我用PYQT5做的第一个实用的上位机项目(二)
从这篇开始,复盘整个的过程,做一个记录。
首先,制作一些自定义的常用部件,原生的部件很粗糙。
一、按钮的图片资源:用绘图软件(例如AI、coreldraw、PS等,看自己的熟悉程度)制作按钮的图标,我是用的大雄CAD,做出来线条之后导出PNG到PS去进一步编辑。说个题外话,大雄CAD是一个免费的CAD软件,有很多年历史了,我记得应该是西工大一个叫廖达雄的教授搞的,无基础零秒上手,对于搞电气的只需要简单画画机械图的特别适用。
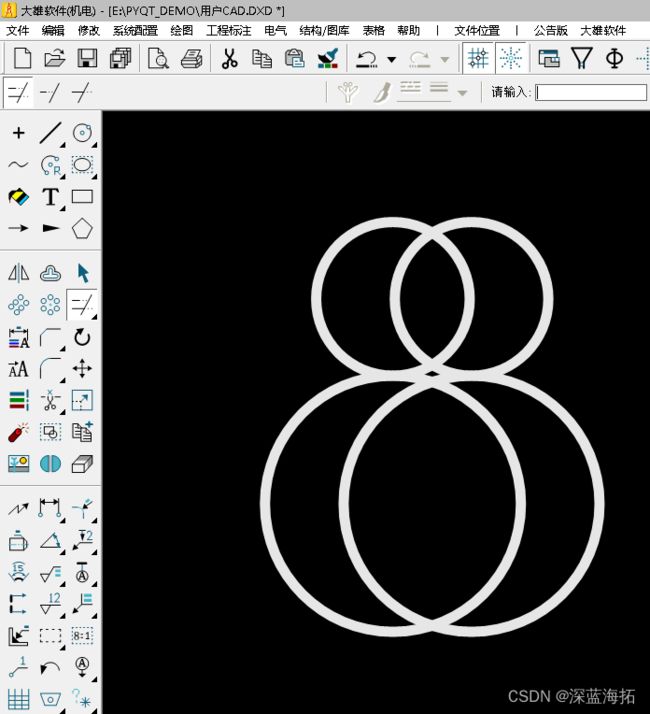
以“用户”图标为例,在大雄CAD中,画4个圆,直径为3和5,线粗为0.4,线色RGB(230,230,230)
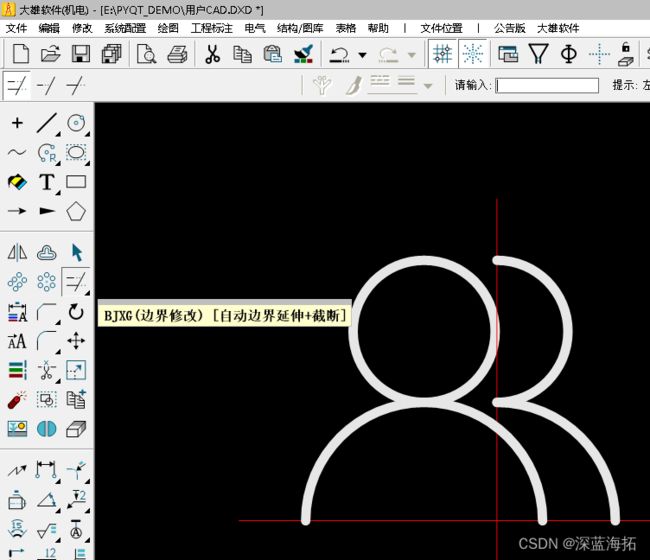
画截断线,并在图线上右键边界修改按钮 ,把图线截断并删除多余的线。
之后文件--导出,将其导出为PNG。
PHOTOSHOP打开导出的图片,图像--画布大小,将图像尺寸调整为50*200;
复制背景图层;
在背景副本图层的白色空白处点魔棒(容差1), 按delete键删除白色区域,然后ctrl+a全选,将图像移到最左边。得到一个背景色透明的图像:
删除背景图层,保存PNG格式的图片。
用类似的方法做出别的按钮图标。
打开Qt Designer,新建Main Window,命名为form0 。
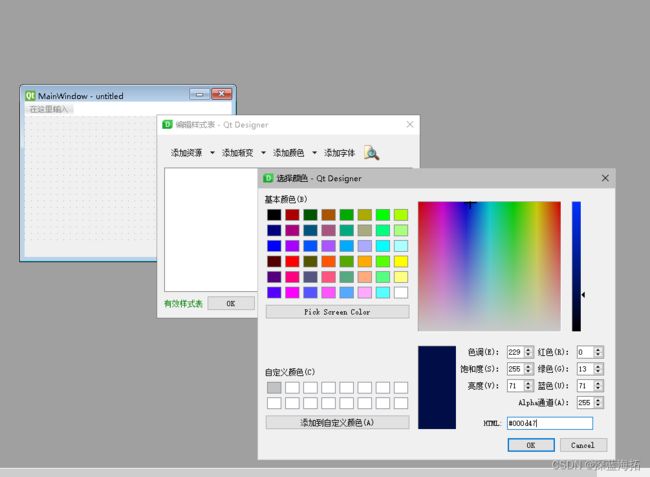
form0空白处右键--改变样式表--添加颜色--background color,设置背景色:
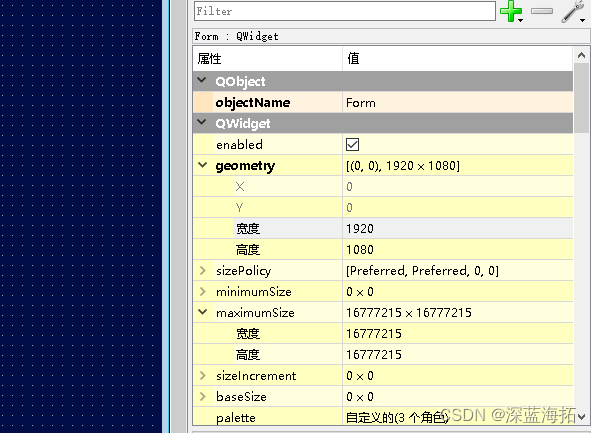
