Qt 综合练习小项目--反金币(1/2)
目录
1 项目简介
2 项目基本配置
2.1 创建项目
2.2 添加资源
3 主场景
3.1 设置游戏主场景配置
3.2 设置背景图片
3.3 创建开始按钮
3.4 开始按钮跳跃特效实现
3.5 创建选择关卡场景
3.6 点击开始按钮进入选择关卡场景
1 项目简介
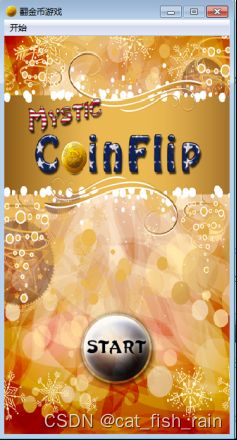
翻金币项目是一款经典的益智类游戏,我们需要将金币都翻成同色,才视为胜利。首先,开始界面如下:
点击start按钮,进入下层界面,选择关卡:
在这里我们设立了20个关卡供玩家选择,假设我们点击了第1关,界面如下:
如果想要赢取胜利,我们需要点击上图中红色方框选取的区域,翻动其上下左右的金币,然后当所有金币都变为金色,视为胜利,胜利界面如下:
2 项目基本配置
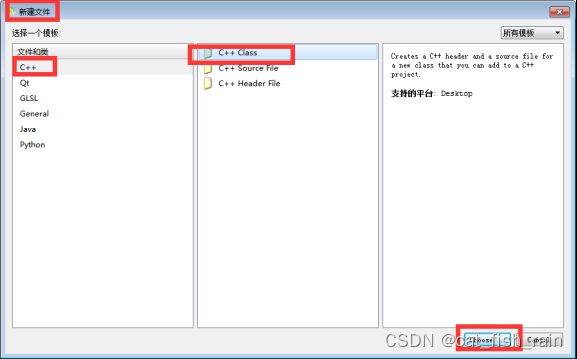
2.1 创建项目
打开Qt-Creator,创建项目:注意名称不要包含空格和回车,路径不要有中文。
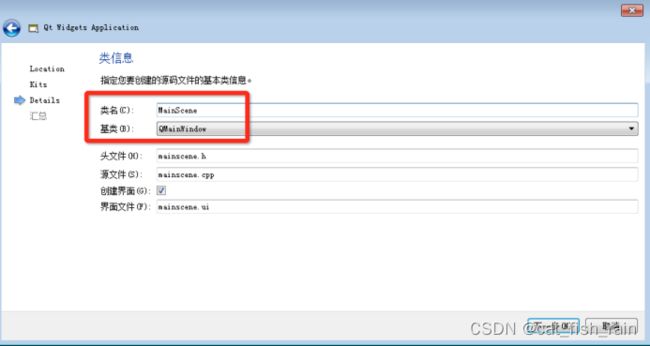
类信息中,选择基类为QMainWindow,类名称为 MainScene,代表着主场景。
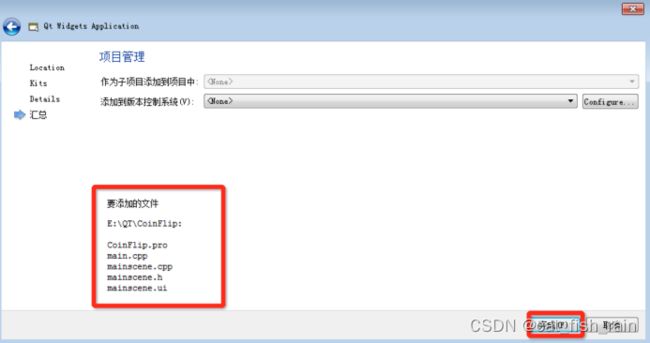
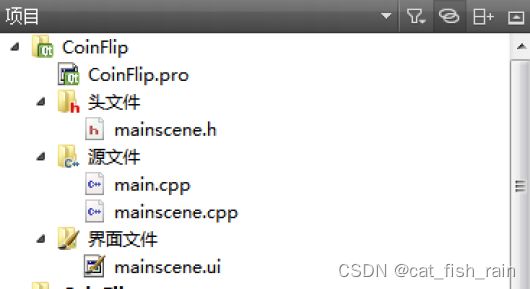
点击完成,创建出项目:
2.2 添加资源
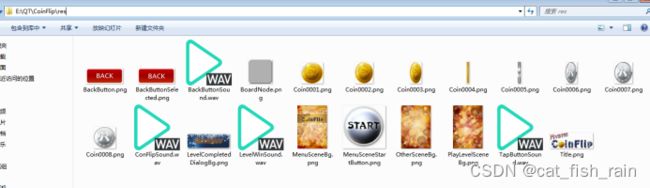
将资源添加到当前项目下
然后创建.qrc文件
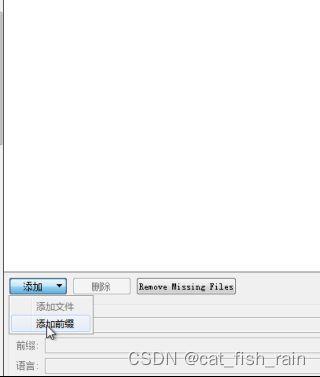
进入编辑模式,添加前缀 “/” ,添加文件
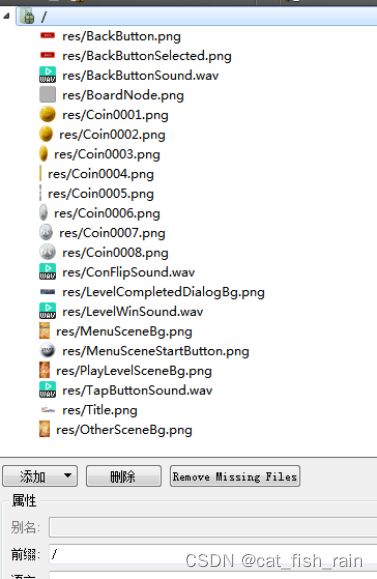
将所有资源文件进行添加
至此将所有需要的资源添加到了本项目中。
3 主场景
3.1 设置游戏主场景配置
点击mainscene.ui文件,设计其菜单栏如下:
设计“退出”菜单项,objectName为 actionQuit, text 为 退出;
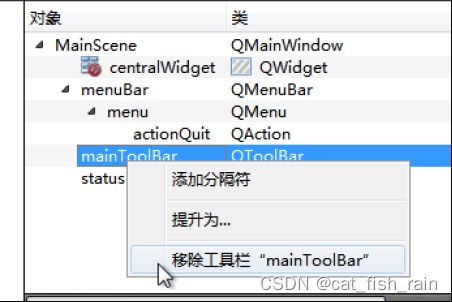
移除自带的工具栏与状态栏
回到MainScene.cpp文件,进入构造函数中,进行场景的基本配置,代码如下:
//设置固定大小
this->setFixedSize(320,588);
//设置应用图片
this->setWindowIcon(QPixmap(":/res/Coin0001.png"));
//设置窗口标题
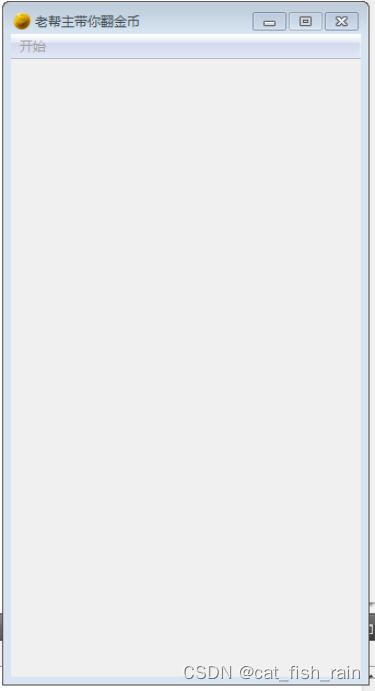
this->setWindowTitle("老帮主带你翻金币");运行效果如图:
实现点击开始,退出游戏功能,代码如下:
//点击退出,退出程序
connect(ui->actionQuit,&QAction::triggered,[=](){this->close();});3.2 设置背景图片
重写MainScene的PaintEvent事件,并添加一下代码,绘制背景图片。
void MainScene::paintEvent(QPaintEvent *)
{
//创建画家,指定绘图设备
QPainter painter(this);
//创建QPixmap对象
QPixmap pix;
//加载图片
