript的内置对象有哪些?
乐多_L
javascript 开发语言 ecmascript
一、内置对象1、概念JavaScript中的对象共分为3种:自定义对象、浏览器对象和内置对象。之前我们自己创建的对象都属于自定义对象,而内置对象又称为API,是指JavaScript语言自己封装的一些对象,用来提供一些常用的基本功能,来帮助我们提高开发速度,例如:数学-Math、日期-Date、数组-Array、字符串-String等等。JavaScript的内置对象很多,我们不可能都记住,所以我
使用vue3框架vue-next-admin导出列表数据
乐多_L
vue.js 前端 javascript
在Vue3中实现Excel导出功能可以通过以下步骤完成,这里使用xlsx库来实现前端Excel导出:1.安装依赖npminstallxlsxfile-saver#或yarnaddxlsxfile-saver2.实现代码示例需要在当前页引入import*asXLSXfrom"xlsx";注释:我导出的数据为列表的全部数据(datum);自定义我需要的表头,大家可以根据自己的需要进行替换。还可以只导出
《JavaScript高级程序设计》——第四章:变量、作用域与内存管理
dorabighead
javascript 开发语言 ecmascript
《JavaScript高级程序设计》——第四章:变量、作用域与内存管理大家好!我是小哆啦,欢迎回到《JavaScript高级程序设计》的读书笔记大本营!在这章中,我们要聊的是两个让人头疼又迷人的话题——变量、作用域与内存管理。有些人一提到这些,就会感到一阵头晕目眩,恍若置身一场JavaScript版的迷宫大冒险!但今天,小哆啦会带你们轻松过关,深入了解这些概念,并且保持足够的幽默感,让你既能笑着学
spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
spring boot 知识图谱 旅游 python vue.js django flask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.js javascript cesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
JavaScript 闭包与作用域的深度解析
小钟H呀
JS知识手册 javascript 开发语言 ecmascript
引言在JavaScript世界里,闭包和作用域是两个核心概念,理解它们对于编写高效、可维护的代码至关重要。本文将深入探讨JavaScript闭包与作用域的原理、应用及注意事项。一、作用域的概念(一)什么是作用域作用域是指变量和函数的可访问范围。在JavaScript中,主要有全局作用域和局部作用域。全局作用域:在代码的任何地方都可以访问到的变量和函数,通常在脚本的最外层或通过全局对象(如windo
探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
js canvas echarts echarts 前端 javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端 javascript visual studio code html 前端 vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端 javascript 开发语言 ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
ECMAScript与JavaScript:探索两者之间的联系与区别
程序媛小果
前端 ecmascript javascript 前端
在Web开发的早期,JavaScript成为了客户端脚本语言的代名词,而随着时间的推移,JavaScript已经发展成为一个功能强大的语言,它的影响力远远超出了浏览器的范畴。在这场语言演进的过程中,ECMAScript扮演了一个关键角色。本文将深入探讨ECMAScript与JavaScript之间的关系,以及它们之间的主要区别。1.什么是ECMAScript?ECMAScript是由欧洲计算机制造
使用Odoo Shell卸载模块
odoo中国
odoo odoo 开源软件 erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文 spring boot 后端 java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
null和undefined的区别
编程星空
JavaScript 前端 javascript 开发语言
null和undefined是JavaScript中两个特殊的值,它们都表示“无”或“空”,但在语义和使用场景上有明显区别。以下是它们的详细对比:1.定义undefined表示变量已声明但未赋值,或函数没有返回值时的默认返回值。是JavaScript引擎默认赋予的初始值。类型为undefined。null表示一个空对象指针,通常用于显式表示“无”或“空”。是开发者主动赋值的值。类型为object(
dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)
weixin_39979245
dreamweaver html语言
Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978
html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作
律保阁-Michael
html 5中css的含义
HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48
html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
JavaScript的魔法世界:巧妙之处与实战技巧
skyksksksksks
综合个人杂记 javascript 开发语言 html5 css 前端
一、从浏览器玩具到全栈利器的蜕变之路JavaScript诞生于1995年,原本只是网景公司为浏览器设计的"小脚本"。谁能想到这个曾被戏称为"玩具语言"的家伙,如今已蜕变成支撑现代Web开发的擎天柱?就像一只破茧成蝶的幼虫,JavaScript经历了ECMAScript标准的持续进化,在Node.js的加持下突破了浏览器的桎梏,实现了从客户端到服务端的华丽转身。V8引擎的涡轮增压让它跑得比猎豹还快,
前端性能优化——如何提高页面加载速度?
忘川...
前端 性能优化 html
1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的
前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascript css html 前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
前端504错误分析
ox0080
# 北漂+滴滴出行 Web VIP 激励 前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
js如何直接下载文件流
涔溪
js javascript 前端 开发语言
在JavaScript中直接处理文件下载,尤其是在处理文件流的情况下,通常涉及到使用fetchAPI或者XMLHttpRequest来获取文件流,并通过创建一个临时的标签(锚点元素)触发下载。以下是使用fetchAPI的一个示例:fetch('你的文件URL',{method:'GET',headers:{//如果需要的话,可以在这里添加请求头}}).then(response=>response
部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
linux系统服务器下jsp传参数乱码
3213213333332132
java jsp linux windows xml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
printf和sprintf的应用
dcj3sjt126com
PHP sprintf printf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
[简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java 多线程 工作 IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表 标量类型 游标 PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito 单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
精通Oracle10编程SQL(10)处理例外
bijian1013
oracle 数据库 plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
java通信之Socket通信基础
白糖_
java socket 网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
angular.bind
boyitech
AngularJS angular.bind AngularJS API bind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
[强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
Hadoop中小规模集群的并行计算缺陷
datamachine
mapreduce hadoop 并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
小学4年级英语单词背诵第二课
dcj3sjt126com
english word
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
github webhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected] "
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
Java冒泡排序
蕃薯耀
冒泡排序 Java冒泡排序 Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
6个创建Web应用程序的高效PHP框架
lampcy
Web 框架 PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
页面全屏遮罩的实现 方式
Rainbow702
html css 遮罩 mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAO mvc IOC nutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(