并将form0的尺寸设置为1920*1080
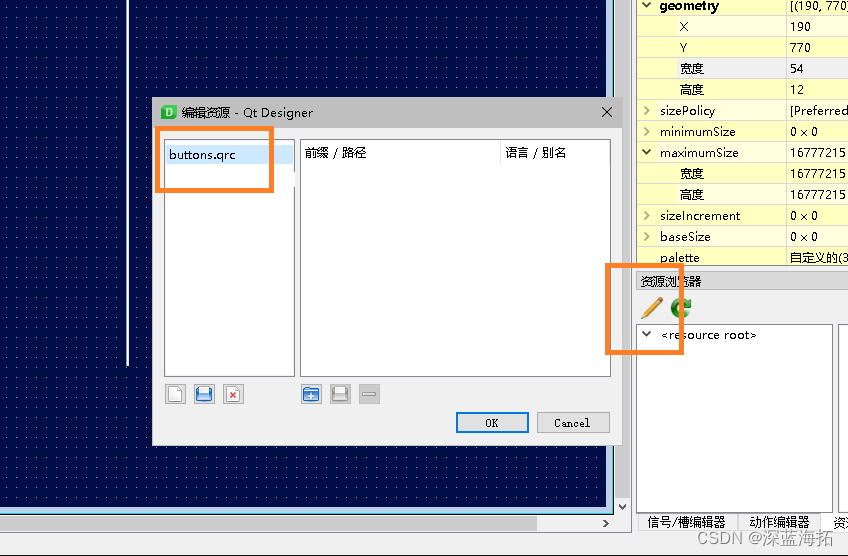
点击资源管理器的铅笔图标,新建资源文件:buttons.qrc
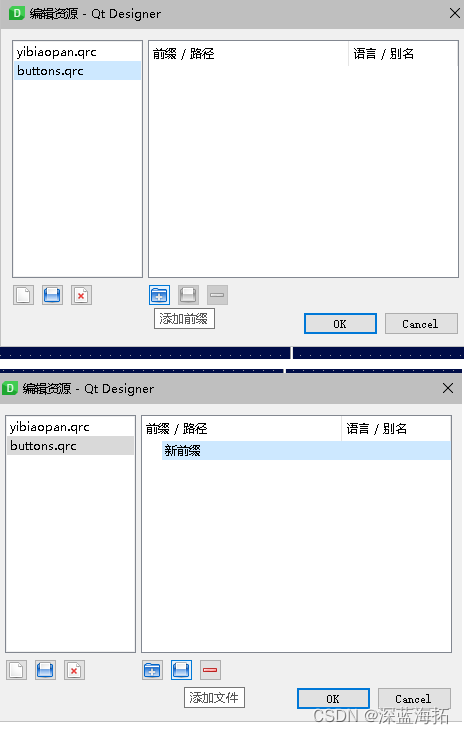
"添加前缀“、”添加文件“
将做好的按钮图标文件添加
拖动label图标,新建Qlabel
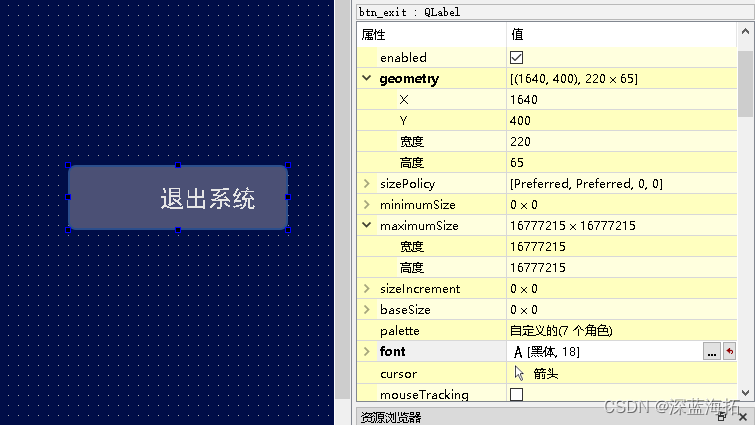
新建的Qlabel命名为btn_exit,尺寸220*65,字体黑体18 。
刚刚新建的btn_exit,右键--编辑样式表,输入以下内容:
background-color:#4b5075;
border:2px solid rgb(43, 78, 140);
border-radius:8px;
color:#e6e6e6;
得到一个自定义样式的按钮:按钮的文字要加几个空格,为图标留出位置。
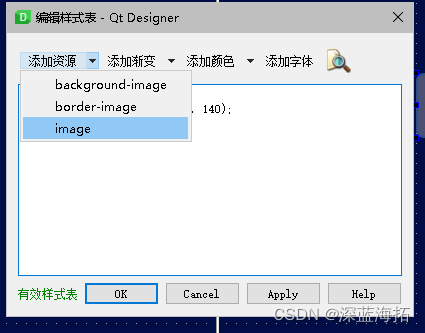
btn_exit,再次右键--编辑样式表,添加资源--image,选择"退出.png"
得到了如下按钮:
同样方法做出其余的按钮:
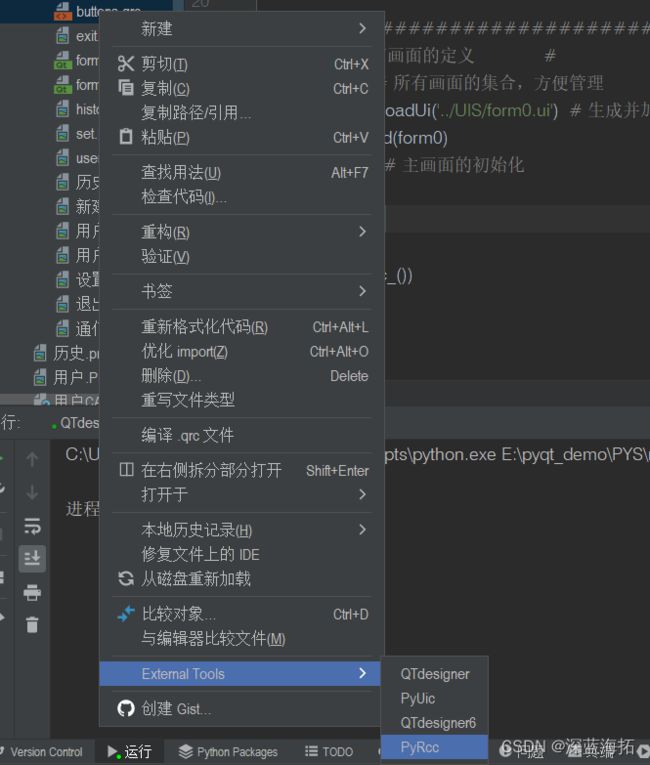
打开Pycharm,利用外部工具PyRcc,将按钮的图片资源转化成python文件。
另一篇按钮制作的链接,会有额外的具体方法:用Qlabel制作的自定义带图片的按钮-CSDN博客
至此就制作了一个带自定义图片按钮的画面。建立一个基本的程序框架,并运行显示:
代码:
from sys import exit, argv
from PyQt5.QtCore import Qt, QCoreApplication
from PyQt5.QtWidgets import QApplication
from PyQt5 import uic
import buttons # 按钮的内嵌图片资源
QCoreApplication.setAttribute(Qt.AA_EnableHighDpiScaling) # 解决显示比例不同时的部件变形问题
############################################
# 画面的类,每个画面对应一个同名的首字母大写的类 #
class Form0: # 画面form0的类(form0是主窗口)
@staticmethod
def init(): # 界面的初始化,定义画面的属性,比如几何特性、部件初始状态等
form0.setWindowFlags(Qt.FramelessWindowHint | Qt.WindowStaysOnTopHint) # 关掉边框,始终最前
if __name__ == '__main__':
app = QApplication(argv)
############################################
# 所有画面的定义 #
forms = [] # 所有画面的集合,方便管理
form0 = uic.loadUi('../UIS/form0.ui') # 生成并加载画面,form0是主画面
forms.append(form0)
Form0.init() # 主画面的初始化
form0.show() # 主画面显示
exit(app.exec_())