pix.load(":/res/PlayLevelSceneBg.png");
//绘制背景图
painter.drawPixmap(0,0,this->width(),this->height(),pix);
//加载标题
pix.load(":/res/Title.png");
//缩放图片
pix = pix.scaled(pix.width()*0.5,pix.height()*0.5);
//绘制标题
painter.drawPixmap( 10,30,pix.width(),pix.height(),pix);
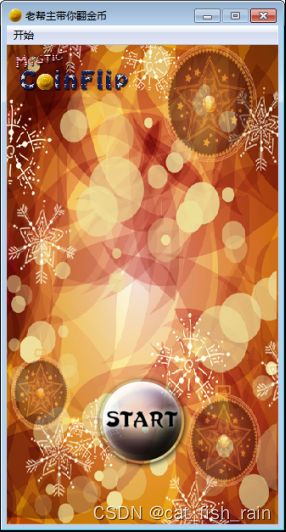
}运行效果如图:
3.3 创建开始按钮
开始按钮点击后有弹跳效果,这个效果是我们利用自定义控件实现的(QPushButton不会自带这类特效),我们可以自己封装出一个按钮控件,来实现这些效果。创建MyPushButton,继承与QPushButton。
点击完成。
修改MyPushButton的父类
提供MyPushButton的构造的重载版本,可以让MyPushButton提供正常显示的图片以及按下后显示的图片。代碼如下:
//normalImg 代表正常显示的图片
//pressImg 代表按下后显示的图片,默认为空
MyPushButton(QString normalImg,QString pressImg = "");
QString normalImgPath; //默认显示图片路径
QString pressedImgPath; //按下后显示图片路径
实现的重载版本MyPushButton构造函数代码如下:
MyPushButton::MyPushButton(QString normalImg,QString pressImg)
{
//成员变量normalImgPath保存正常显示图片路径
normalImgPath = normalImg;
//成员变量pressedImgPath保存按下后显示的图片
pressedImgPath = pressImg;
//创建QPixmap对象
QPixmap pixmap;
//判断是否能够加载正常显示的图片,若不能提示加载失败
bool ret = pixmap.load(normalImgPath);
if(!ret)
{
qDebug() << normalImg << "加载图片失败!";
}
//设置图片的固定尺寸
this->setFixedSize( pixmap.width(), pixmap.height() );
//设置不规则图片的样式表
this->setStyleSheet("QPushButton{border:0px;}");
//设置图标
this->setIcon(pixmap);
//设置图标大小
this->setIconSize(QSize(pixmap.width(),pixmap.height()));
}回到MainScene的构造函数中,创建开始按钮:
MyPushButton * startBtn = new MyPushButton(":/res/MenuSceneStartButton.png");
startBtn->setParent(this);
startBtn->move(this->width()*0.5-startBtn->width()*0.5,this->height()*0.7);运行效果如图:
