Vue项目中如何使用多语言支持
多语言支持
国际化处理
vue项目中的多语言支持使用的是vue-i18n
参考: https://kazupon.github.io/vue-i18n/zh/started.html
目标
实现elementUI中英文切换功能,感受中文切换的效果
安装国际化的包
npm i [email protected]
请注意版本号。vue-i18n现在有了一个新版本,对应的api有些不兼容,请还是使用8.22.2这个版本!
ElementUI多语言配置
引入element语言包文件src/lang/index.js
// 进行多语言支持配置
import Vue from 'vue' // 引入Vue
import VueI18n from 'vue-i18n' // 引入国际化的插件包
import locale from 'element-ui/lib/locale'
import elementEN from 'element-ui/lib/locale/lang/en' // 引入饿了么的英文包
import elementZH from 'element-ui/lib/locale/lang/zh-CN' // 引入饿了么的中文包
Vue.use(VueI18n) // 全局注册国际化包
// 创建国际化插件的实例
const i18n = new VueI18n({
// 指定语言类型 zh表示中文 en表示英文
locale: 'zh',
// 将elementUI语言包加入到插件语言数据里
messages: {
// 英文环境下的语言数据
en: {
...elementEN
},
// 中文环境下的语言数据
zh: {
...elementZH
}
}
})
// 配置elementUI 语言转换关系
locale.i18n((key, value) => i18n.t(key, value))
export default i18n
在main.js中挂载 i18n的插件
// 省略其他...
import i18n from '@/lang'
// 加入到根实例配置项中
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
自定义内容多语言配置
背景
上一小结,我们通过配置让ElementUI组件库内部支持了多语言配置,那我们自定义的内容部分:也就是没有使用elementUI的部分该如何实现多语言呢?
目标
引入自定义中英文配置
引入自定义多语言配置
在src注:自定义语言配置文件在项目资源/语言包里面
|- src
|-lang
|-index.js
|-en.js # 从资源包中拷入的
|-zh.js # 从资源包中拷入的
配置
src/lang/index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import elementEN from 'element-ui/lib/locale/lang/en'
import elementZH from 'element-ui/lib/locale/lang/zh-CN'
// 引入自定义中文包
+ import customZH from './zh'
// 引入自定义英文包
+ import customEN from './en'
Vue.use(VueI18n)
// 创建国际化插件的实例
export default new VueI18n({
// 指定语言类型
locale: 'zh',
messages: {
en: {
...elementEN, // 将饿了么的英文语言包引入
+ ...customEN // 将自定义英文包加入
},
zh: {
...elementZH, // 将饿了么的中文语言包引入
+ ...customZH // 将自定义中文包加入
}
}
})
2.自定义内容多语言配置
背景
上一小结,我们通过配置让ElementUI组件库内部支持了多语言配置,那我们自定义的内容部分:也就是没有使用elementUI的部分该如何实现多语言呢?
目标
引入自定义中英文配置
引入自定义多语言配置
在src注:自定义语言配置文件在项目资源/语言包里面
|- src
|-lang
|-index.js
|-en.js # 从资源包中拷入的
|-zh.js # 从资源包中拷入的
配置
src/lang/index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import elementEN from 'element-ui/lib/locale/lang/en'
import elementZH from 'element-ui/lib/locale/lang/zh-CN'
// 引入自定义中文包
+ import customZH from './zh'
// 引入自定义英文包
+ import customEN from './en'
Vue.use(VueI18n)
// 创建国际化插件的实例
export default new VueI18n({
// 指定语言类型
locale: 'zh',
messages: {
en: {
...elementEN, // 将饿了么的英文语言包引入
+ ...customEN // 将自定义英文包加入
},
zh: {
...elementZH, // 将饿了么的中文语言包引入
+ ...customZH // 将自定义中文包加入
}
}
})
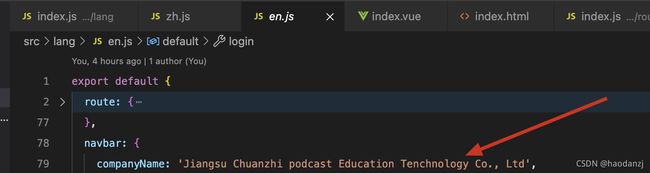
例:实现title中英文切换
目标:公司的名字中英文切换
-
准备两套翻译文案
在en.js和zh.中分别设置companyName
2 修改模板渲染
用 t ( ′ 属 性 名 ′ ) 来 生 成 标 题 。 这 里 的 t('属性名')来生成标题。这里的 t(′属性名′)来生成标题。这里的t是引入了i18n之后,自动挂载在vue实例上的功能。
<div class="app-breadcrumb">
{{ $t('navbar.companyName') }}
<span class="breadBtn">体验版span>
div>
手动将locale进行en和zh切换查看效果
src/lang/index.js
export default new VueI18n({
// 切换这里试试 en
locale: 'zh'
...
})
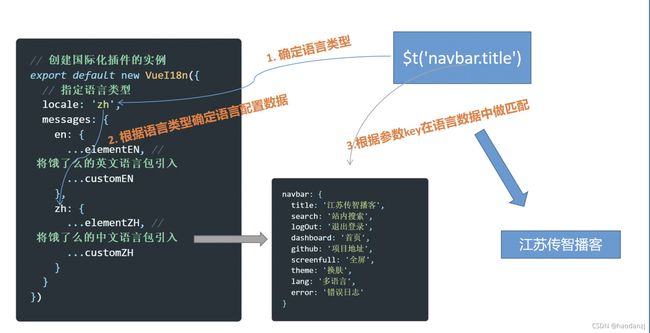
理解中英文切换原理
当我们引入VueI18n语言插件之后,每个组件实例都拥有了一个$t方法,这个方法可以帮助我们进行语言转换,可以根据当前的语言类型,使用传入的key去寻找当前key对应的文本,基础原理如下图:
3.实现动态切换中英文-封装组件
背景:现在我们虽然已经实现了中英文切换的核心逻辑,但是是死的,不能动态切换
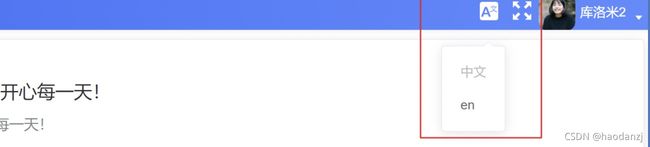
目标
想要实现以下的效果,点击中英文按钮,弹出下拉框,当我们点击中文和en的时候可以实现动态的切换当前的语言
思路
点击下拉框时把当前选择的语言赋值给this.$i18n.locale属性即可
封装多语言组件
在放置公共组件的位置: src/components/Lang/index.vue
中文
en
注意:icon-class=“language” 需要在src\icons\svg\下有一个名为language.svg的文件。
全局注册
在component/index.js中进行全局组件注册
import Lang from './Lang'
export default {
// 插件的初始化, 插件给你提供的全局的功能, 都可以在这里配置
install(Vue) {
// 进行组件的全局注册
Vue.component('Lang', Lang)
}
}
在Navbar组件中引入使用组件
4. 多语言解决方案
包:vue-i18n
在main.js中,实例化vue对象,有一个特殊的设置项:
import i18n from '@/lang/index.js' // 设置一次,在其他项目也可以继续使用
new Vue({
router,
store...,
i18n
})
视图代码:{{ $t('xx.xxxx')}}
自动切换:this.$i18n.locale= 'zh'