【前端开发】bootstrap框架:导航栏
- 导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏在您的应用或网站中作为导航页头的
响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开
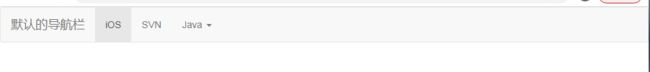
默认的导航栏
- 向
标签添加 class.navbar、.navbar-default。 - 向上面的元素添加
role="navigation",有助于增加可访问性 - 向 元素添加一个
标题class.navbar-header,内部包含了带有 classnavbar-brand的元素。这会让文本看起来更大一号- 为了向导航栏添加链接,只需要简单地添加带有 class
.nav、.navbar-nav的无序列表即可。<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">默认的导航栏a> div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOSa>li> <li><a href="#">SVNa>li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret">b> a> <ul class="dropdown-menu"> <li><a href="#">jmetera>li> <li><a href="#">EJBa>li> <li><a href="#">Jasper Reporta>li> <li class="divider">li> <li><a href="#">分离的链接a>li> <li class="divider">li> <li><a href="#">另一个分离的链接a>li> ul> li> ul> div> div> nav>响应式的导航栏
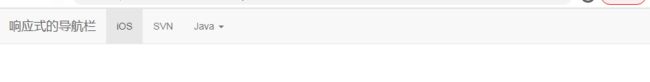
- 为了给导航栏添加响应式特性,要
折叠的内容必须包裹在带有 class.collapse、.navbar-collapse的中折叠起来的导航栏实际上是一个带有 class.navbar-toggle及两个data-元素的按钮:
data-toggle:用于告诉 JavaScript 需要对按钮做什么
data-target:指示要切换到哪一个元素- 三个带有 class
.icon-bar的创建所谓的汉堡按钮。这些会切换为带有.nav-collapse类的中元素- 为了实现以上这些功能,必须包含 Bootstrap的
折叠(Collapse)插件<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">切换导航span> <span class="icon-bar">span> <span class="icon-bar">span> <span class="icon-bar">span> button> <a class="navbar-brand" href="#">响应式的导航栏a> div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOSa>li> <li><a href="#">SVNa>li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret">b> a> <ul class="dropdown-menu"> <li><a href="#">jmetera>li> <li><a href="#">EJBa>li> <li><a href="#">Jasper Reporta>li> <li class="divider">li> <li><a href="#">分离的链接a>li> <li class="divider">li> <li><a href="#">另一个分离的链接a>li> ul> li> ul> div> div> nav>导航栏中的表单
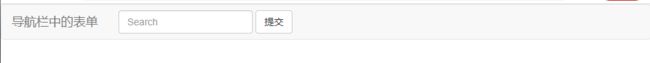
导航栏中的表单不是使用 Bootstrap 表单 章节中所讲到的默认的 class,它是使用
.navbar-formclass。这确保了表单适当的垂直对齐和在较窄的视口中折叠的行为<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">导航栏中的表单a> div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> div> <button type="submit" class="btn btn-default">提交button> form> div> nav>导航栏中的按钮
可以使用 class
.navbar-btn向不在中的元素添加按钮,按钮在导航栏上垂直居中,.navbar-btn可被使用在和元素上。
(注:不要在.navbar-nav内的元素上使用.navbar-btn,因为它不是标准的 button class)<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">导航栏中的按钮a> div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> div> <button type="submit" class="btn btn-default">提交按钮button> form> <button type="button" class="btn btn-default navbar-btn"> 导航栏按钮 button> div> div> nav>导航栏中的文本
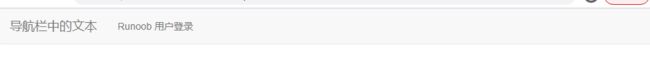
如果需要在导航中包含文本字符串,请使用 class
.navbar-text,这通常与标签一起使用,确保适当的前导和颜色
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">导航栏中的文本a> div> <div> <p class="navbar-text">Runoob 用户登录p> div> div> nav>组件对齐方式
可以使用实用工具 class
.navbar-left 或 .navbar-right向左或向右对齐导航栏中的 导航链接、表单、按钮或文本 这些组件,这两个 class 都会在指定的方向上添加 CSS 浮动<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">组件对齐方式a> div> <div> <ul class="nav navbar-nav navbar-left"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret">b> a> <ul class="dropdown-menu"> <li><a href="#">jmetera>li> <li><a href="#">EJBa>li> <li><a href="#">Jasper Reporta>li> <li class="divider">li> <li><a href="#">分离的链接a>li> <li class="divider">li> <li><a href="#">另一个分离的链接a>li> ul> li> ul> <form class="navbar-form navbar-left" role="search"> <button type="submit" class="btn btn-default"> 向左对齐-提交按钮 button> form> <p class="navbar-text navbar-left">向左对齐-文本p> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret">b> a> <ul class="dropdown-menu"> <li><a href="#">jmetera>li> <li><a href="#">EJBa>li> <li><a href="#">Jasper Reporta>li> <li class="divider">li> <li><a href="#">分离的链接a>li> <li class="divider">li> <li><a href="#">另一个分离的链接a>li> ul> li> ul> <form class="navbar-form navbar-right" role="search"> <button type="submit" class="btn btn-default"> 向右对齐-提交按钮 button> form> <p class="navbar-text navbar-right">向右对齐-文本p> div> div> nav>固定到顶部
如果想要让导航栏固定在页面的顶部,请向
.navbarclass 添加 class.navbar-fixed-top(注:为了防止导航栏与页面主体中的其他内容的顶部相交错,请向 标签添加至少 50 像素的内边距(padding),内边距的值可以根据您的需要进行设置)<nav class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">固定到顶部a> div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOSa>li> <li><a href="#">SVNa>li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret">b> a> <ul class="dropdown-menu"> <li><a href="#">jmetera>li> <li><a href="#">EJBa>li> <li><a href="#">Jasper Reporta>li> <li class="divider">li> <li><a href="#">分离的链接a>li> <li class="divider">li> <li><a href="#">另一个分离的链接a>li> ul> li> ul> div> div> nav>固定到底部
如果想要让导航栏固定在页面的底部,请向
.navbarclass 添加 class.navbar-fixed-bottom<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">固定到底部a> div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOSa>li> <li><a href="#">SVNa>li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret">b> a> <ul class="dropdown-menu"> <li><a href="#">jmetera>li> <li><a href="#">EJBa>li> <li><a href="#">Jasper Reporta>li> <li class="divider">li> <li><a href="#">分离的链接a>li> <li class="divider">li> <li><a href="#">另一个分离的链接a>li> ul> li> ul> div> div> nav>静态的顶部
如需创建能随着页面一起滚动的导航栏,请添加
.navbar-static-topclass,该 class 不要求向 添加内边距(padding)<nav class="navbar navbar-default navbar-static-top" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">静态的顶部a> div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">iOSa>li> <li><a href="#">SVNa>li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret">b> a> <ul class="dropdown-menu"> <li><a href="#">jmetera>li> <li><a href="#">EJBa>li> <li><a href="#">Jasper Reporta>li> <li class="divider">li> <li><a href="#">分离的链接a>li> <li class="divider">li> <li><a href="#">另一个分离的链接a>li> ul> li> ul> div> div> nav>反色的导航栏
为了创建一个带有
黑色背景白色文本的反色的导航栏,只需要简单地向.navbarclass 添加.navbar-inverseclass 即可(注:为了防止导航栏与页面主体中的其他内容的顶部相交错,请向 标签添加至少 50 像素的内边距(padding),内边距的值可以根据您的需要进行设置)

- 为了向导航栏添加链接,只需要简单地添加带有 class