不规则的开始按钮添加完成。
3.4 开始按钮跳跃特效实现
连接信号槽,监听开始按钮点击
//监听点击事件,执行特效
connect(startBtn,&MyPushButton::clicked,[=](){
startBtn->zoom1(); //向下跳跃
startBtn->zoom2(); //向上跳跃
});zoom1与zoom2 为MyPushButton中扩展的特效代码,具体如下:
void MyPushButton::zoom1()
{
//创建动画对象
QPropertyAnimation * animation1 = new QPropertyAnimation(this,"geometry");
//设置时间间隔,单位毫秒
animation1->setDuration(200);
//创建起始位置
animation1->setStartValue(QRect(this->x(),this->y(),this->width(),this->height()));
//创建结束位置
animation1->setEndValue(QRect(this->x(),this->y()+10,this->width(),this->height()));
//设置缓和曲线,QEasingCurve::OutBounce 为弹跳效果 animation1->setEasingCurve(QEasingCurve::OutBounce);
//开始执行动画
animation1->start();
}
void MyPushButton::zoom2()
{
QPropertyAnimation * animation1 = new QPropertyAnimation(this,"geometry");
animation1->setDuration(200);
animation1->setStartValue(QRect(this->x(),this->y()+10,this->width(),this->height()));
animation1->setEndValue(QRect(this->x(),this->y(),this->width(),this->height()));
animation1->setEasingCurve(QEasingCurve::OutBounce);
animation1->start();
}运行代码,点击按钮,测试弹跳效果。
3.5 创建选择关卡场景
点击开始按钮后,进入选择关卡场景。
首先我们先创建选择关卡场景,添加新的C++文件。
类名为ChooseLevelScene 选择基类为QMainWindow,点击下一步,然后点击完成 。
3.6 点击开始按钮进入选择关卡场景
目前点击主场景的开始按钮,只有弹跳特效,但是我们还需要有功能上的实现,特效结束后,我们应该进入选择关卡场景
在MainScene.h中 保存ChooseScene选择关卡场景对象。
//选择关卡场景
ChooseLevelScene *chooseScene = new ChooseLevelScene;
我们在zoom1和zoom2特效后,延时0.5秒,进入选择关卡场景,代码如下:
//延时0.5秒后 进入选择场景
QTimer::singleShot(500, this,[=](){
this->hide();
chooseScene->show();
});测试点击开始,执行特效后延时0.5秒进入选择关卡场景